-

如何使用Vue实现仿微信群聊头像特效随着社交媒体的发展,我们经常在各种应用中看到各种有趣的特效。其中,仿微信群聊头像特效是一种非常流行的效果。在这篇文章中,我们将教你如何使用Vue框架来实现这种特效,并提供一些具体的代码示例。在开始之前,我们需要先准备好开发环境。确保你已经安装好了Node.js和VueCLI。如果没有安装的话,可以通过以下命令来安装:np
-

Vue项目中如何使用Vuex进行状态管理在Vue项目的开发过程中,我们经常会遇到需要管理大量的状态数据的情况,例如用户登录状态、购物车内容、全局主题等。为了方便且高效地管理这些状态数据,Vue引入了Vuex,一个专为Vue.js应用程序开发的状态管理模式。下面将介绍如何在Vue项目中使用Vuex进行状态管理,以及一些常见的用法和具体的代码示例。首先,我们需要
-

HTML布局技巧:如何使用定位布局进行元素固定在Web开发中,合理的布局是非常重要的。定位布局是一种常用的技术,它可以让我们将页面中的元素放置在想要的位置,并且可以实现元素的固定。本文将介绍如何使用定位布局进行元素固定,并提供具体的代码示例。定位布局有两种常用的方式:相对定位(relative)和绝对定位(absolute)。相对定位(relative)相对
-

如何通过纯CSS实现图片的旋转平移效果的方法和技巧在现代web设计中,动画效果已经成为了吸引用户注意力和提升用户体验的重要组成部分。而图片的旋转平移效果是其中一个较为常见的动画效果。在本文中,我将介绍如何通过纯CSS来实现这个效果,并提供具体的代码示例。让我们一起来学习吧!首先,我们需要一个HTML容器来放置我们的图片。以下是一个基本的HTML结构:<
-

JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
-

响应式布局在移动设备时代的应用前景随着移动互联网的发展和智能手机的普及,越来越多的人开始使用移动设备来访问互联网。这种移动设备的普及给传统的网页设计带来了挑战,因为传统的网页设计是基于桌面设备的。然而,响应式布局的出现为解决这一问题提供了可能。响应式布局是一种设计和开发网站的方法,可以使网站能够根据不同设备的屏幕尺寸和分辨率来自适应地展示内容。换句话说,响应
-

CSS中的相对单位有很多种类型,每一种都有其适用的场景和特点。下面将介绍常用的相对单位,并提供一些具体的代码示例。emem是相对于当前元素的font-size大小来计算的单位。例如,如果一个元素的font-size为16px,那么1em就等于16px。如果一个元素的字体大小为2em,那么它的字体大小就是父元素字体大小的2倍。p{font-size:
-

jQuery是一款广泛应用于web开发中的JavaScript库,它简化了对文档对象模型(DOM)的操作,使得处理事件、动画和AJAX更加方便。在jQuery中,事件绑定是常见操作之一,能让开发者控制页面上元素的交互行为。本文将深入探讨jQuery常用的事件绑定方法,并提供具体的代码示例。1.绑定事件的基本方法在jQuery中,通过on()方法可以实现事件
-

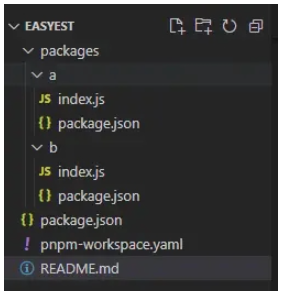
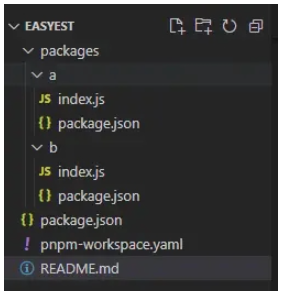
什么是Monorepo其实很简单,就是一个代码库里包含很多的项目,而这些项目虽然是相关联的,但是在逻辑上是独立的,可以由不同人或者团队来维护为什么要用pnpmpnpm对于包的管理是很方便的,尤其是对于一个Monorepo的项目。因为对于我们即将开发的组件库来说可能会存在多个package(包),而这些包在我们本地是需要相互关联测试的,刚好pnpm就对其天然的支持。其实像其它包管理工具,比如yarn、lerna等也能做到,但是相对来说比较繁琐。而pnpm现在已经很成熟了,像Vant,ElementUI这些明
-

nextjs是什么?nextjs是一个用于构建全栈web应用程序的react框架您可以使用reactcomponents来构建用户界面,并使用next.js来实现附加功能和优化。主要特点您可以在nextjs中使用许多功能,例如路由、渲染、数据获取和样式部分。当然,您可以更深入地了解优化和配置。api路由nextjsapiroutes提供了使用nextjs构建公共api的解决方案。文件夹pages/api内的任何文件都会映射到/api/,并将被视为api端点而不是页面。它们只是服务器端捆绑包,不会增加您的客
-

