-

本文教你如何通过JavaScript为HTML5<audio>元素设置默认及上限音量,解决音量过大问题——关键在于同步设置audio.volume和音量滑块的初始值,并在setVolume()中添加安全约束。
-

Vue3中的事件处理器和修饰符,优化用户交互体验引言:在Vue3中,事件处理器和修饰符是用于优化用户界面交互体验的重要特性。事件处理器允许我们对用户操作作出响应,并执行相应的逻辑。而修饰符则提供了额外的控制和定制事件的行为。本文将详细介绍Vue3中的事件处理器和修饰符,并提供一些实用的代码示例。事件处理器:在Vue3中,我们可以通过v-on指令来绑定
-

Vue中如何处理用户输入的验证和提示Vue是一种用于构建用户界面的渐进式框架,它允许我们轻松地处理用户输入的验证和提示。在本文中,我们将介绍一些Vue中常用的技巧和代码示例来实现这些功能。一、基本的用户输入验证和提示使用v-model指令绑定输入框的值v-model指令是Vue中用于实现双向数据绑定的重要指令,我们可以通过它将输入框的值与Vue实例中的数据进
-

CSS边框样式属性优化技巧:border-style和border-colorCSS是网页设计中常用的样式语言之一,其中边框样式属性是进行页面美化和区分元素的重要元素之一。在这篇文章中,我们将探讨如何使用border-style和border-color属性来进一步优化边框样式,同时提供具体的代码示例。border-style属性用于定义边
-

CSS边界属性详解:padding,margin和borderCSS是一种用于控制和布局网页元素的样式表语言。在网页设计中,边界属性是其中一项非常重要的部分。本文将详细介绍CSS中边界属性的使用方法,并提供具体的代码示例。padding(内边距)padding属性用于设置元素的内边距,即元素内容和元素边界之间的空间。我们可以用正数或百分比值来设置内边距
-

如何在Vue中实现滑动验证功能滑动验证是一种常见的验证手段,在用户登录、注册、评论等场景中被广泛应用。本文将介绍如何使用Vue框架实现一个简单的滑动验证功能,并提供具体的代码示例。首先,我们需要安装Vue框架。可以通过npm命令来安装Vue:npminstallvue接下来,我们创建一个Vue实例,并定义需要的数据和方法。在这个滑动验证功能中,我们需要一
-

微信小程序实现图片裁剪功能随着微信小程序的快速发展,越来越多的开发者开始探索小程序的潜力。其中,图片处理功能是小程序中常见的需求之一。本文将介绍如何在微信小程序中实现图片裁剪功能,并提供具体的代码示例,帮助开发者快速实现这一功能。准备工作在开始编写代码之前,我们需要做一些准备工作。首先,你需要有一个微信小程序的开发环境。如果你还没有,可以先下载安装微信开发者
-

如何快速排查和解决绝对定位故障的原因,需要具体代码示例绝对定位作为页面布局中常用的一种手段,给网页赋予了更大的创意和自由度。然而,当出现绝对定位故障时,往往会给网页呈现和用户体验造成不良影响。那么,在遇到绝对定位故障时,我们应该如何快速排查和解决呢?本文将从常见的绝对定位故障原因和具体代码示例两个方面进行探讨。1.排查绝对定位故障的原因绝对定位故障通常有以
-

简单易懂的Tensor与Numpy转换教程,需要具体代码示例引言:在机器学习和深度学习中,Tensorflow(简称TF)是一个非常流行的深度学习库,而Numpy(NumericalPython)则是Python中用于科学计算的重要库。Tensorflow的底层实现是Tensor,而Numpy则使用的是多维数组。由于Tensorflow和Numpy在数据结
-

