-

二级缓存更新机制的原理及实现方式一、引言随着计算机技术的发展,数据处理和存储需求的增加,对于系统性能的要求也越来越高。为了提高系统的运行效率,缓存技术应运而生。而在缓存技术中,二级缓存是一种重要的组成部分。本文将介绍二级缓存更新机制的原理以及实现方式。二、二级缓存的概念和作用二级缓存是指位于CPU和主内存之间的一级缓存和三级缓存之间的二级缓存。它的作用是为了
-

探索display的五个实用技巧在现代社会中,display(展示)已经成为了一个非常重要的概念。无论是在商业领域还是在个人生活中,我们都需要有一定的展示能力来吸引人们的注意力,让自己或者自己的产品得到更多的关注和认可。本文将介绍五个实用的display技巧,帮助读者更好地展示自己。技巧一:创造独特的形象在当今竞争激烈的社会中,如何让自己在众多的竞争者中脱颖
-

HTTP状态码是用于表示客户端与服务器之间通信过程中的一种响应状态的标识符。常见的状态码包括200、404、500等等,不同的状态码代表着不同的意义和响应结果。从HTTP状态码来看,我们可以探索出一幅不一样的语言世界。首先,让我们来谈谈最常见的HTTP状态码200。200状态码表示请求成功。在这个语言世界中,我们可以联想到多种情境。比如,当我们在网上购物时,
-

jQuery是一个流行的JavaScript库,能够简化网页开发中的许多操作。在使用jQuery之前,首先要了解如何引入jQuery核心文件。本文将详细讨论jQuery核心文件的引入方式,并附上具体的代码示例。1.CDN引入jQuery一种常见的方式是通过CDN(内容分发网络)引入jQuery核心文件。这种方式不仅速度快,而且方便快捷。以下是引入jQuer
-

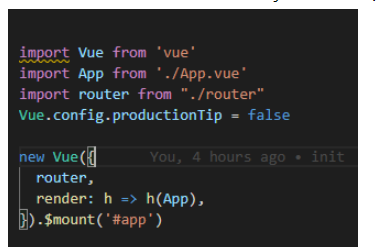
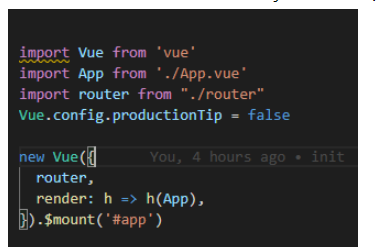
一、第一步:安装vue-routernpminstallvue-router@4.0.0-beta.13二、第二步:main.js先来对比一下vue2和vue3中main.js的区别:(第一张为vue2,第二张为vue3)可以明显看到,我们在vue2中常用到的Vue对象,在vue3中由于直接使用了createApp方法“消失”了,但实际上使用createApp方法创造出来的app就是一个Vue对象,在vue2中经常使用到的Vue.use(),在vue3中可以换成app.use()正常使用;在vue3的mi
-

将组件转换为自定义元素文档:Vue与WebComponents|Vue.js(vuejs.org)Vue对WebComponents提供了良好的支持。可以使用defineCustomElement将组件转换为自定义元素。随后就可以自由插入到DOM节点中了。import{defineCustomElement}from'vue'constMyVueElement=defineCustomElement({//这里是同平常一样的Vue组件选项props:{},emits:{},template
-

Node.js已成为后端开发的基石,以其高效、可扩展性和强大的生态系统而闻名。随着我们进入2024年,了解最新趋势、工具和最佳实践对于任何Node.js开发人员来说都至关重要。本指南涵盖了2024年您需要了解的有关Node.js的所有信息,以便在不断发展的技术领域保持领先地位。1.Node.js的新兴趋势无服务器架构无服务器计算持续流行,使开发人员能够在无需管理服务器的情况下构建和部署应用程序。AWSLambda、GoogleCloudFunctions和AzureFunctions等服务可实现高效、经济
-

