-

ZLibrary无退出按钮时可通过四种方式注销:一、访问singlelogin.re点击右上角“Logout”;二、清除浏览器中相关域名的Cookie和网站数据;三、使用无痕模式验证是否彻底登出;四、删除浏览器保存的密码并关闭自动填充功能。
-

添加预绘制形状的操作步骤如下:首先在主工具栏中点击矩形按钮,随后可在菜单栏的形状选项中选取所需的预设图形。该方式支持一键插入多种标准几何图形,显著提升绘图效率,广泛适用于平面设计、原型制作及教学演示等各类场景,操作逻辑清晰、上手门槛低,便于用户快速开展创作。1、添加预绘制形状的操作方法如下:可在主工具栏中点击矩形按钮,亦可通过菜单栏进入“形状”子菜单,在其中挑选目标预设图形。两种路径均能高效完成标准形状的插入,为后续编辑与组合预留灵活空间,兼顾实用性与易用性,适配不同绘图需求,整体流程简洁直观,新手亦可
-

网上发票查验平台增值税发票真伪入口为https://inv-veri.chinatax.gov.cn,支持增值税专用发票、普通发票、机动车及二手车发票、通行费电子发票等查验,覆盖5年内开票数据,需安装税务根证书并按规范填写信息。
-

网页开发中h1应只出现一次因为它代表页面核心主题多个会降低SEO效果且影响可访问性。①h1定义页面主标题应唯一;②h2至h6用于分层子标题结构如h2为一级子标题h3为h2下的细分项;③标题层级需清晰合理组织内容有助于搜索引擎抓取和用户理解;④h1权重最高利于SEO优化关键词应自然融入标题中不可堆砌;⑤正确使用标题标签能提升用户体验与网站可访问性。
-

抖音网页版免登录入口为https://www.douyin.com/,打开后即可直接浏览推荐视频流,无需登录账号。用户可通过首页分类标签切换音乐、舞蹈、生活等感兴趣的内容板块,并在搜索框输入关键词查找特定主题或创作者的公开视频。网页支持上下滑动切换视频,操作方式与手机端一致,便于快速适应。浏览时将鼠标悬停在视频上可显示点赞、评论和分享图标,虽游客无法发布评论或点赞,但可查看他人互动内容,了解热门观点。通过右侧分享按钮可复制视频链接,方便转发或保存。部分带商品标识的视频会展示推广产品基础信息。顶部导航栏设有
-

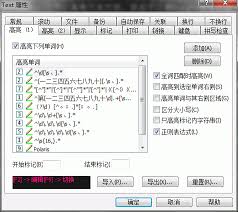
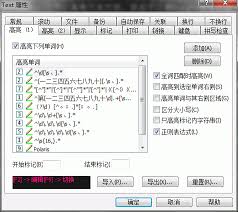
EmEditor是一款高效且灵活的文本编辑工具,在实际应用中,合理配置文件打开时的默认编码尤为关键,这直接关系到各类文本文件能否被准确读取、正常显示与顺利编辑。首先,启动EmEditor程序。进入主界面后,定位并单击顶部菜单栏中的“工具”选项。在弹出的下拉菜单中,选择“选项”,即可调出EmEditor的全局设置对话框。在设置窗口左侧的导航树中,浏览并展开“文件”分类。在该分类下,可找到“默认编码”这一关键配置项。点击“默认编码”后,右侧将列出所有支持的字符编码格式,例如UTF-8、GB2312
-

QQ邮箱网页版登录入口为https://mail.qq.com。用户可在此注册新账号,填写用户名、密码并验证手机号完成注册,支持多设备同步与智能邮件分类,提供日历、记事本等功能,忘记密码可通过手机或备用邮箱找回,提升账户安全性。
-

亲戚称谓计算器提供五种使用方法:一、网页版在线输入法;二、支付宝内置入口法;三、手机APP点选组合法;四、逆向反查法;五、方言适配与语音校验法,满足不同场景与用户需求。
-

首先通过Microsoft账户、苹果AppStore、GooglePlay或支付平台取消自动续订,具体操作包括登录对应账户找到Office订阅并关闭自动续订功能,同时建议在Microsoft账户中同步取消以防服务异常。
-

首先检查用户登录状态,通过session_start()启动会话并验证$_SESSION中的用户标识,未登录则跳转至login.php;接着根据user_id查询用户角色与权限,将权限数据存入$_SESSION['permissions'];然后为每个页面定义所需权限,如REQUIRED_PERMISSION常量;再比对用户权限数组中是否包含所需权限,无权则跳转至forbidden.php;最后实施安全跳转,采用白名单校验目标地址并终止脚本执行。
-

