-
 前端开发:如何基于蓝湖设计稿展开设计对于初涉前端设计领域的开发者来说,从蓝湖设计稿开始编写代码可能...469 收藏
前端开发:如何基于蓝湖设计稿展开设计对于初涉前端设计领域的开发者来说,从蓝湖设计稿开始编写代码可能...469 收藏 -
 如何在数据展示后为BootstrapTable执行翻页Bootstraptable...469 收藏
如何在数据展示后为BootstrapTable执行翻页Bootstraptable...469 收藏 -
 如何解决Vue...469 收藏
如何解决Vue...469 收藏 -
 如何在PHP中获取由ID隐藏的DIV中的内容在Web开发中,您可能会遇到需要获取包含在具有特定ID的DIV...469 收藏
如何在PHP中获取由ID隐藏的DIV中的内容在Web开发中,您可能会遇到需要获取包含在具有特定ID的DIV...469 收藏 -
 打破Monorepo的目录限制在monorepo项目中使用pnpm和workspace.yaml...469 收藏
打破Monorepo的目录限制在monorepo项目中使用pnpm和workspace.yaml...469 收藏 -
 eonasdan-bootstrap-datetimepicker:daysOfWeekDisabled和enabledDates联合使用问题使用eonasdan开发的bootstrap-datetimepicker...469 收藏
eonasdan-bootstrap-datetimepicker:daysOfWeekDisabled和enabledDates联合使用问题使用eonasdan开发的bootstrap-datetimepicker...469 收藏 -
 去除ThinkPHP6右下角图标的解决方法在ThinkPHP6框架中,通过配置config/app.php文件中的'app_debug'和...469 收藏
去除ThinkPHP6右下角图标的解决方法在ThinkPHP6框架中,通过配置config/app.php文件中的'app_debug'和...469 收藏 -
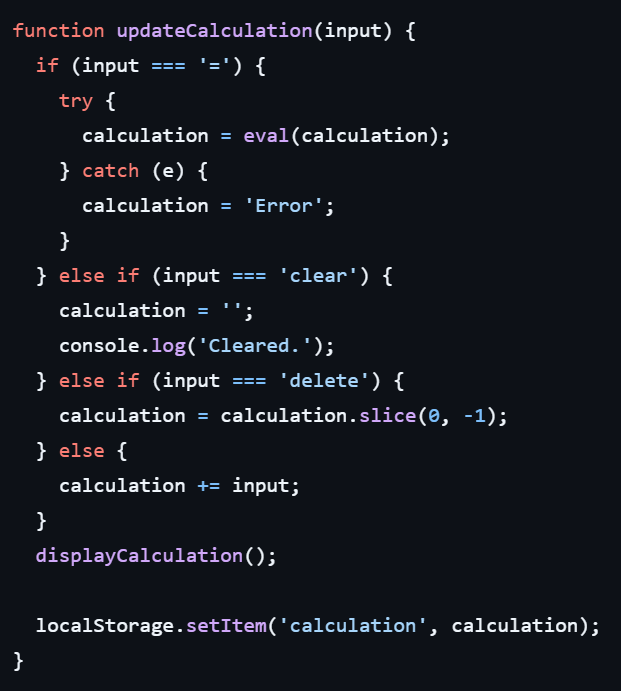
 大家好!欢迎了解我的2025年求职项目:一个基础算术计算器。本文将详细介绍该项目的构建过程和思路,从最初的概念到最终完成。我于2024年末用两个半月的时间深入学习了JavaScript。在完成基础课程后,我着手开发这个个人项目来巩固所学知识。这个项目难度适中,让我循序渐进地掌握了这门语言。项目构思完成后,我便开始了开发阶段。开发过程首先,我列出了计算器所需的功能:加、减、乘、除四则运算。基于此,我确定了所需的按键:数字0-9、运算符以及等于号和清除键。然后,我开始将设计转化为代码,从HTM469 收藏
大家好!欢迎了解我的2025年求职项目:一个基础算术计算器。本文将详细介绍该项目的构建过程和思路,从最初的概念到最终完成。我于2024年末用两个半月的时间深入学习了JavaScript。在完成基础课程后,我着手开发这个个人项目来巩固所学知识。这个项目难度适中,让我循序渐进地掌握了这门语言。项目构思完成后,我便开始了开发阶段。开发过程首先,我列出了计算器所需的功能:加、减、乘、除四则运算。基于此,我确定了所需的按键:数字0-9、运算符以及等于号和清除键。然后,我开始将设计转化为代码,从HTM469 收藏 -
