-

学习JavaScript中的智能医疗和健康管理,需要具体代码示例近年来,随着科技的不断发展,智能医疗和健康管理逐渐成为人们关注的焦点。JavaScript作为一种广泛应用于Web开发的脚本语言,也被运用到智能医疗和健康管理领域中。本文将探讨如何利用JavaScript实现智能医疗和健康管理,并举例说明具体的代码实现。首先,智能医疗和健康管理可以
-

JavaScript函数桌面应用开发:实现跨平台的方法,需要具体代码示例随着技术的不断发展,Web应用的种类也日益繁多。然而,很多时候我们希望将我们的Web应用打包成桌面应用,以便更好地与用户交互。在过去,桌面应用的开发需要使用传统的编程语言,如Java、C++等。但如今,借助于JavaScript的跨平台特性,开发者可以通过JavaScript函数桌面应用
-

CSS过渡效果:实现元素的放大缩小效果随着Web技术的不断发展,越来越多的网页设计师开始关注用户体验的提升。其中一个重要的方面就是页面元素的过渡效果,比如元素的放大缩小效果。这篇文章将详细介绍如何利用CSS来实现这一效果,并提供具体的代码示例。要实现元素的放大缩小效果,CSS提供了transform属性和transition属性来控制元素的变换和过渡效果。下
-

标题:了解W3C标准如何提高网页制作质量引言:随着互联网的迅猛发展,网页已经成为人们获取信息和交流的重要途径。在网页制作过程中,采用符合W3C标准的技术和规范是提高网页制作质量的重要手段。本文将探讨W3C标准对网页制作的重要性以及如何应用W3C标准来提升网页制作质量。一、W3C标准的概述W3C(WorldWideWebConsortium)是一家国际性
-

Cookie是一种在互联网世界中隐秘而重要的数据存储方式。它不仅为我们提供了便利的用户体验,还在广告、个性化推荐等方面扮演着重要的角色。本文将深入探讨Cookie的秘密花园,以及提供具体的代码示例。什么是Cookie?Cookie是一种存储在网站上的小型文本文件,由浏览器保存在用户的计算机中。它存储了关于用户的一些信息,如用户名、密码、购物车内容等。这些信息
-

使用SessionStorage存储用户数据:如何保护用户隐私和数据安全?随着互联网的发展,越来越多的网站和应用程序需要存储用户数据,以提供个性化的服务和更好的用户体验。然而,用户数据的隐私和安全问题也日益凸显。为了解决这一问题,SessionStorage成为了一个理想的解决方案。本文将介绍如何使用SessionStorage存储用户数据,并探讨如何保护用
-

JS中appendChild与append区别,需要具体代码示例在JavaScript中,当我们需要动态地向DOM(文档对象模型)中添加子元素时,我们通常使用appendChild和append这两个方法。虽然它们的目的都是为了向父元素中添加子元素,但在使用上却有一些区别。一、appendChild方法appendChild方法是DOM节点对象的方法之一,用
-

HTTP状态码是在进行网络通信时,服务器端返回给客户端的状态信息,用于表示请求的处理情况。常见的HTTP状态码有200、404、500等。在日常的网络访问中,我们有时会遇到一些异常的HTTP状态码,比如400和503等。本文将分析HTTP状态码异常出现的原因。首先,我们来分析400状态码的异常原因。400状态码表示BadRequest,即客户端发送的请求有
-

简单易懂的jQuerydiv元素添加技巧jQuery是前端开发中常用的JavaScript库之一,它提供了方便的操作DOM元素的方法,能够快速地实现页面元素的添加、删除、修改等功能。在使用jQuery时,我们经常需要操作div元素,下面将介绍一些简单易懂的div元素添加技巧,并提供具体的代码示例。1.创建并添加一个新的div元素
-

Vue和Axios实现数据请求的错误处理和提示机制引言:在Vue开发中,经常会使用Axios进行数据请求。然而,在实际开发过程中,我们经常会遇到请求出错或者服务器返回错误码的情况。为了提升用户体验并及时发现并处理请求错误,我们需要使用一些机制来进行错误处理和提示。本文将介绍如何使用Vue和Axios实现数据请求的错误处理和提示机制,并提供代码示例。安装Axi
-

