-

美图秀秀去水印有五种方法:一、手机端智能消除笔自动识别处理;二、电脑端手动涂抹精准修复;三、批量处理多图;四、AI选区增强定位;五、边缘瑕疵补救技巧。
-

Outlook高效发起会议需按标准流程操作:一、日历视图新建;二、邮件界面快速发起;三、用日程安排助理匹配时间;四、配置快速步骤一键创建;五、更新现有会议须发送正式更新。
-

PHP中使用面向对象编程通过“类”和“对象”组织代码,提升程序结构清晰度与维护性。类是模板,定义属性和方法;对象是类的实例。例如User类包含姓名、年龄属性及登录、注册方法。创建对象用new关键字,如$user1=newUser()。类可含构造函数初始化数据。实用技巧包括:1.封装保护数据,用private属性配合getter和setter方法;2.继承复用代码,子类继承父类行为;3.静态方法和属性无需实例化即可调用,如静态connect方法连接数据库。掌握基础后可逐步学习接口、抽象类等高级特性。
-

Windows11原生不支持文件夹背景,需用第三方工具实现:一、ExplorerBgTool通过注入脚本和注册表修改实现JPG背景;二、FolderMarker以叠加图标增强辨识度;三、手动编辑ShellFolder注册表启用背景扩展。
-

在Pages中添加红色涂料管图片或图形元素1、启动Mac上的Pages应用,进入文稿编辑界面,点击顶部菜单栏的“插入”→“形状”或“插入”→“图片”,从中选取红色涂料管图标并插入到文档中。2、在Pages文档内,通过工具栏调出“形状”功能,点击启用后即可绘制或插入红色涂料管样式图形。3、进入Pages的“格式”边栏,切换至“艺术效果”或“图形”分类,查找涂料管相关图标,插入后将其填充色更改为红色,操作即告完成。
-

1、开启弹幕需在红果短剧播放界面点击右上角弹幕开关;2、发送弹幕可点击下方输入框输入内容后发送;3、可调整弹幕字体、颜色、速度及密度以优化观看体验。
-

通过“设置-更新和安全-激活”查看状态,显示“已激活”即为正版;2.使用命令slmgr.vbs-xpr可确认是否永久激活,提示“计算机已永久激活”则无需担心到期。
-

百度APP长辈版AI互动答题入口需通过搜索关键词、底部快捷栏、问一问小程序或功能实验室开启;首要确认已启用长辈版并登录账号。
-

应避免使用range生成超大数组,改用for循环、数学公式计算或Generator函数xrange按需生成数值,以降低内存占用和提升性能。
-

PHP数组去重有十种方法:一、array_unique函数;二、array_flip两次翻转;三、foreach配合in_array;四、array_keys与array_count_values组合;五、SplFixedArray适用于超大整数数组;六、array_reduce累积去重;七、关联数组键值双维度去重;八、严格类型自定义回调;九、Redis集合去重;十、Generator流式去重。
-

申请成为美团闪电仓合作商需先确认具备线上经营模式、行业经验、企业资质及品牌授权等条件,随后提交营业执照、身份证、商标文件等资料至官方入口;通过3-7日审核后签署电子合同,获得商户后台权限;接着配置5000㎡以上仓库、配送车队并接入WMS/TMS系统;最后完成商品录入、账户绑定与测试,即可上线营业。
-

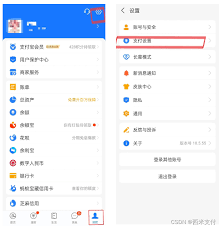
在使用支付宝时,偶尔我们需要停用免密支付功能。以下将为您清晰梳理具体操作流程。一、启动支付宝应用请先在手机桌面找到支付宝图标,轻触打开应用。二、进入个人中心设置成功登录后,点击首页右下角的“我的”进入个人中心。随后,在新页面右上角找到并点击“设置”按钮,跳转至系统设置界面。三、定位支付相关配置在设置菜单中,向下滚动查找并点击“支付设置”,即可进入支付管理专属页面。四、访问免密与续费管理在支付设置页面中,点击“免密支付/自动续费”选项。该页面会列出当前所有已启用的免密授权及周期性扣费服务。五
-

最直接的方法是登录学习通PC版后进入具体课程,在“章节”“课堂”或通知中查找直播入口。不同课程设置不同,常见于教学单元、首页公告或讨论区。若未找到,可联系老师确认。观看时需注意网络稳定性、浏览器兼容性及设备性能,优先使用Chrome或Edge最新版并清理缓存。为提升体验,建议使用有线网络、关闭后台程序,并参与文字互动、举手投票等。如遇卡顿,可调低清晰度;错过直播可看回放。
-

