-

首先在PowerPoint中插入雷达图,通过Excel输入维度与数据,再选择合适样式并调整图表元素,最后优化配色与字体以提升可读性和美观性。
-

JavaScript中的迭代器通过next()方法返回value和done属性实现惰性求值,生成器函数以function*定义并使用yield暂停执行,二者结合可高效处理大量数据。
-

羽绒服洗后结块是因湿气致绒朵黏连收缩及晾晒不当,半干时(六至七成干)用宽面衣架轻敲易结块部位并配合提拉抖动最有效,需每20–30分钟拍一次、至少3轮,全程避光通风晾晒。
-

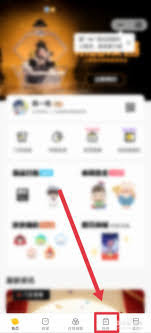
PPMT抽盒机为潮玩爱好者打造了别具一格的收藏体验,其中积分兑换机制更是广受玩家青睐的核心福利之一。通过日常积累积分,用户可轻松兑换心仪已久的PPMT正版潮玩,下面将为您全面解析积分兑换的具体操作方式。积分获取方式掌握积分来源是开启兑换之旅的第一步。每次在PPMT抽盒机完成抽盒消费,系统均会依据实际支付金额自动发放对应积分——通常为每消费1元即获1积分,消费越多,积分越丰厚。除此之外,关注PPMT官方微博、微信公众号等社交平台,积极参与平台发起的互动活动(如每日签到、晒单分享、抽盒心得投稿等),同样有机会
-

关闭Windows11自动旋转屏幕功能有五种方法:一、通过快速设置面板启用旋转锁定;二、在“设置→系统→显示”中关闭“自动旋转屏幕”选项;三、在设备管理器中禁用加速计或陀螺仪传感器;四、通过注册表新建DWORD值PreventDeviceMetadataFromNetwork并设为1;五、使用Ctrl+Alt+↑快捷键强制固定为横向模式。
-

HTML5的<input>元素通过type属性支持text、password、email、number、date等类型,分别实现文本输入、密码掩码、邮箱校验、数字限制和日期选择,并具备原生验证、软键盘适配及语义化功能。
-

将默认输入语言设为英文,禁用输入法切换快捷键,启用旧版微软拼音输入法,并在游戏时开启CapsLock,可有效解决Win11游戏时输入法频繁弹出问题。
-

首先定义Schema并编写解析器函数,然后通过Express创建HTTP服务处理GraphQL请求。具体步骤为:使用buildSchema定义包含Query和User类型的模式;在resolvers中实现hello和getUser逻辑;利用express、body-parser和cors搭建服务器,接收POST请求中的query与variables,调用graphqlSync执行查询;最后监听4000端口,可通过指定query和variables获取用户数据。推荐生产环境使用ApolloServer。
-

HTML5.2并非官方标准版本,W3C与WHATWG已转向持续演进的单一标准;真正新增且广泛使用的标签包括<header>、<nav>、<main>、<article>、<section>、<aside>、<footer>、<figure>、<figcaption>、<time>、<mark>、<video>、<audio>、<dialog>
-

Windows11回收站未正常工作是因各驱动器分配空间过小,需通过属性设置自定义大小、为多盘分别配置、禁用指定盘回收站、启用删除确认提示并验证生效。
-

三位hex不能随意缩写,仅当六位色值为#aabbcc形式时才可合法缩为#abc;浏览器自动双写每位而非近似匹配;八位hex不支持三位简写。
-

谷歌邮箱网页版在线入口是https://mail.google.com,用户可直接访问该链接进行账号登录或注册,新用户按指引填写信息即可生成专属邮箱地址,并完成头像、签名档、备用手机号绑定等初始化设置。
-