您好,在作为angular开发人员进行面试时,您可能会被问到几个有关rxj运算符及其差异的问题。最常见的问题之一是“mergemap、switchmap、concatmap、exhaustmap有什么区别?”让我们深入探讨并用简单的术语解释它们。我将使用一个简单的例子来解释行为上的差异:import{interval,take,tap,from}from'rxjs';import{switchmap,mergemap,concatmap,exhaustmap,}from'rxjs/operators';c
-

想要在您的网络应用程序中创建黄油般平滑的动画吗?尝试requestanimationframe——javascript的内置优化动画方法!requestanimationframe不使用settimeout或setinterval(这可能会因帧速率不一致而导致动画卡顿),而是将动画与浏览器的刷新率同步,以获得最佳性能。使用方法如下:letposition=0;functionanimate(){position+=1;document.getElementById('box').style.transfo
-

介绍我们将创建一个能够搜索维基百科并根据找到的信息回答问题的人工智能代理。该react(理性与行动)代理使用googlegenerativeaiapi来处理查询并生成响应。我们的代理将能够:搜索维基百科获取相关信息。从维基百科页面中提取特定部分。对收集到的信息进行推理并制定答案。[2]什么是react代理?reactagent是一种遵循反射-操作循环的特定类型的代理。它根据可用信息和它可以执行的操作反映当前任务,然后决定采取哪个操作或是否结束任务。[3]规划代理3.1所需工具node.js用于http请求
-

接口隔离原则(ISP)的缺点虽然接口隔离原则(ISP)有几个优点,但它也有一些局限性。以下是ISP的一些缺点:需要更多接口:遵循ISP通常需要将大接口分解为更小的接口。这可能会导致创建大量接口,使代码管理变得有些复杂。增加编码和维护:对于许多接口,每个接口都需要单独的实现。这增加了开发人员的工作量并且可能需要更多时间。此外,稍后进行更改可能需要在多个位置进行更新,从而使维护变得复杂。过度设计的风险:ISP有时会引入过度的复杂性,尤其是在创建太多小接口时。这种方法可能会导致过度设计,从而给项目带来不必要的复
-

