-

可通过无线或有线方式将手机抖音投屏至电视。一、使用系统自带投屏功能:确保iPhone与电视连入同一Wi-Fi,从控制中心点击【屏幕镜像】,选择电视设备完成连接,随后打开抖音即可同步画面。二、通过抖音App内投屏按钮:开启电视端投屏接收功能,在抖音播放页点击【分享】→【投屏】,选择电视设备即可仅推送视频内容。三、安装第三方投屏应用:在电视和iPhone上安装如“乐播投屏”等应用,通过局域网搜索并配对设备后,再播放抖音内容实现投屏。四、使用HDMI有线连接:采用Lightning转HDMI线缆连接iPhone
-

TikTok网页版完整入口是https://www.tiktok.com,用户可通过浏览器直接访问,无需登录即可浏览热门推荐视频,使用搜索栏查找内容,左侧导航栏提供直播、关注、发现等分类,支持点赞评论分享等互动功能。
-

学科网PC端官方入口为www.zxxk.com,覆盖小学至高中九大学科资源,支持多端同步、AI备课辅助、教师专属服务及清晰资源分类。
-

首先导入音频文件至GoldWave,接着裁剪不需要的片段;然后通过“效果-音量-最大化”提升音量并设置目标级别防止失真;再使用图形均衡器调节高频与中频以增强清晰度和人声表现;随后选取噪声样本并应用降噪处理降低背景杂音;最后将编辑完成的音频另存为WAV或MP3格式,推荐比特率192kbps以上以确保输出质量。
-

我早就入手了东菱面包机,但按照厂家配方和预设程序做出来的吐司,外皮硬得像盔甲,实在难以下咽。我又不喜欢费力手揉面团,于是开始尝试挖掘面包机在揉面方面的潜力。其实,虽然机器有多种程序,还分重量和上色程度,但单纯用来揉面时并不需要那么复杂。接下来就为大家详细介绍东菱面包机的实用揉面方法,操作简单,效果出色,希望能为同样热爱烘焙的你提供一些参考与帮助。早前入手了东菱面包机,但按厂家配方和预设程序做出的吐司,外皮硬得像盔甲,实在难以下咽。我又不喜欢手工揉面那种费力的过程,于是开始尝试挖掘面包机在揉面方面的潜力。其
-

首先更新或回滚显卡驱动,检查电源设置中自适应亮度是否关闭,并重新启用设备管理器中的即插即用显示器;若无效,使用DISM命令修复系统映像,最后通过修改注册表FeatureTestControl或KMD_EnableBrightnessInterface2值恢复亮度调节功能。
-

微信提供五种无需手动输入即可识别查询快递物流的方式:一、长按聊天中快递单图片选“识别图中条形码”;二、长按聊天中单号文字选“查快递”;三、用“扫一扫”→“相册”选取单图识别;四、长按单图选“搜一搜”OCR提取单号后点击查询;五、通过快递公众号授权生成物流链接直接查看。
-

首先检查截图功能设置是否开启,再通过修改注册表恢复默认图片路径,接着重置Snip&Sketch应用并禁用冲突热键,最后排查第三方软件快捷键冲突问题。
-

Flash动画在PowerPoint中无法播放主因是FlashPlayer被弃用;解决方法包括:一、启用ActiveX设置;二、手动插入ShockwaveFlashObject控件;三、转为MP4/WMV视频嵌入;四、本地注册FlashActiveX组件;五、用HTML包装器调用。
-

5G网络通过提升速率、降低延迟、增强服务保障和支撑高清视频显著改善视频通话质量。一、5G下行均值达676.46Mbps,上行124.56Mbps,保障高清画面稳定传输,减少模糊与降帧;二、平均呼叫建立时延仅1.41秒,5G-A技术优化高密度场景连接,确保低延迟与实时互动;三、运营商通过MR大数据优化回落机制,全国应用服务优质占比达87.62%,提升通话稳定性;四、峰值速率高达20Gbps,支持4K/8K超高清视频传输,云手机等应用已实现1080P画质与低时延交互。
-