为何同一个事件冒泡会重复发生两次?事件冒泡是一种在浏览器中常见的事件传递机制。当一个元素触发了某个事件,这个事件将会从被触发的元素开始向上级元素依次传递,直到传递到了文档的根元素。这个过程就像水泡在水中冒起,所以被称为事件冒泡。然而,有时我们会发现同一个事件冒泡会重复发生两次,这是为什么呢?原因主要有两个方面:事件注册和事件处理。首先,我们需要明确的是,事件
-

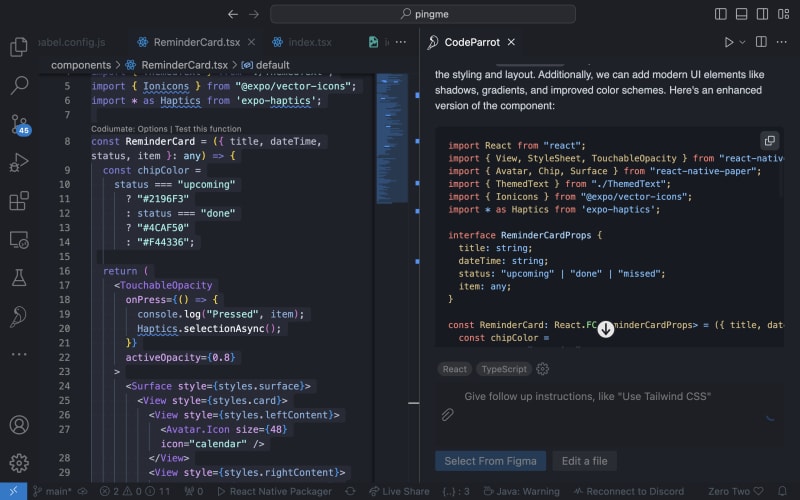
在移动应用程序开发领域,ReactNative已成为构建跨平台移动应用程序的流行选择。然而,在ReactNative生态系统中,Expo是另一个广受欢迎的工具,它提供了强大的、托管的工作流程来加速开发过程。在本Expo与ReactNative比较指南中,我们将探讨两个平台之间的差异,并帮助您决定哪一个最适合您的项目。什么是世博会?Expo是一个用于构建ReactNative应用程序的免费开源平台。它提供了一组工具和服务,可以简化开发过程,让您可以专注于构建应用程序,而无需担心底层基础设施。Expo提供了一
-

大家好,我们继续学习很少使用的HTML标签系列教程,今天我们重点讲一下标签。理解和使用元素HTML5中的元素用于表示定义范围内的定量测量或作为小数值。它通常用于显示进度、评级或其他数值,例如电池电量、分数或技能水平指标。阅读全文,观看直播并获取代码。
-

react是一个用于构建用户界面的流行javascript库。它以高效且专注于创建可重用的ui组件而闻名。react的关键特性之一是引入了钩子,它是挂钩到react状态的函数。这些钩子中的一个是usetransition钩子。该钩子允许在不阻塞界面的情况下进行状态更改,从而带来流畅的体验。了解usetransition钩子为了更好地理解usetransition钩子,我们将研究以下示例。import{usestate}from"react"constapp=()=>{const[post,setpo
-

弹性盒:.container{display:flex;justify-content:center;align-items:center;height:300px;}网格.container{display:grid;place-items:center;height:300px;}弹性保证金.container{display:flex;height:300px;}.centered-div{margin:auto;}绝对定位.container{position:relative;height:30
-

