基于layim+easemob(环信webim)的网页即时聊天
来源:SegmentFault
时间:2023-02-16 20:11:04 219浏览 收藏
有志者,事竟成!如果你在学习数据库,那么本文《基于layim+easemob(环信webim)的网页即时聊天》,就很适合你!文章讲解的知识点主要包括MySQL、html、PHP、javascript、css,若是你对本文感兴趣,或者是想搞懂其中某个知识点,就请你继续往下看吧~
WebIM
简述
本webim是基于 layim 和环信webim3.X开发而成的,本项目仅供学习使用,使用前请先到layim官网获取layim的授权许可 。目前已完成的功能有:
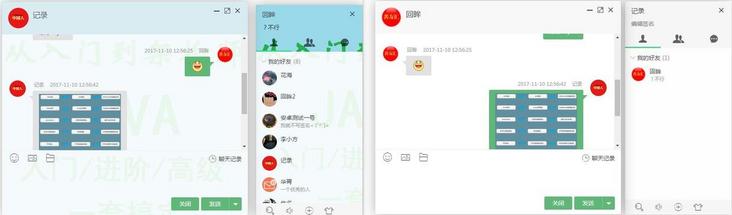
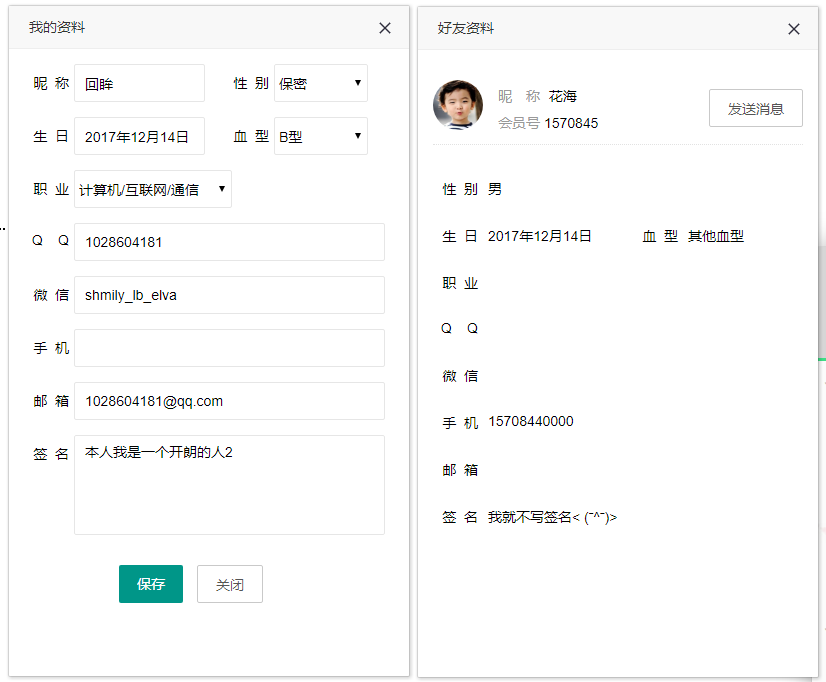
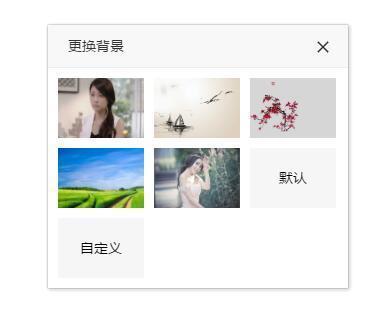
