-

一机双屏:通过Websocket实现不同屏幕间通信用户希望在双屏模式下,点击主屏Web...
-

CSS中英文变形如何解决?在CSS...
-

扁平化省市区树结构中的选中项在省市区树形结构中,需要对选中项进行扁平化转换。树形结构类似如下所示:...
-

如何在网页上实现文字动态省略效果?如何通过CSS或少量JS...
-

GoogleChrome审查元素中打印JavaScript变量在审查元素中,有时需要查看JavaScript...
-

随着bluesky的不断流行,更多的工具正在围绕它开发。最流行的应用程序之一是后期调度和自动化。但是,bluesky的api目前不提供直接发布opengraph卡片链接的方法。对于想要共享具有有吸引力预览的链接的用户来说,这可能是一个挑战。在本教程中,我们将向您展示如何使用javascript在bluesky上发布带有嵌入卡的链接。此方法可以解决api限制,让您更有效地共享链接。让我们开始吧!使用javascriptapi在bluesky上发帖使用blueskyapi非常简单。文档非常好。首先,我们需要从
-

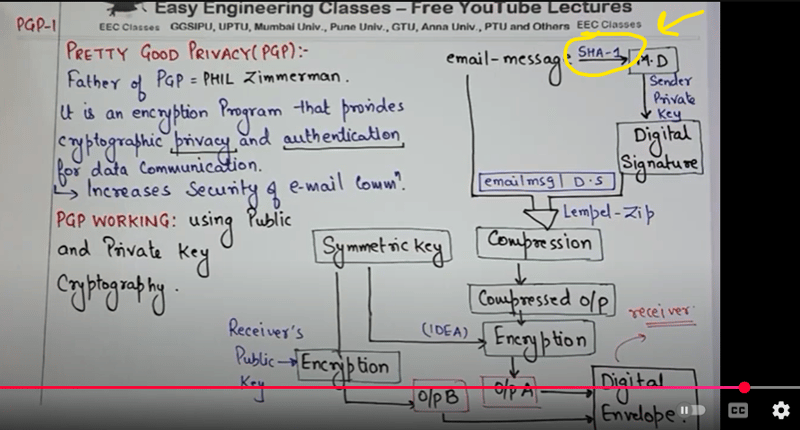
在开发全栈应用过程中,我遭遇了一个与Node.js的OpenSSL处理方式变更相关的错误。该错误源于应用依赖项使用了Node.js捆绑的当前OpenSSL版本不再支持的加密算法或功能。网上搜索后,我了解到这是因为Node.js对OpenSSL的处理方式发生了变化,导致加密操作受影响。我的初步尝试是删除node_modules文件夹并重新运行npminstall,但这未能解决问题。深入研究后,我意识到需要将已弃用的算法切换到旧模式以保证兼容性。这使我想起了大学里学习过的SHA-1哈希算法,由于安全问题,它已
-

在当今快节奏的数字世界中,掌握键盘快捷键对于提高生产力和效率至关重要。虽然许多人熟悉复制、粘贴和撤消等常见快捷键,但重做快捷键通常没有得到应有的关注。本博客详细探讨了重做快捷方式,包括其用法、变体以及帮助您更智能地工作的提示。重做快捷键是什么?重做快捷键是撤消“撤消”操作的快速方法,让您无需手动重做工作即可继续前进。例如,如果您在编辑文档时不小心撤消了文本的一部分,重做功能将通过一次击键将其恢复。从本质上讲,重做通过让您更好地控制工作流程来补充撤消快捷方式。它对于写作、设计、编码等任务或任何经常进行重复编
-

JavaScript模块详解JavaScript模块化开发能够将代码分割成可复用、易维护的片段,有效封装代码并实现不同文件或代码段间的代码共享。1.什么是JavaScript模块?JavaScript模块是一个JS文件,它通过export导出代码(如变量、函数、类),并可被其他模块通过import导入使用。主要优势:代码封装性:防止全局命名空间污染。代码复用性:代码可在不同文件中重复利用。代码可维护性:简化大型项目管理和调试。2.ES6模块(ECMAScript模块)ES6(ES2015)原生支持模块化,
-

Tanstack路由器为React应用带来了更高级的开发体验。本文将介绍Tanstack路由系统及其与ReactRouter相比的优势。Tanstack路由器是一款现代化的路由解决方案,支持TypeScript,并提供嵌套路由、布局以及基于JSON的搜索参数状态管理API。得益于其现代化设计,它充分利用了TypeScript的类型推断能力。Tanstack路由器的路由创建机制如何运作?路由创建自动关联文件系统,从文件夹结构中派生路由名称。>让我们通过示例来理解。我们可以创建普通路由和懒加
-

