Zurmo - - 新手入门指南
来源:SegmentFault
时间:2023-02-24 16:10:13 115浏览 收藏
小伙伴们对数据库编程感兴趣吗?是否正在学习相关知识点?如果是,那么本文《Zurmo - - 新手入门指南》,就很适合你,本篇文章讲解的知识点主要包括MySQL、PHP、yii、apache、eclipse。在之后的文章中也会多多分享相关知识点,希望对大家的知识积累有所帮助!
新手入门指南-创建模块
Customizing Zurmo---- 自定义
Zurmo
官方的动物园为例:链接:http://zurmo.org/wiki/customi...
新建模块
所有扩展类将在自己的模块中定义;在这个例子中,模块将被称为
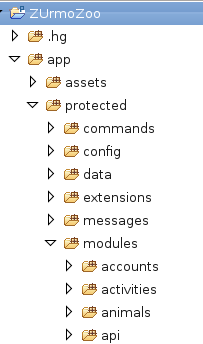
animals。文件目录结构如下:

在
modules的文件夹下新建一个名为
animals的新文件夹。
PS:名字单复数没关系,但是 Zurmo 自带的模块都是采用复数形式,所以最好统一。
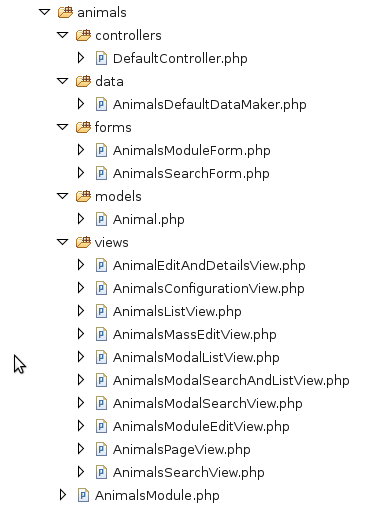
模块将会有以下文件:

PS:这是官方给出的模块的基本文件结构,但是根据我自己的经验,作为一个最简单的模块的话,不需要这么多文件,具体的文件目录,请参看CSDN博客:http://blog.csdn.net/tyrannoaurus/article/details/73850397。
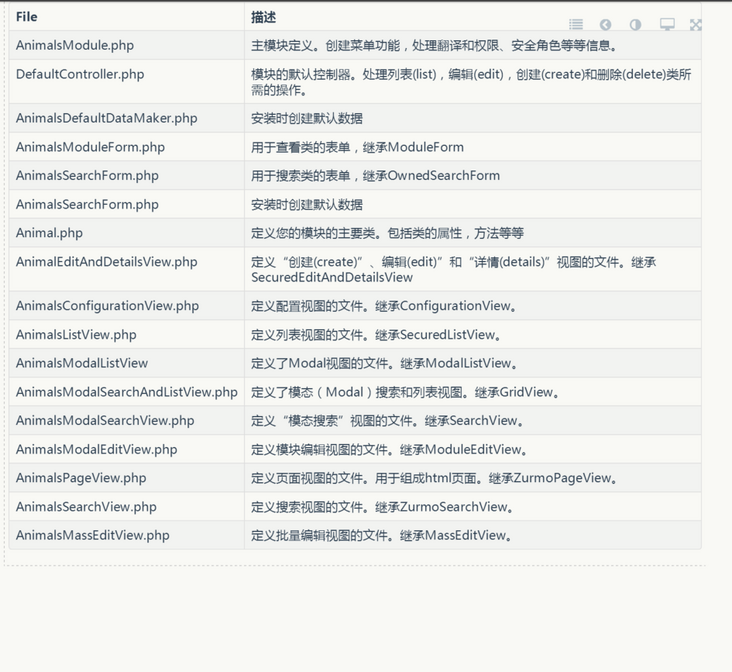
下面的表格是关于每个文件的作用的:

为了在Zurmo应用程序中集成和安装该模块,需要创建其他两个文件
perInstanceConfig.php:ZurmoZoo项目的自定义配置。在
protected/config/下新建
<?php /**
* Custom configuration for the Zurmo Zoo project.
*/
$instanceConfig = array(
'modules' => array(
'animals',
),
);
//引用文件,所以文件夹的名字一定要对应上
$instanceConfig['components']['custom']['class'] =
'application.extensions.zurmozoo.components.ZurmoZooCustomManagement';
$instanceConfig['import'][] = "application.extensions.zurmozoo.*";
$instanceConfig['import'][] = "application.extensions.zurmozoo.components.*";
$instanceConfig['import'][] = "application.extensions.zurmozoo.utils.*";
?>
还有两个文件,在
extensions/下新建
zurmozoo.components.ZurmoZooCustomManagement和
zurmozoo.utils.ZurmoZooInstallUtil
ZurmoZoo
项目的具体定制管理
ZurmoZooCustomManagement.php照写就行了
/**
* Specific custom management for the zurmo zoo project.