Colorbox在AJAX加载的DOM元素上失效,是因为插件未对动态插入的链接重新绑定事件;需将Colorbox初始化逻辑移至主页面(lectures.php)中,并使用事件委托方式绑定click事件。
-

首先通过Word自动恢复功能尝试找回未保存文档,重新启动Word后查看“文档恢复”面板;若未自动显示,则手动进入“文件-选项-保存”查找“自动恢复文件位置”路径,在资源管理器中访问该目录并搜索.asd或.tmp文件;同时可检查C:\Users\用户名\AppData\Local\Microsoft\Office\UnsavedFiles等隐藏路径下的临时文件,开启“显示隐藏项目”后查找最近修改的临时文档,使用Word打开确认内容后立即另存为.docx格式,防止数据丢失。
-

可通过企查查系统化监控企业口碑:先在【新闻舆情】模块查看整合信息并识别红黄蓝风险等级,再用关键词筛选聚焦“虚假宣传”等负面内容,接着设置【添加监控】实现动态推送,最后通过【查关系】功能排查关联方带来的连带声誉风险。
-

Windows11低内存设备可通过五步精简配置提升性能:一、启用内存压缩与工作集限制;二、禁用非必要系统服务;三、关闭所有视觉动画并设为最佳性能;四、手动配置虚拟内存至高速U盘;五、替换explorer.exe为轻量Shell。
-

