-

在某些情况下,使用【从开始搜索】或【任务栏】进行搜索时,您可能无法输入文本。如果您遇到此问题,在键盘上按WIN+R以启动【运行】对话框,然后关闭它。
-

1、点击左下角开始,点击设置,然后选择更新和安全。2、点击左侧的恢复按键,点击重置此电脑选项下面的开始。3、可以选择一个选项。4、等待安装win11系统即可解决。
-

在Java框架中,实现弹性和可靠性的中间件策略包括:使用JMS(Java消息服务)进行可靠消息传递。利用SpringBoot事件进行解耦和异步处理。集成SpringCloudHystrix处理服务故障。使用Feign断路器增强HTTP请求的弹性。利用SpringSession实现分布式会话管理。
-

评估PHP框架的性能和可靠性包括以下步骤:基准测试:测量框架执行任务所需的时间负载测试:模拟真实用户行为,评估框架在高负载下的性能性能分析:识别框架中的性能瓶颈可靠性测试:评估框架在异常条件下的稳定性实战案例:展示使用基准测试和性能分析评估框架的示例
-

在Java生态系统中,日志记录可提高代码可观察性。它收集和记录事件、错误和其他消息以供分析,从而帮助进行问题诊断和监控系统运行状况。Java提供了Log4j和SLF4J等日志记录框架,允许以结构化和可配置的方式记录消息,并可将消息输出到文件、控制台或远程服务器。通过使用日志记录,您可获得以下可观察性优势:诊断问题、监控性能、进行安全审核和满足合规性要求。
-

对于初学者,选择合适的PHP框架至关重要。推荐的框架包括:Laravel:功能齐全,易用性高,实战案例为构建博客应用程序。CodeIgniter:轻量级,灵活,实战案例为用户注册表单。Symfony:强大,组件化,实战案例为创建RESTAPI。
-

在PHP移动开发中,最佳实践包括:选择合适的框架(如Symfony、Laravel或CodeIgniter)以满足项目需求。使用响应式设计以适应不同设备。优化性能通过代码优化和图片优化。实施安全措施以保护数据(如身份验证和授权)。关注用户体验通过直观的导航、响应迅速和人性化的界面。
-

PHP框架在游戏开发中的优势包括:快速开发:简化的开发流程和开箱即用的组件,缩短了开发时间。社区支持:庞大而活跃的社区提供丰富的资源和支持。可扩展性:可插拔组件和模块化架构,轻松扩展以满足不断增长的需求。
-

PHP函数重写分为两类:不可重写函数:带有final关键字,无法在子类中重写。可重写函数:不带有final关键字,可以在子类中重写。
-

Java中函数式编程面临的挑战:缺乏不可变性:对象默认可变,这可能会导致多线程问题。缺乏惰性求值:Java没有内置机制来只在需要时评估表达式。类型系统有限:类型系统的灵活性不如某些函数式编程语言。缺少模式匹配:Java中没有内置机制来基于模式处理数据。
-

我在互联网上发现了一个脚本,可以让你解析来自亚马逊的产品卡。我只是需要一个解决这样的问题的方法。我在寻找一种解析亚马逊产品卡的方法时绞尽脑汁。问题在于,亚马逊针对不同的输出使用不同的设计选项,特别是-如果您需要使用搜索查询“bags”解析卡片-卡片将按照我的需要垂直排列,但如果您采取,例如,“t恤”–然后卡片将水平排列,这样脚本就会出错,它可以打开页面,但不想滚动。此外,在阅读了用户对如何绕过亚马逊验证码感到困惑的各种文章后,我升级了脚本,现在它可以绕过验证码(它与2captcha一起使用)。该脚本在每次
-

介绍在软件开发领域,效率是关键。无论您是构建小型应用程序还是大型复杂系统,了解代码在各种条件下的执行情况都至关重要。这就是时间复杂度和空间复杂度概念发挥作用的地方。这些指标可帮助开发人员评估算法的效率,指导他们编写运行速度更快、消耗更少内存的代码。在本文中,我们将深入研究时间和空间复杂性的迷人世界,通过实际示例和见解来分解这些概念。无论您是准备技术面试还是只是想加深对算法优化的理解,本指南都将为您提供所需的基础知识。什么是时间复杂度?时间复杂度是算法完成所需时间的度量,作为其输入大小的函数。这是确定算法效
-