*/
class ZurmoZooCustomManagement extends CustomManagement
{
/**
* (non-PHPdoc)
* @see CustomManagement::runBeforeInstallationAutoBuildDatabase()
*/
public function runBeforeInstallationAutoBuildDatabase(MessageLogger $messageLogger)
{
ZurmoZooInstallUtil::resolveCustomMetadataAndLoad();
}
/**
* (non-PHPdoc)
* @see CustomManagement::resolveIsCustomDataLoaded()
*/
public function resolveIsCustomDataLoaded()
{
ZurmoZooInstallUtil::resolveCustomMetadataAndLoad();
}
}
ZurmoZooInstallUtil: Helper class for Zurmo Zoo customizations.
class ZurmoZooInstallUtil
{
public static function resolveCustomMetadataAndLoad()
{
$shouldSaveZurmoModuleMetadata = false;
$metadata = ZurmoModule::getMetadata();
if(!in_array('animals', $metadata['global']['tabMenuItemsModuleOrdering']))
{
//加入到侧边栏的配置中
$metadata['global']['tabMenuItemsModuleOrdering'][] = 'animals';
$shouldSaveZurmoModuleMetadata = true;
}
if($shouldSaveZurmoModuleMetadata)
{
ZurmoModule::setMetadata($metadata);
GeneralCache::forgetAll();
}
//-------------------------------------------------------------------
//这段代码为官方的例子,作用是和 Activity 关联起来,但是如果我们的应用中不需要用到 Activity 的话,是不用引用这个代码的,引用了这个代码之后,在数据库中会有记录,可能以后的一些操作会报错也不一定。
$metadata = Activity::getMetadata();
if(!in_array('Animal', $metadata['Activity']['activityItemsModelClassNames']))
{
$metadata['Activity']['activityItemsModelClassNames'][] = 'Animal';
Activity::setMetadata($metadata);
GeneralCache::forgetAll();
}
//-------------------------------------------------------------------
//新建时创建默认数据
Yii::import('application.extensions.zurmoinc.framework.data.*');
Yii::import('application.modules.animals.data.*');
$defaultDataMaker = new AnimalsDefaultDataMaker();
$defaultDataMaker->make();
}
}
将基本字段添加到你的类
在本节中,介绍如何向最近创建的类添加类型为integer,float或string的新的基本字段,在这个例子中,我们将向Animal类添加一个新的字段 --
description
首先要做的是定义类中的新字段。打开文件
protected-> modules-> animals-> models-> Animal.php
并添加字段描述的定义如下。
<?php ….
public static function getDefaultMetadata()
{
$metadata = parent::getDefaultMetadata();
$metadata[__CLASS__] = array(
'members' => array(
'name',
'description',
), //类的普通字段
'relations' => array(
'type' => array(RedBeanModel::HAS_ONE, 'OwnedCustomField', RedBeanModel::OWNED),
), //和 OwnedCustomField 表的关系 type
'rules' => array(
array('name', 'required'),
array('name', 'type', 'type' => 'string'),
array('name', 'length', 'max' => 100),
array('description', 'type', 'type' => 'string'),
), //字段的规则,包括在页面的规则 和存入数据库的时候,会转化为字段的类型
'elements' => array(
'description' => 'TextArea',
), //字段的html类型,
'customFields' => array(
'type' => 'AnimalType',
), //和relations 相对应的属性 , 会存入数据库中,
'defaultSortAttribute' => 'name', //list页面数据的默认排序方式
'noAudit' => array(
'description'
), //noAudit 表示这个字段的操作不会被记录到操作记录中
);
return $metadata;
}
…..