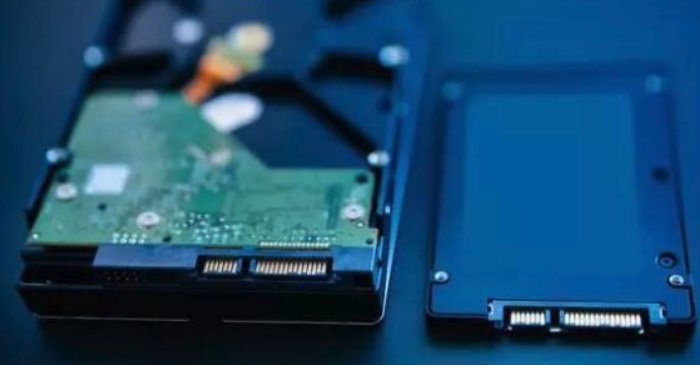
移动硬盘摔后异响且无法识别,说明硬件可能受损,应立即停止通电、避免反复插拔或自行拆解,以防进一步损坏。先排查数据线、USB接口及供电问题,确认非外部因素后,若仍无法识别并持续异响,基本可判定为物理损坏。此时应送至具备洁净间的专业数据恢复机构进行检测评估,根据损坏程度决定是否恢复,价格通常在几百至几千元不等。重要数据应优先考虑专业恢复,切勿自行处理以免降低成功率。事后建议遵循“3-2-1”备份原则,提升数据安全性,并考虑使用抗摔性更强的固态移动硬盘以减少类似风险。
-

ZLibrary无退出按钮时可通过四种方式注销:一、访问singlelogin.re点击右上角“Logout”;二、清除浏览器中相关域名的Cookie和网站数据;三、使用无痕模式验证是否彻底登出;四、删除浏览器保存的密码并关闭自动填充功能。
-

添加预绘制形状的操作步骤如下:首先在主工具栏中点击矩形按钮,随后可在菜单栏的形状选项中选取所需的预设图形。该方式支持一键插入多种标准几何图形,显著提升绘图效率,广泛适用于平面设计、原型制作及教学演示等各类场景,操作逻辑清晰、上手门槛低,便于用户快速开展创作。1、添加预绘制形状的操作方法如下:可在主工具栏中点击矩形按钮,亦可通过菜单栏进入“形状”子菜单,在其中挑选目标预设图形。两种路径均能高效完成标准形状的插入,为后续编辑与组合预留灵活空间,兼顾实用性与易用性,适配不同绘图需求,整体流程简洁直观,新手亦可
-

网上发票查验平台增值税发票真伪入口为https://inv-veri.chinatax.gov.cn,支持增值税专用发票、普通发票、机动车及二手车发票、通行费电子发票等查验,覆盖5年内开票数据,需安装税务根证书并按规范填写信息。
-

