火星积雪,一个应用网站的构建之路!
来源:SegmentFault
时间:2023-01-22 11:41:06 277浏览 收藏
数据库小白一枚,正在不断学习积累知识,现将学习到的知识记录一下,也是将我的所得分享给大家!而今天这篇文章《火星积雪,一个应用网站的构建之路!》带大家来了解一下火星积雪,一个应用网站的构建之路!,希望对大家的知识积累有所帮助,从而弥补自己的不足,助力实战开发!
火星积雪
摘要:火星积雪 这个是目前正在开发的一个项目,主要目的是为了提供一个快捷的集成应用的,这么一个小应用中心!
项目框架
- angular5 angular-cli 新手开发难度在于上手时容易放弃
- node.js 做后台服务器 很快 适合前端
- mysql 数据库
- nginx 代理
开发过程中的心得
这些技术中心我比较熟悉的 也就是angular 和 node了,开发起来还算比较顺利。但是在第一次上线后,发现自己的网页打开后,加载的速度需要100秒,当时第一感觉就是,我是不是应该换框架!最终在网络上摸索出来一系列的解决方案,得到了 现在只要1.8秒就可以完成加载任务(这一系列的解决方案我会在整理好后再告诉大家)。经过大神帮我做并发测试确实还算可以!
目录结构
angular 前端 项目结构吧!
├─karma.conf.js
├─package-lock.json
├─package.json
├─protractor.conf.js
├─proxy.config.json
├─README.md
├─tsconfig.json
├─tslint.json
├─src
| ├─favicon.ico
| ├─index.html
| ├─main.ts
| ├─polyfills.ts
| ├─styles.css
| ├─test.ts
| ├─tsconfig.app.json
| ├─tsconfig.spec.json
| ├─typings.d.ts
| ├─utils
| ├─environments
| ├─assets
| | ├─js
| | ├─images
| | ├─data
| ├─app
| | ├─app-routing.module.ts
| | ├─app.component.css
| | ├─app.component.html
| | ├─app.component.spec.ts
| | ├─app.component.ts
| | ├─app.module.ts
| | ├─providers
| | | ├─http
| | ├─page
| | | ├─user
| | | ├─tools
| | | ├─newlist
| | | ├─new-detail
| | | ├─make-form
| | | ├─log-in
| | | ├─home
| | | | ├─news
| | | ├─community
| | | ├─activate
| | ├─interfaces
| | ├─component
| | | ├─swiper
| | | ├─nav-top
| | | ├─left-nav
├─e2e
| ├─app.e2e-spec.ts
| ├─app.po.ts
| └tsconfig.e2e.json
├─dist
这个是后端的项目结构
├─.gitignore
├─msserve.js
├─package.json
├─README.md
├─testserve.js
├─timer.js
├─token.js
├─user
| └user.js
├─page
| ├─activate.html
| └activateerror.html
├─mysql
| ├─admin.js
| ├─config.js
| ├─mysqlForm.js
| └mysqlFun.js
├─modules
| ├─checkEmailCode.js
| ├─email.js
| ├─errorData.js
| ├─headerTokenCheck.js
| ├─msserve.js
| ├─newScreenName.js
| ├─newTokenConfi.js
| └sendtest.js
├─chart
| └chart.js
我想说
这个项目因为还没有完全开发好,所以代码不便于给大家学习,因为我的主要目的是提供一个小的平台,里面汇集一些大家可以使用的工具,所以在一些代码编写上还没有来得及去规范。所以在后面代码优化好了,一定会开放出来交流学习!
当然如果你发现有一些的功能,可以借鉴去解决你的问题,也可以在下方留言,我可以提供一些思路给你!还有你有想看某一个功能如何实现的,我可以将代码发出来提供参考交流!
后面会有更好的东西给大家的!
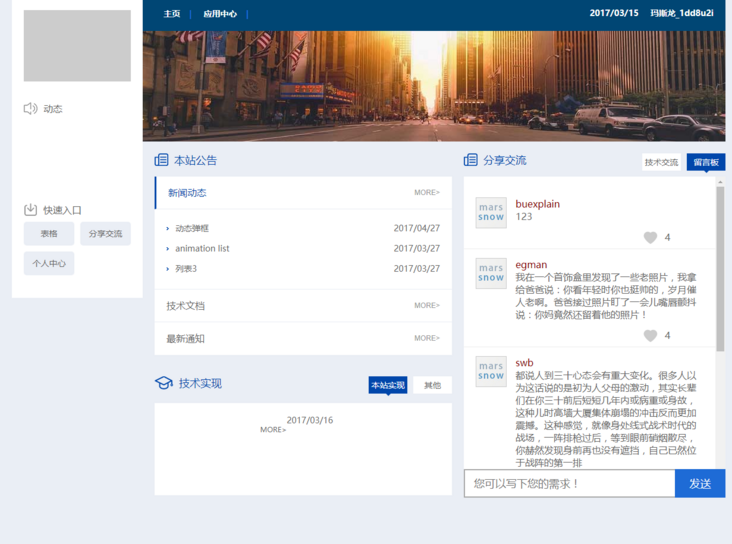
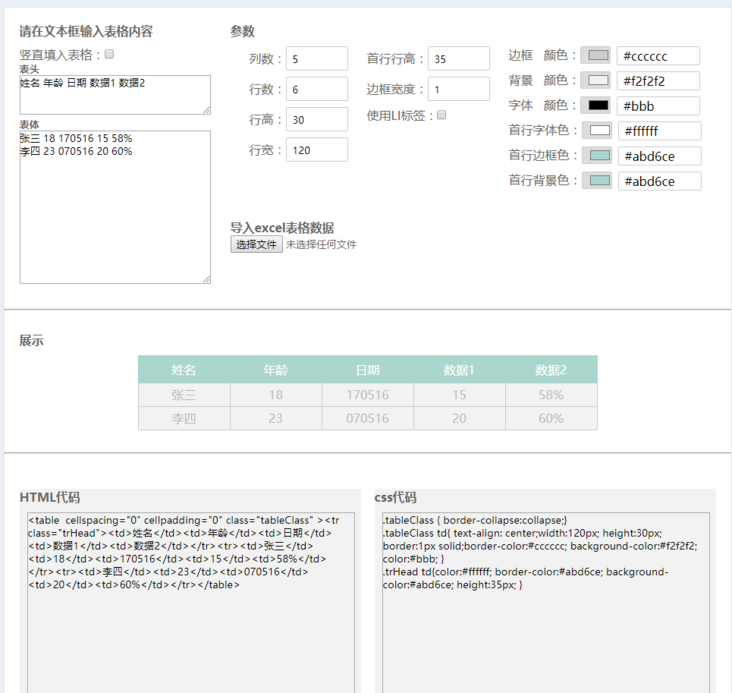
展示


好了我要去写代码了!
本篇关于《火星积雪,一个应用网站的构建之路!》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于数据库的相关知识,请关注golang学习网公众号!
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
-
256 收藏
-
259 收藏
-
167 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