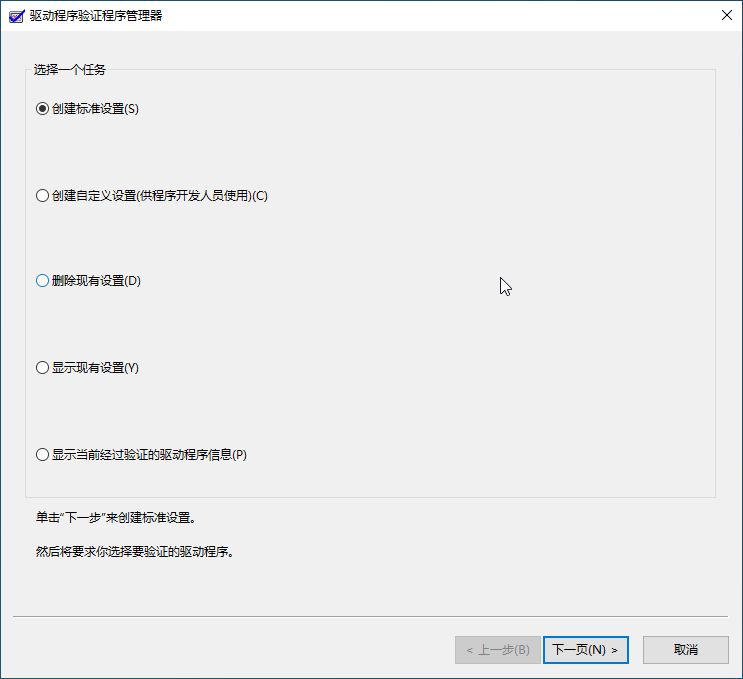
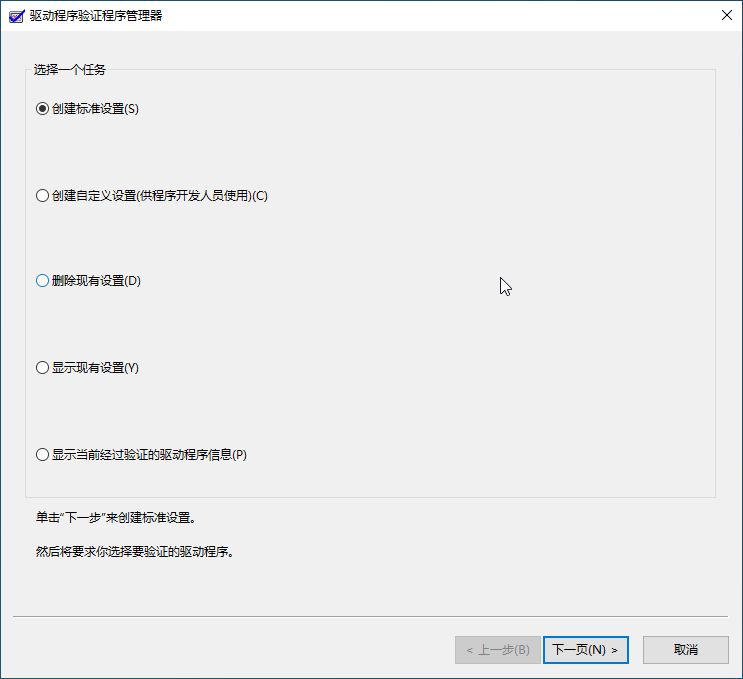
嘿,你知道吗?微软最近宣布要取消Windows10和Windows11系统里的那个“驱动程序验证程序管理器”的图形用户界面,也就是verifiergui.exe。不过,他们还会保留命令行版本的“驱动程序验证程序管理器”,如果你想要使用的话,只需要在电脑上按下Win键加R键,然后在弹出来的命令行窗口里输入“verifier”,再按回车键就可以看到了。微软在官方公告中表示:驱动程序验证程序管理器已经过时,将在未来的Windows版本中删除。用户可以使用校验命令行(verifier.exe)代替驱动程序校验器图
-

大家好,我想向大家介绍我的项目MiracleUI,一个完全用CSS构建的组件库。这使得该库超级轻量且易于使用。许多组件都带有大量属性,因此您可以以您想象不到的方式自定义它们。我邀请您查看npm包,亲眼看看每个组件到底有多轻量。话虽如此,我想澄清一下,我是一名学生,我自己开发了这个项目,所以它可能存在一些错误,并且仍然有很多需要改进和审查的地方。我非常感谢任何反馈,只要是善意的。我也希望您喜欢这些组件并发现该库很有用。如果您喜欢该项目或觉得它有趣,请在GitHub上给该项目一颗星,我将不胜感激,这样您就可以
-