如何使用CSS使父容器内所有DIV横向排列且高度一致在Web页面中,有时需要将父容器内的所有DIV...
 本文教你如何通过JavaScript为HTML5<audio>元素设置默认及上限音量,解决音量过大问题——关键在于同步设置audio.volume和音量滑块的初始值,并在setVolume()中添加安全约束。474 收藏
本文教你如何通过JavaScript为HTML5<audio>元素设置默认及上限音量,解决音量过大问题——关键在于同步设置audio.volume和音量滑块的初始值,并在setVolume()中添加安全约束。474 收藏 Vue3中的事件处理器和修饰符,优化用户交互体验引言:在Vue3中,事件处理器和修饰符是用于优化用户界面交互体验的重要特性。事件处理器允许我们对用户操作作出响应,并执行相应的逻辑。而修饰符则提供了额外的控制和定制事件的行为。本文将详细介绍Vue3中的事件处理器和修饰符,并提供一些实用的代码示例。事件处理器:在Vue3中,我们可以通过v-on指令来绑定473 收藏
Vue3中的事件处理器和修饰符,优化用户交互体验引言:在Vue3中,事件处理器和修饰符是用于优化用户界面交互体验的重要特性。事件处理器允许我们对用户操作作出响应,并执行相应的逻辑。而修饰符则提供了额外的控制和定制事件的行为。本文将详细介绍Vue3中的事件处理器和修饰符,并提供一些实用的代码示例。事件处理器:在Vue3中,我们可以通过v-on指令来绑定473 收藏 Vue中如何处理用户输入的验证和提示Vue是一种用于构建用户界面的渐进式框架,它允许我们轻松地处理用户输入的验证和提示。在本文中,我们将介绍一些Vue中常用的技巧和代码示例来实现这些功能。一、基本的用户输入验证和提示使用v-model指令绑定输入框的值v-model指令是Vue中用于实现双向数据绑定的重要指令,我们可以通过它将输入框的值与Vue实例中的数据进473 收藏
Vue中如何处理用户输入的验证和提示Vue是一种用于构建用户界面的渐进式框架,它允许我们轻松地处理用户输入的验证和提示。在本文中,我们将介绍一些Vue中常用的技巧和代码示例来实现这些功能。一、基本的用户输入验证和提示使用v-model指令绑定输入框的值v-model指令是Vue中用于实现双向数据绑定的重要指令,我们可以通过它将输入框的值与Vue实例中的数据进473 收藏 CSS边框样式属性优化技巧:border-style和border-colorCSS是网页设计中常用的样式语言之一,其中边框样式属性是进行页面美化和区分元素的重要元素之一。在这篇文章中,我们将探讨如何使用border-style和border-color属性来进一步优化边框样式,同时提供具体的代码示例。border-style属性用于定义边473 收藏
CSS边框样式属性优化技巧:border-style和border-colorCSS是网页设计中常用的样式语言之一,其中边框样式属性是进行页面美化和区分元素的重要元素之一。在这篇文章中,我们将探讨如何使用border-style和border-color属性来进一步优化边框样式,同时提供具体的代码示例。border-style属性用于定义边473 收藏 CSS边界属性详解:padding,margin和borderCSS是一种用于控制和布局网页元素的样式表语言。在网页设计中,边界属性是其中一项非常重要的部分。本文将详细介绍CSS中边界属性的使用方法,并提供具体的代码示例。padding(内边距)padding属性用于设置元素的内边距,即元素内容和元素边界之间的空间。我们可以用正数或百分比值来设置内边距473 收藏
CSS边界属性详解:padding,margin和borderCSS是一种用于控制和布局网页元素的样式表语言。在网页设计中,边界属性是其中一项非常重要的部分。本文将详细介绍CSS中边界属性的使用方法,并提供具体的代码示例。padding(内边距)padding属性用于设置元素的内边距,即元素内容和元素边界之间的空间。我们可以用正数或百分比值来设置内边距473 收藏 如何在Vue中实现滑动验证功能滑动验证是一种常见的验证手段,在用户登录、注册、评论等场景中被广泛应用。本文将介绍如何使用Vue框架实现一个简单的滑动验证功能,并提供具体的代码示例。首先,我们需要安装Vue框架。可以通过npm命令来安装Vue:npminstallvue接下来,我们创建一个Vue实例,并定义需要的数据和方法。在这个滑动验证功能中,我们需要一473 收藏
