-

答案:比较图像相似度需选择合适算法。直接像素比较简单但敏感;pHash更鲁棒,适合一般变化;OpenCV或深度学习精度高但复杂。影响因素包括光照、角度、缩放等,优化可从算法、预处理、缓存等方面入手。
-

正确取值需先判断键是否存在,最常用方法是通过键名直接访问,如$student["name"];为避免“Undefinedindex”错误,应使用isset()或array_key_exists()检查键是否存在后再取值;也可用extract()将键转为变量,或用foreach遍历所有键值对,确保安全高效处理关联数组数据。
-

先删除页眉保留页脚,再断开节间链接独立编辑,接着用查找替换清除域内容,最后通过选择空白页眉样式阻止自动生成,确保仅移除页眉不影响页脚。
-

本教程探讨Java程序中,当使用\n进行换行时,在不同操作系统上可能出现空白行显示异常的问题。我们将介绍如何利用System.lineSeparator()方法,获取当前系统的标准行分隔符,从而确保代码在任何环境下都能正确地生成预期的空白行输出,提升程序的跨平台兼容性。
-

f-string是Python3.6+中简洁高效的字符串格式化方法,通过在字符串前加f/F并用{}嵌入表达式,实现变量插入、表达式求值、格式控制(如精度、对齐、千位分隔)、调试输出(如{var=})等功能,相比%和.format()更具可读性、性能优势和灵活性,使用时需注意避免注入风险、转义大括号、保持表达式简洁及版本兼容性问题。
-

首先确认系统架构与程序要求是否匹配,检查Windows是32位还是64位,并确保程序版本对应;若不匹配需更换程序版本或升级系统。接着尝试以兼容模式运行程序,右键.exe文件属性→兼容性→选择较早Windows版本模拟运行。若设备为ARM架构(如SurfaceProX),需确认处理器类型并检查程序是否支持ARM或可通过x86仿真运行,否则可能无法加载x64程序。同时,使用管理员权限运行程序可解决因权限不足导致的误报问题,设置方法为右键→以管理员身份运行,或在兼容性中勾选“以管理员身份运行此程序”。最后,若文
-

通过天眼查App可查询个人名下所有担任法定代表人的公司:①直接搜索法人姓名,进入人物详情页查看关联企业;②使用高级筛选功能,限定“法定代表人”身份及地区、行业等条件提升准确性;③从已知企业详情页点击法定代表人姓名,反向查询其名下其他企业。适用于商业合作前的背景调查与风险评估。
-

可通过快捷键Ctrl+H、地址栏输入chrome://history或菜单按钮进入历史记录页面,并使用搜索框筛选内容。
-

使用mysqli_num_rows()或PDOStatement::rowCount()可获取PHP查询结果行数,前者适用于mysqli扩展的SELECT语句,后者在PDO中可用于SELECT、UPDATE、DELETE等,但行为因数据库而异;面向对象风格可用mysqli_result::num_rows替代mysqli_num_rows;大型数据表建议用SQL_CALC_FOUND_ROWS配合FOUND_ROWS优化性能。
-

答案:Excel公式不显示结果通常因单元格格式为文本、启用了“显示公式”模式、计算选项设为手动或公式前有空格。解决方法依次为:将格式改为常规并重按Enter;关闭“显示公式”(快捷键Ctrl+~);设置计算选项为自动;检查并删除公式前多余字符。
-

答案:开通抖音商品橱窗需满足实名认证、发布10条原创视频、信用分85分以上及缴纳保证金等条件,个人可通过APP申请,企业通过官网提交资料,零粉丝可绑定小店或参与训练营开通,之后可在选品广场添加商品并上架。
-

在小米手机上使用微信引用功能与其它安卓手机无任何区别,只需长按消息选择“引用”,即可在输入框中回复并发送,该功能由微信应用自身实现,不受手机品牌或MIUI系统影响,操作流程统一且兼容所有消息类型。
-

通过msconfig工具可优化Windows8系统性能。首先管理启动项,禁用不必要的开机自启程序以缩短启动时间;其次在服务选项卡中隐藏并禁用非必要的第三方服务,降低资源占用;接着调整引导设置,启用多核处理器支持和无GUI引导加快启动速度;最后使用干净启动排查冲突,选择性启动并逐步启用项目定位问题源。
-