在PHP函数中传递多个返回值在PHP中,函数通常返回一个单一值。然而,某些情况下,您可能需要返回多个值。可以使用以下方法实现:1.返回数组:将多个值存储在数组中,然后返回该数组。functioncalculate($a,$b){returnarray($a+$b,$a-$b);}list($sum,$diff)=calculate(10,5);echo$sum;//输出:15echo$diff;//输出:52.使用对象:创建包含多个属性的对
 在某些情况下,使用【从开始搜索】或【任务栏】进行搜索时,您可能无法输入文本。如果您遇到此问题,在键盘上按WIN+R以启动【运行】对话框,然后关闭它。493 收藏
在某些情况下,使用【从开始搜索】或【任务栏】进行搜索时,您可能无法输入文本。如果您遇到此问题,在键盘上按WIN+R以启动【运行】对话框,然后关闭它。493 收藏 1、点击左下角开始,点击设置,然后选择更新和安全。2、点击左侧的恢复按键,点击重置此电脑选项下面的开始。3、可以选择一个选项。4、等待安装win11系统即可解决。493 收藏
1、点击左下角开始,点击设置,然后选择更新和安全。2、点击左侧的恢复按键,点击重置此电脑选项下面的开始。3、可以选择一个选项。4、等待安装win11系统即可解决。493 收藏 在Java框架中,实现弹性和可靠性的中间件策略包括:使用JMS(Java消息服务)进行可靠消息传递。利用SpringBoot事件进行解耦和异步处理。集成SpringCloudHystrix处理服务故障。使用Feign断路器增强HTTP请求的弹性。利用SpringSession实现分布式会话管理。493 收藏
在Java框架中,实现弹性和可靠性的中间件策略包括:使用JMS(Java消息服务)进行可靠消息传递。利用SpringBoot事件进行解耦和异步处理。集成SpringCloudHystrix处理服务故障。使用Feign断路器增强HTTP请求的弹性。利用SpringSession实现分布式会话管理。493 收藏 评估PHP框架的性能和可靠性包括以下步骤:基准测试:测量框架执行任务所需的时间负载测试:模拟真实用户行为,评估框架在高负载下的性能性能分析:识别框架中的性能瓶颈可靠性测试:评估框架在异常条件下的稳定性实战案例:展示使用基准测试和性能分析评估框架的示例493 收藏
评估PHP框架的性能和可靠性包括以下步骤:基准测试:测量框架执行任务所需的时间负载测试:模拟真实用户行为,评估框架在高负载下的性能性能分析:识别框架中的性能瓶颈可靠性测试:评估框架在异常条件下的稳定性实战案例:展示使用基准测试和性能分析评估框架的示例493 收藏 在Java生态系统中,日志记录可提高代码可观察性。它收集和记录事件、错误和其他消息以供分析,从而帮助进行问题诊断和监控系统运行状况。Java提供了Log4j和SLF4J等日志记录框架,允许以结构化和可配置的方式记录消息,并可将消息输出到文件、控制台或远程服务器。通过使用日志记录,您可获得以下可观察性优势:诊断问题、监控性能、进行安全审核和满足合规性要求。493 收藏
在Java生态系统中,日志记录可提高代码可观察性。它收集和记录事件、错误和其他消息以供分析,从而帮助进行问题诊断和监控系统运行状况。Java提供了Log4j和SLF4J等日志记录框架,允许以结构化和可配置的方式记录消息,并可将消息输出到文件、控制台或远程服务器。通过使用日志记录,您可获得以下可观察性优势:诊断问题、监控性能、进行安全审核和满足合规性要求。493 收藏 对于初学者,选择合适的PHP框架至关重要。推荐的框架包括:Laravel:功能齐全,易用性高,实战案例为构建博客应用程序。CodeIgniter:轻量级,灵活,实战案例为用户注册表单。Symfony:强大,组件化,实战案例为创建RESTAPI。493 收藏
