-

如何利用nginx...
-

珍惜时间,勤奋学习!今天给大家带来《公司如何创造一种鼓励开发人员寻求帮助的文化?》,正文内容主要涉及到等等,如果你正在学习文章,或者是对文章有疑问,欢迎大家关注我!后面我
-

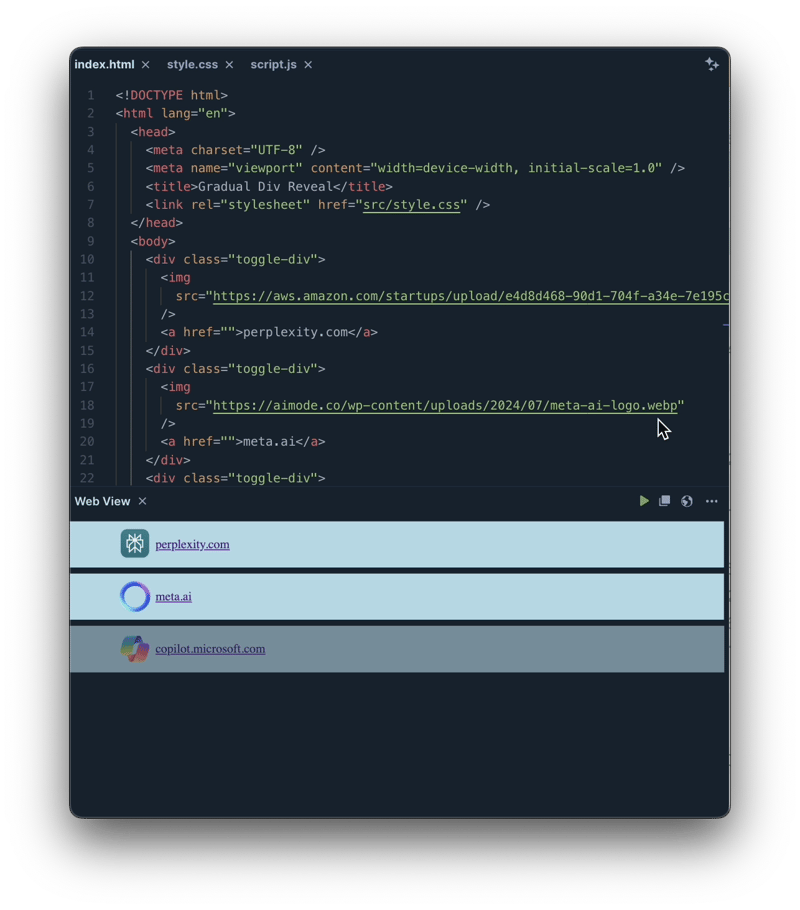
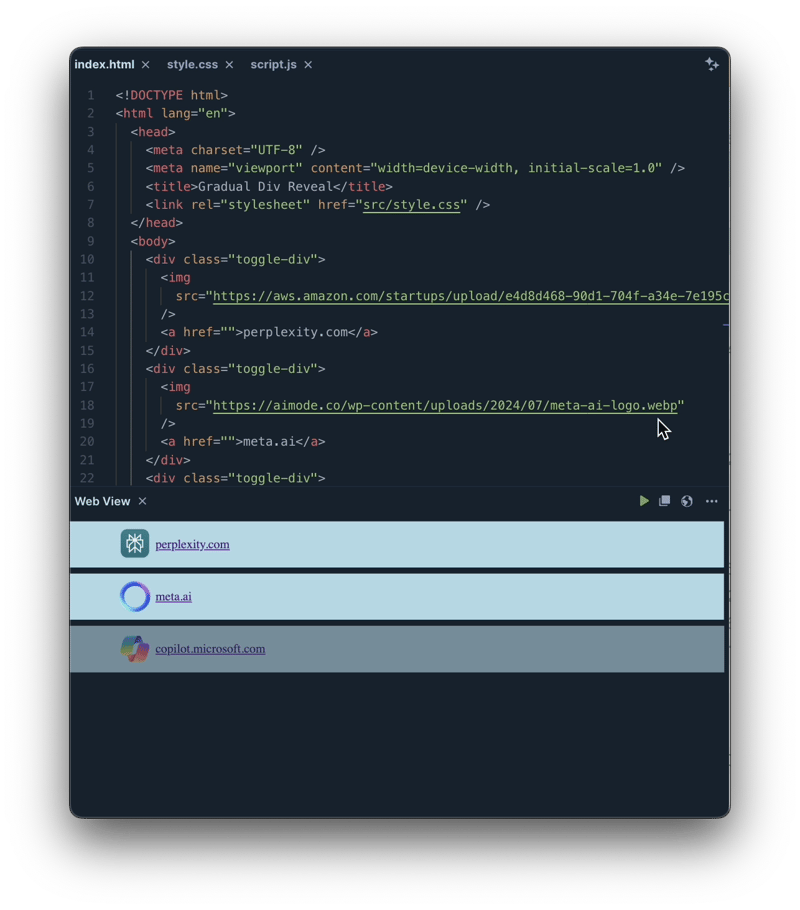
巧妙运用JavaScript和CSS过渡,打造流畅网页用户体验!本文将演示如何利用JavaScript的setTimeout函数结合CSS过渡,实现网页元素的渐进式显示效果。概述我们将逐步展现一系列div元素。setTimeout函数控制每个元素的出现时间,CSS过渡则负责视觉效果。HTML结构首先,构建HTML结构。这是一个包含多个div元素的简单布局,每个div包含图像和链接:<!DOCTYPEhtml><html><head><metacharset="ut
-

