-

px和em的区别在于:px是绝对单位,固定不变;em是相对单位,基于当前元素的字体大小。1.px用于精确控制布局,如电商网站的产品详情页。2.em提供灵活性,如博客网站的文章排版。3.混合使用px和em可兼顾精确控制和灵活性。
-

本文详解如何使用React的useStateHook实现两个Form.Select组件的动态联动:当用户选择课程后,自动更新教授下拉列表内容。
-

Windows11右键卡顿可由无效菜单项、第三方扩展、视觉效果等导致,需依次清理注册表New项、用ShellExView禁用非必要扩展、关闭动画与透明效果、重建图标缓存、禁用预览及详细信息窗格。
-

QQ邮箱网页版入口为https://mail.qq.com,用户可通过浏览器访问该官网登录,或通过QQ客户端点击邮箱图标跳转,手机端可使用官方App或微信扫码登录,支持多种便捷安全的登录方式。
-

夸克网盘网页版官网入口地址是https://pan.quark.cn,支持扫码及手机号密码登录,具备拖拽上传、23种格式在线预览、多端实时同步、智能搜索与加密分享等功能。
-

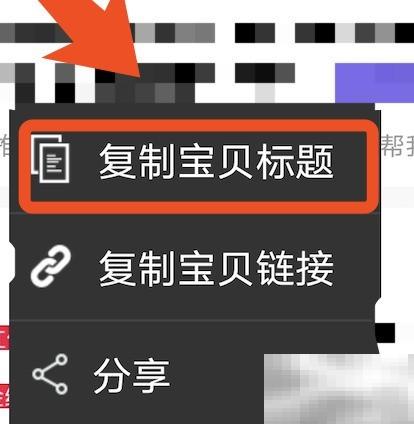
如今网购早已融入日常生活,几乎每个人都曾有过线上购物体验,但你是否知道淘宝还隐藏着返利福利?下面带你一探究竟。1、打开手机淘宝首页,挑选自己中意的商品2、长按商品标题,选择“复制链接”3、进入淘宝联盟App,在弹出的搜索框中粘贴并搜索该商品标题4、在搜索结果中找到对应商品,点击进入详情页5、复制页面提供的推广文案,然后返回淘宝App6、点击弹出的优惠窗口,领取专属折扣券7、按常规流程下单付款,返利金额将在订单确认收货后约一个月内,由淘宝联盟统一发放
-

响应式表格布局的核心是适配不同屏幕,确保可读性。通过设置width:100%和table-layout:fixed实现流动宽度;小屏幕下利用媒体查询将行转为堆叠卡片,配合data-label显示列名;或采用外层容器横向滚动,适合列多场景。选择方案需权衡内容与体验。
-

首先检查网络连接,确认Wi-Fi或移动数据正常;接着清除网易大神缓存或重装应用;然后更新应用至最新版本;再关闭后台运行的冲突程序;最后确保iOS系统版本与应用兼容,必要时升级系统。
-

晨起饮水200-300毫升可稀释血液、促进代谢,首选温白开水,小口慢饮,避免刺激肠胃,特殊人群需调整水量和方式,不宜用含糖或浓茶替代。
-

订单未接单时可直接申请退款,系统自动处理并原路退回;商家已接单则需提交申请,商家24小时内未处理系统自动退款;骑手取餐后需选择合理原因并上传凭证;订单完成后仍可申请售后,商家拒绝可申请平台介入。
-

高峰期12306购票卡顿、提交失败、候补排队长,主因瞬时并发请求激增;可提前预置信息、多时段叠加候补、切换DNS与IPv6、PC端极速模式配按键宏提升成功率。
-

会,静电火花颜色随电压、湿度、材料等物理条件实时变化;抖音好友火花依互动亲密度静默变色;燃烧火花则由燃料、通风、温度等连续变化决定。
-

在波点音乐中快速导入歌单只需三步:1.打开应用,点击右上角的“+”号,选择“导入歌单”;2.上传提前准备好的CSV或TXT格式的歌单文件;3.确保文件中的歌曲信息完整无误,避免导入失败。
-

在K6浏览器自动化测试中,page.waitForNavigation()常因超时、多跳重定向或目标页未就绪而失效,导致page.title()返回中间页标题;本文提供基于元素就绪检测、显式超时配置和上下文级超时增强的可靠替代方案。
-