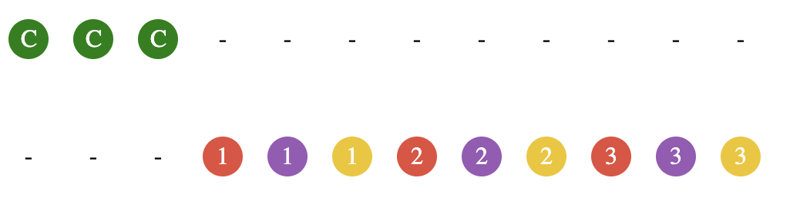
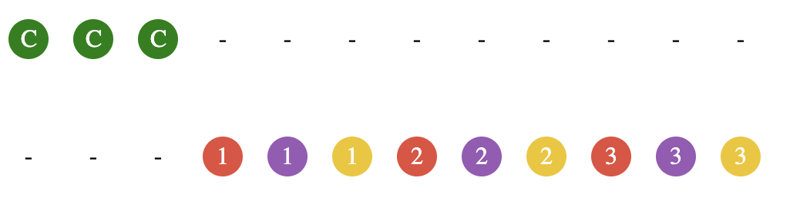
这个复杂的CSS选择器按顺序选择以下元素:class为"slides"的元素type为"radio"的输入元素的第三个已选中的(:checked)同级的class为"controls-visible"的元素其中的第三个label最终,当"slides"元素下的第三个"radio"输入被选中时,同级"controls-visible"类中的第三个label将被选中并应用background-color:#333;样式。
 学习JavaScript中的智能医疗和健康管理,需要具体代码示例近年来,随着科技的不断发展,智能医疗和健康管理逐渐成为人们关注的焦点。JavaScript作为一种广泛应用于Web开发的脚本语言,也被运用到智能医疗和健康管理领域中。本文将探讨如何利用JavaScript实现智能医疗和健康管理,并举例说明具体的代码实现。首先,智能医疗和健康管理可以489 收藏
学习JavaScript中的智能医疗和健康管理,需要具体代码示例近年来,随着科技的不断发展,智能医疗和健康管理逐渐成为人们关注的焦点。JavaScript作为一种广泛应用于Web开发的脚本语言,也被运用到智能医疗和健康管理领域中。本文将探讨如何利用JavaScript实现智能医疗和健康管理,并举例说明具体的代码实现。首先,智能医疗和健康管理可以489 收藏 JavaScript函数桌面应用开发:实现跨平台的方法,需要具体代码示例随着技术的不断发展,Web应用的种类也日益繁多。然而,很多时候我们希望将我们的Web应用打包成桌面应用,以便更好地与用户交互。在过去,桌面应用的开发需要使用传统的编程语言,如Java、C++等。但如今,借助于JavaScript的跨平台特性,开发者可以通过JavaScript函数桌面应用489 收藏
JavaScript函数桌面应用开发:实现跨平台的方法,需要具体代码示例随着技术的不断发展,Web应用的种类也日益繁多。然而,很多时候我们希望将我们的Web应用打包成桌面应用,以便更好地与用户交互。在过去,桌面应用的开发需要使用传统的编程语言,如Java、C++等。但如今,借助于JavaScript的跨平台特性,开发者可以通过JavaScript函数桌面应用489 收藏 CSS过渡效果:实现元素的放大缩小效果随着Web技术的不断发展,越来越多的网页设计师开始关注用户体验的提升。其中一个重要的方面就是页面元素的过渡效果,比如元素的放大缩小效果。这篇文章将详细介绍如何利用CSS来实现这一效果,并提供具体的代码示例。要实现元素的放大缩小效果,CSS提供了transform属性和transition属性来控制元素的变换和过渡效果。下489 收藏
CSS过渡效果:实现元素的放大缩小效果随着Web技术的不断发展,越来越多的网页设计师开始关注用户体验的提升。其中一个重要的方面就是页面元素的过渡效果,比如元素的放大缩小效果。这篇文章将详细介绍如何利用CSS来实现这一效果,并提供具体的代码示例。要实现元素的放大缩小效果,CSS提供了transform属性和transition属性来控制元素的变换和过渡效果。下489 收藏 标题:了解W3C标准如何提高网页制作质量引言:随着互联网的迅猛发展,网页已经成为人们获取信息和交流的重要途径。在网页制作过程中,采用符合W3C标准的技术和规范是提高网页制作质量的重要手段。本文将探讨W3C标准对网页制作的重要性以及如何应用W3C标准来提升网页制作质量。一、W3C标准的概述W3C(WorldWideWebConsortium)是一家国际性489 收藏
标题:了解W3C标准如何提高网页制作质量引言:随着互联网的迅猛发展,网页已经成为人们获取信息和交流的重要途径。在网页制作过程中,采用符合W3C标准的技术和规范是提高网页制作质量的重要手段。本文将探讨W3C标准对网页制作的重要性以及如何应用W3C标准来提升网页制作质量。一、W3C标准的概述W3C(WorldWideWebConsortium)是一家国际性489 收藏 Cookie是一种在互联网世界中隐秘而重要的数据存储方式。它不仅为我们提供了便利的用户体验,还在广告、个性化推荐等方面扮演着重要的角色。本文将深入探讨Cookie的秘密花园,以及提供具体的代码示例。什么是Cookie?Cookie是一种存储在网站上的小型文本文件,由浏览器保存在用户的计算机中。它存储了关于用户的一些信息,如用户名、密码、购物车内容等。这些信息489 收藏
Cookie是一种在互联网世界中隐秘而重要的数据存储方式。它不仅为我们提供了便利的用户体验,还在广告、个性化推荐等方面扮演着重要的角色。本文将深入探讨Cookie的秘密花园,以及提供具体的代码示例。什么是Cookie?Cookie是一种存储在网站上的小型文本文件,由浏览器保存在用户的计算机中。它存储了关于用户的一些信息,如用户名、密码、购物车内容等。这些信息489 收藏 使用SessionStorage存储用户数据:如何保护用户隐私和数据安全?随着互联网的发展,越来越多的网站和应用程序需要存储用户数据,以提供个性化的服务和更好的用户体验。然而,用户数据的隐私和安全问题也日益凸显。为了解决这一问题,SessionStorage成为了一个理想的解决方案。本文将介绍如何使用SessionStorage存储用户数据,并探讨如何保护用489 收藏