地址是我们日常生活的基本组成部分,无论我们是发送邮件、订购包裹还是导航到新位置。但在代码中处理地址时,事情可能会变得棘手。不同的国家/地区具有独特的地址格式,即使在同一个国家/地区内,地址的结构也可能存在差异。在本指南中,我们将探讨地址格式化的基础知识,并了解一些在javascript中处理地址的技术。了解全球地址结构当您构建处理地址的应用程序时,您需要为复杂的世界做好准备。地址可能看起来很简单——只是几行文字告诉邮递员要去哪里,对吧?但是,当您深入了解全球地址结构的本质时,您很快就会发现它的内涵远比表面
-

以下是与Next.js配合良好的7个后端即服务(BaaS)平台:火力基地概述:Google的Firebase是最受欢迎的BaaS平台之一,提供实时数据库、身份验证、云功能等。主要特点:实时NoSQL数据库(Firestore)身份验证(OAuth、电子邮件/密码等)无服务器云功能托管和存储通过FirebaseSDK与Next.js轻松集成为什么选择Next.js?:非常适合无服务器Next.js应用程序,内置对身份验证和动态实时数据的支持。苏帕贝斯概述:Supabase是一种开源Firebase替代方案,
-

1.2估计算法的运行时间要估计算法的大o运行时间,这里有一些经验法则:恒定时间–o(1):如果无论(n)有多大,算法都运行相同的时间,那么它是o(1).线性时间–o(n):运行(n)次的循环对bigo运行时间贡献(n)倍。嵌套循环的乘法效应:如果循环是嵌套的,则乘以它们的运行时间。顺序循环的累加效应:如果一个循环跟随另一个循环,则添加它们的运行时间。对数时间–o(logn):如果循环变量以(i=itimes2)或(i=i/3)等方式增加,而不是按恒定量变化(如(i++)或(i-=2)),则为bigo运行时
-

承诺餐厅javascript中的promise只是一个待处理的任务。这就像在餐厅点餐一样:当您下订单时,服务员会承诺为您送上您点的食物。食物端上桌后,承诺就兑现了。如果您订购的食物因厨房缺少关键原料而无法提供,那么您可以在其他地方吃饭。这都是异步的。当您坐在桌旁时,您可能正在与朋友聊天或滚动手机。您暂停正在做的事情,以便可以向服务员下订单,然后返回到之前正在做的事情。javascriptpromise的工作方式类似。由于javascript是单线程的,promise允许javascript引擎在等待某些操
-

使用AntDesign中的Pagination分页组件时,第一次渲染时可能出现样式错乱。产生原因可能是CSS加载顺序、异步加载或浏览器缓存。解决建议包括确保CSS按序加载、优化异步加载机制以及禁用浏览器缓存。
-

