基于SpringBoot的微信授权登录+仿微信朋友圈+文章查看(评论)系统
来源:SegmentFault
时间:2023-02-25 09:58:40 206浏览 收藏
在IT行业这个发展更新速度很快的行业,只有不停止的学习,才不会被行业所淘汰。如果你是数据库学习者,那么本文《基于SpringBoot的微信授权登录+仿微信朋友圈+文章查看(评论)系统》就很适合你!本篇内容主要包括基于SpringBoot的微信授权登录+仿微信朋友圈+文章查看(评论)系统,希望对大家的知识积累有所帮助,助力实战开发!
本系统是基于Spring Boot 技术实现的文章发布系统,该系统是我和我朋友一起做的,本文仅介绍自己的这部分,他的那部分会在本文发布后在评论里贴上链接,微信网页上的操作为我所负责的那部份,不包括文章发布。
功能介绍
微信网页端顾名思义就是在微信浏览器上看的啦,本系统使用微信测试号(条件有限)授权登录,可以查看PC网页端所发的文章,对文章进行评论,回复,点赞,可修改个人的资料,可以发表说说,也是可对说说进行回复点赞评论。
由于目前使用的是测试号,所以只有前100名的看官才能关注访问本项目。项目已经放进云服务器,只要识别下图关注测试号,就可点击[项目](点击访问) 查看啦,

项目的启动十分简单,只需简单的一行命令即可启动
项目效果部分截图
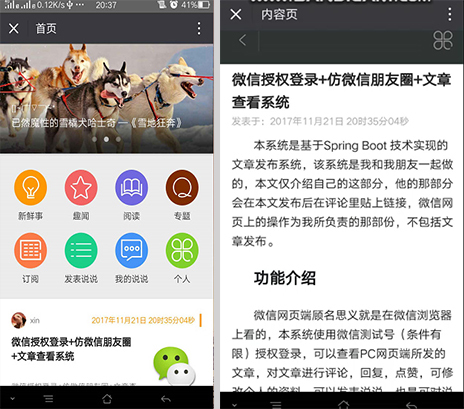
首页以及文章查看

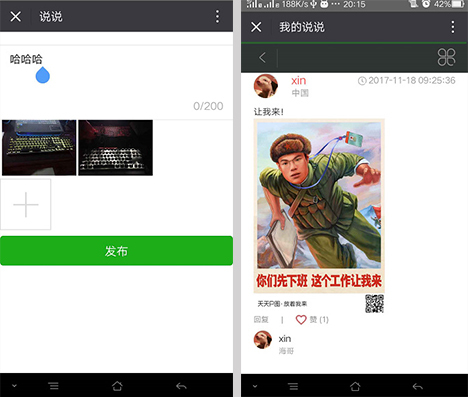
说说发表以及列表

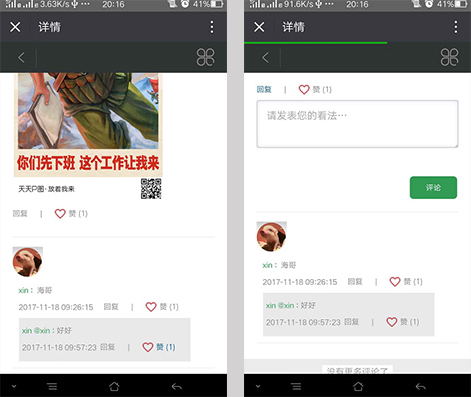
评论回复以及点赞

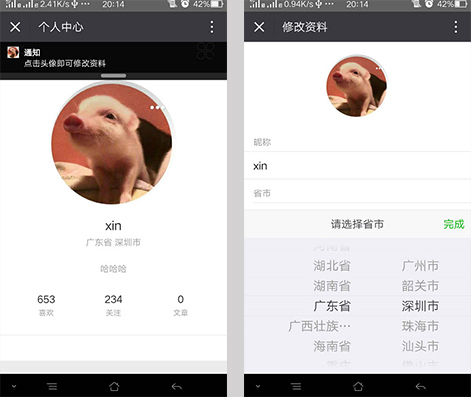
个人页面以及修改

评论这块虽然不是第一次写了,但是由于用的是不同的方式,所以也花了些时间,但相较于自己之前写过的已经是优化很多,赞操作,当用户赞了之后刷新页面之后还需要识别用户是否赞过此文章或说说
界面这一块,用了第三方,但是有许多的jquery代码还需要自己编写,界面改了又改,这也是为什么这系统写了一段时间的原因~ 尴尬~
贴出操作赞的部分代码
function create_talk_fabulos(obj,talkId) {
$.ajax({
url : "/talk_f1abulous/talk_create",
// 数据发送方式
type : "post",
// 接受数据格式
dataType : "json",
// 要传递的数据
data : "topicId="+talkId,
success : function(result){
if (result.errno==0){
$(obj).find(".date-dz-z-click-red").addClass("red");
var num=$(obj).find(".z-num").text();
var n=parseInt(num);
n+=1;
$(obj).find(".z-num").html(n);
$(obj).attr("onclick","talk_fabulos(this,\"1\",\""+talkId+"\")");
}
}
});
}
关于Springboot的上传图片问题,这是以前就解决的了,但是为了让读者避过这个坑,特地说明一下,Spring boot内嵌tomcat,上传图片只会上传到随机生成的tomcat文件中,等到你停止了,那么文件夹内容也会删除,在网上有一种方式是直接上传至项目根目录,这种方式如果你是用IDEA启动的项目倒没什么,但若你是用jar包启动的话问题就大了,因为没有所谓的根目录。
解决方案是,直接将文件存在硬盘中,或者存在文件服务器
读取也是有特殊的方式,此处贴下代码
//显示图片的方法关键 匹配路径像 localhost:8080/b7c76eb3-5a67-4d41-ae5c-1642af3f8746.png
@RequestMapping("/{filename:.+}")
public ResponseEntity> getFile(@PathVariable String filename) {
try {
return ResponseEntity.ok(resourceLoader.getResource("file:" + Paths.get(projectUrlConfig.getPhotodir(), filename).toString()));
} catch (Exception e) {
return ResponseEntity.notFound().build();
}
}
好啦,本文介绍就到这里啦~
如有问题就直接发邮箱 1026352000@qq.com
或者直接加我微信

终于介绍完啦!小伙伴们,这篇关于《基于SpringBoot的微信授权登录+仿微信朋友圈+文章查看(评论)系统》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布数据库相关知识,快来关注吧!
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
-
256 收藏
-
259 收藏
-
167 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