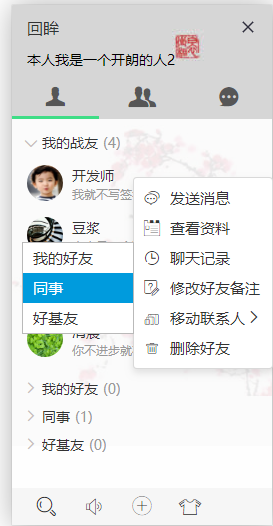
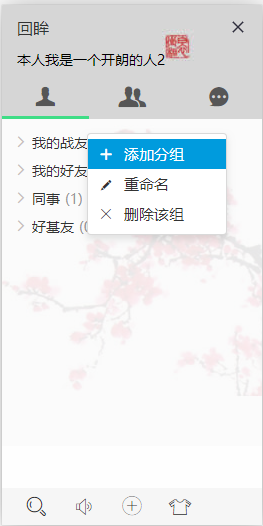
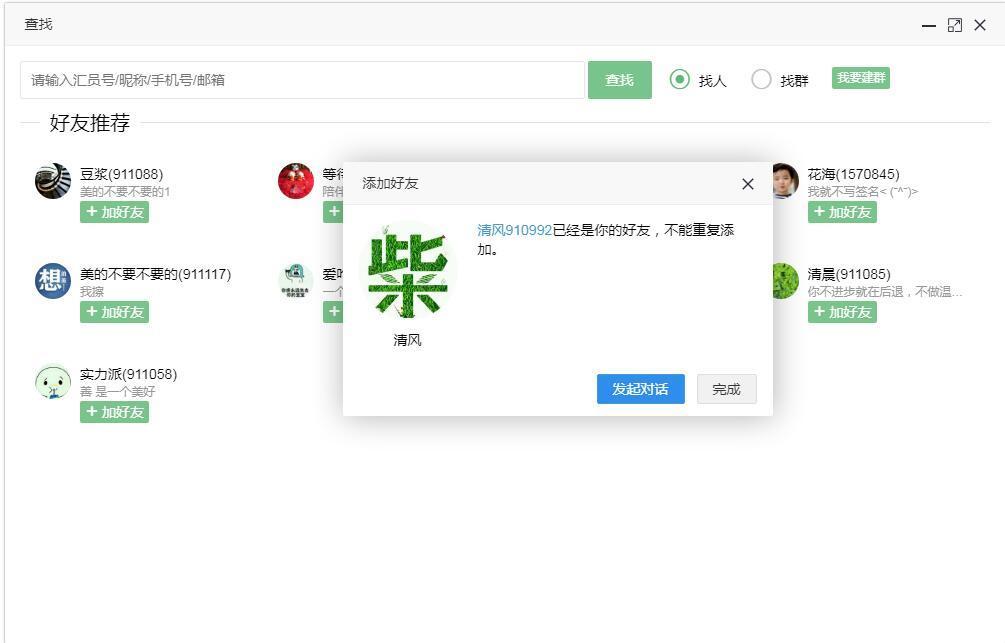
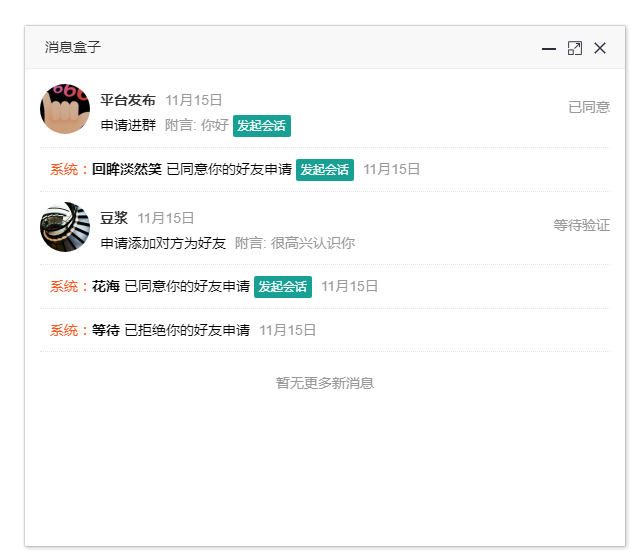
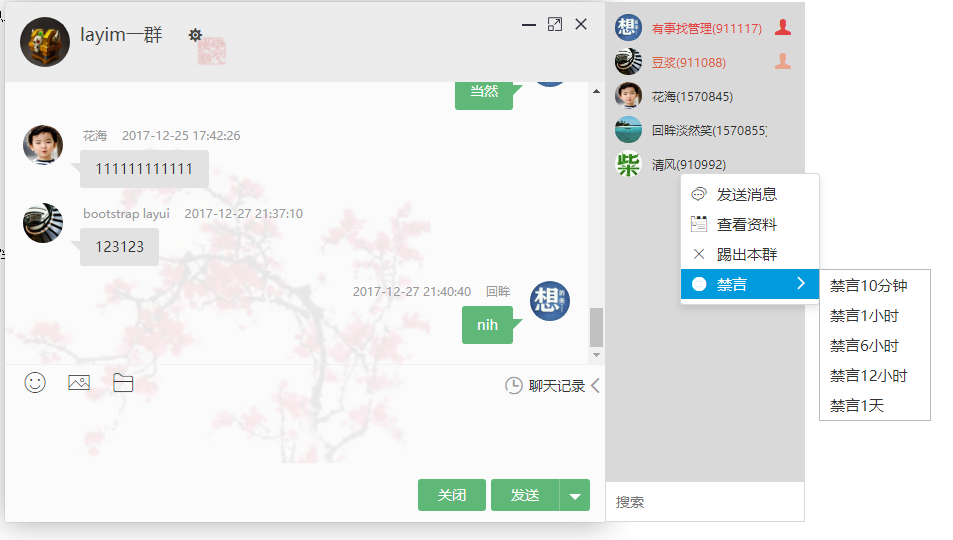
1.好友/群内的文字、表情、图片、文件 在线/离线消息发送和接收。 2.查看群员列表。 3.面板内快速查找。 4.面板右键自定义事件 5.修改签名 6.自定义上传背景皮肤 7.搜索好友/群 8.添加好友/群 9.新建群 10.消息盒子展示 11.查看/修改个人信息 12.实时获取好友在线状态 13.挤下线提醒 14.文件储存在七牛云 15.增删改 好友/好友分组 16.群管理(增删管理员/修改群名片/单个群员禁言解除禁言/踢人)
说明