对于初学者,选择合适的PHP框架至关重要。推荐的框架包括:Laravel:功能齐全,易用性高,实战案例为构建博客应用程序。CodeIgniter:轻量级,灵活,实战案例为用户注册表单。Symfony:强大,组件化,实战案例为创建RESTAPI。493 收藏 在PHP移动开发中,最佳实践包括:选择合适的框架(如Symfony、Laravel或CodeIgniter)以满足项目需求。使用响应式设计以适应不同设备。优化性能通过代码优化和图片优化。实施安全措施以保护数据(如身份验证和授权)。关注用户体验通过直观的导航、响应迅速和人性化的界面。493 收藏
在PHP移动开发中,最佳实践包括:选择合适的框架(如Symfony、Laravel或CodeIgniter)以满足项目需求。使用响应式设计以适应不同设备。优化性能通过代码优化和图片优化。实施安全措施以保护数据(如身份验证和授权)。关注用户体验通过直观的导航、响应迅速和人性化的界面。493 收藏 PHP框架在游戏开发中的优势包括:快速开发:简化的开发流程和开箱即用的组件,缩短了开发时间。社区支持:庞大而活跃的社区提供丰富的资源和支持。可扩展性:可插拔组件和模块化架构,轻松扩展以满足不断增长的需求。493 收藏
PHP框架在游戏开发中的优势包括:快速开发:简化的开发流程和开箱即用的组件,缩短了开发时间。社区支持:庞大而活跃的社区提供丰富的资源和支持。可扩展性:可插拔组件和模块化架构,轻松扩展以满足不断增长的需求。493 收藏 PHP函数重写分为两类:不可重写函数:带有final关键字,无法在子类中重写。可重写函数:不带有final关键字,可以在子类中重写。493 收藏
PHP函数重写分为两类:不可重写函数:带有final关键字,无法在子类中重写。可重写函数:不带有final关键字,可以在子类中重写。493 收藏 Java中函数式编程面临的挑战:缺乏不可变性:对象默认可变,这可能会导致多线程问题。缺乏惰性求值:Java没有内置机制来只在需要时评估表达式。类型系统有限:类型系统的灵活性不如某些函数式编程语言。缺少模式匹配:Java中没有内置机制来基于模式处理数据。493 收藏
Java中函数式编程面临的挑战:缺乏不可变性:对象默认可变,这可能会导致多线程问题。缺乏惰性求值:Java没有内置机制来只在需要时评估表达式。类型系统有限:类型系统的灵活性不如某些函数式编程语言。缺少模式匹配:Java中没有内置机制来基于模式处理数据。493 收藏 我在互联网上发现了一个脚本,可以让你解析来自亚马逊的产品卡。我只是需要一个解决这样的问题的方法。我在寻找一种解析亚马逊产品卡的方法时绞尽脑汁。问题在于,亚马逊针对不同的输出使用不同的设计选项,特别是-如果您需要使用搜索查询“bags”解析卡片-卡片将按照我的需要垂直排列,但如果您采取,例如,“t恤”–然后卡片将水平排列,这样脚本就会出错,它可以打开页面,但不想滚动。此外,在阅读了用户对如何绕过亚马逊验证码感到困惑的各种文章后,我升级了脚本,现在它可以绕过验证码(它与2captcha一起使用)。该脚本在每次493 收藏
我在互联网上发现了一个脚本,可以让你解析来自亚马逊的产品卡。我只是需要一个解决这样的问题的方法。我在寻找一种解析亚马逊产品卡的方法时绞尽脑汁。问题在于,亚马逊针对不同的输出使用不同的设计选项,特别是-如果您需要使用搜索查询“bags”解析卡片-卡片将按照我的需要垂直排列,但如果您采取,例如,“t恤”–然后卡片将水平排列,这样脚本就会出错,它可以打开页面,但不想滚动。此外,在阅读了用户对如何绕过亚马逊验证码感到困惑的各种文章后,我升级了脚本,现在它可以绕过验证码(它与2captcha一起使用)。该脚本在每次493 收藏 介绍在软件开发领域,效率是关键。无论您是构建小型应用程序还是大型复杂系统,了解代码在各种条件下的执行情况都至关重要。这就是时间复杂度和空间复杂度概念发挥作用的地方。这些指标可帮助开发人员评估算法的效率,指导他们编写运行速度更快、消耗更少内存的代码。在本文中,我们将深入研究时间和空间复杂性的迷人世界,通过实际示例和见解来分解这些概念。无论您是准备技术面试还是只是想加深对算法优化的理解,本指南都将为您提供所需的基础知识。什么是时间复杂度?时间复杂度是算法完成所需时间的度量,作为其输入大小的函数。这是确定算法效493 收藏