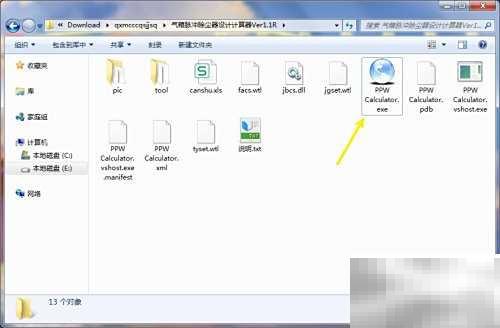
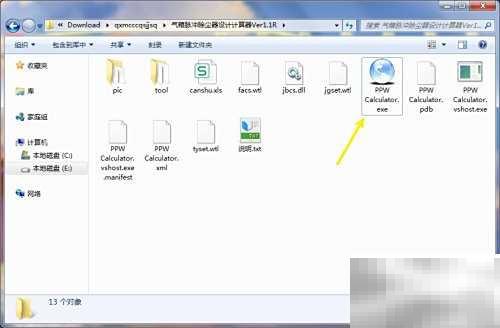
PPW计算器调整袋笼与滤袋直径比例的操作方法详解1、双击文件夹中的PPWCalculator图标即可启动软件。2、在PPWCalculator软件中,依次点击设置菜单下的通用参数设置选项。3、进入通用参数设置页面,点击袋笼相对滤袋直径旁边的输入框进行设置。4、在输入框输入mm数值,即可完成袋笼与滤袋直径的调整。
-