1、null2、“房间里的大象”是一则源自英国的谚语,字面指房间里明明有一头大象却无人提及,实则隐喻那些显而易见、却因种种原因被集体回避、刻意无视的问题。3、曾几何时,民众因惧怕权势人物打击报复,在面对贿选现象时往往三缄其口;又受“家丑不可外扬”等传统观念束缚,许多人将家庭暴力视作不可过问的私域之事,即便目睹邻居家暴,也常因顾虑重重而选择沉默,不愿报警。这种集体性失语,无形中纵容了不法行为持续滋生与蔓延。4、英文谚语精选5、好奇害死猫。6、其原始表述为“Carekilledth
-

JavaScript模块化开发是将代码拆分为独立、可复用、有明确依赖关系的文件,核心方式为ESModule(推荐)和CommonJS;ESM语法简洁、支持tree-shaking,需type="module"或.mjs;CommonJS适用于旧Node.js项目;实际项目需Vite或Webpack等工具支持路径别名、资源处理等;模块设计应单一职责、避免循环依赖、配合类型提示。
-

可通过系统设置、命令行或网络共享中心查看Wi-Fi密码。1、在“设置-网络和Internet-WLAN-管理已知网络”中点击指定网络,勾选“显示字符”即可明文显示密码。2、以管理员身份运行命令提示符,执行netshwlanshowprofiles列出所有网络,再用netshwlanshowprofilename="Wi-Fi名称"key=clear查看具体密码,关键内容即为明文密码。3、通过任务栏网络图标进入“网络连接”,右键“WLAN”状态,打开无线属性-安全选项卡,勾选“显示字符”可查看当前连接网络的
 首先在PowerPoint中插入雷达图,通过Excel输入维度与数据,再选择合适样式并调整图表元素,最后优化配色与字体以提升可读性和美观性。187 收藏
首先在PowerPoint中插入雷达图,通过Excel输入维度与数据,再选择合适样式并调整图表元素,最后优化配色与字体以提升可读性和美观性。187 收藏 JavaScript中的迭代器通过next()方法返回value和done属性实现惰性求值,生成器函数以function*定义并使用yield暂停执行,二者结合可高效处理大量数据。239 收藏
JavaScript中的迭代器通过next()方法返回value和done属性实现惰性求值,生成器函数以function*定义并使用yield暂停执行,二者结合可高效处理大量数据。239 收藏 羽绒服洗后结块是因湿气致绒朵黏连收缩及晾晒不当,半干时(六至七成干)用宽面衣架轻敲易结块部位并配合提拉抖动最有效,需每20–30分钟拍一次、至少3轮,全程避光通风晾晒。437 收藏
羽绒服洗后结块是因湿气致绒朵黏连收缩及晾晒不当,半干时(六至七成干)用宽面衣架轻敲易结块部位并配合提拉抖动最有效,需每20–30分钟拍一次、至少3轮,全程避光通风晾晒。437 收藏 PPMT抽盒机为潮玩爱好者打造了别具一格的收藏体验,其中积分兑换机制更是广受玩家青睐的核心福利之一。通过日常积累积分,用户可轻松兑换心仪已久的PPMT正版潮玩,下面将为您全面解析积分兑换的具体操作方式。积分获取方式掌握积分来源是开启兑换之旅的第一步。每次在PPMT抽盒机完成抽盒消费,系统均会依据实际支付金额自动发放对应积分——通常为每消费1元即获1积分,消费越多,积分越丰厚。除此之外,关注PPMT官方微博、微信公众号等社交平台,积极参与平台发起的互动活动(如每日签到、晒单分享、抽盒心得投稿等),同样有机会370 收藏
PPMT抽盒机为潮玩爱好者打造了别具一格的收藏体验,其中积分兑换机制更是广受玩家青睐的核心福利之一。通过日常积累积分,用户可轻松兑换心仪已久的PPMT正版潮玩,下面将为您全面解析积分兑换的具体操作方式。积分获取方式掌握积分来源是开启兑换之旅的第一步。每次在PPMT抽盒机完成抽盒消费,系统均会依据实际支付金额自动发放对应积分——通常为每消费1元即获1积分,消费越多,积分越丰厚。除此之外,关注PPMT官方微博、微信公众号等社交平台,积极参与平台发起的互动活动(如每日签到、晒单分享、抽盒心得投稿等),同样有机会370 收藏 关闭Windows11自动旋转屏幕功能有五种方法:一、通过快速设置面板启用旋转锁定;二、在“设置→系统→显示”中关闭“自动旋转屏幕”选项;三、在设备管理器中禁用加速计或陀螺仪传感器;四、通过注册表新建DWORD值PreventDeviceMetadataFromNetwork并设为1;五、使用Ctrl+Alt+↑快捷键强制固定为横向模式。484 收藏