1)因为考虑到需要和app之间进行通信(表情,图片等),环信的表情定义为[/:u]类似的字符而layim则为face[/:u]的字符,为了同时满足两种情况,修改了layim.js的表情相关代码,请知晓
2) 自定义右键的删除功能借鉴的是layim的删除历史会话
3) 自定义上传皮肤功能,在layim.js添加了一个setSkinByUser的方法,并修改了皮肤寻则模版,对应的上传路径是class/doAction.php?action=uploadSkin
4) 面板内的搜索好友功能,修改了layim.js的search方法
原则上是不建议自行修改layim.js文件的,因为这样不利于后期的维护升级。
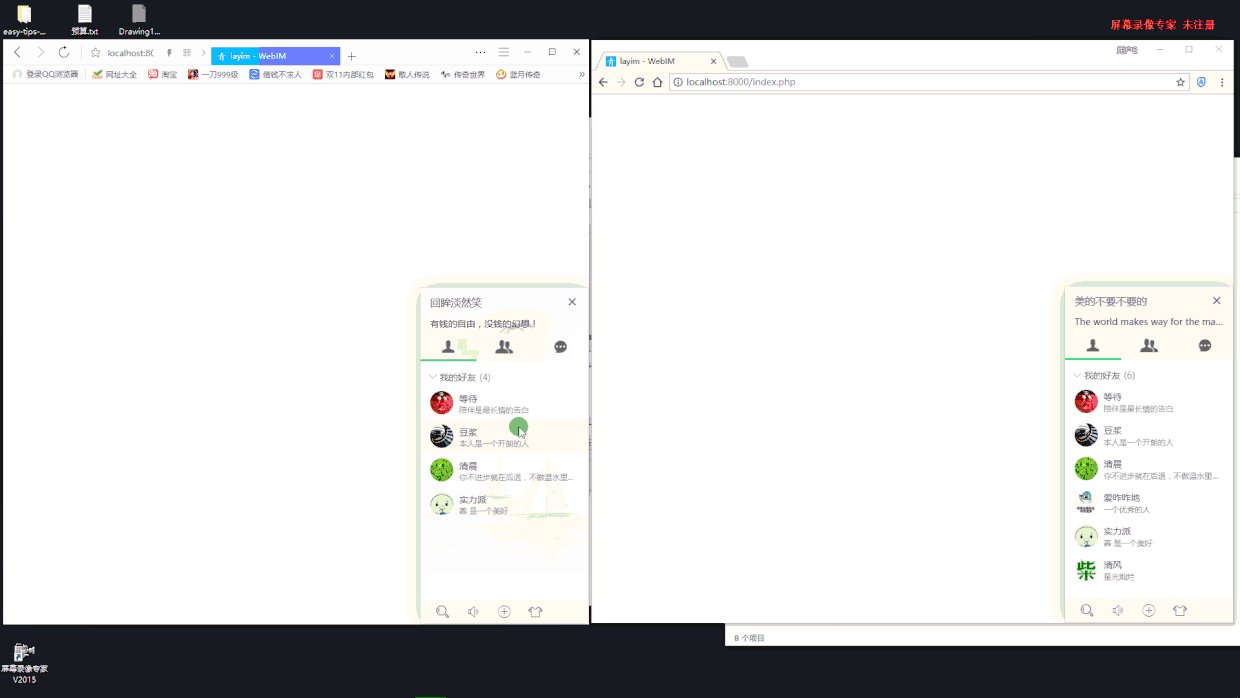
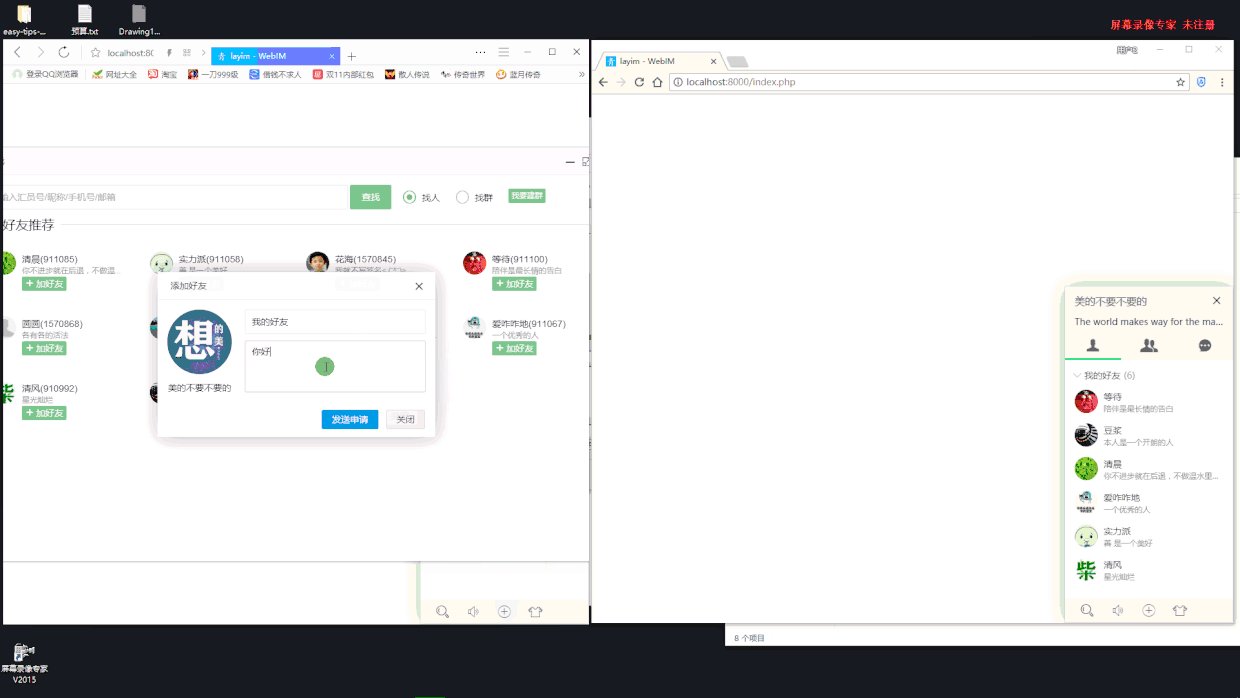
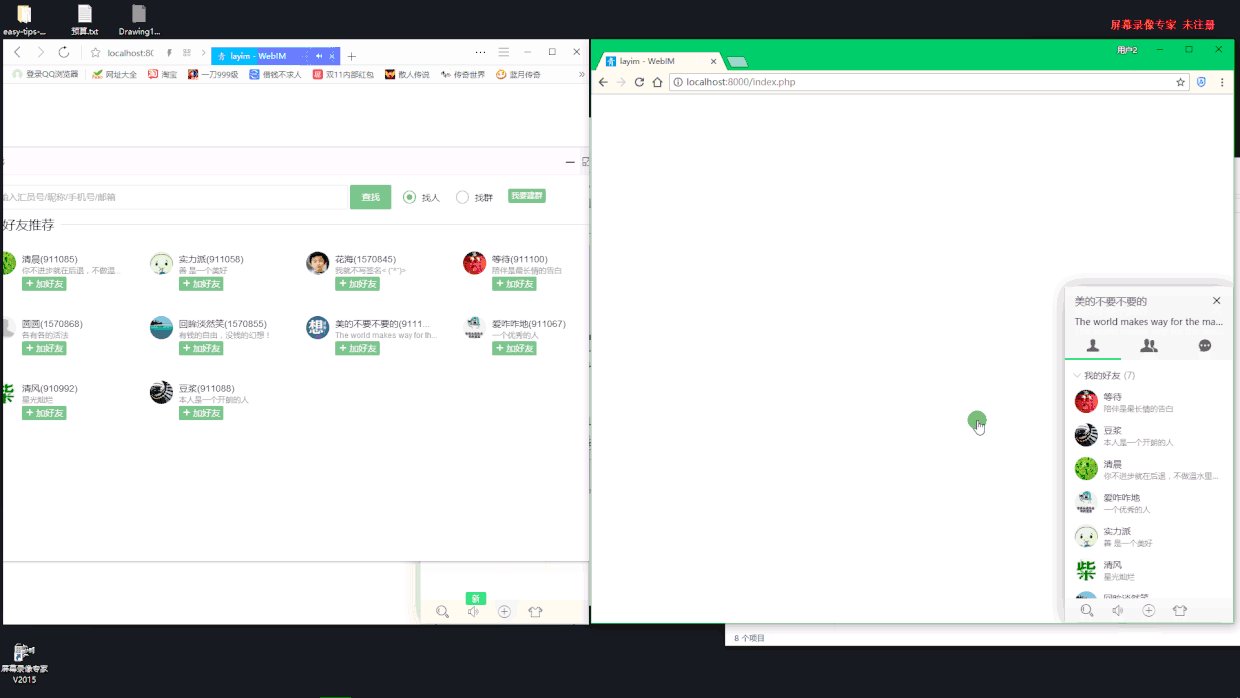
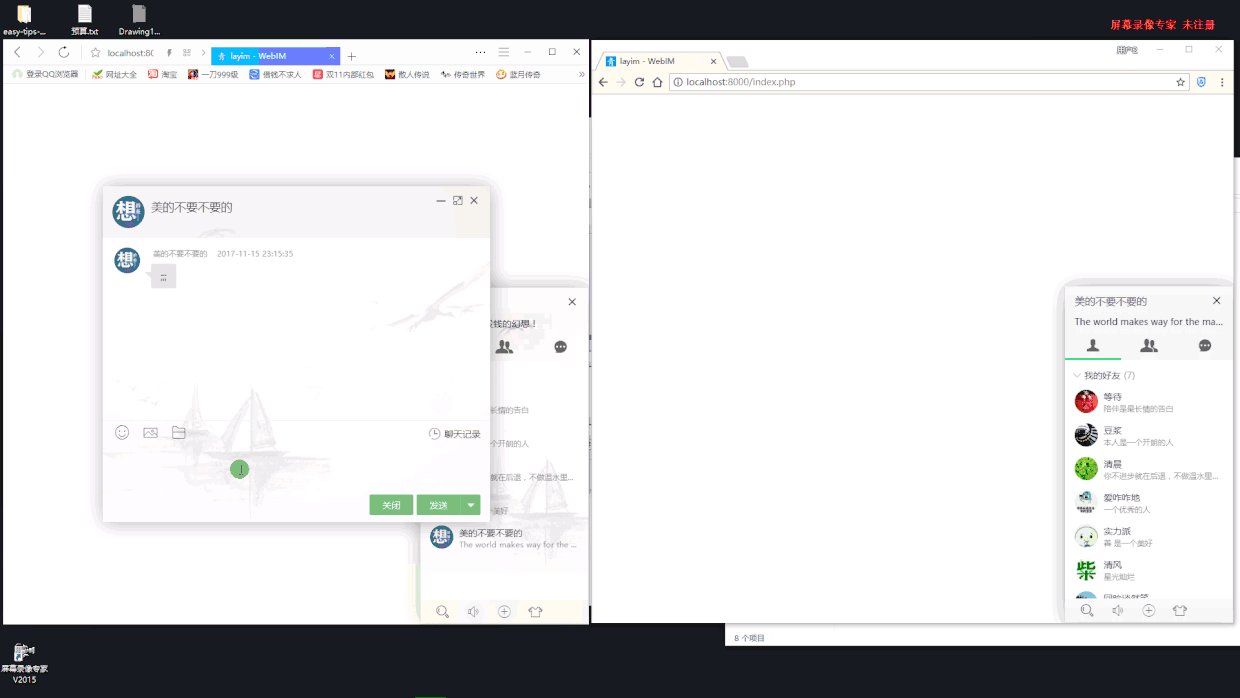
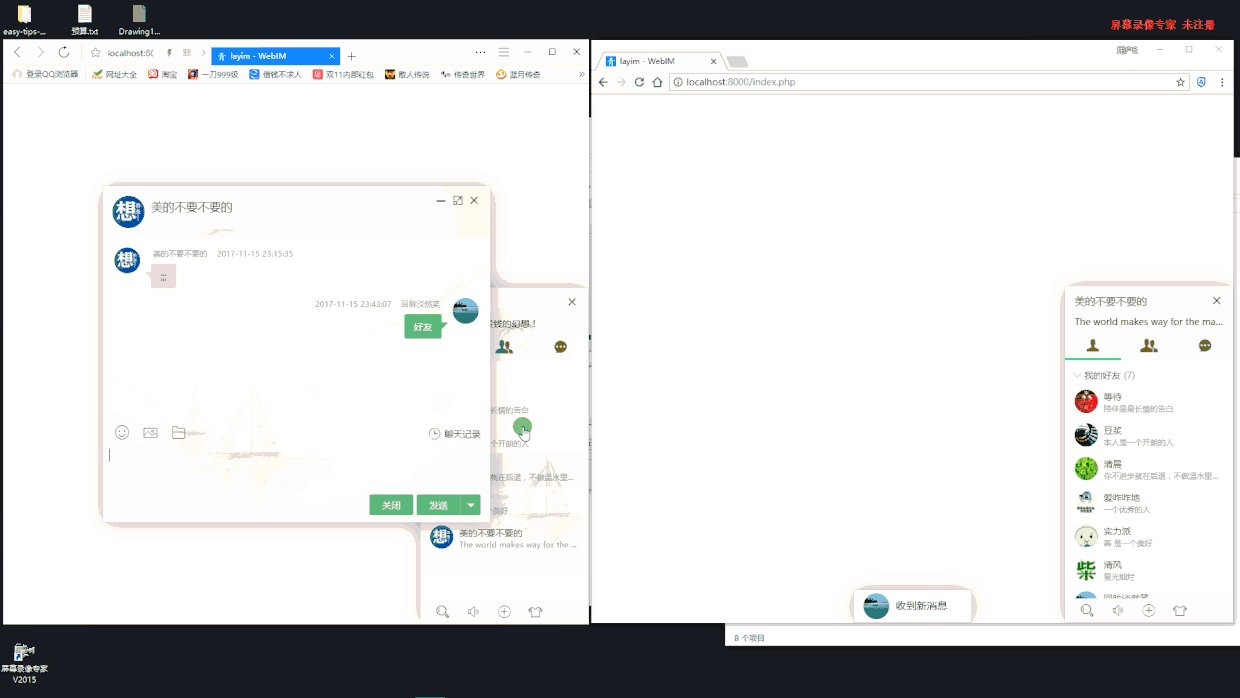