在电动汽车(ev)世界中,电动汽车驾驶员最神奇的体验之一就是在移动应用程序上点击“开始”并看到充电器开始工作。但是这个魔法是如何发生的呢?让我们深入了解电动汽车充电器和移动应用程序如何通信的幕后旅程。游戏中的玩家移动应用程序:这是用户发起操作的地方,例如开始或停止充电会话。后端服务器:操作背后的大脑,协调应用程序和充电器之间的通信。电动汽车充电器:为您的电动汽车提供电力的硬件。这些玩家之间的通信遵循名为ocpp(开放充电点协议)的标准化协议。具
-

创作枯竭,不知该听哪首歌?作为音乐人,我们都曾经历过这种创作瓶颈,对着乐器却毫无灵感。别担心,这款随机歌曲选择器或许能帮你重新点燃创作热情!我创建了一个简单的网页(你甚至可以复制粘贴下面的代码到文本文件,保存为html文件,然后在浏览器中打开!),它会从ADaytoRemember乐队的众多曲目中随机选择一首。告别在歌单中无尽地翻找,只需一键,即可获得新的创作挑战!工作原理:非常简单!网页上有一个按钮,点击后会触发一个JavaScript函数。该函数会随机从预设的ADaytoRem
-

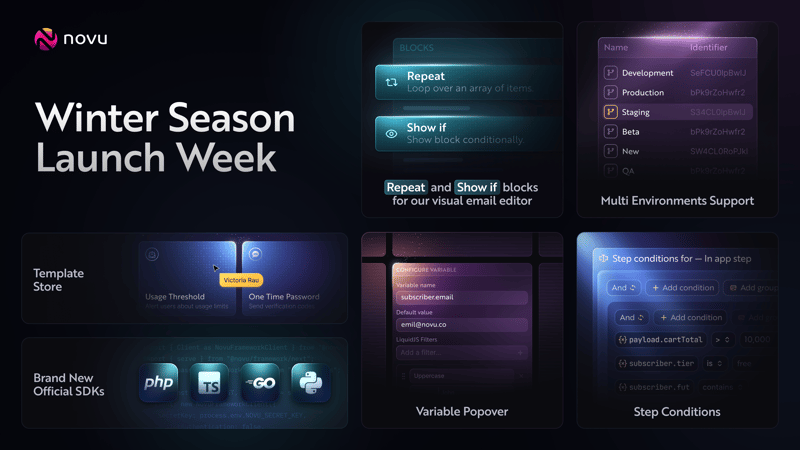
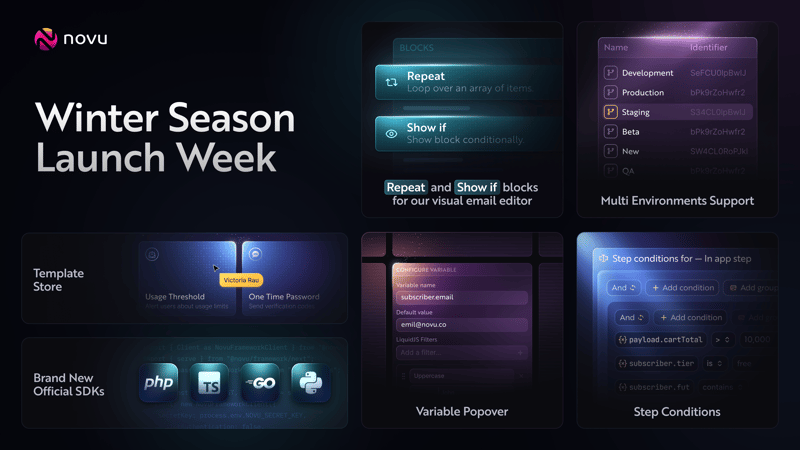
上周,Novu推出了多项备受期待的功能,显著增强了通知管理的效率和功能性。无论您是专注于优化工作流程、简化开发流程,还是需要动态自定义通知,此次更新都将为您带来诸多便利。多环境支持跨环境管理通知可能相当复杂,但对于打造无缝的用户体验至关重要。Novu的多环境支持提供了一种结构化、安全且高效的方式,让您能够在开发、测试和生产等各个阶段轻松管理通知工作流程。核心功能:隔离环境:维护独立的订阅者列表、工作流程和消息历史记录。环境特定安全性:每个环境拥有唯一的API密钥和应用程序标