网页开发中h1应只出现一次因为它代表页面核心主题多个会降低SEO效果且影响可访问性。①h1定义页面主标题应唯一;②h2至h6用于分层子标题结构如h2为一级子标题h3为h2下的细分项;③标题层级需清晰合理组织内容有助于搜索引擎抓取和用户理解;④h1权重最高利于SEO优化关键词应自然融入标题中不可堆砌;⑤正确使用标题标签能提升用户体验与网站可访问性。
 可通过无线或有线方式将手机抖音投屏至电视。一、使用系统自带投屏功能:确保iPhone与电视连入同一Wi-Fi,从控制中心点击【屏幕镜像】,选择电视设备完成连接,随后打开抖音即可同步画面。二、通过抖音App内投屏按钮:开启电视端投屏接收功能,在抖音播放页点击【分享】→【投屏】,选择电视设备即可仅推送视频内容。三、安装第三方投屏应用:在电视和iPhone上安装如“乐播投屏”等应用,通过局域网搜索并配对设备后,再播放抖音内容实现投屏。四、使用HDMI有线连接:采用Lightning转HDMI线缆连接iPhone204 收藏
可通过无线或有线方式将手机抖音投屏至电视。一、使用系统自带投屏功能:确保iPhone与电视连入同一Wi-Fi,从控制中心点击【屏幕镜像】,选择电视设备完成连接,随后打开抖音即可同步画面。二、通过抖音App内投屏按钮:开启电视端投屏接收功能,在抖音播放页点击【分享】→【投屏】,选择电视设备即可仅推送视频内容。三、安装第三方投屏应用:在电视和iPhone上安装如“乐播投屏”等应用,通过局域网搜索并配对设备后,再播放抖音内容实现投屏。四、使用HDMI有线连接:采用Lightning转HDMI线缆连接iPhone204 收藏 TikTok网页版完整入口是https://www.tiktok.com,用户可通过浏览器直接访问,无需登录即可浏览热门推荐视频,使用搜索栏查找内容,左侧导航栏提供直播、关注、发现等分类,支持点赞评论分享等互动功能。147 收藏
TikTok网页版完整入口是https://www.tiktok.com,用户可通过浏览器直接访问,无需登录即可浏览热门推荐视频,使用搜索栏查找内容,左侧导航栏提供直播、关注、发现等分类,支持点赞评论分享等互动功能。147 收藏 学科网PC端官方入口为www.zxxk.com,覆盖小学至高中九大学科资源,支持多端同步、AI备课辅助、教师专属服务及清晰资源分类。486 收藏
学科网PC端官方入口为www.zxxk.com,覆盖小学至高中九大学科资源,支持多端同步、AI备课辅助、教师专属服务及清晰资源分类。486 收藏 首先导入音频文件至GoldWave,接着裁剪不需要的片段;然后通过“效果-音量-最大化”提升音量并设置目标级别防止失真;再使用图形均衡器调节高频与中频以增强清晰度和人声表现;随后选取噪声样本并应用降噪处理降低背景杂音;最后将编辑完成的音频另存为WAV或MP3格式,推荐比特率192kbps以上以确保输出质量。460 收藏
首先导入音频文件至GoldWave,接着裁剪不需要的片段;然后通过“效果-音量-最大化”提升音量并设置目标级别防止失真;再使用图形均衡器调节高频与中频以增强清晰度和人声表现;随后选取噪声样本并应用降噪处理降低背景杂音;最后将编辑完成的音频另存为WAV或MP3格式,推荐比特率192kbps以上以确保输出质量。460 收藏 我早就入手了东菱面包机,但按照厂家配方和预设程序做出来的吐司,外皮硬得像盔甲,实在难以下咽。我又不喜欢费力手揉面团,于是开始尝试挖掘面包机在揉面方面的潜力。其实,虽然机器有多种程序,还分重量和上色程度,但单纯用来揉面时并不需要那么复杂。接下来就为大家详细介绍东菱面包机的实用揉面方法,操作简单,效果出色,希望能为同样热爱烘焙的你提供一些参考与帮助。早前入手了东菱面包机,但按厂家配方和预设程序做出的吐司,外皮硬得像盔甲,实在难以下咽。我又不喜欢手工揉面那种费力的过程,于是开始尝试挖掘面包机在揉面方面的潜力。其141 收藏