关闭Windows11自动旋转屏幕功能有五种方法:一、通过快速设置面板启用旋转锁定;二、在“设置→系统→显示”中关闭“自动旋转屏幕”选项;三、在设备管理器中禁用加速计或陀螺仪传感器;四、通过注册表新建DWORD值PreventDeviceMetadataFromNetwork并设为1;五、使用Ctrl+Alt+↑快捷键强制固定为横向模式。484 收藏 HTML5的<input>元素通过type属性支持text、password、email、number、date等类型,分别实现文本输入、密码掩码、邮箱校验、数字限制和日期选择,并具备原生验证、软键盘适配及语义化功能。102 收藏
HTML5的<input>元素通过type属性支持text、password、email、number、date等类型,分别实现文本输入、密码掩码、邮箱校验、数字限制和日期选择,并具备原生验证、软键盘适配及语义化功能。102 收藏 将默认输入语言设为英文,禁用输入法切换快捷键,启用旧版微软拼音输入法,并在游戏时开启CapsLock,可有效解决Win11游戏时输入法频繁弹出问题。121 收藏
将默认输入语言设为英文,禁用输入法切换快捷键,启用旧版微软拼音输入法,并在游戏时开启CapsLock,可有效解决Win11游戏时输入法频繁弹出问题。121 收藏 首先定义Schema并编写解析器函数,然后通过Express创建HTTP服务处理GraphQL请求。具体步骤为:使用buildSchema定义包含Query和User类型的模式;在resolvers中实现hello和getUser逻辑;利用express、body-parser和cors搭建服务器,接收POST请求中的query与variables,调用graphqlSync执行查询;最后监听4000端口,可通过指定query和variables获取用户数据。推荐生产环境使用ApolloServer。319 收藏
首先定义Schema并编写解析器函数,然后通过Express创建HTTP服务处理GraphQL请求。具体步骤为:使用buildSchema定义包含Query和User类型的模式;在resolvers中实现hello和getUser逻辑;利用express、body-parser和cors搭建服务器,接收POST请求中的query与variables,调用graphqlSync执行查询;最后监听4000端口,可通过指定query和variables获取用户数据。推荐生产环境使用ApolloServer。319 收藏 HTML5.2并非官方标准版本,W3C与WHATWG已转向持续演进的单一标准;真正新增且广泛使用的标签包括<header>、<nav>、<main>、<article>、<section>、<aside>、<footer>、<figure>、<figcaption>、<time>、<mark>、<video>、<audio>、<dialog>124 收藏
HTML5.2并非官方标准版本,W3C与WHATWG已转向持续演进的单一标准;真正新增且广泛使用的标签包括<header>、<nav>、<main>、<article>、<section>、<aside>、<footer>、<figure>、<figcaption>、<time>、<mark>、<video>、<audio>、<dialog>124 收藏 Windows11回收站未正常工作是因各驱动器分配空间过小,需通过属性设置自定义大小、为多盘分别配置、禁用指定盘回收站、启用删除确认提示并验证生效。167 收藏
Windows11回收站未正常工作是因各驱动器分配空间过小,需通过属性设置自定义大小、为多盘分别配置、禁用指定盘回收站、启用删除确认提示并验证生效。167 收藏 三位hex不能随意缩写,仅当六位色值为#aabbcc形式时才可合法缩为#abc;浏览器自动双写每位而非近似匹配;八位hex不支持三位简写。466 收藏
