-

路线规划耗时长多因网络、设置或操作问题。确保网络良好并更新至最新版百度地图可提升响应速度;提前设置路线偏好(如时间优先、高速优先等)能减少系统询问,加快生成结果;开启智能躲避拥堵功能可动态避开堵车路段;添加多个途经点时启用“智能调序”,系统将自动计算最优顺序,减少计算延迟。合理配置设置并善用智能功能,可显著提升路线规划效率。
-

京东快递单号查询入口官网为https://www.jdl.com,进入后在首页输入以JDV、JDX、JDKA等开头的单号即可查询实时物流信息,还可通过京东APP、微信公众号及第三方平台多渠道查询。
-

CSS中用border-radius:50%可使等宽高等尺寸元素呈正圆;SVG通过<circle>标签以cx、cy、r精确绘圆,缩放无损;Canvas则用arc()方法配合fill()/stroke()动态绘圆。
-

100千卡对应约11.1克脂肪;消耗它需步行20–22分钟(60kg)或17–18分钟(70kg),距离约1.8–2.2公里;提速、爬坡或间歇步行可缩短至14–17分钟。
-

抖音创作者中心是集视频管理、数据分析、创作工具、收益管理与账号安全于一体的一站式服务平台,覆盖内容生产到运营全流程,含数据中心、创作工具、创作者学院等七大核心功能模块。
-

Java原生不支持注解继承或“嵌套”其他注解,但可通过注解处理器(AnnotationProcessor)在编译期自动为标注了@EmailAddressField的字段注入@Valid、@Convert等元注解,实现单注解替代多注解的简洁写法。
-

Svelte是一个构建时编译器,将.svelte文件编译为无框架依赖的原生JS代码,直接操作DOM;它不依赖运行时、无虚拟DOM、无响应式系统开销,响应式逻辑在编译期静态分析并转为显式赋值与DOM更新。
-

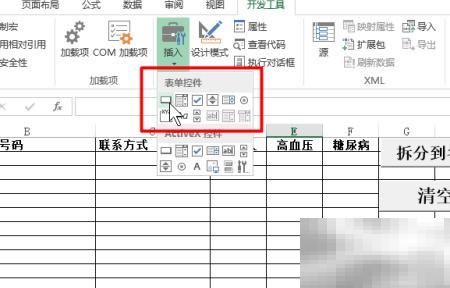
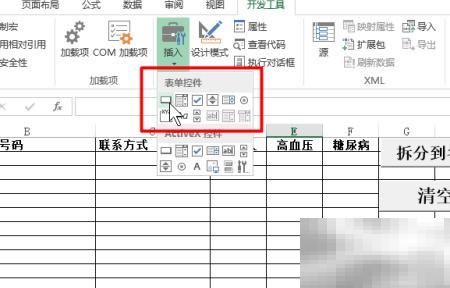
在Excel中运用VBA可显著提高工作效率,配合表单控件更能大幅简化日常操作流程。熟练掌握控件的插入方法及与宏的关联技巧,将使你的数据处理过程更加快捷、直观。以下为具体的操作步骤说明:1、打开需编辑的工作表,切换至“开发工具”选项卡,点击“插入”按钮,在下拉菜单中选择“表单控件”,再从中挑选所需的控件类型开始创建。2、按住鼠标左键不放,在工作表中拖拽绘制出一个矩形区域,控件尺寸可根据实际需要灵活调整。3、松开鼠标后,系统自动弹出“指定宏”对话框,从中选择已编写好的目标宏并点击“确定”,即完成控件与宏
-

TikTok网页版免费视频入口是https://www.tiktok.com,用户可直接访问观看短视频、参与互动、发布内容并实时浏览直播,支持多浏览器且无需下载。
-

12月25日消息,梳理刚刚过去的2025年,苹果已正式终止生产25款硬件产品,涵盖iPhone、iPad、Mac、AppleWatch及多类配件。这些机型大多因新一代产品发布而自然退场,完成技术迭代与产品线优化。以下是这25款停产产品的完整清单:iPhone(共7款)iPhone16ProMax(由iPhone17ProMax取代)iPhone16Pro(由iPhone17Pro取代)iPhone15PlusiPhone15iPhone14PlusiPhone
-

无法访问指定设备、路径或文件通常由权限不足或安全策略引起。1、检查文件/文件夹权限,确保当前用户拥有读取和执行权限;2、获取文件所有权以修改受限资源的控制权;3、以管理员身份运行程序以提升权限;4、配置共享文件夹的共享与NTFS双重权限以解决网络访问问题;5、通过组策略编辑器调整“拒绝从网络访问此计算机”等策略设置,确保用户未被阻止,重启生效。
-

empty()清空内容保留元素,remove()彻底删除元素及事件;根据是否需保留父元素选择方法。
-

PHP连接MySQL需配置环境并选择扩展,推荐使用PDO方式。首先确认PHP与MySQL已安装且支持mysqli或PDO;接着创建数据库及用户权限;然后通过MySQLi过程、对象或PDO方式连接,其中PDO支持多种数据库、安全性高;连接后可执行SQL查询如SELECTNOW()验证;最后及时关闭连接释放资源。开发中应避免明文密码,使用配置文件管理敏感信息。
-

