迈出全栈第一步,vue+node+mysql独立完成前后端分离的增删改查流程
来源:SegmentFault
时间:2023-01-23 21:25:15 243浏览 收藏
小伙伴们对数据库编程感兴趣吗?是否正在学习相关知识点?如果是,那么本文《迈出全栈第一步,vue+node+mysql独立完成前后端分离的增删改查流程》,就很适合你,本篇文章讲解的知识点主要包括MySQL、Node.js、javascript、vue.js、express。在之后的文章中也会多多分享相关知识点,希望对大家的知识积累有所帮助!
写在前面
本文只是本人学习过程的一个记录,并不是什么非常严谨的教程,希望和大家一起共同进步。也希望大家能指出我的问题。适合有一定基础,志在全栈的前端初学者学习,从点击按钮提交ajax到获得服务器response,然后更新页面,这其中到底发生了什么?下面我们就来实现一个小demo,以前后端分离的方式独立跑通一个简单的增删改查流程,迈出全栈第一步。
用到的一些技术栈
- 数据库:mysql mysqlfront(数据库gui工具)
- 后端:node express mysqljs(node数据库模块)
- 前端: vue(mvvm框架) elment-ui(快速搭建前端页面) axios(ajax) webpack(构建工具)
后端负责提供接口,操作数据库提供前端所需的数据和状态。
前端负责调用接口,将数据展示给用户,并对用户的一些操作转发给后端处理。
数据库当然是负责存储数据啦,关于数据库,网上很多教程都是使用mongodb,通过mongoose操作mongdb的确比mysql便捷很多,不过实际工作中还是使用mysql的多,技术还是得回归实际应用才能体现出价值。
本demo使用node创建本地服务器,在localhost就能完成全部流程,并不需要线上服务器。虽然功能非常简单,但是用的的模块和工具还是蛮多的,建议大家把注意力放在从前到后的这个流程上,一些工具和库的使用我也不详细介绍了,大家自己google,要成为全栈这点学习能力还是要有的。
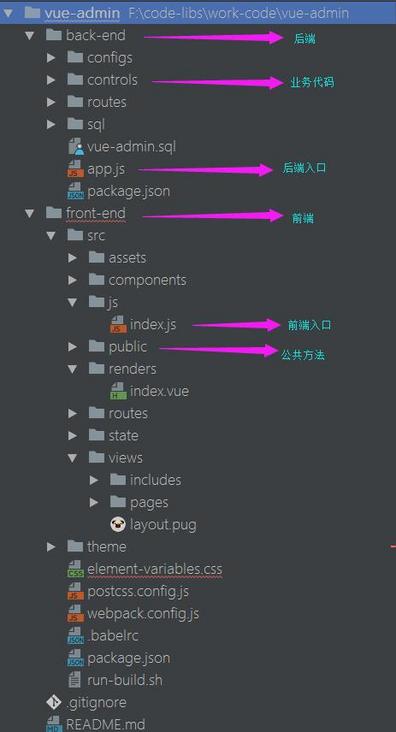
项目结构
先上github仓库地址吧

大致介绍下项目结构,前后端在不同的文件夹下面,互不影响。前端使用webpack构建,利用webpack-dev-server开发,前端入口是localhost:8888/dist/index.html。后端使用express框架,利用nodemon自动重启,主机是localhost:9999。使用webpack-dev-server和express分别创建了两个服务器,用同一个端口会冲突,so这里会有跨域问题,不过用devserver可以轻松解决,后面会说到具体解决办法。如果是线上服务器的话放一个里面就行了。
先从前端开始
首先用vue-cli生成项目模板就行了,用webpack-simple就够了,改相关配置方便点。
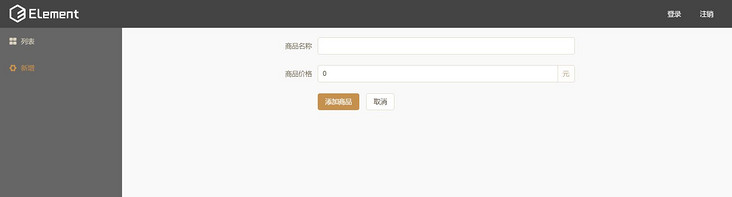
我们的页面很简单,主要有两个组件list.vue(展示所有数据和相关操作),一个form.vue(新增及修改商品),这么一个页面各位前端估计啪啪几下就搞定了吧,至于你用不用element-ui都无所谓,用的话速度快点颜值高点。大家请无视我项目里使用的pug(jade)模板、饿了么主题文件、登录组件等,这只是为了方便以后扩展。前端index.html用一个空壳就行了。