在Vue中使用axios发送GET请求时,如何正确传递数组类型的参数?本文将详细分析在Vue项目中使用axios发送GET请求�...
-

低代码平台下JSON数据如何转化为可运行的前端页面?很多低代码平台允许用户通过拖拽组件的方式快速搭建页�...
-

flex布局调整内边距根据给定的HTML和CSS代码,存在一个flex布局下的内边距失效问题。中间高度可变的元素(.b)�...
-

处理数组对象中重复ID并赋予不同值本文将解决一个关于JavaScript数组对象处理的问题:如何判断数组对象中是否...
-

关于Edge浏览器软键盘弹出后页面高度和滚动问题许多开发者在使用Edge浏览器时会遇到一个棘手的问题:当点击�...
 一机双屏:通过Websocket实现不同屏幕间通信用户希望在双屏模式下,点击主屏Web...477 收藏
一机双屏:通过Websocket实现不同屏幕间通信用户希望在双屏模式下,点击主屏Web...477 收藏 CSS中英文变形如何解决?在CSS...477 收藏
CSS中英文变形如何解决?在CSS...477 收藏 扁平化省市区树结构中的选中项在省市区树形结构中,需要对选中项进行扁平化转换。树形结构类似如下所示:...477 收藏
扁平化省市区树结构中的选中项在省市区树形结构中,需要对选中项进行扁平化转换。树形结构类似如下所示:...477 收藏 如何在网页上实现文字动态省略效果?如何通过CSS或少量JS...477 收藏
如何在网页上实现文字动态省略效果?如何通过CSS或少量JS...477 收藏 GoogleChrome审查元素中打印JavaScript变量在审查元素中,有时需要查看JavaScript...477 收藏
GoogleChrome审查元素中打印JavaScript变量在审查元素中,有时需要查看JavaScript...477 收藏 随着bluesky的不断流行,更多的工具正在围绕它开发。最流行的应用程序之一是后期调度和自动化。但是,bluesky的api目前不提供直接发布opengraph卡片链接的方法。对于想要共享具有有吸引力预览的链接的用户来说,这可能是一个挑战。在本教程中,我们将向您展示如何使用javascript在bluesky上发布带有嵌入卡的链接。此方法可以解决api限制,让您更有效地共享链接。让我们开始吧!使用javascriptapi在bluesky上发帖使用blueskyapi非常简单。文档非常好。首先,我们需要从477 收藏
随着bluesky的不断流行,更多的工具正在围绕它开发。最流行的应用程序之一是后期调度和自动化。但是,bluesky的api目前不提供直接发布opengraph卡片链接的方法。对于想要共享具有有吸引力预览的链接的用户来说,这可能是一个挑战。在本教程中,我们将向您展示如何使用javascript在bluesky上发布带有嵌入卡的链接。此方法可以解决api限制,让您更有效地共享链接。让我们开始吧!使用javascriptapi在bluesky上发帖使用blueskyapi非常简单。文档非常好。首先,我们需要从477 收藏 在开发全栈应用过程中,我遭遇了一个与Node.js的OpenSSL处理方式变更相关的错误。该错误源于应用依赖项使用了Node.js捆绑的当前OpenSSL版本不再支持的加密算法或功能。网上搜索后,我了解到这是因为Node.js对OpenSSL的处理方式发生了变化,导致加密操作受影响。我的初步尝试是删除node_modules文件夹并重新运行npminstall,但这未能解决问题。深入研究后,我意识到需要将已弃用的算法切换到旧模式以保证兼容性。这使我想起了大学里学习过的SHA-1哈希算法,由于安全问题,它已477 收藏
在开发全栈应用过程中,我遭遇了一个与Node.js的OpenSSL处理方式变更相关的错误。该错误源于应用依赖项使用了Node.js捆绑的当前OpenSSL版本不再支持的加密算法或功能。网上搜索后,我了解到这是因为Node.js对OpenSSL的处理方式发生了变化,导致加密操作受影响。我的初步尝试是删除node_modules文件夹并重新运行npminstall,但这未能解决问题。深入研究后,我意识到需要将已弃用的算法切换到旧模式以保证兼容性。这使我想起了大学里学习过的SHA-1哈希算法,由于安全问题,它已477 收藏 在当今快节奏的数字世界中,掌握键盘快捷键对于提高生产力和效率至关重要。虽然许多人熟悉复制、粘贴和撤消等常见快捷键,但重做快捷键通常没有得到应有的关注。本博客详细探讨了重做快捷方式,包括其用法、变体以及帮助您更智能地工作的提示。重做快捷键是什么?重做快捷键是撤消“撤消”操作的快速方法,让您无需手动重做工作即可继续前进。例如,如果您在编辑文档时不小心撤消了文本的一部分,重做功能将通过一次击键将其恢复。从本质上讲,重做通过让您更好地控制工作流程来补充撤消快捷方式。它对于写作、设计、编码等任务或任何经常进行重复编477 收藏