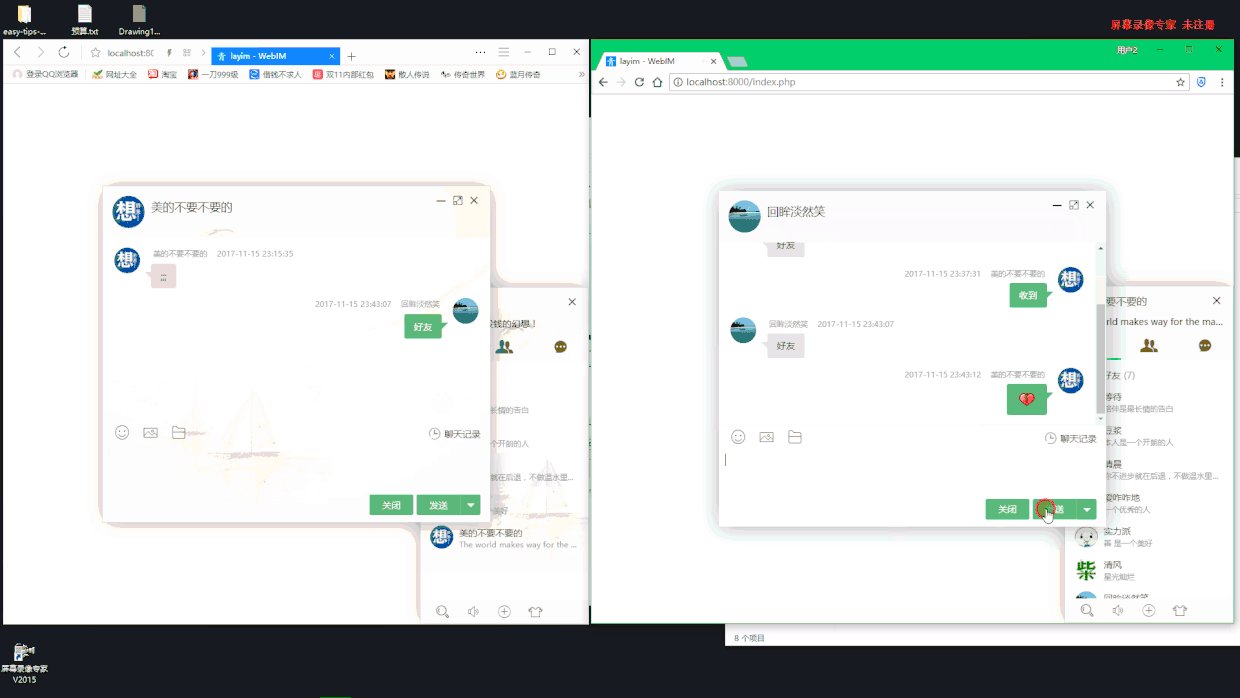
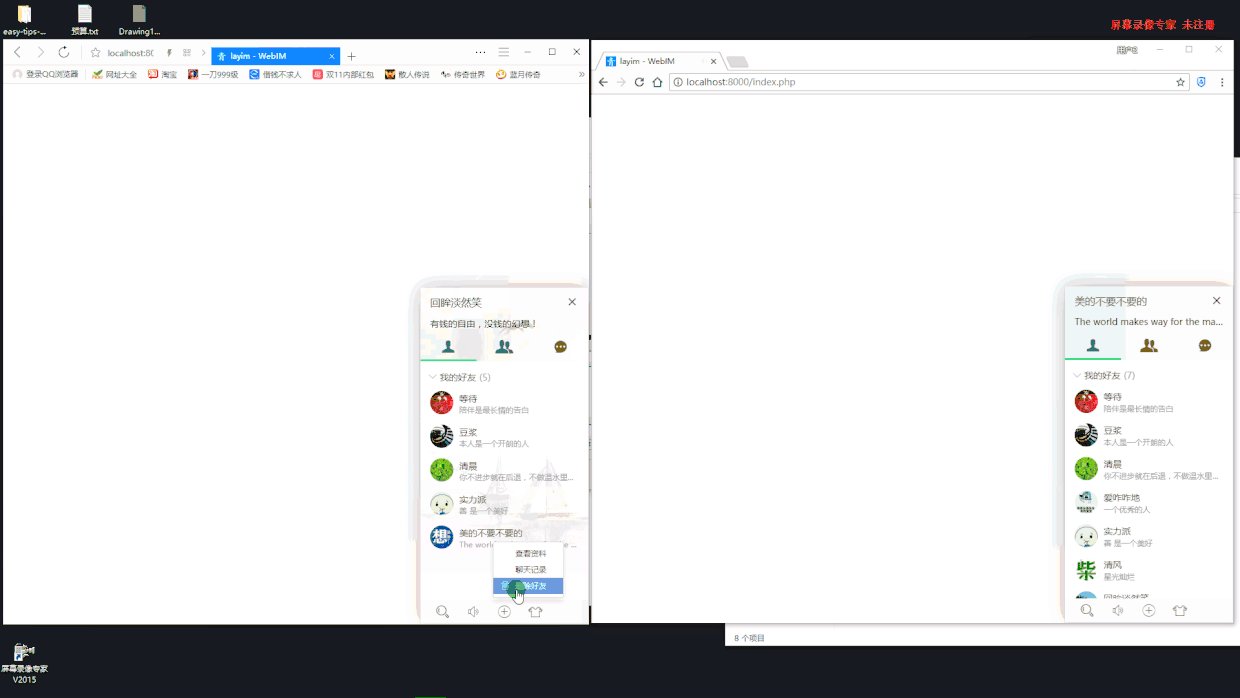
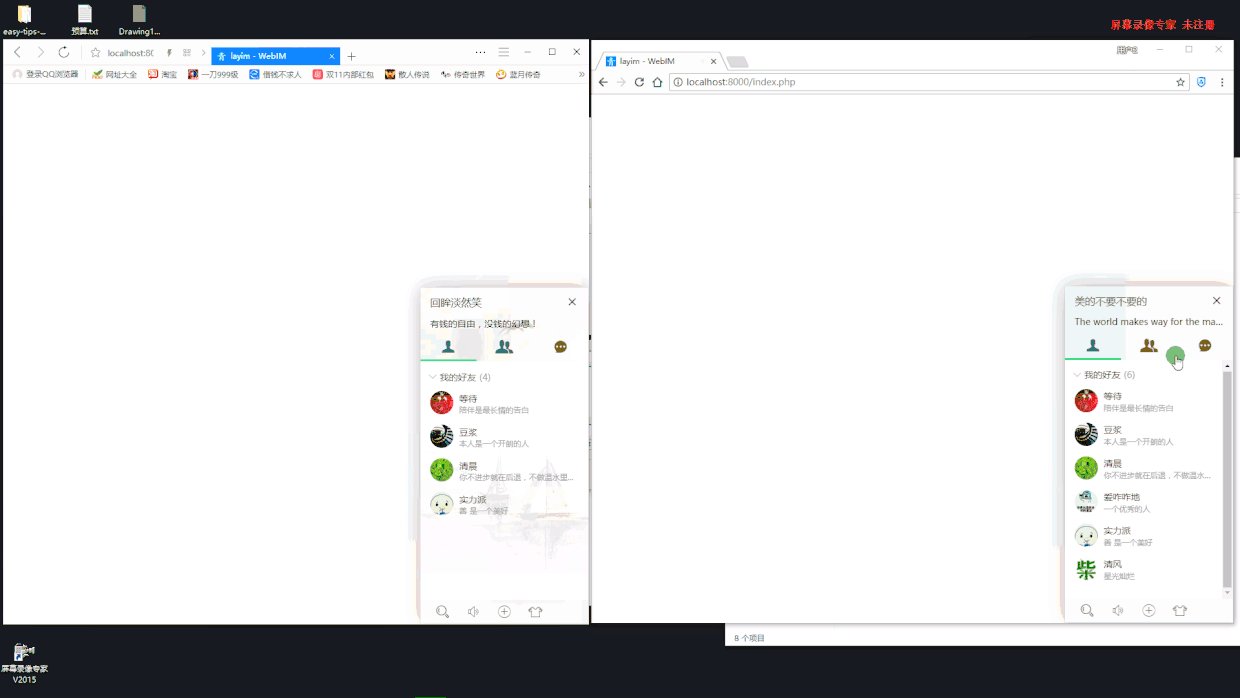
部分截图如下









体验地址:test.guoshanchina.com
体验帐号:
用户名:911088 密码:123456
用户名:1570855 密码:123456
用户名:1570845 密码:123456
用户名:911058 密码:123456
用户名:910992 密码:123456
用户名:911067 密码:123456
用户名:911100 密码:123456
用户名:911085 密码:123456
开始之前,你要了解layui扩展第三方插件的方法,然后在环信注册帐号并创建应用。
- layui绑定扩展
layui.config({
base: 'static/js/'