需根据机型系统及来源渠道设置手机视频铃声:一、系统内置设置,二、运营商视频彩铃服务,三、第三方应用,四、自定义制作并适配格式路径。
-

getUserMedia调用失败主因是环境与权限问题:HTTPS为硬性前提(仅localhost/127.0.0.1允许HTTP),移动端需用户手势触发;NotFoundError表示设备缺失或系统级禁用;正确绑定视频流应使用video.srcObject=stream,停止时须调用track.stop()释放资源。
 美图秀秀去水印有五种方法:一、手机端智能消除笔自动识别处理;二、电脑端手动涂抹精准修复;三、批量处理多图;四、AI选区增强定位;五、边缘瑕疵补救技巧。125 收藏
美图秀秀去水印有五种方法:一、手机端智能消除笔自动识别处理;二、电脑端手动涂抹精准修复;三、批量处理多图;四、AI选区增强定位;五、边缘瑕疵补救技巧。125 收藏 Outlook高效发起会议需按标准流程操作:一、日历视图新建;二、邮件界面快速发起;三、用日程安排助理匹配时间;四、配置快速步骤一键创建;五、更新现有会议须发送正式更新。220 收藏
Outlook高效发起会议需按标准流程操作:一、日历视图新建;二、邮件界面快速发起;三、用日程安排助理匹配时间;四、配置快速步骤一键创建;五、更新现有会议须发送正式更新。220 收藏 PHP中使用面向对象编程通过“类”和“对象”组织代码,提升程序结构清晰度与维护性。类是模板,定义属性和方法;对象是类的实例。例如User类包含姓名、年龄属性及登录、注册方法。创建对象用new关键字,如$user1=newUser()。类可含构造函数初始化数据。实用技巧包括:1.封装保护数据,用private属性配合getter和setter方法;2.继承复用代码,子类继承父类行为;3.静态方法和属性无需实例化即可调用,如静态connect方法连接数据库。掌握基础后可逐步学习接口、抽象类等高级特性。434 收藏
PHP中使用面向对象编程通过“类”和“对象”组织代码,提升程序结构清晰度与维护性。类是模板,定义属性和方法;对象是类的实例。例如User类包含姓名、年龄属性及登录、注册方法。创建对象用new关键字,如$user1=newUser()。类可含构造函数初始化数据。实用技巧包括:1.封装保护数据,用private属性配合getter和setter方法;2.继承复用代码,子类继承父类行为;3.静态方法和属性无需实例化即可调用,如静态connect方法连接数据库。掌握基础后可逐步学习接口、抽象类等高级特性。434 收藏 Windows11原生不支持文件夹背景,需用第三方工具实现:一、ExplorerBgTool通过注入脚本和注册表修改实现JPG背景;二、FolderMarker以叠加图标增强辨识度;三、手动编辑ShellFolder注册表启用背景扩展。270 收藏
Windows11原生不支持文件夹背景,需用第三方工具实现:一、ExplorerBgTool通过注入脚本和注册表修改实现JPG背景;二、FolderMarker以叠加图标增强辨识度;三、手动编辑ShellFolder注册表启用背景扩展。270 收藏 在Pages中添加红色涂料管图片或图形元素1、启动Mac上的Pages应用,进入文稿编辑界面,点击顶部菜单栏的“插入”→“形状”或“插入”→“图片”,从中选取红色涂料管图标并插入到文档中。2、在Pages文档内,通过工具栏调出“形状”功能,点击启用后即可绘制或插入红色涂料管样式图形。3、进入Pages的“格式”边栏,切换至“艺术效果”或“图形”分类,查找涂料管相关图标,插入后将其填充色更改为红色,操作即告完成。457 收藏
在Pages中添加红色涂料管图片或图形元素1、启动Mac上的Pages应用,进入文稿编辑界面,点击顶部菜单栏的“插入”→“形状”或“插入”→“图片”,从中选取红色涂料管图标并插入到文档中。2、在Pages文档内,通过工具栏调出“形状”功能,点击启用后即可绘制或插入红色涂料管样式图形。3、进入Pages的“格式”边栏,切换至“艺术效果”或“图形”分类,查找涂料管相关图标,插入后将其填充色更改为红色,操作即告完成。457 收藏 1、开启弹幕需在红果短剧播放界面点击右上角弹幕开关;2、发送弹幕可点击下方输入框输入内容后发送;3、可调整弹幕字体、颜色、速度及密度以优化观看体验。425 收藏
1、开启弹幕需在红果短剧播放界面点击右上角弹幕开关;2、发送弹幕可点击下方输入框输入内容后发送;3、可调整弹幕字体、颜色、速度及密度以优化观看体验。425 收藏 通过“设置-更新和安全-激活”查看状态,显示“已激活”即为正版;2.使用命令slmgr.vbs-xpr可确认是否永久激活,提示“计算机已永久激活”则无需担心到期。274 收藏
通过“设置-更新和安全-激活”查看状态,显示“已激活”即为正版;2.使用命令slmgr.vbs-xpr可确认是否永久激活,提示“计算机已永久激活”则无需担心到期。274 收藏 百度APP长辈版AI互动答题入口需通过搜索关键词、底部快捷栏、问一问小程序或功能实验室开启;首要确认已启用长辈版并登录账号。444 收藏