《刺客信条:奥德赛》是一款融合了动作与角色扮演元素的开放世界游戏,玩家将扮演一名古希腊时代的佣兵,在广袤的古代世界中展开冒险。为了帮助新手更好地理解游戏机制并快速融入剧情,本文将系统介绍基础操作与实用技巧,助你轻松掌握核心玩法。1、根据任务提示,前往阿尔戈利斯东南部的梦之谷区域开启任务线。2、接近目标地点时,屏幕会弹出召唤伊卡洛斯的提示。3、使用伊卡洛斯进行空中侦察,快速标记关键目标位置。4、抵达森林中的祭坛处,靠近后按下E键与之交互。5、听到婴儿啼哭声后,跟随地图标记前往声音来源地。6、进入圣殿与敌对N
 答案:比较图像相似度需选择合适算法。直接像素比较简单但敏感;pHash更鲁棒,适合一般变化;OpenCV或深度学习精度高但复杂。影响因素包括光照、角度、缩放等,优化可从算法、预处理、缓存等方面入手。500 收藏
答案:比较图像相似度需选择合适算法。直接像素比较简单但敏感;pHash更鲁棒,适合一般变化;OpenCV或深度学习精度高但复杂。影响因素包括光照、角度、缩放等,优化可从算法、预处理、缓存等方面入手。500 收藏 正确取值需先判断键是否存在,最常用方法是通过键名直接访问,如$student["name"];为避免“Undefinedindex”错误,应使用isset()或array_key_exists()检查键是否存在后再取值;也可用extract()将键转为变量,或用foreach遍历所有键值对,确保安全高效处理关联数组数据。500 收藏
正确取值需先判断键是否存在,最常用方法是通过键名直接访问,如$student["name"];为避免“Undefinedindex”错误,应使用isset()或array_key_exists()检查键是否存在后再取值;也可用extract()将键转为变量,或用foreach遍历所有键值对,确保安全高效处理关联数组数据。500 收藏 先删除页眉保留页脚,再断开节间链接独立编辑,接着用查找替换清除域内容,最后通过选择空白页眉样式阻止自动生成,确保仅移除页眉不影响页脚。500 收藏
先删除页眉保留页脚,再断开节间链接独立编辑,接着用查找替换清除域内容,最后通过选择空白页眉样式阻止自动生成,确保仅移除页眉不影响页脚。500 收藏 本教程探讨Java程序中,当使用\n进行换行时,在不同操作系统上可能出现空白行显示异常的问题。我们将介绍如何利用System.lineSeparator()方法,获取当前系统的标准行分隔符,从而确保代码在任何环境下都能正确地生成预期的空白行输出,提升程序的跨平台兼容性。500 收藏
本教程探讨Java程序中,当使用\n进行换行时,在不同操作系统上可能出现空白行显示异常的问题。我们将介绍如何利用System.lineSeparator()方法,获取当前系统的标准行分隔符,从而确保代码在任何环境下都能正确地生成预期的空白行输出,提升程序的跨平台兼容性。500 收藏 f-string是Python3.6+中简洁高效的字符串格式化方法,通过在字符串前加f/F并用{}嵌入表达式,实现变量插入、表达式求值、格式控制(如精度、对齐、千位分隔)、调试输出(如{var=})等功能,相比%和.format()更具可读性、性能优势和灵活性,使用时需注意避免注入风险、转义大括号、保持表达式简洁及版本兼容性问题。500 收藏
f-string是Python3.6+中简洁高效的字符串格式化方法,通过在字符串前加f/F并用{}嵌入表达式,实现变量插入、表达式求值、格式控制(如精度、对齐、千位分隔)、调试输出(如{var=})等功能,相比%和.format()更具可读性、性能优势和灵活性,使用时需注意避免注入风险、转义大括号、保持表达式简洁及版本兼容性问题。500 收藏 首先确认系统架构与程序要求是否匹配,检查Windows是32位还是64位,并确保程序版本对应;若不匹配需更换程序版本或升级系统。接着尝试以兼容模式运行程序,右键.exe文件属性→兼容性→选择较早Windows版本模拟运行。若设备为ARM架构(如SurfaceProX),需确认处理器类型并检查程序是否支持ARM或可通过x86仿真运行,否则可能无法加载x64程序。同时,使用管理员权限运行程序可解决因权限不足导致的误报问题,设置方法为右键→以管理员身份运行,或在兼容性中勾选“以管理员身份运行此程序”。最后,若文500 收藏
首先确认系统架构与程序要求是否匹配,检查Windows是32位还是64位,并确保程序版本对应;若不匹配需更换程序版本或升级系统。接着尝试以兼容模式运行程序,右键.exe文件属性→兼容性→选择较早Windows版本模拟运行。若设备为ARM架构(如SurfaceProX),需确认处理器类型并检查程序是否支持ARM或可通过x86仿真运行,否则可能无法加载x64程序。同时,使用管理员权限运行程序可解决因权限不足导致的误报问题,设置方法为右键→以管理员身份运行,或在兼容性中勾选“以管理员身份运行此程序”。最后,若文500 收藏 通过天眼查App可查询个人名下所有担任法定代表人的公司:①直接搜索法人姓名,进入人物详情页查看关联企业;②使用高级筛选功能,限定“法定代表人”身份及地区、行业等条件提升准确性;③从已知企业详情页点击法定代表人姓名,反向查询其名下其他企业。适用于商业合作前的背景调查与风险评估。500 收藏
通过天眼查App可查询个人名下所有担任法定代表人的公司:①直接搜索法人姓名,进入人物详情页查看关联企业;②使用高级筛选功能,限定“法定代表人”身份及地区、行业等条件提升准确性;③从已知企业详情页点击法定代表人姓名,反向查询其名下其他企业。适用于商业合作前的背景调查与风险评估。500 收藏 可通过快捷键Ctrl+H、地址栏输入chrome://history或菜单按钮进入历史记录页面,并使用搜索框筛选内容。500 收藏