配置一下前端路由,/admin下有两个子页面,list和form,默认为list(一般默认是个后台概况页)
// pubulic/func.js
import axios from "axios";
export default {
ajaxGet (api, cb) {
axios.get(api)
.then(cb)
.catch(err => {
console.log(err);
})
},
ajaxPost (api, post, cb) {
axios.post(api, post)
.then(cb)
.catch(err => {
console.log(err);
})
},
}
这里我们使用的axios模块来进行ajax请求,写法是promise的链式操作,封装一个get和一个post就够用了。
// list.vue
import func from '../../public/func';
import api from '../../public/api';
// ...省略代码若干行
methods: {
// 删除
handleDelete(row) {
func.ajaxPost(api.goodsDelete, {id: row.Id}, res => {
if (res.status === 201) {
let index = this.tableData.indexOf(row);
this.tableData.splice(index, 1);
this.$message.success('删除成功');
}
});
},
// 修改
handleEdit (row) {
this.$router.push({name: 'form', query: {id: row.Id}});
},
},
created () {
func.ajaxGet(api.goodsList, res => {
this.tableData = res.data;
});
},
list页的修改操作就是路由跳转到form页了,同时把id以query形式传过去。在form的created钩子里判断,如果有query.id的话就说明是在修改商品,没有的话就是添加,这样就可以复用这个form组件咯。不爱偷懒的程序员不是好程序员。这个修改操作也可以用vuex把商品数据传递过来,不过页面刷新就没有了,还是用ajax稳妥。
// 获取商品列表
getGoodsList (req, res) {
pool.getConnection((err, conn) => {
conn.query(sql.queryAll, 'goods', (err, rows) => {
if (err) throw err;
rows = formatDate(rows);
res.json(rows);
conn.release();
});
});
},
// formatDate函数利用moment.js将数据库中的时间戳格式转化为年月日的格式
function formatDate(rows) {
return rows.map(row => {
let date = moment(row.create_time).format('YYYY-MM-DD');
return Object.assign({}, row, {create_time: date});
});
}
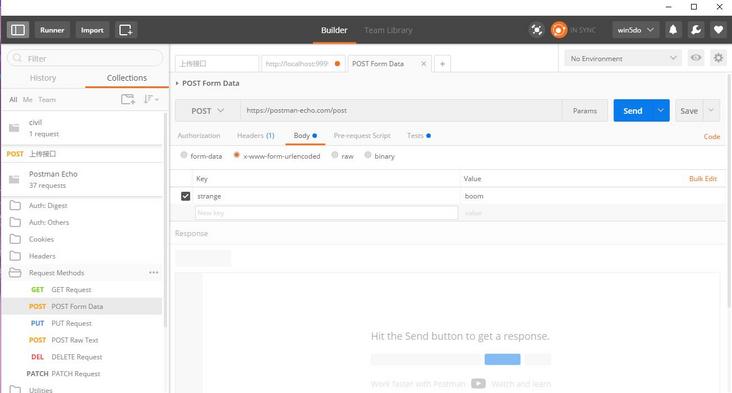
写后端接口的时候还跑去前端提交请求比较蛋疼,这里推荐大家使用postman这个工具来测试接口,提高效率。postman可以以chrome插件的形式安装,十分方便。

后端接口跑通后,前后端协调修改一下,从前端调用接口,到后端从数据库中读取数据,最后返回给前端,整个流程至此就跑通了。
全栈之路修远兮
我们只是完成了一个web应用最最基本的功能,新手可能一脸懵逼,大牛可能一脸蔑视,全栈之路还远着呢。接下来需要去增加登录等模块,更复杂的业务逻辑,还有安全方面的考虑,让程序健壮起来,大家一起加油吧。
终于介绍完啦!小伙伴们,这篇关于《迈出全栈第一步,vue+node+mysql独立完成前后端分离的增删改查流程》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布数据库相关知识,快来关注吧!
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
-
405 收藏
-
497 收藏
-
133 收藏
-
319 收藏
-
141 收藏
-
256 收藏
-
259 收藏
-
167 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