百度APP长辈版AI互动答题入口需通过搜索关键词、底部快捷栏、问一问小程序或功能实验室开启;首要确认已启用长辈版并登录账号。444 收藏 应避免使用range生成超大数组,改用for循环、数学公式计算或Generator函数xrange按需生成数值,以降低内存占用和提升性能。199 收藏
应避免使用range生成超大数组,改用for循环、数学公式计算或Generator函数xrange按需生成数值,以降低内存占用和提升性能。199 收藏 PHP数组去重有十种方法:一、array_unique函数;二、array_flip两次翻转;三、foreach配合in_array;四、array_keys与array_count_values组合;五、SplFixedArray适用于超大整数数组;六、array_reduce累积去重;七、关联数组键值双维度去重;八、严格类型自定义回调;九、Redis集合去重;十、Generator流式去重。354 收藏
PHP数组去重有十种方法:一、array_unique函数;二、array_flip两次翻转;三、foreach配合in_array;四、array_keys与array_count_values组合;五、SplFixedArray适用于超大整数数组;六、array_reduce累积去重;七、关联数组键值双维度去重;八、严格类型自定义回调;九、Redis集合去重;十、Generator流式去重。354 收藏 申请成为美团闪电仓合作商需先确认具备线上经营模式、行业经验、企业资质及品牌授权等条件,随后提交营业执照、身份证、商标文件等资料至官方入口;通过3-7日审核后签署电子合同,获得商户后台权限;接着配置5000㎡以上仓库、配送车队并接入WMS/TMS系统;最后完成商品录入、账户绑定与测试,即可上线营业。421 收藏
申请成为美团闪电仓合作商需先确认具备线上经营模式、行业经验、企业资质及品牌授权等条件,随后提交营业执照、身份证、商标文件等资料至官方入口;通过3-7日审核后签署电子合同,获得商户后台权限;接着配置5000㎡以上仓库、配送车队并接入WMS/TMS系统;最后完成商品录入、账户绑定与测试,即可上线营业。421 收藏 在使用支付宝时,偶尔我们需要停用免密支付功能。以下将为您清晰梳理具体操作流程。一、启动支付宝应用请先在手机桌面找到支付宝图标,轻触打开应用。二、进入个人中心设置成功登录后,点击首页右下角的“我的”进入个人中心。随后,在新页面右上角找到并点击“设置”按钮,跳转至系统设置界面。三、定位支付相关配置在设置菜单中,向下滚动查找并点击“支付设置”,即可进入支付管理专属页面。四、访问免密与续费管理在支付设置页面中,点击“免密支付/自动续费”选项。该页面会列出当前所有已启用的免密授权及周期性扣费服务。五428 收藏
在使用支付宝时,偶尔我们需要停用免密支付功能。以下将为您清晰梳理具体操作流程。一、启动支付宝应用请先在手机桌面找到支付宝图标,轻触打开应用。二、进入个人中心设置成功登录后,点击首页右下角的“我的”进入个人中心。随后,在新页面右上角找到并点击“设置”按钮,跳转至系统设置界面。三、定位支付相关配置在设置菜单中,向下滚动查找并点击“支付设置”,即可进入支付管理专属页面。四、访问免密与续费管理在支付设置页面中,点击“免密支付/自动续费”选项。该页面会列出当前所有已启用的免密授权及周期性扣费服务。五428 收藏 最直接的方法是登录学习通PC版后进入具体课程,在“章节”“课堂”或通知中查找直播入口。不同课程设置不同,常见于教学单元、首页公告或讨论区。若未找到,可联系老师确认。观看时需注意网络稳定性、浏览器兼容性及设备性能,优先使用Chrome或Edge最新版并清理缓存。为提升体验,建议使用有线网络、关闭后台程序,并参与文字互动、举手投票等。如遇卡顿,可调低清晰度;错过直播可看回放。297 收藏
最直接的方法是登录学习通PC版后进入具体课程,在“章节”“课堂”或通知中查找直播入口。不同课程设置不同,常见于教学单元、首页公告或讨论区。若未找到,可联系老师确认。观看时需注意网络稳定性、浏览器兼容性及设备性能,优先使用Chrome或Edge最新版并清理缓存。为提升体验,建议使用有线网络、关闭后台程序,并参与文字互动、举手投票等。如遇卡顿,可调低清晰度;错过直播可看回放。297 收藏 需根据机型系统及来源渠道设置手机视频铃声:一、系统内置设置,二、运营商视频彩铃服务,三、第三方应用,四、自定义制作并适配格式路径。302 收藏
需根据机型系统及来源渠道设置手机视频铃声:一、系统内置设置,二、运营商视频彩铃服务,三、第三方应用,四、自定义制作并适配格式路径。302 收藏 getUserMedia调用失败主因是环境与权限问题:HTTPS为硬性前提(仅localhost/127.0.0.1允许HTTP),移动端需用户手势触发;NotFoundError表示设备缺失或系统级禁用;正确绑定视频流应使用video.srcObject=stream,停止时须调用track.stop()释放资源。122 收藏
getUserMedia调用失败主因是环境与权限问题:HTTPS为硬性前提(仅localhost/127.0.0.1允许HTTP),移动端需用户手势触发;NotFoundError表示设备缺失或系统级禁用;正确绑定视频流应使用video.srcObject=stream,停止时须调用track.stop()释放资源。122 收藏