如何在Vue中实现滑动验证功能滑动验证是一种常见的验证手段,在用户登录、注册、评论等场景中被广泛应用。本文将介绍如何使用Vue框架实现一个简单的滑动验证功能,并提供具体的代码示例。首先,我们需要安装Vue框架。可以通过npm命令来安装Vue:npminstallvue接下来,我们创建一个Vue实例,并定义需要的数据和方法。在这个滑动验证功能中,我们需要一473 收藏 微信小程序实现图片裁剪功能随着微信小程序的快速发展,越来越多的开发者开始探索小程序的潜力。其中,图片处理功能是小程序中常见的需求之一。本文将介绍如何在微信小程序中实现图片裁剪功能,并提供具体的代码示例,帮助开发者快速实现这一功能。准备工作在开始编写代码之前,我们需要做一些准备工作。首先,你需要有一个微信小程序的开发环境。如果你还没有,可以先下载安装微信开发者473 收藏
微信小程序实现图片裁剪功能随着微信小程序的快速发展,越来越多的开发者开始探索小程序的潜力。其中,图片处理功能是小程序中常见的需求之一。本文将介绍如何在微信小程序中实现图片裁剪功能,并提供具体的代码示例,帮助开发者快速实现这一功能。准备工作在开始编写代码之前,我们需要做一些准备工作。首先,你需要有一个微信小程序的开发环境。如果你还没有,可以先下载安装微信开发者473 收藏 如何快速排查和解决绝对定位故障的原因,需要具体代码示例绝对定位作为页面布局中常用的一种手段,给网页赋予了更大的创意和自由度。然而,当出现绝对定位故障时,往往会给网页呈现和用户体验造成不良影响。那么,在遇到绝对定位故障时,我们应该如何快速排查和解决呢?本文将从常见的绝对定位故障原因和具体代码示例两个方面进行探讨。1.排查绝对定位故障的原因绝对定位故障通常有以473 收藏
如何快速排查和解决绝对定位故障的原因,需要具体代码示例绝对定位作为页面布局中常用的一种手段,给网页赋予了更大的创意和自由度。然而,当出现绝对定位故障时,往往会给网页呈现和用户体验造成不良影响。那么,在遇到绝对定位故障时,我们应该如何快速排查和解决呢?本文将从常见的绝对定位故障原因和具体代码示例两个方面进行探讨。1.排查绝对定位故障的原因绝对定位故障通常有以473 收藏 简单易懂的Tensor与Numpy转换教程,需要具体代码示例引言:在机器学习和深度学习中,Tensorflow(简称TF)是一个非常流行的深度学习库,而Numpy(NumericalPython)则是Python中用于科学计算的重要库。Tensorflow的底层实现是Tensor,而Numpy则使用的是多维数组。由于Tensorflow和Numpy在数据结473 收藏
简单易懂的Tensor与Numpy转换教程,需要具体代码示例引言:在机器学习和深度学习中,Tensorflow(简称TF)是一个非常流行的深度学习库,而Numpy(NumericalPython)则是Python中用于科学计算的重要库。Tensorflow的底层实现是Tensor,而Numpy则使用的是多维数组。由于Tensorflow和Numpy在数据结473 收藏 为何同一个事件冒泡会重复发生两次?事件冒泡是一种在浏览器中常见的事件传递机制。当一个元素触发了某个事件,这个事件将会从被触发的元素开始向上级元素依次传递,直到传递到了文档的根元素。这个过程就像水泡在水中冒起,所以被称为事件冒泡。然而,有时我们会发现同一个事件冒泡会重复发生两次,这是为什么呢?原因主要有两个方面:事件注册和事件处理。首先,我们需要明确的是,事件473 收藏
为何同一个事件冒泡会重复发生两次?事件冒泡是一种在浏览器中常见的事件传递机制。当一个元素触发了某个事件,这个事件将会从被触发的元素开始向上级元素依次传递,直到传递到了文档的根元素。这个过程就像水泡在水中冒起,所以被称为事件冒泡。然而,有时我们会发现同一个事件冒泡会重复发生两次,这是为什么呢?原因主要有两个方面:事件注册和事件处理。首先,我们需要明确的是,事件473 收藏 在移动应用程序开发领域,ReactNative已成为构建跨平台移动应用程序的流行选择。然而,在ReactNative生态系统中,Expo是另一个广受欢迎的工具,它提供了强大的、托管的工作流程来加速开发过程。在本Expo与ReactNative比较指南中,我们将探讨两个平台之间的差异,并帮助您决定哪一个最适合您的项目。什么是世博会?Expo是一个用于构建ReactNative应用程序的免费开源平台。它提供了一组工具和服务,可以简化开发过程,让您可以专注于构建应用程序,而无需担心底层基础设施。Expo提供了一473 收藏