iframe引入短链无法展示内容?在将短链放入iframe...
-

JS导出Excel想要在前端用JavaScript导出Excel,需要使用HTML表格作为导出数据的基础。我们可以使用tableToExcel...
-

在前端使用JavaScriptMD5加密数组前端开发中,经常需要对数据进行加密以确保安全性。在JavaScript中,MD5...
 二级缓存更新机制的原理及实现方式一、引言随着计算机技术的发展,数据处理和存储需求的增加,对于系统性能的要求也越来越高。为了提高系统的运行效率,缓存技术应运而生。而在缓存技术中,二级缓存是一种重要的组成部分。本文将介绍二级缓存更新机制的原理以及实现方式。二、二级缓存的概念和作用二级缓存是指位于CPU和主内存之间的一级缓存和三级缓存之间的二级缓存。它的作用是为了486 收藏
二级缓存更新机制的原理及实现方式一、引言随着计算机技术的发展,数据处理和存储需求的增加,对于系统性能的要求也越来越高。为了提高系统的运行效率,缓存技术应运而生。而在缓存技术中,二级缓存是一种重要的组成部分。本文将介绍二级缓存更新机制的原理以及实现方式。二、二级缓存的概念和作用二级缓存是指位于CPU和主内存之间的一级缓存和三级缓存之间的二级缓存。它的作用是为了486 收藏 探索display的五个实用技巧在现代社会中,display(展示)已经成为了一个非常重要的概念。无论是在商业领域还是在个人生活中,我们都需要有一定的展示能力来吸引人们的注意力,让自己或者自己的产品得到更多的关注和认可。本文将介绍五个实用的display技巧,帮助读者更好地展示自己。技巧一:创造独特的形象在当今竞争激烈的社会中,如何让自己在众多的竞争者中脱颖486 收藏
探索display的五个实用技巧在现代社会中,display(展示)已经成为了一个非常重要的概念。无论是在商业领域还是在个人生活中,我们都需要有一定的展示能力来吸引人们的注意力,让自己或者自己的产品得到更多的关注和认可。本文将介绍五个实用的display技巧,帮助读者更好地展示自己。技巧一:创造独特的形象在当今竞争激烈的社会中,如何让自己在众多的竞争者中脱颖486 收藏 HTTP状态码是用于表示客户端与服务器之间通信过程中的一种响应状态的标识符。常见的状态码包括200、404、500等等,不同的状态码代表着不同的意义和响应结果。从HTTP状态码来看,我们可以探索出一幅不一样的语言世界。首先,让我们来谈谈最常见的HTTP状态码200。200状态码表示请求成功。在这个语言世界中,我们可以联想到多种情境。比如,当我们在网上购物时,486 收藏
HTTP状态码是用于表示客户端与服务器之间通信过程中的一种响应状态的标识符。常见的状态码包括200、404、500等等,不同的状态码代表着不同的意义和响应结果。从HTTP状态码来看,我们可以探索出一幅不一样的语言世界。首先,让我们来谈谈最常见的HTTP状态码200。200状态码表示请求成功。在这个语言世界中,我们可以联想到多种情境。比如,当我们在网上购物时,486 收藏 jQuery是一个流行的JavaScript库,能够简化网页开发中的许多操作。在使用jQuery之前,首先要了解如何引入jQuery核心文件。本文将详细讨论jQuery核心文件的引入方式,并附上具体的代码示例。1.CDN引入jQuery一种常见的方式是通过CDN(内容分发网络)引入jQuery核心文件。这种方式不仅速度快,而且方便快捷。以下是引入jQuer486 收藏
jQuery是一个流行的JavaScript库,能够简化网页开发中的许多操作。在使用jQuery之前,首先要了解如何引入jQuery核心文件。本文将详细讨论jQuery核心文件的引入方式,并附上具体的代码示例。1.CDN引入jQuery一种常见的方式是通过CDN(内容分发网络)引入jQuery核心文件。这种方式不仅速度快,而且方便快捷。以下是引入jQuer486 收藏 一、第一步:安装vue-routernpminstallvue-router@4.0.0-beta.13二、第二步:main.js先来对比一下vue2和vue3中main.js的区别:(第一张为vue2,第二张为vue3)可以明显看到,我们在vue2中常用到的Vue对象,在vue3中由于直接使用了createApp方法“消失”了,但实际上使用createApp方法创造出来的app就是一个Vue对象,在vue2中经常使用到的Vue.use(),在vue3中可以换成app.use()正常使用;在vue3的mi486 收藏