想在这里分享我在网上看到的关于著名的闭包主题的最简单的解释。(来源:roadmap.sh)闭包是一个即使在外部函数返回后也可以访问其外部函数作用域的函数。这意味着即使函数完成后,闭包也可以记住并访问其外部函数的变量和参数。functionouter(){constname='Roadmap';functioninner(){console.log(name);}returninner;}constclosure=outer();closure();//Roadmap在上面的示例中,即使外部函数返回后,内部
-

第4部分:rtk查询中的高级主题。本部分将重点介绍rtk查询中的高级功能和用例,包括自定义查询、处理身份验证、乐观更新和性能优化。第4部分:rtk查询中的高级主题1.高级rtk查询概念介绍在上一部分中,我们介绍了使用rtk查询来获取和变异数据的基础知识。现在,我们将深入研究更高级的功能,使rtk查询变得更加强大。这些功能允许您自定义查询、管理身份验证、优化性能并处理乐观更新,以获得更流畅的用户体验。2.自定义basequery进行身份验证使用需要身份验证的api时,您需要自定义basequery以包含jw
-

最近,我需要在api中处理输入和输出数据的日志记录。但是,我遇到了一个问题:某些属性包含无法在日志中显示的敏感数据。当处理一个简单的对象时,处理这个问题很简单,但是当处理具有多个级别的嵌套对象时,事情会变得更加复杂。这就是递归的用武之地。使用递归,可以在线性时间o(n)内有效地处理这个问题。代码如下:constsensitiveFields=['password','email','userCode'];functionhandleSensitivesFields(data){if(typeofdata!
-