-

react路由是否可以写在模块里?在react...
-

巧妙地将文字嵌入特定形状之中如何在网页中将文字完美地嵌入到特定形状的容器内,例如一个圆形?这是一个...
-

Vue3中使用ref后数组去重出现Proxy(Object)问题的解决方法在Vue3开发中,使用ref响应式数据进行数组去重操作时,有...
-

contenteditable中的光标放置规范在contenteditable...
-

巧用CSS实现DIV角部颜色变化许多开发者在网页设计中会遇到需要对DIV元素的角部进行特殊颜色处理的需求,例如...
-

在Vue.js中实现服务端渲染(SSR)可以通过以下步骤实现:1.创建Vue实例,2.渲染为HTML,3.发送HTML,4.客户端激活。SSR能提升首屏加载速度和SEO效果,适用于需要优化用户体验和搜索引擎优化的项目。
-

避免JavaScript内存泄漏的方法包括:1.清除定时器和回调函数,2.谨慎使用闭包并手动释放大对象,3.及时释放DOM引用,4.移除不再需要的事件监听器。通过这些措施和使用性能优化工具,可以有效减少内存泄漏,提升应用性能。
-

JavaScript保存文件的方法包括:1.使用Blob和URL.createObjectURL创建临时下载链接,适用于文本文件。2.通过dataUrl保存图像文件。3.使用FileSaver.js库处理大文件。4.利用pako库压缩文件以优化性能。每种方法都有其独特的应用场景和优势。
-