}).extend({
socket: 'socket',
});
-
layim,socket初始化
layui.use(['layim', 'jquery', 'socket'], function (layim, socket) {
var $ = layui.jquery; var socket = layui.socket; var token = $('body').data('token'); var rykey = $('body').data('rykey'); socket.config({ user: token, pwd: rykey , layim: layim, }); layim.config({ init: { url: 'class/doAction.php?action=get_user_data', data: {} }, //获取群成员 members: { url: 'class/doAction.php?action=groupMembers', data: {} } //上传图片接口 , uploadImage: { url: 'class/doAction.php?action=uploadImage' //(返回的数据格式见下文) , type: '' //默认post } //上传文件接口 , uploadFile: { url: 'class/doAction.php?action=uploadFile' // , type: '' //默认post } //自定义皮肤 ,uploadSkin: { url: 'class/doAction.php?action=uploadSkin' , type: 'post' //默认post } ,systemSkin: {//选择系统皮肤 url: 'class/doAction.php?action=systemSkin' , type: 'post' //默认post } , isAudio: false //开启聊天工具栏音频 , isVideo: false //开启聊天工具栏视频 //扩展工具栏 // , tool: [{ // alias: 'code' // , title: '代码' // , icon: '' // }] ,title: '我的webim' ,copyright:true , initSkin: '1.jpg' //1-5 设置初始背景 , notice: true //是否开启桌面消息提醒,默认false , msgbox: layui.cache.dir + 'css/modules/layim/html/msgbox.html' //消息盒子页面地址,若不开启,剔除该项即可 , find: layui.cache.dir + 'css/modules/layim/html/find.html' //发现页面地址,若不开启,剔除该项即可 , chatLog: layui.cache.dir + 'css/modules/layim/html/chatLog.html' //聊天记录页面地址,若不开启,剔除该项即可 });});
- socket.js
内容比较长就不贴出来了,需要源码的朋友可以在这里下载https://github.com/shmilylbel...
,当然最好是star一下,因为我会继续完善该项目的。
【注意】github 上传的代码已去除layim.js,所以下载代码后请在你获取到 layim.js授权后将 layim.js 拖进 static / layui / lay / modules / 文件夹内方可运行。
文中关于mysql的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《基于layim+easemob(环信webim)的网页即时聊天》文章吧,也可关注golang学习网公众号了解相关技术文章。
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
-
252 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习