抖音网页版入口位于官网https://www.douyin.com,用户可通过浏览器直接访问,或通过搜索引擎检索“抖音网页版”进入官网链接;支持扫码登录、书签保存快速进入;提供高清视频播放、创作上传、互动及个人管理功能;建议保持浏览器更新、清理缓存、启用密码填充以提升使用效率。
 ZLibrary无退出按钮时可通过四种方式注销:一、访问singlelogin.re点击右上角“Logout”;二、清除浏览器中相关域名的Cookie和网站数据;三、使用无痕模式验证是否彻底登出;四、删除浏览器保存的密码并关闭自动填充功能。405 收藏
ZLibrary无退出按钮时可通过四种方式注销:一、访问singlelogin.re点击右上角“Logout”;二、清除浏览器中相关域名的Cookie和网站数据;三、使用无痕模式验证是否彻底登出;四、删除浏览器保存的密码并关闭自动填充功能。405 收藏 添加预绘制形状的操作步骤如下:首先在主工具栏中点击矩形按钮,随后可在菜单栏的形状选项中选取所需的预设图形。该方式支持一键插入多种标准几何图形,显著提升绘图效率,广泛适用于平面设计、原型制作及教学演示等各类场景,操作逻辑清晰、上手门槛低,便于用户快速开展创作。1、添加预绘制形状的操作方法如下:可在主工具栏中点击矩形按钮,亦可通过菜单栏进入“形状”子菜单,在其中挑选目标预设图形。两种路径均能高效完成标准形状的插入,为后续编辑与组合预留灵活空间,兼顾实用性与易用性,适配不同绘图需求,整体流程简洁直观,新手亦可485 收藏
添加预绘制形状的操作步骤如下:首先在主工具栏中点击矩形按钮,随后可在菜单栏的形状选项中选取所需的预设图形。该方式支持一键插入多种标准几何图形,显著提升绘图效率,广泛适用于平面设计、原型制作及教学演示等各类场景,操作逻辑清晰、上手门槛低,便于用户快速开展创作。1、添加预绘制形状的操作方法如下:可在主工具栏中点击矩形按钮,亦可通过菜单栏进入“形状”子菜单,在其中挑选目标预设图形。两种路径均能高效完成标准形状的插入,为后续编辑与组合预留灵活空间,兼顾实用性与易用性,适配不同绘图需求,整体流程简洁直观,新手亦可485 收藏 网上发票查验平台增值税发票真伪入口为https://inv-veri.chinatax.gov.cn,支持增值税专用发票、普通发票、机动车及二手车发票、通行费电子发票等查验,覆盖5年内开票数据,需安装税务根证书并按规范填写信息。255 收藏
网上发票查验平台增值税发票真伪入口为https://inv-veri.chinatax.gov.cn,支持增值税专用发票、普通发票、机动车及二手车发票、通行费电子发票等查验,覆盖5年内开票数据,需安装税务根证书并按规范填写信息。255 收藏 网页开发中h1应只出现一次因为它代表页面核心主题多个会降低SEO效果且影响可访问性。①h1定义页面主标题应唯一;②h2至h6用于分层子标题结构如h2为一级子标题h3为h2下的细分项;③标题层级需清晰合理组织内容有助于搜索引擎抓取和用户理解;④h1权重最高利于SEO优化关键词应自然融入标题中不可堆砌;⑤正确使用标题标签能提升用户体验与网站可访问性。355 收藏
网页开发中h1应只出现一次因为它代表页面核心主题多个会降低SEO效果且影响可访问性。①h1定义页面主标题应唯一;②h2至h6用于分层子标题结构如h2为一级子标题h3为h2下的细分项;③标题层级需清晰合理组织内容有助于搜索引擎抓取和用户理解;④h1权重最高利于SEO优化关键词应自然融入标题中不可堆砌;⑤正确使用标题标签能提升用户体验与网站可访问性。355 收藏 抖音网页版免登录入口为https://www.douyin.com/,打开后即可直接浏览推荐视频流,无需登录账号。用户可通过首页分类标签切换音乐、舞蹈、生活等感兴趣的内容板块,并在搜索框输入关键词查找特定主题或创作者的公开视频。网页支持上下滑动切换视频,操作方式与手机端一致,便于快速适应。浏览时将鼠标悬停在视频上可显示点赞、评论和分享图标,虽游客无法发布评论或点赞,但可查看他人互动内容,了解热门观点。通过右侧分享按钮可复制视频链接,方便转发或保存。部分带商品标识的视频会展示推广产品基础信息。顶部导航栏设有207 收藏
抖音网页版免登录入口为https://www.douyin.com/,打开后即可直接浏览推荐视频流,无需登录账号。用户可通过首页分类标签切换音乐、舞蹈、生活等感兴趣的内容板块,并在搜索框输入关键词查找特定主题或创作者的公开视频。网页支持上下滑动切换视频,操作方式与手机端一致,便于快速适应。浏览时将鼠标悬停在视频上可显示点赞、评论和分享图标,虽游客无法发布评论或点赞,但可查看他人互动内容,了解热门观点。通过右侧分享按钮可复制视频链接,方便转发或保存。部分带商品标识的视频会展示推广产品基础信息。顶部导航栏设有207 收藏 EmEditor是一款高效且灵活的文本编辑工具,在实际应用中,合理配置文件打开时的默认编码尤为关键,这直接关系到各类文本文件能否被准确读取、正常显示与顺利编辑。首先,启动EmEditor程序。进入主界面后,定位并单击顶部菜单栏中的“工具”选项。在弹出的下拉菜单中,选择“选项”,即可调出EmEditor的全局设置对话框。在设置窗口左侧的导航树中,浏览并展开“文件”分类。在该分类下,可找到“默认编码”这一关键配置项。点击“默认编码”后,右侧将列出所有支持的字符编码格式,例如UTF-8、GB2312107 收藏
EmEditor是一款高效且灵活的文本编辑工具,在实际应用中,合理配置文件打开时的默认编码尤为关键,这直接关系到各类文本文件能否被准确读取、正常显示与顺利编辑。首先,启动EmEditor程序。进入主界面后,定位并单击顶部菜单栏中的“工具”选项。在弹出的下拉菜单中,选择“选项”,即可调出EmEditor的全局设置对话框。在设置窗口左侧的导航树中,浏览并展开“文件”分类。在该分类下,可找到“默认编码”这一关键配置项。点击“默认编码”后,右侧将列出所有支持的字符编码格式,例如UTF-8、GB2312107 收藏 QQ邮箱网页版登录入口为https://mail.qq.com。用户可在此注册新账号,填写用户名、密码并验证手机号完成注册,支持多设备同步与智能邮件分类,提供日历、记事本等功能,忘记密码可通过手机或备用邮箱找回,提升账户安全性。472 收藏