Ajax系统登录的同步执行在使用jQueryAjax进行系统登录时,有时需要将Ajax执行方式改为同步,即async:...
-

微信自定义分享图标设定在设置微信自定义分享时,可以自定义分享的标题、描述、链接等信息,那么能否自定...
 如何使用Vue实现仿微信群聊头像特效随着社交媒体的发展,我们经常在各种应用中看到各种有趣的特效。其中,仿微信群聊头像特效是一种非常流行的效果。在这篇文章中,我们将教你如何使用Vue框架来实现这种特效,并提供一些具体的代码示例。在开始之前,我们需要先准备好开发环境。确保你已经安装好了Node.js和VueCLI。如果没有安装的话,可以通过以下命令来安装:np475 收藏
如何使用Vue实现仿微信群聊头像特效随着社交媒体的发展,我们经常在各种应用中看到各种有趣的特效。其中,仿微信群聊头像特效是一种非常流行的效果。在这篇文章中,我们将教你如何使用Vue框架来实现这种特效,并提供一些具体的代码示例。在开始之前,我们需要先准备好开发环境。确保你已经安装好了Node.js和VueCLI。如果没有安装的话,可以通过以下命令来安装:np475 收藏 Vue项目中如何使用Vuex进行状态管理在Vue项目的开发过程中,我们经常会遇到需要管理大量的状态数据的情况,例如用户登录状态、购物车内容、全局主题等。为了方便且高效地管理这些状态数据,Vue引入了Vuex,一个专为Vue.js应用程序开发的状态管理模式。下面将介绍如何在Vue项目中使用Vuex进行状态管理,以及一些常见的用法和具体的代码示例。首先,我们需要475 收藏
Vue项目中如何使用Vuex进行状态管理在Vue项目的开发过程中,我们经常会遇到需要管理大量的状态数据的情况,例如用户登录状态、购物车内容、全局主题等。为了方便且高效地管理这些状态数据,Vue引入了Vuex,一个专为Vue.js应用程序开发的状态管理模式。下面将介绍如何在Vue项目中使用Vuex进行状态管理,以及一些常见的用法和具体的代码示例。首先,我们需要475 收藏 HTML布局技巧:如何使用定位布局进行元素固定在Web开发中,合理的布局是非常重要的。定位布局是一种常用的技术,它可以让我们将页面中的元素放置在想要的位置,并且可以实现元素的固定。本文将介绍如何使用定位布局进行元素固定,并提供具体的代码示例。定位布局有两种常用的方式:相对定位(relative)和绝对定位(absolute)。相对定位(relative)相对475 收藏
HTML布局技巧:如何使用定位布局进行元素固定在Web开发中,合理的布局是非常重要的。定位布局是一种常用的技术,它可以让我们将页面中的元素放置在想要的位置,并且可以实现元素的固定。本文将介绍如何使用定位布局进行元素固定,并提供具体的代码示例。定位布局有两种常用的方式:相对定位(relative)和绝对定位(absolute)。相对定位(relative)相对475 收藏 如何通过纯CSS实现图片的旋转平移效果的方法和技巧在现代web设计中,动画效果已经成为了吸引用户注意力和提升用户体验的重要组成部分。而图片的旋转平移效果是其中一个较为常见的动画效果。在本文中,我将介绍如何通过纯CSS来实现这个效果,并提供具体的代码示例。让我们一起来学习吧!首先,我们需要一个HTML容器来放置我们的图片。以下是一个基本的HTML结构:<475 收藏
如何通过纯CSS实现图片的旋转平移效果的方法和技巧在现代web设计中,动画效果已经成为了吸引用户注意力和提升用户体验的重要组成部分。而图片的旋转平移效果是其中一个较为常见的动画效果。在本文中,我将介绍如何通过纯CSS来实现这个效果,并提供具体的代码示例。让我们一起来学习吧!首先,我们需要一个HTML容器来放置我们的图片。以下是一个基本的HTML结构:<475 收藏 JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest475 收藏
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest475 收藏 响应式布局在移动设备时代的应用前景随着移动互联网的发展和智能手机的普及,越来越多的人开始使用移动设备来访问互联网。这种移动设备的普及给传统的网页设计带来了挑战,因为传统的网页设计是基于桌面设备的。然而,响应式布局的出现为解决这一问题提供了可能。响应式布局是一种设计和开发网站的方法,可以使网站能够根据不同设备的屏幕尺寸和分辨率来自适应地展示内容。换句话说,响应475 收藏
响应式布局在移动设备时代的应用前景随着移动互联网的发展和智能手机的普及,越来越多的人开始使用移动设备来访问互联网。这种移动设备的普及给传统的网页设计带来了挑战,因为传统的网页设计是基于桌面设备的。然而,响应式布局的出现为解决这一问题提供了可能。响应式布局是一种设计和开发网站的方法,可以使网站能够根据不同设备的屏幕尺寸和分辨率来自适应地展示内容。换句话说,响应475 收藏 CSS中的相对单位有很多种类型,每一种都有其适用的场景和特点。下面将介绍常用的相对单位,并提供一些具体的代码示例。emem是相对于当前元素的font-size大小来计算的单位。例如,如果一个元素的font-size为16px,那么1em就等于16px。如果一个元素的字体大小为2em,那么它的字体大小就是父元素字体大小的2倍。p{font-size:475 收藏
CSS中的相对单位有很多种类型,每一种都有其适用的场景和特点。下面将介绍常用的相对单位,并提供一些具体的代码示例。emem是相对于当前元素的font-size大小来计算的单位。例如,如果一个元素的font-size为16px,那么1em就等于16px。如果一个元素的字体大小为2em,那么它的字体大小就是父元素字体大小的2倍。p{font-size:475 收藏 jQuery是一款广泛应用于web开发中的JavaScript库,它简化了对文档对象模型(DOM)的操作,使得处理事件、动画和AJAX更加方便。在jQuery中,事件绑定是常见操作之一,能让开发者控制页面上元素的交互行为。本文将深入探讨jQuery常用的事件绑定方法,并提供具体的代码示例。1.绑定事件的基本方法在jQuery中,通过on()方法可以实现事件475 收藏