三位hex不能随意缩写,仅当六位色值为#aabbcc形式时才可合法缩为#abc;浏览器自动双写每位而非近似匹配;八位hex不支持三位简写。466 收藏 谷歌邮箱网页版在线入口是https://mail.google.com,用户可直接访问该链接进行账号登录或注册,新用户按指引填写信息即可生成专属邮箱地址,并完成头像、签名档、备用手机号绑定等初始化设置。181 收藏
谷歌邮箱网页版在线入口是https://mail.google.com,用户可直接访问该链接进行账号登录或注册,新用户按指引填写信息即可生成专属邮箱地址,并完成头像、签名档、备用手机号绑定等初始化设置。181 收藏 1、null2、“房间里的大象”是一则源自英国的谚语,字面指房间里明明有一头大象却无人提及,实则隐喻那些显而易见、却因种种原因被集体回避、刻意无视的问题。3、曾几何时,民众因惧怕权势人物打击报复,在面对贿选现象时往往三缄其口;又受“家丑不可外扬”等传统观念束缚,许多人将家庭暴力视作不可过问的私域之事,即便目睹邻居家暴,也常因顾虑重重而选择沉默,不愿报警。这种集体性失语,无形中纵容了不法行为持续滋生与蔓延。4、英文谚语精选5、好奇害死猫。6、其原始表述为“Carekilledth299 收藏
1、null2、“房间里的大象”是一则源自英国的谚语,字面指房间里明明有一头大象却无人提及,实则隐喻那些显而易见、却因种种原因被集体回避、刻意无视的问题。3、曾几何时,民众因惧怕权势人物打击报复,在面对贿选现象时往往三缄其口;又受“家丑不可外扬”等传统观念束缚,许多人将家庭暴力视作不可过问的私域之事,即便目睹邻居家暴,也常因顾虑重重而选择沉默,不愿报警。这种集体性失语,无形中纵容了不法行为持续滋生与蔓延。4、英文谚语精选5、好奇害死猫。6、其原始表述为“Carekilledth299 收藏 JavaScript模块化开发是将代码拆分为独立、可复用、有明确依赖关系的文件,核心方式为ESModule(推荐)和CommonJS;ESM语法简洁、支持tree-shaking,需type="module"或.mjs;CommonJS适用于旧Node.js项目;实际项目需Vite或Webpack等工具支持路径别名、资源处理等;模块设计应单一职责、避免循环依赖、配合类型提示。134 收藏
JavaScript模块化开发是将代码拆分为独立、可复用、有明确依赖关系的文件,核心方式为ESModule(推荐)和CommonJS;ESM语法简洁、支持tree-shaking,需type="module"或.mjs;CommonJS适用于旧Node.js项目;实际项目需Vite或Webpack等工具支持路径别名、资源处理等;模块设计应单一职责、避免循环依赖、配合类型提示。134 收藏 可通过系统设置、命令行或网络共享中心查看Wi-Fi密码。1、在“设置-网络和Internet-WLAN-管理已知网络”中点击指定网络,勾选“显示字符”即可明文显示密码。2、以管理员身份运行命令提示符,执行netshwlanshowprofiles列出所有网络,再用netshwlanshowprofilename="Wi-Fi名称"key=clear查看具体密码,关键内容即为明文密码。3、通过任务栏网络图标进入“网络连接”,右键“WLAN”状态,打开无线属性-安全选项卡,勾选“显示字符”可查看当前连接网络的219 收藏
可通过系统设置、命令行或网络共享中心查看Wi-Fi密码。1、在“设置-网络和Internet-WLAN-管理已知网络”中点击指定网络,勾选“显示字符”即可明文显示密码。2、以管理员身份运行命令提示符,执行netshwlanshowprofiles列出所有网络,再用netshwlanshowprofilename="Wi-Fi名称"key=clear查看具体密码,关键内容即为明文密码。3、通过任务栏网络图标进入“网络连接”,右键“WLAN”状态,打开无线属性-安全选项卡,勾选“显示字符”可查看当前连接网络的219 收藏