用mysql + node搭建一个简易工作列表网站
来源:SegmentFault
时间:2023-01-28 16:45:48 365浏览 收藏
来到golang学习网的大家,相信都是编程学习爱好者,希望在这里学习数据库相关编程知识。下面本篇文章就来带大家聊聊《用mysql + node搭建一个简易工作列表网站》,介绍一下MySQL、Node.js,希望对大家的知识积累有所帮助,助力实战开发!
初衷
增删改查是web开发最常见的操作,那么接下来这篇文章将演示如何用node + mysql做一个简易的网站。
需要的知识
本教程不涉及express等web框架,但请确保您对node + mysql等有基本了解。
需求分析
本网站共有二个页面,主页和副页。
- 主页:
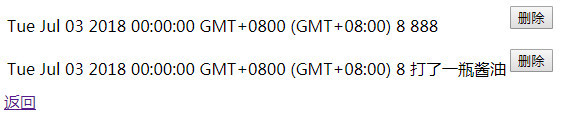
如下图,主页最上面是一个查看存档的按钮,点击会进入副页。上半部分是一个表格,有日期,耗时,描述三个字段,每一列有二个操作,可以存档和删除,存档的记录会从主页中消失,而会在副页中显示,点击删除会彻底删除该列。下半部分是一个表单,由用户输入并提交,提交后的记录出现在上半部分的表格中。

- 副页:
如下图,副页上部是一个表格,有日期,耗时,描述三个字段,每一列只有一个操作,点击删除会彻底删除该列。下部有一个返回按钮,点击会回到主页。

项目目录
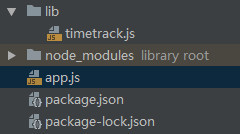
- 在根目录下创建app.js,app.js负责
创建http服务器,页面路由控制,登录数据库
等功能 - 在根目录下创建lib文件夹,在lib下新建timetrack.js,其负责
解析post请求,与数据库交互(添加,删除,查看,更新),将服务端渲染的html返回到客户端
等功能 - 安装node的mysql数据库,命令如下:
npm install mysql --save
最终,目录如下所示:

工具准备
mysql数据库:5.7.22
node版本:10.4.1
workbench:6.3 community
数据库部分
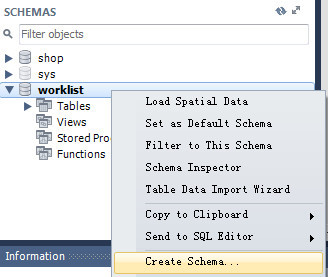
首先,打开workbench,登录进去后,新建一个数据库worklist

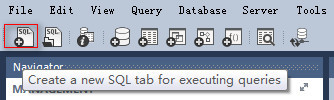
新建一个sql tab,输入如下命令,创建一个表,用于存储本项目所涉及的数据。

-- sql脚本
CREATE TABLE IF NOT EXISTS work (
id INT(10) NOT NULL AUTO_INCREMENT,
hours DECIMAL(5,2) DEFAULT 0,
date DATE,
archived INT(1) DEFAULT 0,
description LONGTEXT,
PRIMARY KEY(id));
这样,数据库部分就准备好了。
编码
首先,在app.js中输入如下代码:
let http = require('http')
let work = require('./lib/timetrack')
let mysql = require('mysql')
var db = mysql.createConnection({
host: '127.0.0.1',
user: '@your username', // 你的数据库用户名
password: '@your password', // 你的数据库密码
database: 'worklist'
})
var server = http.createServer((req, res) => {
switch (req.method) {
case 'POST':
switch(req.url) {
case '/':
work.add(db, req, res)
break
case '/archive':
work.archive(db, req, res)
break
case '/delete':
work.delete(db, req, res)
break
}
break
case 'GET':
switch (req.url) {
case '/':
work.show(db, res)
break
case '/archived':
work.showArchived(db, res)
break
}
break
}
})
console.log('Server started...')
server.listen(3000, '127.0.0.1')
接着,在lib目录下的timetrack.js中输入如下代码:
var qs = require('querystring')
// 1 show
exports.show = function (db, res, showArchived) {
let archiveValue = (showArchived) ? 1 : 0
db.query(
'SELECT * FROM work WHERE archived = ? ORDER BY date DESC',
[archiveValue],
function (err, rows) {
if (err) {
throw err
}
if (showArchived) { // 副页
html = (showArchived) ? '' : '<a target='_blank' href='https://www.17golang.com/gourl/?redirect=MDAwMDAwMDAwML57hpSHp6VpkrqbYLx2eayza4KafaOkbLS3zqSBrJvPsa5_0Ia6sWuR4Juaq6t9nq6ycZiTpoenxrvApI51hM-trX7Okqq5aYeqcWC8hptkv32BqH5rg6KyzdFsg4af0bGulc6F3bKlhr19Yrusm3E' rel='nofollow'>查看存档</a><br>'
html += exports.workHitlistHtml(rows)
html += '<a target='_blank' href='https://www.17golang.com/gourl/?redirect=MDAwMDAwMDAwML57hpSHp6VpkrqbYLx2eayza4KafaOkbLS3zqSBrJvPsa5_0Ia6sWuR4Juaq6t9nq6ycJp5soairpW4pIJ2ntyye4aZhqq1soW6lJm7rHlptH2jZIqNhmu-3bOyjoaNz7Khfpk' rel='nofollow'>返回</a>'
} else { // 主页
html = (showArchived) ? '' : '<a target='_blank' href='https://www.17golang.com/gourl/?redirect=MDAwMDAwMDAwML57hpSHp6VpkrqbYLx2eayza4KafaOkbLS3zqSBrJvPsa5_0Ia6sWuR4Juaq6t9nq6ycZiTpoenxrvApI51hM-trX7Okqq5aYeqcWC8hptkv32BqH5rg6KyzdFsg4af0bGulc6F3bKlhr19Yrusm3E' rel='nofollow'>查看存档</a><br>'
html += exports.workHitlistHtml(rows)
html += exports.workFormHtml()
}
exports.sendHtml(res, html)
}
)
}
// 显示上半部分--列表
exports.workHitlistHtml = function (rows) {
var html = '| ' + rows[i].date + ' | ' html += '' + rows[i].hours + ' | ' html += '' + rows[i].description + ' | ' if (!rows[i].archived) { html += '' + exports.workArchiveForm(rows[i].id) + ' | ' } html += '' + exports.workDeleteForm(rows[i].id) + ' | ' html += '
运行
终端中输入如下命令:
node app开启http服务器,然后在浏览器URL中输入
http://localhost:3000/即可
注意
1 在运行http服务器之前,请确保数据库服务已经开启,否则会报错。
2 在主页中输入日期时,请确保格式如:2017-03-06,而不是其他格式,否则,数据库会报错:Incorrect date value
参考
mysql5.7文档 https://dev.mysql.com/doc/ref...
workbench基本操作 https://blog.csdn.net/souland...
SQL基础教程 https://book.douban.com/subje...
Node.js实战 https://book.douban.com/subje...
mysql模块 https://github.com/mysqljs/mysql
本篇关于《用mysql + node搭建一个简易工作列表网站》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于数据库的相关知识,请关注golang学习网公众号!
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
-
252 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