在当今快节奏的数字世界中,掌握键盘快捷键对于提高生产力和效率至关重要。虽然许多人熟悉复制、粘贴和撤消等常见快捷键,但重做快捷键通常没有得到应有的关注。本博客详细探讨了重做快捷方式,包括其用法、变体以及帮助您更智能地工作的提示。重做快捷键是什么?重做快捷键是撤消“撤消”操作的快速方法,让您无需手动重做工作即可继续前进。例如,如果您在编辑文档时不小心撤消了文本的一部分,重做功能将通过一次击键将其恢复。从本质上讲,重做通过让您更好地控制工作流程来补充撤消快捷方式。它对于写作、设计、编码等任务或任何经常进行重复编477 收藏 JavaScript模块详解JavaScript模块化开发能够将代码分割成可复用、易维护的片段,有效封装代码并实现不同文件或代码段间的代码共享。1.什么是JavaScript模块?JavaScript模块是一个JS文件,它通过export导出代码(如变量、函数、类),并可被其他模块通过import导入使用。主要优势:代码封装性:防止全局命名空间污染。代码复用性:代码可在不同文件中重复利用。代码可维护性:简化大型项目管理和调试。2.ES6模块(ECMAScript模块)ES6(ES2015)原生支持模块化,477 收藏
JavaScript模块详解JavaScript模块化开发能够将代码分割成可复用、易维护的片段,有效封装代码并实现不同文件或代码段间的代码共享。1.什么是JavaScript模块?JavaScript模块是一个JS文件,它通过export导出代码(如变量、函数、类),并可被其他模块通过import导入使用。主要优势:代码封装性:防止全局命名空间污染。代码复用性:代码可在不同文件中重复利用。代码可维护性:简化大型项目管理和调试。2.ES6模块(ECMAScript模块)ES6(ES2015)原生支持模块化,477 收藏 Tanstack路由器为React应用带来了更高级的开发体验。本文将介绍Tanstack路由系统及其与ReactRouter相比的优势。Tanstack路由器是一款现代化的路由解决方案,支持TypeScript,并提供嵌套路由、布局以及基于JSON的搜索参数状态管理API。得益于其现代化设计,它充分利用了TypeScript的类型推断能力。Tanstack路由器的路由创建机制如何运作?路由创建自动关联文件系统,从文件夹结构中派生路由名称。>让我们通过示例来理解。我们可以创建普通路由和懒加477 收藏
Tanstack路由器为React应用带来了更高级的开发体验。本文将介绍Tanstack路由系统及其与ReactRouter相比的优势。Tanstack路由器是一款现代化的路由解决方案,支持TypeScript,并提供嵌套路由、布局以及基于JSON的搜索参数状态管理API。得益于其现代化设计,它充分利用了TypeScript的类型推断能力。Tanstack路由器的路由创建机制如何运作?路由创建自动关联文件系统,从文件夹结构中派生路由名称。>让我们通过示例来理解。我们可以创建普通路由和懒加477 收藏 在Vue中使用axios发送GET请求时,如何正确传递数组类型的参数?本文将详细分析在Vue项目中使用axios发送GET请求�...477 收藏
在Vue中使用axios发送GET请求时,如何正确传递数组类型的参数?本文将详细分析在Vue项目中使用axios发送GET请求�...477 收藏 低代码平台下JSON数据如何转化为可运行的前端页面?很多低代码平台允许用户通过拖拽组件的方式快速搭建页�...477 收藏
低代码平台下JSON数据如何转化为可运行的前端页面?很多低代码平台允许用户通过拖拽组件的方式快速搭建页�...477 收藏 flex布局调整内边距根据给定的HTML和CSS代码,存在一个flex布局下的内边距失效问题。中间高度可变的元素(.b)�...477 收藏
flex布局调整内边距根据给定的HTML和CSS代码,存在一个flex布局下的内边距失效问题。中间高度可变的元素(.b)�...477 收藏 处理数组对象中重复ID并赋予不同值本文将解决一个关于JavaScript数组对象处理的问题:如何判断数组对象中是否...477 收藏
处理数组对象中重复ID并赋予不同值本文将解决一个关于JavaScript数组对象处理的问题:如何判断数组对象中是否...477 收藏 关于Edge浏览器软键盘弹出后页面高度和滚动问题许多开发者在使用Edge浏览器时会遇到一个棘手的问题:当点击�...477 收藏
关于Edge浏览器软键盘弹出后页面高度和滚动问题许多开发者在使用Edge浏览器时会遇到一个棘手的问题:当点击�...477 收藏