在移动应用程序开发领域,ReactNative已成为构建跨平台移动应用程序的流行选择。然而,在ReactNative生态系统中,Expo是另一个广受欢迎的工具,它提供了强大的、托管的工作流程来加速开发过程。在本Expo与ReactNative比较指南中,我们将探讨两个平台之间的差异,并帮助您决定哪一个最适合您的项目。什么是世博会?Expo是一个用于构建ReactNative应用程序的免费开源平台。它提供了一组工具和服务,可以简化开发过程,让您可以专注于构建应用程序,而无需担心底层基础设施。Expo提供了一473 收藏 大家好,我们继续学习很少使用的HTML标签系列教程,今天我们重点讲一下标签。理解和使用元素HTML5中的元素用于表示定义范围内的定量测量或作为小数值。它通常用于显示进度、评级或其他数值,例如电池电量、分数或技能水平指标。阅读全文,观看直播并获取代码。473 收藏
大家好,我们继续学习很少使用的HTML标签系列教程,今天我们重点讲一下标签。理解和使用元素HTML5中的元素用于表示定义范围内的定量测量或作为小数值。它通常用于显示进度、评级或其他数值,例如电池电量、分数或技能水平指标。阅读全文,观看直播并获取代码。473 收藏 react是一个用于构建用户界面的流行javascript库。它以高效且专注于创建可重用的ui组件而闻名。react的关键特性之一是引入了钩子,它是挂钩到react状态的函数。这些钩子中的一个是usetransition钩子。该钩子允许在不阻塞界面的情况下进行状态更改,从而带来流畅的体验。了解usetransition钩子为了更好地理解usetransition钩子,我们将研究以下示例。import{usestate}from"react"constapp=()=>{const[post,setpo473 收藏
react是一个用于构建用户界面的流行javascript库。它以高效且专注于创建可重用的ui组件而闻名。react的关键特性之一是引入了钩子,它是挂钩到react状态的函数。这些钩子中的一个是usetransition钩子。该钩子允许在不阻塞界面的情况下进行状态更改,从而带来流畅的体验。了解usetransition钩子为了更好地理解usetransition钩子,我们将研究以下示例。import{usestate}from"react"constapp=()=>{const[post,setpo473 收藏 弹性盒:.container{display:flex;justify-content:center;align-items:center;height:300px;}网格.container{display:grid;place-items:center;height:300px;}弹性保证金.container{display:flex;height:300px;}.centered-div{margin:auto;}绝对定位.container{position:relative;height:30473 收藏
弹性盒:.container{display:flex;justify-content:center;align-items:center;height:300px;}网格.container{display:grid;place-items:center;height:300px;}弹性保证金.container{display:flex;height:300px;}.centered-div{margin:auto;}绝对定位.container{position:relative;height:30473 收藏 如何使用CSS使父容器内所有DIV横向排列且高度一致在Web页面中,有时需要将父容器内的所有DIV...473 收藏
如何使用CSS使父容器内所有DIV横向排列且高度一致在Web页面中,有时需要将父容器内的所有DIV...473 收藏