介绍在软件开发领域,效率是关键。无论您是构建小型应用程序还是大型复杂系统,了解代码在各种条件下的执行情况都至关重要。这就是时间复杂度和空间复杂度概念发挥作用的地方。这些指标可帮助开发人员评估算法的效率,指导他们编写运行速度更快、消耗更少内存的代码。在本文中,我们将深入研究时间和空间复杂性的迷人世界,通过实际示例和见解来分解这些概念。无论您是准备技术面试还是只是想加深对算法优化的理解,本指南都将为您提供所需的基础知识。什么是时间复杂度?时间复杂度是算法完成所需时间的度量,作为其输入大小的函数。这是确定算法效493 收藏 嘿,你知道吗?微软最近宣布要取消Windows10和Windows11系统里的那个“驱动程序验证程序管理器”的图形用户界面,也就是verifiergui.exe。不过,他们还会保留命令行版本的“驱动程序验证程序管理器”,如果你想要使用的话,只需要在电脑上按下Win键加R键,然后在弹出来的命令行窗口里输入“verifier”,再按回车键就可以看到了。微软在官方公告中表示:驱动程序验证程序管理器已经过时,将在未来的Windows版本中删除。用户可以使用校验命令行(verifier.exe)代替驱动程序校验器图493 收藏
嘿,你知道吗?微软最近宣布要取消Windows10和Windows11系统里的那个“驱动程序验证程序管理器”的图形用户界面,也就是verifiergui.exe。不过,他们还会保留命令行版本的“驱动程序验证程序管理器”,如果你想要使用的话,只需要在电脑上按下Win键加R键,然后在弹出来的命令行窗口里输入“verifier”,再按回车键就可以看到了。微软在官方公告中表示:驱动程序验证程序管理器已经过时,将在未来的Windows版本中删除。用户可以使用校验命令行(verifier.exe)代替驱动程序校验器图493 收藏 大家好,我想向大家介绍我的项目MiracleUI,一个完全用CSS构建的组件库。这使得该库超级轻量且易于使用。许多组件都带有大量属性,因此您可以以您想象不到的方式自定义它们。我邀请您查看npm包,亲眼看看每个组件到底有多轻量。话虽如此,我想澄清一下,我是一名学生,我自己开发了这个项目,所以它可能存在一些错误,并且仍然有很多需要改进和审查的地方。我非常感谢任何反馈,只要是善意的。我也希望您喜欢这些组件并发现该库很有用。如果您喜欢该项目或觉得它有趣,请在GitHub上给该项目一颗星,我将不胜感激,这样您就可以493 收藏
大家好,我想向大家介绍我的项目MiracleUI,一个完全用CSS构建的组件库。这使得该库超级轻量且易于使用。许多组件都带有大量属性,因此您可以以您想象不到的方式自定义它们。我邀请您查看npm包,亲眼看看每个组件到底有多轻量。话虽如此,我想澄清一下,我是一名学生,我自己开发了这个项目,所以它可能存在一些错误,并且仍然有很多需要改进和审查的地方。我非常感谢任何反馈,只要是善意的。我也希望您喜欢这些组件并发现该库很有用。如果您喜欢该项目或觉得它有趣,请在GitHub上给该项目一颗星,我将不胜感激,这样您就可以493 收藏 在PHP函数中传递多个返回值在PHP中,函数通常返回一个单一值。然而,某些情况下,您可能需要返回多个值。可以使用以下方法实现:1.返回数组:将多个值存储在数组中,然后返回该数组。functioncalculate($a,$b){returnarray($a+$b,$a-$b);}list($sum,$diff)=calculate(10,5);echo$sum;//输出:15echo$diff;//输出:52.使用对象:创建包含多个属性的对493 收藏
在PHP函数中传递多个返回值在PHP中,函数通常返回一个单一值。然而,某些情况下,您可能需要返回多个值。可以使用以下方法实现:1.返回数组:将多个值存储在数组中,然后返回该数组。functioncalculate($a,$b){returnarray($a+$b,$a-$b);}list($sum,$diff)=calculate(10,5);echo$sum;//输出:15echo$diff;//输出:52.使用对象:创建包含多个属性的对493 收藏