-
 承诺的伟力:promise如何改变人际关系和社会发展承诺是一种强大的力量,它不仅能够改变人际关系,还能够推动社会的发展。在现代社会中,承诺已经成为人们信任和合作的重要基础。本文将探讨承诺的力量,并通过具体的代码示例来说明它是如何影响人际关系和社会发展的。承诺是一种让人将信任交给别人的行为。当一个人做出承诺时,他或她向另一方保证将会按照约定的方式行事,并承担相479 收藏
承诺的伟力:promise如何改变人际关系和社会发展承诺是一种强大的力量,它不仅能够改变人际关系,还能够推动社会的发展。在现代社会中,承诺已经成为人们信任和合作的重要基础。本文将探讨承诺的力量,并通过具体的代码示例来说明它是如何影响人际关系和社会发展的。承诺是一种让人将信任交给别人的行为。当一个人做出承诺时,他或她向另一方保证将会按照约定的方式行事,并承担相479 收藏 -
 jQuery是一个流行的JavaScript库,可以用来简化DOM操作、事件处理、动画效果等。在web开发中,经常会遇到需要对select元素进行改变事件绑定的情况。本文将介绍如何使用jQuery实现对select元素改变事件的绑定,并提供具体的代码示例。首先,我们需要使用<select>标签来创建一个包含选项的下拉菜单:<selecti479 收藏
jQuery是一个流行的JavaScript库,可以用来简化DOM操作、事件处理、动画效果等。在web开发中,经常会遇到需要对select元素进行改变事件绑定的情况。本文将介绍如何使用jQuery实现对select元素改变事件的绑定,并提供具体的代码示例。首先,我们需要使用<select>标签来创建一个包含选项的下拉菜单:<selecti479 收藏 -
 如何轻松打开微信HTML文件?使用文件传输助手:分享HTML文件并选择“文件传输助手”选择“我的电脑”并点击“打开”使用第三方应用:安装HTML查看器应用点击“打开”按钮并选择HTML文件479 收藏
如何轻松打开微信HTML文件?使用文件传输助手:分享HTML文件并选择“文件传输助手”选择“我的电脑”并点击“打开”使用第三方应用:安装HTML查看器应用点击“打开”按钮并选择HTML文件479 收藏 -
 我们使用带有打字稿的普通vite项目来理解打字稿,并使用本地存储来存储待办事项。<!doctypehtml><htmllang="en"><head><metacharset="utf-8"/><linkrel="icon"type="image/svg+xml"href="/vite.svg"/><metaname="viewport"content="width=device-width,initial-scale=1.0"/>&479 收藏
我们使用带有打字稿的普通vite项目来理解打字稿,并使用本地存储来存储待办事项。<!doctypehtml><htmllang="en"><head><metacharset="utf-8"/><linkrel="icon"type="image/svg+xml"href="/vite.svg"/><metaname="viewport"content="width=device-width,initial-scale=1.0"/>&479 收藏 -
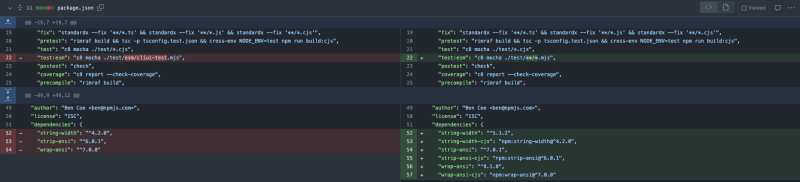
 这个故事开始于基于react的开源文档项目docusaurus的维护者sébastienlorber注意到对包清单的pullrequest更改。以下是对流行的cliuinpm包的建议更改:具体来说,让我们注意使用不熟悉的语法的npm依赖项更改:"dependencies":{"string-width":"^5.1.2","string-width-cjs":"npm:string-width@^4.2.0","strip-ansi":"^7.0.1","strip-ansi-cjs":"npm:stri479 收藏
这个故事开始于基于react的开源文档项目docusaurus的维护者sébastienlorber注意到对包清单的pullrequest更改。以下是对流行的cliuinpm包的建议更改:具体来说,让我们注意使用不熟悉的语法的npm依赖项更改:"dependencies":{"string-width":"^5.1.2","string-width-cjs":"npm:string-width@^4.2.0","strip-ansi":"^7.0.1","strip-ansi-cjs":"npm:stri479 收藏 -
 两张图片不显示、left样式未应用宽度的问题源于:left容器设置了宽度(30%),但父容器没有明确定义宽度,导致left容器实际宽度为0px,图片无法显示。解决方法:确保父容器具有明确定义的宽度。479 收藏
两张图片不显示、left样式未应用宽度的问题源于:left容器设置了宽度(30%),但父容器没有明确定义宽度,导致left容器实际宽度为0px,图片无法显示。解决方法:确保父容器具有明确定义的宽度。479 收藏 -
 信息窗体和右键菜单的巧妙运用在制作地图时,如何让用户轻松获取地点信息和执行特定操作是一个常见问题。...479 收藏
信息窗体和右键菜单的巧妙运用在制作地图时,如何让用户轻松获取地点信息和执行特定操作是一个常见问题。...479 收藏 -
 在页面关闭前提供确认提示在开发网页时,有时需要在用户关闭页面之前提供确认提示,以防止意外的数据丢失...479 收藏
在页面关闭前提供确认提示在开发网页时,有时需要在用户关闭页面之前提供确认提示,以防止意外的数据丢失...479 收藏 -
 如何停止在离开页面后每隔10秒调用Vue方法?在Vue应用中,经常需要使用setInterval()...479 收藏
如何停止在离开页面后每隔10秒调用Vue方法?在Vue应用中,经常需要使用setInterval()...479 收藏 -
 如何高效检测字符串中包含数组元素传统的JavaScript字符串匹配方式,例如...479 收藏
如何高效检测字符串中包含数组元素传统的JavaScript字符串匹配方式,例如...479 收藏 -
 如何在CSS中创建梯形边框如何为普通文本段落...479 收藏
如何在CSS中创建梯形边框如何为普通文本段落...479 收藏 -
 a标签为何可应用margin-top?在提供的HTML和CSS代码中,a标签被赋予了margin-top值。然而,按常理,a...479 收藏
a标签为何可应用margin-top?在提供的HTML和CSS代码中,a标签被赋予了margin-top值。然而,按常理,a...479 收藏 -
 使用overflow:scroll使Top2出现可用滚动条当希望在Top1下方显示具有可用滚动条的Top2时,可以考虑使用...479 收藏
使用overflow:scroll使Top2出现可用滚动条当希望在Top1下方显示具有可用滚动条的Top2时,可以考虑使用...479 收藏 -
 FullCalendar循环写入eventsvarevents=[];//初始化events数组for(vari=0;i<10;i++){events.push({title:'事件'+...479 收藏
FullCalendar循环写入eventsvarevents=[];//初始化events数组for(vari=0;i<10;i++){events.push({title:'事件'+...479 收藏 -
 相同的HTML代码,采用v-Html和直接书写存在差异如何解决?在Vue.js应用中,使用...479 收藏
相同的HTML代码,采用v-Html和直接书写存在差异如何解决?在Vue.js应用中,使用...479 收藏