使用SessionStorage存储用户数据:如何保护用户隐私和数据安全?随着互联网的发展,越来越多的网站和应用程序需要存储用户数据,以提供个性化的服务和更好的用户体验。然而,用户数据的隐私和安全问题也日益凸显。为了解决这一问题,SessionStorage成为了一个理想的解决方案。本文将介绍如何使用SessionStorage存储用户数据,并探讨如何保护用489 收藏 JS中appendChild与append区别,需要具体代码示例在JavaScript中,当我们需要动态地向DOM(文档对象模型)中添加子元素时,我们通常使用appendChild和append这两个方法。虽然它们的目的都是为了向父元素中添加子元素,但在使用上却有一些区别。一、appendChild方法appendChild方法是DOM节点对象的方法之一,用489 收藏
JS中appendChild与append区别,需要具体代码示例在JavaScript中,当我们需要动态地向DOM(文档对象模型)中添加子元素时,我们通常使用appendChild和append这两个方法。虽然它们的目的都是为了向父元素中添加子元素,但在使用上却有一些区别。一、appendChild方法appendChild方法是DOM节点对象的方法之一,用489 收藏 HTTP状态码是在进行网络通信时,服务器端返回给客户端的状态信息,用于表示请求的处理情况。常见的HTTP状态码有200、404、500等。在日常的网络访问中,我们有时会遇到一些异常的HTTP状态码,比如400和503等。本文将分析HTTP状态码异常出现的原因。首先,我们来分析400状态码的异常原因。400状态码表示BadRequest,即客户端发送的请求有489 收藏
HTTP状态码是在进行网络通信时,服务器端返回给客户端的状态信息,用于表示请求的处理情况。常见的HTTP状态码有200、404、500等。在日常的网络访问中,我们有时会遇到一些异常的HTTP状态码,比如400和503等。本文将分析HTTP状态码异常出现的原因。首先,我们来分析400状态码的异常原因。400状态码表示BadRequest,即客户端发送的请求有489 收藏 简单易懂的jQuerydiv元素添加技巧jQuery是前端开发中常用的JavaScript库之一,它提供了方便的操作DOM元素的方法,能够快速地实现页面元素的添加、删除、修改等功能。在使用jQuery时,我们经常需要操作div元素,下面将介绍一些简单易懂的div元素添加技巧,并提供具体的代码示例。1.创建并添加一个新的div元素489 收藏
简单易懂的jQuerydiv元素添加技巧jQuery是前端开发中常用的JavaScript库之一,它提供了方便的操作DOM元素的方法,能够快速地实现页面元素的添加、删除、修改等功能。在使用jQuery时,我们经常需要操作div元素,下面将介绍一些简单易懂的div元素添加技巧,并提供具体的代码示例。1.创建并添加一个新的div元素489 收藏 Vue和Axios实现数据请求的错误处理和提示机制引言:在Vue开发中,经常会使用Axios进行数据请求。然而,在实际开发过程中,我们经常会遇到请求出错或者服务器返回错误码的情况。为了提升用户体验并及时发现并处理请求错误,我们需要使用一些机制来进行错误处理和提示。本文将介绍如何使用Vue和Axios实现数据请求的错误处理和提示机制,并提供代码示例。安装Axi489 收藏
Vue和Axios实现数据请求的错误处理和提示机制引言:在Vue开发中,经常会使用Axios进行数据请求。然而,在实际开发过程中,我们经常会遇到请求出错或者服务器返回错误码的情况。为了提升用户体验并及时发现并处理请求错误,我们需要使用一些机制来进行错误处理和提示。本文将介绍如何使用Vue和Axios实现数据请求的错误处理和提示机制,并提供代码示例。安装Axi489 收藏 您好,在作为angular开发人员进行面试时,您可能会被问到几个有关rxj运算符及其差异的问题。最常见的问题之一是“mergemap、switchmap、concatmap、exhaustmap有什么区别?”让我们深入探讨并用简单的术语解释它们。我将使用一个简单的例子来解释行为上的差异:import{interval,take,tap,from}from'rxjs';import{switchmap,mergemap,concatmap,exhaustmap,}from'rxjs/operators';c489 收藏