科三靠边停车需控制在30cm以内,关键在于建立车感、找准参照并把握微调时机;应先调好座椅和后视镜,再选用右后视镜下沿对线、引擎盖右节点切边线或车门把手投影法之一为主,全程动态调整,停车后可目测轮距并微调。
 px和em的区别在于:px是绝对单位,固定不变;em是相对单位,基于当前元素的字体大小。1.px用于精确控制布局,如电商网站的产品详情页。2.em提供灵活性,如博客网站的文章排版。3.混合使用px和em可兼顾精确控制和灵活性。332 收藏
px和em的区别在于:px是绝对单位,固定不变;em是相对单位,基于当前元素的字体大小。1.px用于精确控制布局,如电商网站的产品详情页。2.em提供灵活性,如博客网站的文章排版。3.混合使用px和em可兼顾精确控制和灵活性。332 收藏 本文详解如何使用React的useStateHook实现两个Form.Select组件的动态联动:当用户选择课程后,自动更新教授下拉列表内容。361 收藏
本文详解如何使用React的useStateHook实现两个Form.Select组件的动态联动:当用户选择课程后,自动更新教授下拉列表内容。361 收藏 Windows11右键卡顿可由无效菜单项、第三方扩展、视觉效果等导致,需依次清理注册表New项、用ShellExView禁用非必要扩展、关闭动画与透明效果、重建图标缓存、禁用预览及详细信息窗格。325 收藏
Windows11右键卡顿可由无效菜单项、第三方扩展、视觉效果等导致,需依次清理注册表New项、用ShellExView禁用非必要扩展、关闭动画与透明效果、重建图标缓存、禁用预览及详细信息窗格。325 收藏 QQ邮箱网页版入口为https://mail.qq.com,用户可通过浏览器访问该官网登录,或通过QQ客户端点击邮箱图标跳转,手机端可使用官方App或微信扫码登录,支持多种便捷安全的登录方式。186 收藏
QQ邮箱网页版入口为https://mail.qq.com,用户可通过浏览器访问该官网登录,或通过QQ客户端点击邮箱图标跳转,手机端可使用官方App或微信扫码登录,支持多种便捷安全的登录方式。186 收藏 夸克网盘网页版官网入口地址是https://pan.quark.cn,支持扫码及手机号密码登录,具备拖拽上传、23种格式在线预览、多端实时同步、智能搜索与加密分享等功能。322 收藏
夸克网盘网页版官网入口地址是https://pan.quark.cn,支持扫码及手机号密码登录,具备拖拽上传、23种格式在线预览、多端实时同步、智能搜索与加密分享等功能。322 收藏 如今网购早已融入日常生活,几乎每个人都曾有过线上购物体验,但你是否知道淘宝还隐藏着返利福利?下面带你一探究竟。1、打开手机淘宝首页,挑选自己中意的商品2、长按商品标题,选择“复制链接”3、进入淘宝联盟App,在弹出的搜索框中粘贴并搜索该商品标题4、在搜索结果中找到对应商品,点击进入详情页5、复制页面提供的推广文案,然后返回淘宝App6、点击弹出的优惠窗口,领取专属折扣券7、按常规流程下单付款,返利金额将在订单确认收货后约一个月内,由淘宝联盟统一发放282 收藏
如今网购早已融入日常生活,几乎每个人都曾有过线上购物体验,但你是否知道淘宝还隐藏着返利福利?下面带你一探究竟。1、打开手机淘宝首页,挑选自己中意的商品2、长按商品标题,选择“复制链接”3、进入淘宝联盟App,在弹出的搜索框中粘贴并搜索该商品标题4、在搜索结果中找到对应商品,点击进入详情页5、复制页面提供的推广文案,然后返回淘宝App6、点击弹出的优惠窗口,领取专属折扣券7、按常规流程下单付款,返利金额将在订单确认收货后约一个月内,由淘宝联盟统一发放282 收藏 响应式表格布局的核心是适配不同屏幕,确保可读性。通过设置width:100%和table-layout:fixed实现流动宽度;小屏幕下利用媒体查询将行转为堆叠卡片,配合data-label显示列名;或采用外层容器横向滚动,适合列多场景。选择方案需权衡内容与体验。299 收藏