 全球市场研究机构CrediculousResearch®发布的报告《集装箱安全市场——全球机遇分析与行业预测(2025-2032)》指出,到2032年,集装箱安全市场规模预计将达到127.5亿美元,2025年至2032年的复合年增长率为23.6%。AI和ML技术在容器安全解决方案中的广泛应用、对云原生微服务架构的日益接受以及日益增长的网络攻击风险,共同推动了市场增长。然而,中小企业预算有限和熟练人才匮乏等因素也制约着市场发展。零信任安全模型的普及以及漏洞扫描工具和实践的改进,为市场参与者带来了新的469 收藏
全球市场研究机构CrediculousResearch®发布的报告《集装箱安全市场——全球机遇分析与行业预测(2025-2032)》指出,到2032年,集装箱安全市场规模预计将达到127.5亿美元,2025年至2032年的复合年增长率为23.6%。AI和ML技术在容器安全解决方案中的广泛应用、对云原生微服务架构的日益接受以及日益增长的网络攻击风险,共同推动了市场增长。然而,中小企业预算有限和熟练人才匮乏等因素也制约着市场发展。零信任安全模型的普及以及漏洞扫描工具和实践的改进,为市场参与者带来了新的469 收藏 -
 浏览器后退按钮引发控制台错误在您的问题描述中,您提到了在点击浏览器后退按钮时遇到的错误:“$(...).xxx...469 收藏
浏览器后退按钮引发控制台错误在您的问题描述中,您提到了在点击浏览器后退按钮时遇到的错误:“$(...).xxx...469 收藏 -
 使用字体图标是否会增加网络负担?本文将探讨使用字体图标(例如文中提到的.ttf文件)是否会显著增加网页�...469 收藏
使用字体图标是否会增加网络负担?本文将探讨使用字体图标(例如文中提到的.ttf文件)是否会显著增加网页�...469 收藏 -
 利用Bootstrap实现点击左右按钮滑动分类效果许多开发者都遇到过需要实现点击左右按钮来滑动切换分类项的需求...469 收藏
利用Bootstrap实现点击左右按钮滑动分类效果许多开发者都遇到过需要实现点击左右按钮来滑动切换分类项的需求...469 收藏 -
 ECharts柱状图浮点数精度控制详解在使用ECharts绘制柱状图时,经常会遇到浮点数计算精度的问题。例如,从后端�...469 收藏
ECharts柱状图浮点数精度控制详解在使用ECharts绘制柱状图时,经常会遇到浮点数计算精度的问题。例如,从后端�...469 收藏 -
 Vue3中非表单元素的校验与错误定位本文将探讨如何在Vue3应用中,对非表单元素进行校验,并在校验失败时精准�...469 收藏
Vue3中非表单元素的校验与错误定位本文将探讨如何在Vue3应用中,对非表单元素进行校验,并在校验失败时精准�...469 收藏 -
 CSS自定义鼠标样式失效排查在使用CSS自定义鼠标样式时,经常会遇到样式不生效的情况。本文将针对一个实际案...469 收藏
CSS自定义鼠标样式失效排查在使用CSS自定义鼠标样式时,经常会遇到样式不生效的情况。本文将针对一个实际案...469 收藏