您好,在作为angular开发人员进行面试时,您可能会被问到几个有关rxj运算符及其差异的问题。最常见的问题之一是“mergemap、switchmap、concatmap、exhaustmap有什么区别?”让我们深入探讨并用简单的术语解释它们。我将使用一个简单的例子来解释行为上的差异:import{interval,take,tap,from}from'rxjs';import{switchmap,mergemap,concatmap,exhaustmap,}from'rxjs/operators';c489 收藏 想要在您的网络应用程序中创建黄油般平滑的动画吗?尝试requestanimationframe——javascript的内置优化动画方法!requestanimationframe不使用settimeout或setinterval(这可能会因帧速率不一致而导致动画卡顿),而是将动画与浏览器的刷新率同步,以获得最佳性能。使用方法如下:letposition=0;functionanimate(){position+=1;document.getElementById('box').style.transfo489 收藏
想要在您的网络应用程序中创建黄油般平滑的动画吗?尝试requestanimationframe——javascript的内置优化动画方法!requestanimationframe不使用settimeout或setinterval(这可能会因帧速率不一致而导致动画卡顿),而是将动画与浏览器的刷新率同步,以获得最佳性能。使用方法如下:letposition=0;functionanimate(){position+=1;document.getElementById('box').style.transfo489 收藏 介绍我们将创建一个能够搜索维基百科并根据找到的信息回答问题的人工智能代理。该react(理性与行动)代理使用googlegenerativeaiapi来处理查询并生成响应。我们的代理将能够:搜索维基百科获取相关信息。从维基百科页面中提取特定部分。对收集到的信息进行推理并制定答案。[2]什么是react代理?reactagent是一种遵循反射-操作循环的特定类型的代理。它根据可用信息和它可以执行的操作反映当前任务,然后决定采取哪个操作或是否结束任务。[3]规划代理3.1所需工具node.js用于http请求489 收藏
介绍我们将创建一个能够搜索维基百科并根据找到的信息回答问题的人工智能代理。该react(理性与行动)代理使用googlegenerativeaiapi来处理查询并生成响应。我们的代理将能够:搜索维基百科获取相关信息。从维基百科页面中提取特定部分。对收集到的信息进行推理并制定答案。[2]什么是react代理?reactagent是一种遵循反射-操作循环的特定类型的代理。它根据可用信息和它可以执行的操作反映当前任务,然后决定采取哪个操作或是否结束任务。[3]规划代理3.1所需工具node.js用于http请求489 收藏 接口隔离原则(ISP)的缺点虽然接口隔离原则(ISP)有几个优点,但它也有一些局限性。以下是ISP的一些缺点:需要更多接口:遵循ISP通常需要将大接口分解为更小的接口。这可能会导致创建大量接口,使代码管理变得有些复杂。增加编码和维护:对于许多接口,每个接口都需要单独的实现。这增加了开发人员的工作量并且可能需要更多时间。此外,稍后进行更改可能需要在多个位置进行更新,从而使维护变得复杂。过度设计的风险:ISP有时会引入过度的复杂性,尤其是在创建太多小接口时。这种方法可能会导致过度设计,从而给项目带来不必要的复489 收藏
接口隔离原则(ISP)的缺点虽然接口隔离原则(ISP)有几个优点,但它也有一些局限性。以下是ISP的一些缺点:需要更多接口:遵循ISP通常需要将大接口分解为更小的接口。这可能会导致创建大量接口,使代码管理变得有些复杂。增加编码和维护:对于许多接口,每个接口都需要单独的实现。这增加了开发人员的工作量并且可能需要更多时间。此外,稍后进行更改可能需要在多个位置进行更新,从而使维护变得复杂。过度设计的风险:ISP有时会引入过度的复杂性,尤其是在创建太多小接口时。这种方法可能会导致过度设计,从而给项目带来不必要的复489 收藏 这个复杂的CSS选择器按顺序选择以下元素:class为"slides"的元素type为"radio"的输入元素的第三个已选中的(:checked)同级的class为"controls-visible"的元素其中的第三个label最终,当"slides"元素下的第三个"radio"输入被选中时,同级"controls-visible"类中的第三个label将被选中并应用background-color:#333;样式。489 收藏
这个复杂的CSS选择器按顺序选择以下元素:class为"slides"的元素type为"radio"的输入元素的第三个已选中的(:checked)同级的class为"controls-visible"的元素其中的第三个label最终,当"slides"元素下的第三个"radio"输入被选中时,同级"controls-visible"类中的第三个label将被选中并应用background-color:#333;样式。489 收藏