Vue+MySQL+Express小试牛刀
来源:SegmentFault
时间:2023-02-16 15:30:09 388浏览 收藏
编程并不是一个机械性的工作,而是需要有思考,有创新的工作,语法是固定的,但解决问题的思路则是依靠人的思维,这就需要我们坚持学习和更新自己的知识。今天golang学习网就整理分享《Vue+MySQL+Express小试牛刀》,文章讲解的知识点主要包括MySQL、vue.js、express,如果你对数据库方面的知识点感兴趣,就不要错过golang学习网,在这可以对大家的知识积累有所帮助,助力开发能力的提升。
眼睛一闭一睁,到年底了。早就想尝试用js玩儿全栈,最近正好做毕设了,是一个关于资金的管理系统,于是乎,正好用来练练手。一咬牙一跺脚----嗯,就用Vue+MySQL+Express吧。前端用Vue,后端用Express做服务端提供数据接口,数据库用MySQL(由于毕设就要求的是基于SQL数据库)。
说时易,做时难。以前都是单写Vue,数据请求是请求的假数据,而且没有搭建过环境,所以单独用Express的话,也只是用
"dependencies": {
"vue": "^2.1.0",
"vue-router": "^2.0.3",
"vue-resource": "^1.0.3"
},
2.添加Express服务端目录。
前提:电脑安装mysql数据库
在项目根文件夹下创建一个server文件夹。然后里面创建下面三个文件:
db.js----用来添加mysql配置
// 数据库连接配置
module.exports = {
mysql: {
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: '3306'
}
}
index.js----Express服务器入口文件
// node 后端服务器
const userApi = require('./api/userApi');
const fs = require('fs');
const path = require('path');
const bodyParser = require('body-parser');
const express = require('express');
const app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended: false}));
// 后端api路由
app.use('/api/user', userApi);
// 监听端口
app.listen(3000);
console.log('success listen at port:3000......');
sqlMap.js----SQL语句映射文件,以供api逻辑调用
// sql语句
var sqlMap = {
// 用户
user: {
add: 'insert into user(id, name, age) values (0, ?, ?)'
}
}
module.exports = sqlMap;
api/userApi.js ---- 测试用api示例
var models = require('../db');
var express = require('express');
var router = express.Router();
var mysql = require('mysql');
var $sql = require('../sqlMap');
// 连接数据库
var conn = mysql.createConnection(models.mysql);
conn.connect();
var jsonWrite = function(res, ret) {
if(typeof ret === 'undefined') {
res.json({
code: '1',
msg: '操作失败'
});
} else {
res.json(ret);
}
};
// 增加用户接口
router.post('/addUser', (req, res) => {
var sql = $sql.user.add;
var params = req.body;
console.log(params);
conn.query(sql, [params.username, params.age], function(err, result) {
if (err) {
console.log(err);
}
if (result) {
jsonWrite(res, result);
}
})
});
module.exports = router;
编写完成之后,就可以在项目根目录下安装依赖
<template><div class="hello">
<h1>{{ msg }}</h1>
<form>
<input type="text" name="username" v-model="userName"><br><input type="text" name="age" v-model="age"><br><a target='_blank' href='https://www.17golang.com/gourl/?redirect=MDAwMDAwMDAwML57hpSHp6VpkrqbYLx2eayza4KafaOkbLS3zqSBrJvPsa5_0Ia6sWuR4Juaq6t9nq5rqJiUpn-yvpawqJd6iJuzrX7Ogdyxo5KthWCxdnFkv42jYIp9grCzlbCigZyimbOImdCF3cijheB-nLCJfWa-s6Nt' rel='nofollow'>提交</a>
</form>
</div>
</template><script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App',
userName: '',
age: ''
}
},
methods: {
addUser() {
var name = this.userName;
var age = this.age;
this.$http.post('/api/user/addUser', {
username: name,
age: age
},{}).then((response) => {
console.log(response);
})
}
}
}
</script>
4.设置代理与跨域
完成上面3步之后,执行
dev: {
// ...
proxyTable: {
'/api': {
target: 'http://127.0.0.1:3000/api/',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
// ...
}
即请求
/api时就代表
http://127.0.0.1:3000/api/(这里要写ip,不要写localhost),
changeOrigin参数接收一个布尔值,如果为
true,这样就不会有跨域问题了。
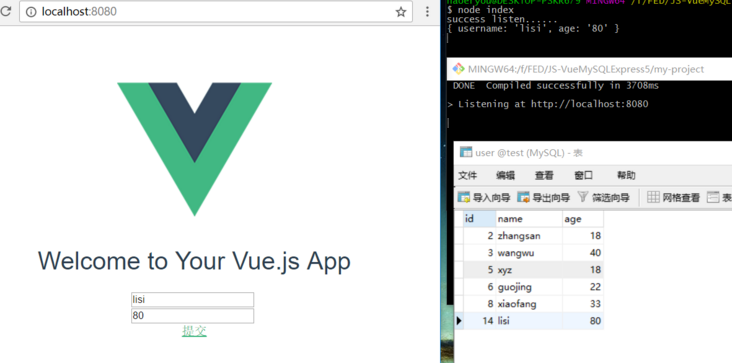
好了,到这里,基本上完成了,可以去添加一个数据试试了。
最终项目目录结构
|-- build
|-- config
|-- node_modules
|-- server
|-- api
|-- userApi.js
|-- db.js
|-- index.js
|-- sqlMap.js
|-- src
|-- assets
|-- components
|-- Hello.vue
|-- App.vue
|-- static
|-- .babelrc
|-- .editorconfig
|-- .gitignore
|-- index.html
|-- package.json
|-- README.md

终于调通了,这里的项目目录还可以根据项目的实际情况进行模块划分等等。如有问题或其他建议,欢迎交流~
博客原文:http://fehey.com/2017/01/20/v...
注:建议换用 axios
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于数据库的相关知识,也可关注golang学习网公众号。
-
499 收藏
-
244 收藏
-
235 收藏
-
157 收藏
-
101 收藏
-
405 收藏
-
497 收藏
-
133 收藏
-
319 收藏
-
141 收藏
-
256 收藏
-
259 收藏
-
167 收藏
-
496 收藏
-
333 收藏
-
233 收藏
-
271 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