一、第一步:安装vue-routernpminstallvue-router@4.0.0-beta.13二、第二步:main.js先来对比一下vue2和vue3中main.js的区别:(第一张为vue2,第二张为vue3)可以明显看到,我们在vue2中常用到的Vue对象,在vue3中由于直接使用了createApp方法“消失”了,但实际上使用createApp方法创造出来的app就是一个Vue对象,在vue2中经常使用到的Vue.use(),在vue3中可以换成app.use()正常使用;在vue3的mi486 收藏 将组件转换为自定义元素文档:Vue与WebComponents|Vue.js(vuejs.org)Vue对WebComponents提供了良好的支持。可以使用defineCustomElement将组件转换为自定义元素。随后就可以自由插入到DOM节点中了。import{defineCustomElement}from'vue'constMyVueElement=defineCustomElement({//这里是同平常一样的Vue组件选项props:{},emits:{},template486 收藏
将组件转换为自定义元素文档:Vue与WebComponents|Vue.js(vuejs.org)Vue对WebComponents提供了良好的支持。可以使用defineCustomElement将组件转换为自定义元素。随后就可以自由插入到DOM节点中了。import{defineCustomElement}from'vue'constMyVueElement=defineCustomElement({//这里是同平常一样的Vue组件选项props:{},emits:{},template486 收藏 Node.js已成为后端开发的基石,以其高效、可扩展性和强大的生态系统而闻名。随着我们进入2024年,了解最新趋势、工具和最佳实践对于任何Node.js开发人员来说都至关重要。本指南涵盖了2024年您需要了解的有关Node.js的所有信息,以便在不断发展的技术领域保持领先地位。1.Node.js的新兴趋势无服务器架构无服务器计算持续流行,使开发人员能够在无需管理服务器的情况下构建和部署应用程序。AWSLambda、GoogleCloudFunctions和AzureFunctions等服务可实现高效、经济486 收藏
Node.js已成为后端开发的基石,以其高效、可扩展性和强大的生态系统而闻名。随着我们进入2024年,了解最新趋势、工具和最佳实践对于任何Node.js开发人员来说都至关重要。本指南涵盖了2024年您需要了解的有关Node.js的所有信息,以便在不断发展的技术领域保持领先地位。1.Node.js的新兴趋势无服务器架构无服务器计算持续流行,使开发人员能够在无需管理服务器的情况下构建和部署应用程序。AWSLambda、GoogleCloudFunctions和AzureFunctions等服务可实现高效、经济486 收藏 地址是我们日常生活的基本组成部分,无论我们是发送邮件、订购包裹还是导航到新位置。但在代码中处理地址时,事情可能会变得棘手。不同的国家/地区具有独特的地址格式,即使在同一个国家/地区内,地址的结构也可能存在差异。在本指南中,我们将探讨地址格式化的基础知识,并了解一些在javascript中处理地址的技术。了解全球地址结构当您构建处理地址的应用程序时,您需要为复杂的世界做好准备。地址可能看起来很简单——只是几行文字告诉邮递员要去哪里,对吧?但是,当您深入了解全球地址结构的本质时,您很快就会发现它的内涵远比表面486 收藏
地址是我们日常生活的基本组成部分,无论我们是发送邮件、订购包裹还是导航到新位置。但在代码中处理地址时,事情可能会变得棘手。不同的国家/地区具有独特的地址格式,即使在同一个国家/地区内,地址的结构也可能存在差异。在本指南中,我们将探讨地址格式化的基础知识,并了解一些在javascript中处理地址的技术。了解全球地址结构当您构建处理地址的应用程序时,您需要为复杂的世界做好准备。地址可能看起来很简单——只是几行文字告诉邮递员要去哪里,对吧?但是,当您深入了解全球地址结构的本质时,您很快就会发现它的内涵远比表面486 收藏 以下是与Next.js配合良好的7个后端即服务(BaaS)平台:火力基地概述:Google的Firebase是最受欢迎的BaaS平台之一,提供实时数据库、身份验证、云功能等。主要特点:实时NoSQL数据库(Firestore)身份验证(OAuth、电子邮件/密码等)无服务器云功能托管和存储通过FirebaseSDK与Next.js轻松集成为什么选择Next.js?:非常适合无服务器Next.js应用程序,内置对身份验证和动态实时数据的支持。苏帕贝斯概述:Supabase是一种开源Firebase替代方案,486 收藏