响应式表格布局的核心是适配不同屏幕,确保可读性。通过设置width:100%和table-layout:fixed实现流动宽度;小屏幕下利用媒体查询将行转为堆叠卡片,配合data-label显示列名;或采用外层容器横向滚动,适合列多场景。选择方案需权衡内容与体验。299 收藏 首先检查网络连接,确认Wi-Fi或移动数据正常;接着清除网易大神缓存或重装应用;然后更新应用至最新版本;再关闭后台运行的冲突程序;最后确保iOS系统版本与应用兼容,必要时升级系统。273 收藏
首先检查网络连接,确认Wi-Fi或移动数据正常;接着清除网易大神缓存或重装应用;然后更新应用至最新版本;再关闭后台运行的冲突程序;最后确保iOS系统版本与应用兼容,必要时升级系统。273 收藏 晨起饮水200-300毫升可稀释血液、促进代谢,首选温白开水,小口慢饮,避免刺激肠胃,特殊人群需调整水量和方式,不宜用含糖或浓茶替代。395 收藏
晨起饮水200-300毫升可稀释血液、促进代谢,首选温白开水,小口慢饮,避免刺激肠胃,特殊人群需调整水量和方式,不宜用含糖或浓茶替代。395 收藏 订单未接单时可直接申请退款,系统自动处理并原路退回;商家已接单则需提交申请,商家24小时内未处理系统自动退款;骑手取餐后需选择合理原因并上传凭证;订单完成后仍可申请售后,商家拒绝可申请平台介入。198 收藏
订单未接单时可直接申请退款,系统自动处理并原路退回;商家已接单则需提交申请,商家24小时内未处理系统自动退款;骑手取餐后需选择合理原因并上传凭证;订单完成后仍可申请售后,商家拒绝可申请平台介入。198 收藏 高峰期12306购票卡顿、提交失败、候补排队长,主因瞬时并发请求激增;可提前预置信息、多时段叠加候补、切换DNS与IPv6、PC端极速模式配按键宏提升成功率。140 收藏
高峰期12306购票卡顿、提交失败、候补排队长,主因瞬时并发请求激增;可提前预置信息、多时段叠加候补、切换DNS与IPv6、PC端极速模式配按键宏提升成功率。140 收藏 会,静电火花颜色随电压、湿度、材料等物理条件实时变化;抖音好友火花依互动亲密度静默变色;燃烧火花则由燃料、通风、温度等连续变化决定。313 收藏
会,静电火花颜色随电压、湿度、材料等物理条件实时变化;抖音好友火花依互动亲密度静默变色;燃烧火花则由燃料、通风、温度等连续变化决定。313 收藏 在波点音乐中快速导入歌单只需三步:1.打开应用,点击右上角的“+”号,选择“导入歌单”;2.上传提前准备好的CSV或TXT格式的歌单文件;3.确保文件中的歌曲信息完整无误,避免导入失败。450 收藏
在波点音乐中快速导入歌单只需三步:1.打开应用,点击右上角的“+”号,选择“导入歌单”;2.上传提前准备好的CSV或TXT格式的歌单文件;3.确保文件中的歌曲信息完整无误,避免导入失败。450 收藏 在K6浏览器自动化测试中,page.waitForNavigation()常因超时、多跳重定向或目标页未就绪而失效,导致page.title()返回中间页标题;本文提供基于元素就绪检测、显式超时配置和上下文级超时增强的可靠替代方案。112 收藏
在K6浏览器自动化测试中,page.waitForNavigation()常因超时、多跳重定向或目标页未就绪而失效,导致page.title()返回中间页标题;本文提供基于元素就绪检测、显式超时配置和上下文级超时增强的可靠替代方案。112 收藏 科三靠边停车需控制在30cm以内,关键在于建立车感、找准参照并把握微调时机;应先调好座椅和后视镜,再选用右后视镜下沿对线、引擎盖右节点切边线或车门把手投影法之一为主,全程动态调整,停车后可目测轮距并微调。251 收藏
科三靠边停车需控制在30cm以内,关键在于建立车感、找准参照并把握微调时机;应先调好座椅和后视镜,再选用右后视镜下沿对线、引擎盖右节点切边线或车门把手投影法之一为主,全程动态调整,停车后可目测轮距并微调。251 收藏