Flex布局可彻底解决导航栏错位问题:需父容器设display:flex并重置float、margin等旧样式,统一字体行高,控制子项尺寸与换行,确保基线对齐。
-

1、通过设置卸载;2、使用控制面板;3、借助Revo等工具深度清理;4、手动删除安装目录;5、在安全模式下彻底移除顽固程序。
 路线规划耗时长多因网络、设置或操作问题。确保网络良好并更新至最新版百度地图可提升响应速度;提前设置路线偏好(如时间优先、高速优先等)能减少系统询问,加快生成结果;开启智能躲避拥堵功能可动态避开堵车路段;添加多个途经点时启用“智能调序”,系统将自动计算最优顺序,减少计算延迟。合理配置设置并善用智能功能,可显著提升路线规划效率。501 收藏
路线规划耗时长多因网络、设置或操作问题。确保网络良好并更新至最新版百度地图可提升响应速度;提前设置路线偏好(如时间优先、高速优先等)能减少系统询问,加快生成结果;开启智能躲避拥堵功能可动态避开堵车路段;添加多个途经点时启用“智能调序”,系统将自动计算最优顺序,减少计算延迟。合理配置设置并善用智能功能,可显著提升路线规划效率。501 收藏 京东快递单号查询入口官网为https://www.jdl.com,进入后在首页输入以JDV、JDX、JDKA等开头的单号即可查询实时物流信息,还可通过京东APP、微信公众号及第三方平台多渠道查询。501 收藏
京东快递单号查询入口官网为https://www.jdl.com,进入后在首页输入以JDV、JDX、JDKA等开头的单号即可查询实时物流信息,还可通过京东APP、微信公众号及第三方平台多渠道查询。501 收藏 CSS中用border-radius:50%可使等宽高等尺寸元素呈正圆;SVG通过<circle>标签以cx、cy、r精确绘圆,缩放无损;Canvas则用arc()方法配合fill()/stroke()动态绘圆。501 收藏
CSS中用border-radius:50%可使等宽高等尺寸元素呈正圆;SVG通过<circle>标签以cx、cy、r精确绘圆,缩放无损;Canvas则用arc()方法配合fill()/stroke()动态绘圆。501 收藏 100千卡对应约11.1克脂肪;消耗它需步行20–22分钟(60kg)或17–18分钟(70kg),距离约1.8–2.2公里;提速、爬坡或间歇步行可缩短至14–17分钟。501 收藏
100千卡对应约11.1克脂肪;消耗它需步行20–22分钟(60kg)或17–18分钟(70kg),距离约1.8–2.2公里;提速、爬坡或间歇步行可缩短至14–17分钟。501 收藏 抖音创作者中心是集视频管理、数据分析、创作工具、收益管理与账号安全于一体的一站式服务平台,覆盖内容生产到运营全流程,含数据中心、创作工具、创作者学院等七大核心功能模块。501 收藏
抖音创作者中心是集视频管理、数据分析、创作工具、收益管理与账号安全于一体的一站式服务平台,覆盖内容生产到运营全流程,含数据中心、创作工具、创作者学院等七大核心功能模块。501 收藏 Java原生不支持注解继承或“嵌套”其他注解,但可通过注解处理器(AnnotationProcessor)在编译期自动为标注了@EmailAddressField的字段注入@Valid、@Convert等元注解,实现单注解替代多注解的简洁写法。501 收藏
Java原生不支持注解继承或“嵌套”其他注解,但可通过注解处理器(AnnotationProcessor)在编译期自动为标注了@EmailAddressField的字段注入@Valid、@Convert等元注解,实现单注解替代多注解的简洁写法。501 收藏 Svelte是一个构建时编译器,将.svelte文件编译为无框架依赖的原生JS代码,直接操作DOM;它不依赖运行时、无虚拟DOM、无响应式系统开销,响应式逻辑在编译期静态分析并转为显式赋值与DOM更新。501 收藏
Svelte是一个构建时编译器,将.svelte文件编译为无框架依赖的原生JS代码,直接操作DOM;它不依赖运行时、无虚拟DOM、无响应式系统开销,响应式逻辑在编译期静态分析并转为显式赋值与DOM更新。501 收藏 在Excel中运用VBA可显著提高工作效率,配合表单控件更能大幅简化日常操作流程。熟练掌握控件的插入方法及与宏的关联技巧,将使你的数据处理过程更加快捷、直观。以下为具体的操作步骤说明:1、打开需编辑的工作表,切换至“开发工具”选项卡,点击“插入”按钮,在下拉菜单中选择“表单控件”,再从中挑选所需的控件类型开始创建。2、按住鼠标左键不放,在工作表中拖拽绘制出一个矩形区域,控件尺寸可根据实际需要灵活调整。3、松开鼠标后,系统自动弹出“指定宏”对话框,从中选择已编写好的目标宏并点击“确定”,即完成控件与宏501 收藏