以下是与Next.js配合良好的7个后端即服务(BaaS)平台:火力基地概述:Google的Firebase是最受欢迎的BaaS平台之一,提供实时数据库、身份验证、云功能等。主要特点:实时NoSQL数据库(Firestore)身份验证(OAuth、电子邮件/密码等)无服务器云功能托管和存储通过FirebaseSDK与Next.js轻松集成为什么选择Next.js?:非常适合无服务器Next.js应用程序,内置对身份验证和动态实时数据的支持。苏帕贝斯概述:Supabase是一种开源Firebase替代方案,486 收藏 1.2估计算法的运行时间要估计算法的大o运行时间,这里有一些经验法则:恒定时间–o(1):如果无论(n)有多大,算法都运行相同的时间,那么它是o(1).线性时间–o(n):运行(n)次的循环对bigo运行时间贡献(n)倍。嵌套循环的乘法效应:如果循环是嵌套的,则乘以它们的运行时间。顺序循环的累加效应:如果一个循环跟随另一个循环,则添加它们的运行时间。对数时间–o(logn):如果循环变量以(i=itimes2)或(i=i/3)等方式增加,而不是按恒定量变化(如(i++)或(i-=2)),则为bigo运行时486 收藏
1.2估计算法的运行时间要估计算法的大o运行时间,这里有一些经验法则:恒定时间–o(1):如果无论(n)有多大,算法都运行相同的时间,那么它是o(1).线性时间–o(n):运行(n)次的循环对bigo运行时间贡献(n)倍。嵌套循环的乘法效应:如果循环是嵌套的,则乘以它们的运行时间。顺序循环的累加效应:如果一个循环跟随另一个循环,则添加它们的运行时间。对数时间–o(logn):如果循环变量以(i=itimes2)或(i=i/3)等方式增加,而不是按恒定量变化(如(i++)或(i-=2)),则为bigo运行时486 收藏 承诺餐厅javascript中的promise只是一个待处理的任务。这就像在餐厅点餐一样:当您下订单时,服务员会承诺为您送上您点的食物。食物端上桌后,承诺就兑现了。如果您订购的食物因厨房缺少关键原料而无法提供,那么您可以在其他地方吃饭。这都是异步的。当您坐在桌旁时,您可能正在与朋友聊天或滚动手机。您暂停正在做的事情,以便可以向服务员下订单,然后返回到之前正在做的事情。javascriptpromise的工作方式类似。由于javascript是单线程的,promise允许javascript引擎在等待某些操486 收藏
承诺餐厅javascript中的promise只是一个待处理的任务。这就像在餐厅点餐一样:当您下订单时,服务员会承诺为您送上您点的食物。食物端上桌后,承诺就兑现了。如果您订购的食物因厨房缺少关键原料而无法提供,那么您可以在其他地方吃饭。这都是异步的。当您坐在桌旁时,您可能正在与朋友聊天或滚动手机。您暂停正在做的事情,以便可以向服务员下订单,然后返回到之前正在做的事情。javascriptpromise的工作方式类似。由于javascript是单线程的,promise允许javascript引擎在等待某些操486 收藏 使用AntDesign中的Pagination分页组件时,第一次渲染时可能出现样式错乱。产生原因可能是CSS加载顺序、异步加载或浏览器缓存。解决建议包括确保CSS按序加载、优化异步加载机制以及禁用浏览器缓存。486 收藏
使用AntDesign中的Pagination分页组件时,第一次渲染时可能出现样式错乱。产生原因可能是CSS加载顺序、异步加载或浏览器缓存。解决建议包括确保CSS按序加载、优化异步加载机制以及禁用浏览器缓存。486 收藏 iframe引入短链无法展示内容?在将短链放入iframe...486 收藏
iframe引入短链无法展示内容?在将短链放入iframe...486 收藏 JS导出Excel想要在前端用JavaScript导出Excel,需要使用HTML表格作为导出数据的基础。我们可以使用tableToExcel...486 收藏
JS导出Excel想要在前端用JavaScript导出Excel,需要使用HTML表格作为导出数据的基础。我们可以使用tableToExcel...486 收藏 在前端使用JavaScriptMD5加密数组前端开发中,经常需要对数据进行加密以确保安全性。在JavaScript中,MD5...486 收藏
在前端使用JavaScriptMD5加密数组前端开发中,经常需要对数据进行加密以确保安全性。在JavaScript中,MD5...486 收藏