可通过快捷键Ctrl+H、地址栏输入chrome://history或菜单按钮进入历史记录页面,并使用搜索框筛选内容。500 收藏 使用mysqli_num_rows()或PDOStatement::rowCount()可获取PHP查询结果行数,前者适用于mysqli扩展的SELECT语句,后者在PDO中可用于SELECT、UPDATE、DELETE等,但行为因数据库而异;面向对象风格可用mysqli_result::num_rows替代mysqli_num_rows;大型数据表建议用SQL_CALC_FOUND_ROWS配合FOUND_ROWS优化性能。500 收藏
使用mysqli_num_rows()或PDOStatement::rowCount()可获取PHP查询结果行数,前者适用于mysqli扩展的SELECT语句,后者在PDO中可用于SELECT、UPDATE、DELETE等,但行为因数据库而异;面向对象风格可用mysqli_result::num_rows替代mysqli_num_rows;大型数据表建议用SQL_CALC_FOUND_ROWS配合FOUND_ROWS优化性能。500 收藏 答案:Excel公式不显示结果通常因单元格格式为文本、启用了“显示公式”模式、计算选项设为手动或公式前有空格。解决方法依次为:将格式改为常规并重按Enter;关闭“显示公式”(快捷键Ctrl+~);设置计算选项为自动;检查并删除公式前多余字符。500 收藏
答案:Excel公式不显示结果通常因单元格格式为文本、启用了“显示公式”模式、计算选项设为手动或公式前有空格。解决方法依次为:将格式改为常规并重按Enter;关闭“显示公式”(快捷键Ctrl+~);设置计算选项为自动;检查并删除公式前多余字符。500 收藏 答案:开通抖音商品橱窗需满足实名认证、发布10条原创视频、信用分85分以上及缴纳保证金等条件,个人可通过APP申请,企业通过官网提交资料,零粉丝可绑定小店或参与训练营开通,之后可在选品广场添加商品并上架。500 收藏
答案:开通抖音商品橱窗需满足实名认证、发布10条原创视频、信用分85分以上及缴纳保证金等条件,个人可通过APP申请,企业通过官网提交资料,零粉丝可绑定小店或参与训练营开通,之后可在选品广场添加商品并上架。500 收藏 在小米手机上使用微信引用功能与其它安卓手机无任何区别,只需长按消息选择“引用”,即可在输入框中回复并发送,该功能由微信应用自身实现,不受手机品牌或MIUI系统影响,操作流程统一且兼容所有消息类型。500 收藏
在小米手机上使用微信引用功能与其它安卓手机无任何区别,只需长按消息选择“引用”,即可在输入框中回复并发送,该功能由微信应用自身实现,不受手机品牌或MIUI系统影响,操作流程统一且兼容所有消息类型。500 收藏 通过msconfig工具可优化Windows8系统性能。首先管理启动项,禁用不必要的开机自启程序以缩短启动时间;其次在服务选项卡中隐藏并禁用非必要的第三方服务,降低资源占用;接着调整引导设置,启用多核处理器支持和无GUI引导加快启动速度;最后使用干净启动排查冲突,选择性启动并逐步启用项目定位问题源。500 收藏
通过msconfig工具可优化Windows8系统性能。首先管理启动项,禁用不必要的开机自启程序以缩短启动时间;其次在服务选项卡中隐藏并禁用非必要的第三方服务,降低资源占用;接着调整引导设置,启用多核处理器支持和无GUI引导加快启动速度;最后使用干净启动排查冲突,选择性启动并逐步启用项目定位问题源。500 收藏 PPW计算器调整袋笼与滤袋直径比例的操作方法详解1、双击文件夹中的PPWCalculator图标即可启动软件。2、在PPWCalculator软件中,依次点击设置菜单下的通用参数设置选项。3、进入通用参数设置页面,点击袋笼相对滤袋直径旁边的输入框进行设置。4、在输入框输入mm数值,即可完成袋笼与滤袋直径的调整。500 收藏
PPW计算器调整袋笼与滤袋直径比例的操作方法详解1、双击文件夹中的PPWCalculator图标即可启动软件。2、在PPWCalculator软件中,依次点击设置菜单下的通用参数设置选项。3、进入通用参数设置页面,点击袋笼相对滤袋直径旁边的输入框进行设置。4、在输入框输入mm数值,即可完成袋笼与滤袋直径的调整。500 收藏 《刺客信条:奥德赛》是一款融合了动作与角色扮演元素的开放世界游戏,玩家将扮演一名古希腊时代的佣兵,在广袤的古代世界中展开冒险。为了帮助新手更好地理解游戏机制并快速融入剧情,本文将系统介绍基础操作与实用技巧,助你轻松掌握核心玩法。1、根据任务提示,前往阿尔戈利斯东南部的梦之谷区域开启任务线。2、接近目标地点时,屏幕会弹出召唤伊卡洛斯的提示。3、使用伊卡洛斯进行空中侦察,快速标记关键目标位置。4、抵达森林中的祭坛处,靠近后按下E键与之交互。5、听到婴儿啼哭声后,跟随地图标记前往声音来源地。6、进入圣殿与敌对N500 收藏
《刺客信条:奥德赛》是一款融合了动作与角色扮演元素的开放世界游戏,玩家将扮演一名古希腊时代的佣兵,在广袤的古代世界中展开冒险。为了帮助新手更好地理解游戏机制并快速融入剧情,本文将系统介绍基础操作与实用技巧,助你轻松掌握核心玩法。1、根据任务提示,前往阿尔戈利斯东南部的梦之谷区域开启任务线。2、接近目标地点时,屏幕会弹出召唤伊卡洛斯的提示。3、使用伊卡洛斯进行空中侦察,快速标记关键目标位置。4、抵达森林中的祭坛处,靠近后按下E键与之交互。5、听到婴儿啼哭声后,跟随地图标记前往声音来源地。6、进入圣殿与敌对N500 收藏