在Excel中运用VBA可显著提高工作效率,配合表单控件更能大幅简化日常操作流程。熟练掌握控件的插入方法及与宏的关联技巧,将使你的数据处理过程更加快捷、直观。以下为具体的操作步骤说明:1、打开需编辑的工作表,切换至“开发工具”选项卡,点击“插入”按钮,在下拉菜单中选择“表单控件”,再从中挑选所需的控件类型开始创建。2、按住鼠标左键不放,在工作表中拖拽绘制出一个矩形区域,控件尺寸可根据实际需要灵活调整。3、松开鼠标后,系统自动弹出“指定宏”对话框,从中选择已编写好的目标宏并点击“确定”,即完成控件与宏501 收藏 TikTok网页版免费视频入口是https://www.tiktok.com,用户可直接访问观看短视频、参与互动、发布内容并实时浏览直播,支持多浏览器且无需下载。501 收藏
TikTok网页版免费视频入口是https://www.tiktok.com,用户可直接访问观看短视频、参与互动、发布内容并实时浏览直播,支持多浏览器且无需下载。501 收藏 12月25日消息,梳理刚刚过去的2025年,苹果已正式终止生产25款硬件产品,涵盖iPhone、iPad、Mac、AppleWatch及多类配件。这些机型大多因新一代产品发布而自然退场,完成技术迭代与产品线优化。以下是这25款停产产品的完整清单:iPhone(共7款)iPhone16ProMax(由iPhone17ProMax取代)iPhone16Pro(由iPhone17Pro取代)iPhone15PlusiPhone15iPhone14PlusiPhone501 收藏
12月25日消息,梳理刚刚过去的2025年,苹果已正式终止生产25款硬件产品,涵盖iPhone、iPad、Mac、AppleWatch及多类配件。这些机型大多因新一代产品发布而自然退场,完成技术迭代与产品线优化。以下是这25款停产产品的完整清单:iPhone(共7款)iPhone16ProMax(由iPhone17ProMax取代)iPhone16Pro(由iPhone17Pro取代)iPhone15PlusiPhone15iPhone14PlusiPhone501 收藏 无法访问指定设备、路径或文件通常由权限不足或安全策略引起。1、检查文件/文件夹权限,确保当前用户拥有读取和执行权限;2、获取文件所有权以修改受限资源的控制权;3、以管理员身份运行程序以提升权限;4、配置共享文件夹的共享与NTFS双重权限以解决网络访问问题;5、通过组策略编辑器调整“拒绝从网络访问此计算机”等策略设置,确保用户未被阻止,重启生效。501 收藏
无法访问指定设备、路径或文件通常由权限不足或安全策略引起。1、检查文件/文件夹权限,确保当前用户拥有读取和执行权限;2、获取文件所有权以修改受限资源的控制权;3、以管理员身份运行程序以提升权限;4、配置共享文件夹的共享与NTFS双重权限以解决网络访问问题;5、通过组策略编辑器调整“拒绝从网络访问此计算机”等策略设置,确保用户未被阻止,重启生效。501 收藏 empty()清空内容保留元素,remove()彻底删除元素及事件;根据是否需保留父元素选择方法。501 收藏
empty()清空内容保留元素,remove()彻底删除元素及事件;根据是否需保留父元素选择方法。501 收藏 PHP连接MySQL需配置环境并选择扩展,推荐使用PDO方式。首先确认PHP与MySQL已安装且支持mysqli或PDO;接着创建数据库及用户权限;然后通过MySQLi过程、对象或PDO方式连接,其中PDO支持多种数据库、安全性高;连接后可执行SQL查询如SELECTNOW()验证;最后及时关闭连接释放资源。开发中应避免明文密码,使用配置文件管理敏感信息。501 收藏
PHP连接MySQL需配置环境并选择扩展,推荐使用PDO方式。首先确认PHP与MySQL已安装且支持mysqli或PDO;接着创建数据库及用户权限;然后通过MySQLi过程、对象或PDO方式连接,其中PDO支持多种数据库、安全性高;连接后可执行SQL查询如SELECTNOW()验证;最后及时关闭连接释放资源。开发中应避免明文密码,使用配置文件管理敏感信息。501 收藏 Flex布局可彻底解决导航栏错位问题:需父容器设display:flex并重置float、margin等旧样式,统一字体行高,控制子项尺寸与换行,确保基线对齐。501 收藏
Flex布局可彻底解决导航栏错位问题:需父容器设display:flex并重置float、margin等旧样式,统一字体行高,控制子项尺寸与换行,确保基线对齐。501 收藏 1、通过设置卸载;2、使用控制面板;3、借助Revo等工具深度清理;4、手动删除安装目录;5、在安全模式下彻底移除顽固程序。501 收藏
1、通过设置卸载;2、使用控制面板;3、借助Revo等工具深度清理;4、手动删除安装目录;5、在安全模式下彻底移除顽固程序。501 收藏