?>
现在我们需要将该字段放在页面中。打开文件
protected-> modules-> animals-> views-> AnimalEditAndDetailsView.php
并定位新创建的字段,如下所示。只是部分代码
class AnimalEditAndDetailsView extends SecuredEditAndDetailsView
{
public static function getDefaultMetadata()
{
$metadata = array(
'global' => array(
'toolbar' => array(
'elements' => array(
array('type' => 'CancelLink', 'renderType' => 'Edit'),
array('type' => 'SaveButton', 'renderType' => 'Edit'),
array('type' => 'ListLink',
'renderType' => 'Details',
'label' => "eval:Yii::t('Default', 'Return to List')"
),
array('type' => 'EditLink', 'renderType' => 'Details'),
array('type' => 'AuditEventsModalListLink', 'renderType' => 'Details'),
),
),
'derivedAttributeTypes' => array(
'DateTimeCreatedUser',
'DateTimeModifiedUser',
),
'panelsDisplayType' => FormLayout::PANELS_DISPLAY_TYPE_ALL,
'panels' => array(
array(
'rows' => array(
array('cells' =>
array(
array(
'elements' => array(
array('attributeName' => 'name', 'type' => 'Text'),
),
),
array(
'elements' => array(
array('attributeName' => 'type', 'type' => 'DropDown', 'addBlank' => true),
),
),
)
),
array('cells' =>
array(
array(
'detailViewOnly' => false,
'elements' => array(
array('attributeName' => 'integer', 'type' => 'Integer'),
),
),
array(
'detailViewOnly' => false,
'elements' => array(
array('attributeName' => 'text', 'type' => 'Text'),
),
),
)
),
array('cells' =>
array(
array(
'detailViewOnly' => false,
'elements' => array(
array('attributeName' => 'radioPickList', 'type' => 'RadioDropDown', 'addBlank' => true),
),
),
array(
'detailViewOnly' => false,
'elements' => array(
array('attributeName' => 'pickList', 'type' => 'DropDown', 'addBlank' => true),
),
),
)
),
array('cells' =>
array(
array(
'detailViewOnly' => true,
'elements' => array(
array('attributeName' => 'null', 'type' => 'DateTimeCreatedUser'),
),
),
array(
'detailViewOnly' => true,
'elements' => array(
array('attributeName' => 'null', 'type' => 'DateTimeModifiedUser'),
),
),
)
),
),
),
),
),
);
return $metadata;
}
protected function getNewModelTitleLabel()
{
return Yii::t('Default', 'Create AnimalsModuleSingularLabel',
LabelUtil::getTranslationParamsForAllModules());
}
}
?>
如您所见,我们添加了该字段的位置
array('cells' =>
array(
array(
'elements' => array(
array('attributeName' => 'description', 'type' => 'TextArea'),
),
),
)
),
而且还有以下链接:
array('type' => 'AnimalDeleteLink', 'renderType' => 'Details'),
这个不是一定要的,但是如果需要,您可以在
details页面删除动物。为了实现这个功能,必须在
protected-> modules-> animals-> elements->
操作下添加
AnimalDeleteLinkActionElement.php文件,并使用以下代码完成该操作。
<?php class AnimalDeleteLinkActionElement extends DeleteLinkActionElement
{
protected function resolveConfirmAlertInHtmlOptions($htmlOptions)
{
$htmlOptions['confirm'] = Yii::t('Default',
'Are you sure you want to remove this AnimalsModuleSingularLowerCaseLabel?',
LabelUtil::getTranslationParamsForAllModules());
return $htmlOptions;
}
} ?>
截至今天,Zurmo支持以下类型的字段:

以下源代码显示了如何将它们整合到代码中。
models->Animals.php
首先,您需要定义模型中的所有字段
在官网的示例代码中都有,文档中的那些代码示例部分是以前的zurmo旧版本的代码,在新版本的方法有些不一样,以新版本代码为正。
比如:
models->Animals.php中的这段代码,就是旧版本的代码。现在已经换成新的代码了。
'labels' => array(
'cust_checkbox' => array('en' => 'Check Box'),
'cust_currency' => array('en' => 'Currency'),
'cust_date' => array('en' => 'Date'),
'cust_datetime' => array('en' => 'Date Time'),
'cust_decimal' => array('en' => 'Decimal'),
'cust_integer' => array('en' => 'Integer'),
'cust_picklist' => array('en' => 'Pick List'),
'cust_phone' => array('en' => 'Phone'),
'cust_radiopicklist' => array('en' => 'Radio Pick List'),
'cust_text' => array('en' => 'Text'),
'cust_textarea' => array('en' => 'Text Area'),
'cust_url' => array('en' => 'URL'),
),
写完以上的代码就完成了部分了,具体的代码在官网的示例模块中都有,直接去下载就行了。链接:https://bitbucket.org/zurmo/z...
如果页面效果没有生效,记得 清除缓存 和 更新metadata.
今天关于《Zurmo - - 新手入门指南》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-
338 收藏
-
419 收藏
-
119 收藏
-
127 收藏
-
137 收藏
-
473 收藏
-
140 收藏
-
252 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