jQuery是一款广泛应用于web开发中的JavaScript库,它简化了对文档对象模型(DOM)的操作,使得处理事件、动画和AJAX更加方便。在jQuery中,事件绑定是常见操作之一,能让开发者控制页面上元素的交互行为。本文将深入探讨jQuery常用的事件绑定方法,并提供具体的代码示例。1.绑定事件的基本方法在jQuery中,通过on()方法可以实现事件475 收藏 什么是Monorepo其实很简单,就是一个代码库里包含很多的项目,而这些项目虽然是相关联的,但是在逻辑上是独立的,可以由不同人或者团队来维护为什么要用pnpmpnpm对于包的管理是很方便的,尤其是对于一个Monorepo的项目。因为对于我们即将开发的组件库来说可能会存在多个package(包),而这些包在我们本地是需要相互关联测试的,刚好pnpm就对其天然的支持。其实像其它包管理工具,比如yarn、lerna等也能做到,但是相对来说比较繁琐。而pnpm现在已经很成熟了,像Vant,ElementUI这些明475 收藏
什么是Monorepo其实很简单,就是一个代码库里包含很多的项目,而这些项目虽然是相关联的,但是在逻辑上是独立的,可以由不同人或者团队来维护为什么要用pnpmpnpm对于包的管理是很方便的,尤其是对于一个Monorepo的项目。因为对于我们即将开发的组件库来说可能会存在多个package(包),而这些包在我们本地是需要相互关联测试的,刚好pnpm就对其天然的支持。其实像其它包管理工具,比如yarn、lerna等也能做到,但是相对来说比较繁琐。而pnpm现在已经很成熟了,像Vant,ElementUI这些明475 收藏 nextjs是什么?nextjs是一个用于构建全栈web应用程序的react框架您可以使用reactcomponents来构建用户界面,并使用next.js来实现附加功能和优化。主要特点您可以在nextjs中使用许多功能,例如路由、渲染、数据获取和样式部分。当然,您可以更深入地了解优化和配置。api路由nextjsapiroutes提供了使用nextjs构建公共api的解决方案。文件夹pages/api内的任何文件都会映射到/api/,并将被视为api端点而不是页面。它们只是服务器端捆绑包,不会增加您的客475 收藏
nextjs是什么?nextjs是一个用于构建全栈web应用程序的react框架您可以使用reactcomponents来构建用户界面,并使用next.js来实现附加功能和优化。主要特点您可以在nextjs中使用许多功能,例如路由、渲染、数据获取和样式部分。当然,您可以更深入地了解优化和配置。api路由nextjsapiroutes提供了使用nextjs构建公共api的解决方案。文件夹pages/api内的任何文件都会映射到/api/,并将被视为api端点而不是页面。它们只是服务器端捆绑包,不会增加您的客475 收藏 想在这里分享我在网上看到的关于著名的闭包主题的最简单的解释。(来源:roadmap.sh)闭包是一个即使在外部函数返回后也可以访问其外部函数作用域的函数。这意味着即使函数完成后,闭包也可以记住并访问其外部函数的变量和参数。functionouter(){constname='Roadmap';functioninner(){console.log(name);}returninner;}constclosure=outer();closure();//Roadmap在上面的示例中,即使外部函数返回后,内部475 收藏
想在这里分享我在网上看到的关于著名的闭包主题的最简单的解释。(来源:roadmap.sh)闭包是一个即使在外部函数返回后也可以访问其外部函数作用域的函数。这意味着即使函数完成后,闭包也可以记住并访问其外部函数的变量和参数。functionouter(){constname='Roadmap';functioninner(){console.log(name);}returninner;}constclosure=outer();closure();//Roadmap在上面的示例中,即使外部函数返回后,内部475 收藏 第4部分:rtk查询中的高级主题。本部分将重点介绍rtk查询中的高级功能和用例,包括自定义查询、处理身份验证、乐观更新和性能优化。第4部分:rtk查询中的高级主题1.高级rtk查询概念介绍在上一部分中,我们介绍了使用rtk查询来获取和变异数据的基础知识。现在,我们将深入研究更高级的功能,使rtk查询变得更加强大。这些功能允许您自定义查询、管理身份验证、优化性能并处理乐观更新,以获得更流畅的用户体验。2.自定义basequery进行身份验证使用需要身份验证的api时,您需要自定义basequery以包含jw475 收藏
第4部分:rtk查询中的高级主题。本部分将重点介绍rtk查询中的高级功能和用例,包括自定义查询、处理身份验证、乐观更新和性能优化。第4部分:rtk查询中的高级主题1.高级rtk查询概念介绍在上一部分中,我们介绍了使用rtk查询来获取和变异数据的基础知识。现在,我们将深入研究更高级的功能,使rtk查询变得更加强大。这些功能允许您自定义查询、管理身份验证、优化性能并处理乐观更新,以获得更流畅的用户体验。2.自定义basequery进行身份验证使用需要身份验证的api时,您需要自定义basequery以包含jw475 收藏 最近,我需要在api中处理输入和输出数据的日志记录。但是,我遇到了一个问题:某些属性包含无法在日志中显示的敏感数据。当处理一个简单的对象时,处理这个问题很简单,但是当处理具有多个级别的嵌套对象时,事情会变得更加复杂。这就是递归的用武之地。使用递归,可以在线性时间o(n)内有效地处理这个问题。代码如下:constsensitiveFields=['password','email','userCode'];functionhandleSensitivesFields(data){if(typeofdata!475 收藏
最近,我需要在api中处理输入和输出数据的日志记录。但是,我遇到了一个问题:某些属性包含无法在日志中显示的敏感数据。当处理一个简单的对象时,处理这个问题很简单,但是当处理具有多个级别的嵌套对象时,事情会变得更加复杂。这就是递归的用武之地。使用递归,可以在线性时间o(n)内有效地处理这个问题。代码如下:constsensitiveFields=['password','email','userCode'];functionhandleSensitivesFields(data){if(typeofdata!475 收藏 Ajax系统登录的同步执行在使用jQueryAjax进行系统登录时,有时需要将Ajax执行方式改为同步,即async:...475 收藏
Ajax系统登录的同步执行在使用jQueryAjax进行系统登录时,有时需要将Ajax执行方式改为同步,即async:...475 收藏 微信自定义分享图标设定在设置微信自定义分享时,可以自定义分享的标题、描述、链接等信息,那么能否自定...475 收藏
微信自定义分享图标设定在设置微信自定义分享时,可以自定义分享的标题、描述、链接等信息,那么能否自定...475 收藏