QQ邮箱网页版登录入口为https://mail.qq.com。用户可在此注册新账号,填写用户名、密码并验证手机号完成注册,支持多设备同步与智能邮件分类,提供日历、记事本等功能,忘记密码可通过手机或备用邮箱找回,提升账户安全性。472 收藏 亲戚称谓计算器提供五种使用方法:一、网页版在线输入法;二、支付宝内置入口法;三、手机APP点选组合法;四、逆向反查法;五、方言适配与语音校验法,满足不同场景与用户需求。321 收藏
亲戚称谓计算器提供五种使用方法:一、网页版在线输入法;二、支付宝内置入口法;三、手机APP点选组合法;四、逆向反查法;五、方言适配与语音校验法,满足不同场景与用户需求。321 收藏 首先通过Microsoft账户、苹果AppStore、GooglePlay或支付平台取消自动续订,具体操作包括登录对应账户找到Office订阅并关闭自动续订功能,同时建议在Microsoft账户中同步取消以防服务异常。370 收藏
首先通过Microsoft账户、苹果AppStore、GooglePlay或支付平台取消自动续订,具体操作包括登录对应账户找到Office订阅并关闭自动续订功能,同时建议在Microsoft账户中同步取消以防服务异常。370 收藏 首先检查用户登录状态,通过session_start()启动会话并验证$_SESSION中的用户标识,未登录则跳转至login.php;接着根据user_id查询用户角色与权限,将权限数据存入$_SESSION['permissions'];然后为每个页面定义所需权限,如REQUIRED_PERMISSION常量;再比对用户权限数组中是否包含所需权限,无权则跳转至forbidden.php;最后实施安全跳转,采用白名单校验目标地址并终止脚本执行。153 收藏
首先检查用户登录状态,通过session_start()启动会话并验证$_SESSION中的用户标识,未登录则跳转至login.php;接着根据user_id查询用户角色与权限,将权限数据存入$_SESSION['permissions'];然后为每个页面定义所需权限,如REQUIRED_PERMISSION常量;再比对用户权限数组中是否包含所需权限,无权则跳转至forbidden.php;最后实施安全跳转,采用白名单校验目标地址并终止脚本执行。153 收藏 Colorbox在AJAX加载的DOM元素上失效,是因为插件未对动态插入的链接重新绑定事件;需将Colorbox初始化逻辑移至主页面(lectures.php)中,并使用事件委托方式绑定click事件。380 收藏
Colorbox在AJAX加载的DOM元素上失效,是因为插件未对动态插入的链接重新绑定事件;需将Colorbox初始化逻辑移至主页面(lectures.php)中,并使用事件委托方式绑定click事件。380 收藏 首先通过Word自动恢复功能尝试找回未保存文档,重新启动Word后查看“文档恢复”面板;若未自动显示,则手动进入“文件-选项-保存”查找“自动恢复文件位置”路径,在资源管理器中访问该目录并搜索.asd或.tmp文件;同时可检查C:\Users\用户名\AppData\Local\Microsoft\Office\UnsavedFiles等隐藏路径下的临时文件,开启“显示隐藏项目”后查找最近修改的临时文档,使用Word打开确认内容后立即另存为.docx格式,防止数据丢失。335 收藏
首先通过Word自动恢复功能尝试找回未保存文档,重新启动Word后查看“文档恢复”面板;若未自动显示,则手动进入“文件-选项-保存”查找“自动恢复文件位置”路径,在资源管理器中访问该目录并搜索.asd或.tmp文件;同时可检查C:\Users\用户名\AppData\Local\Microsoft\Office\UnsavedFiles等隐藏路径下的临时文件,开启“显示隐藏项目”后查找最近修改的临时文档,使用Word打开确认内容后立即另存为.docx格式,防止数据丢失。335 收藏 可通过企查查系统化监控企业口碑:先在【新闻舆情】模块查看整合信息并识别红黄蓝风险等级,再用关键词筛选聚焦“虚假宣传”等负面内容,接着设置【添加监控】实现动态推送,最后通过【查关系】功能排查关联方带来的连带声誉风险。151 收藏
可通过企查查系统化监控企业口碑:先在【新闻舆情】模块查看整合信息并识别红黄蓝风险等级,再用关键词筛选聚焦“虚假宣传”等负面内容,接着设置【添加监控】实现动态推送,最后通过【查关系】功能排查关联方带来的连带声誉风险。151 收藏 Windows11低内存设备可通过五步精简配置提升性能:一、启用内存压缩与工作集限制;二、禁用非必要系统服务;三、关闭所有视觉动画并设为最佳性能;四、手动配置虚拟内存至高速U盘;五、替换explorer.exe为轻量Shell。364 收藏
Windows11低内存设备可通过五步精简配置提升性能:一、启用内存压缩与工作集限制;二、禁用非必要系统服务;三、关闭所有视觉动画并设为最佳性能;四、手动配置虚拟内存至高速U盘;五、替换explorer.exe为轻量Shell。364 收藏 抖音网页版入口位于官网https://www.douyin.com,用户可通过浏览器直接访问,或通过搜索引擎检索“抖音网页版”进入官网链接;支持扫码登录、书签保存快速进入;提供高清视频播放、创作上传、互动及个人管理功能;建议保持浏览器更新、清理缓存、启用密码填充以提升使用效率。205 收藏
抖音网页版入口位于官网https://www.douyin.com,用户可通过浏览器直接访问,或通过搜索引擎检索“抖音网页版”进入官网链接;支持扫码登录、书签保存快速进入;提供高清视频播放、创作上传、互动及个人管理功能;建议保持浏览器更新、清理缓存、启用密码填充以提升使用效率。205 收藏