我早就入手了东菱面包机,但按照厂家配方和预设程序做出来的吐司,外皮硬得像盔甲,实在难以下咽。我又不喜欢费力手揉面团,于是开始尝试挖掘面包机在揉面方面的潜力。其实,虽然机器有多种程序,还分重量和上色程度,但单纯用来揉面时并不需要那么复杂。接下来就为大家详细介绍东菱面包机的实用揉面方法,操作简单,效果出色,希望能为同样热爱烘焙的你提供一些参考与帮助。早前入手了东菱面包机,但按厂家配方和预设程序做出的吐司,外皮硬得像盔甲,实在难以下咽。我又不喜欢手工揉面那种费力的过程,于是开始尝试挖掘面包机在揉面方面的潜力。其141 收藏 首先更新或回滚显卡驱动,检查电源设置中自适应亮度是否关闭,并重新启用设备管理器中的即插即用显示器;若无效,使用DISM命令修复系统映像,最后通过修改注册表FeatureTestControl或KMD_EnableBrightnessInterface2值恢复亮度调节功能。470 收藏
首先更新或回滚显卡驱动,检查电源设置中自适应亮度是否关闭,并重新启用设备管理器中的即插即用显示器;若无效,使用DISM命令修复系统映像,最后通过修改注册表FeatureTestControl或KMD_EnableBrightnessInterface2值恢复亮度调节功能。470 收藏 微信提供五种无需手动输入即可识别查询快递物流的方式:一、长按聊天中快递单图片选“识别图中条形码”;二、长按聊天中单号文字选“查快递”;三、用“扫一扫”→“相册”选取单图识别;四、长按单图选“搜一搜”OCR提取单号后点击查询;五、通过快递公众号授权生成物流链接直接查看。190 收藏
微信提供五种无需手动输入即可识别查询快递物流的方式:一、长按聊天中快递单图片选“识别图中条形码”;二、长按聊天中单号文字选“查快递”;三、用“扫一扫”→“相册”选取单图识别;四、长按单图选“搜一搜”OCR提取单号后点击查询;五、通过快递公众号授权生成物流链接直接查看。190 收藏 首先检查截图功能设置是否开启,再通过修改注册表恢复默认图片路径,接着重置Snip&Sketch应用并禁用冲突热键,最后排查第三方软件快捷键冲突问题。398 收藏
首先检查截图功能设置是否开启,再通过修改注册表恢复默认图片路径,接着重置Snip&Sketch应用并禁用冲突热键,最后排查第三方软件快捷键冲突问题。398 收藏 Flash动画在PowerPoint中无法播放主因是FlashPlayer被弃用;解决方法包括:一、启用ActiveX设置;二、手动插入ShockwaveFlashObject控件;三、转为MP4/WMV视频嵌入;四、本地注册FlashActiveX组件;五、用HTML包装器调用。404 收藏
Flash动画在PowerPoint中无法播放主因是FlashPlayer被弃用;解决方法包括:一、启用ActiveX设置;二、手动插入ShockwaveFlashObject控件;三、转为MP4/WMV视频嵌入;四、本地注册FlashActiveX组件;五、用HTML包装器调用。404 收藏 5G网络通过提升速率、降低延迟、增强服务保障和支撑高清视频显著改善视频通话质量。一、5G下行均值达676.46Mbps,上行124.56Mbps,保障高清画面稳定传输,减少模糊与降帧;二、平均呼叫建立时延仅1.41秒,5G-A技术优化高密度场景连接,确保低延迟与实时互动;三、运营商通过MR大数据优化回落机制,全国应用服务优质占比达87.62%,提升通话稳定性;四、峰值速率高达20Gbps,支持4K/8K超高清视频传输,云手机等应用已实现1080P画质与低时延交互。395 收藏
5G网络通过提升速率、降低延迟、增强服务保障和支撑高清视频显著改善视频通话质量。一、5G下行均值达676.46Mbps,上行124.56Mbps,保障高清画面稳定传输,减少模糊与降帧;二、平均呼叫建立时延仅1.41秒,5G-A技术优化高密度场景连接,确保低延迟与实时互动;三、运营商通过MR大数据优化回落机制,全国应用服务优质占比达87.62%,提升通话稳定性;四、峰值速率高达20Gbps,支持4K/8K超高清视频传输,云手机等应用已实现1080P画质与低时延交互。395 收藏 移动硬盘摔后异响且无法识别,说明硬件可能受损,应立即停止通电、避免反复插拔或自行拆解,以防进一步损坏。先排查数据线、USB接口及供电问题,确认非外部因素后,若仍无法识别并持续异响,基本可判定为物理损坏。此时应送至具备洁净间的专业数据恢复机构进行检测评估,根据损坏程度决定是否恢复,价格通常在几百至几千元不等。重要数据应优先考虑专业恢复,切勿自行处理以免降低成功率。事后建议遵循“3-2-1”备份原则,提升数据安全性,并考虑使用抗摔性更强的固态移动硬盘以减少类似风险。257 收藏
移动硬盘摔后异响且无法识别,说明硬件可能受损,应立即停止通电、避免反复插拔或自行拆解,以防进一步损坏。先排查数据线、USB接口及供电问题,确认非外部因素后,若仍无法识别并持续异响,基本可判定为物理损坏。此时应送至具备洁净间的专业数据恢复机构进行检测评估,根据损坏程度决定是否恢复,价格通常在几百至几千元不等。重要数据应优先考虑专业恢复,切勿自行处理以免降低成功率。事后建议遵循“3-2-1”备份原则,提升数据安全性,并考虑使用抗摔性更强的固态移动硬盘以减少类似风险。257 收藏 ZLibrary无退出按钮时可通过四种方式注销:一、访问singlelogin.re点击右上角“Logout”;二、清除浏览器中相关域名的Cookie和网站数据;三、使用无痕模式验证是否彻底登出;四、删除浏览器保存的密码并关闭自动填充功能。405 收藏
ZLibrary无退出按钮时可通过四种方式注销:一、访问singlelogin.re点击右上角“Logout”;二、清除浏览器中相关域名的Cookie和网站数据;三、使用无痕模式验证是否彻底登出;四、删除浏览器保存的密码并关闭自动填充功能。405 收藏 添加预绘制形状的操作步骤如下:首先在主工具栏中点击矩形按钮,随后可在菜单栏的形状选项中选取所需的预设图形。该方式支持一键插入多种标准几何图形,显著提升绘图效率,广泛适用于平面设计、原型制作及教学演示等各类场景,操作逻辑清晰、上手门槛低,便于用户快速开展创作。1、添加预绘制形状的操作方法如下:可在主工具栏中点击矩形按钮,亦可通过菜单栏进入“形状”子菜单,在其中挑选目标预设图形。两种路径均能高效完成标准形状的插入,为后续编辑与组合预留灵活空间,兼顾实用性与易用性,适配不同绘图需求,整体流程简洁直观,新手亦可485 收藏
添加预绘制形状的操作步骤如下:首先在主工具栏中点击矩形按钮,随后可在菜单栏的形状选项中选取所需的预设图形。该方式支持一键插入多种标准几何图形,显著提升绘图效率,广泛适用于平面设计、原型制作及教学演示等各类场景,操作逻辑清晰、上手门槛低,便于用户快速开展创作。1、添加预绘制形状的操作方法如下:可在主工具栏中点击矩形按钮,亦可通过菜单栏进入“形状”子菜单,在其中挑选目标预设图形。两种路径均能高效完成标准形状的插入,为后续编辑与组合预留灵活空间,兼顾实用性与易用性,适配不同绘图需求,整体流程简洁直观,新手亦可485 收藏 网上发票查验平台增值税发票真伪入口为https://inv-veri.chinatax.gov.cn,支持增值税专用发票、普通发票、机动车及二手车发票、通行费电子发票等查验,覆盖5年内开票数据,需安装税务根证书并按规范填写信息。255 收藏
网上发票查验平台增值税发票真伪入口为https://inv-veri.chinatax.gov.cn,支持增值税专用发票、普通发票、机动车及二手车发票、通行费电子发票等查验,覆盖5年内开票数据,需安装税务根证书并按规范填写信息。255 收藏 网页开发中h1应只出现一次因为它代表页面核心主题多个会降低SEO效果且影响可访问性。①h1定义页面主标题应唯一;②h2至h6用于分层子标题结构如h2为一级子标题h3为h2下的细分项;③标题层级需清晰合理组织内容有助于搜索引擎抓取和用户理解;④h1权重最高利于SEO优化关键词应自然融入标题中不可堆砌;⑤正确使用标题标签能提升用户体验与网站可访问性。355 收藏
网页开发中h1应只出现一次因为它代表页面核心主题多个会降低SEO效果且影响可访问性。①h1定义页面主标题应唯一;②h2至h6用于分层子标题结构如h2为一级子标题h3为h2下的细分项;③标题层级需清晰合理组织内容有助于搜索引擎抓取和用户理解;④h1权重最高利于SEO优化关键词应自然融入标题中不可堆砌;⑤正确使用标题标签能提升用户体验与网站可访问性。355 收藏