在JavaScript中获取用户的地理位置是一个非常实用的功能,特别是在开发需要定位服务的Web应用时。让我先回答这个问题:在JavaScript中,我们可以通过GeolocationAPI来获取用户的地理位置。这个API是HTML5的一部分,允许你请求用户的当前位置信息。现在,让我们深入探讨一下如何使用GeolocationAPI,以及在这个过程中可能会遇到的问题和最佳实践。在JavaScript中使用GeolocationAPI,你需要调用navigator.geolocation.getCur
 如何利用nginx...466 收藏
如何利用nginx...466 收藏 珍惜时间,勤奋学习!今天给大家带来《公司如何创造一种鼓励开发人员寻求帮助的文化?》,正文内容主要涉及到等等,如果你正在学习文章,或者是对文章有疑问,欢迎大家关注我!后面我466 收藏
珍惜时间,勤奋学习!今天给大家带来《公司如何创造一种鼓励开发人员寻求帮助的文化?》,正文内容主要涉及到等等,如果你正在学习文章,或者是对文章有疑问,欢迎大家关注我!后面我466 收藏 巧妙运用JavaScript和CSS过渡,打造流畅网页用户体验!本文将演示如何利用JavaScript的setTimeout函数结合CSS过渡,实现网页元素的渐进式显示效果。概述我们将逐步展现一系列div元素。setTimeout函数控制每个元素的出现时间,CSS过渡则负责视觉效果。HTML结构首先,构建HTML结构。这是一个包含多个div元素的简单布局,每个div包含图像和链接:<!DOCTYPEhtml><html><head><metacharset="ut466 收藏
巧妙运用JavaScript和CSS过渡,打造流畅网页用户体验!本文将演示如何利用JavaScript的setTimeout函数结合CSS过渡,实现网页元素的渐进式显示效果。概述我们将逐步展现一系列div元素。setTimeout函数控制每个元素的出现时间,CSS过渡则负责视觉效果。HTML结构首先,构建HTML结构。这是一个包含多个div元素的简单布局,每个div包含图像和链接:<!DOCTYPEhtml><html><head><metacharset="ut466 收藏 在电动汽车(ev)世界中,电动汽车驾驶员最神奇的体验之一就是在移动应用程序上点击“开始”并看到充电器开始工作。但是这个魔法是如何发生的呢?让我们深入了解电动汽车充电器和移动应用程序如何通信的幕后旅程。游戏中的玩家移动应用程序:这是用户发起操作的地方,例如开始或停止充电会话。后端服务器:操作背后的大脑,协调应用程序和充电器之间的通信。电动汽车充电器:为您的电动汽车提供电力的硬件。这些玩家之间的通信遵循名为ocpp(开放充电点协议)的标准化协议。具466 收藏
在电动汽车(ev)世界中,电动汽车驾驶员最神奇的体验之一就是在移动应用程序上点击“开始”并看到充电器开始工作。但是这个魔法是如何发生的呢?让我们深入了解电动汽车充电器和移动应用程序如何通信的幕后旅程。游戏中的玩家移动应用程序:这是用户发起操作的地方,例如开始或停止充电会话。后端服务器:操作背后的大脑,协调应用程序和充电器之间的通信。电动汽车充电器:为您的电动汽车提供电力的硬件。这些玩家之间的通信遵循名为ocpp(开放充电点协议)的标准化协议。具466 收藏 创作枯竭,不知该听哪首歌?作为音乐人,我们都曾经历过这种创作瓶颈,对着乐器却毫无灵感。别担心,这款随机歌曲选择器或许能帮你重新点燃创作热情!我创建了一个简单的网页(你甚至可以复制粘贴下面的代码到文本文件,保存为html文件,然后在浏览器中打开!),它会从ADaytoRemember乐队的众多曲目中随机选择一首。告别在歌单中无尽地翻找,只需一键,即可获得新的创作挑战!工作原理:非常简单!网页上有一个按钮,点击后会触发一个JavaScript函数。该函数会随机从预设的ADaytoRem466 收藏
创作枯竭,不知该听哪首歌?作为音乐人,我们都曾经历过这种创作瓶颈,对着乐器却毫无灵感。别担心,这款随机歌曲选择器或许能帮你重新点燃创作热情!我创建了一个简单的网页(你甚至可以复制粘贴下面的代码到文本文件,保存为html文件,然后在浏览器中打开!),它会从ADaytoRemember乐队的众多曲目中随机选择一首。告别在歌单中无尽地翻找,只需一键,即可获得新的创作挑战!工作原理:非常简单!网页上有一个按钮,点击后会触发一个JavaScript函数。该函数会随机从预设的ADaytoRem466 收藏 上周,Novu推出了多项备受期待的功能,显著增强了通知管理的效率和功能性。无论您是专注于优化工作流程、简化开发流程,还是需要动态自定义通知,此次更新都将为您带来诸多便利。多环境支持跨环境管理通知可能相当复杂,但对于打造无缝的用户体验至关重要。Novu的多环境支持提供了一种结构化、安全且高效的方式,让您能够在开发、测试和生产等各个阶段轻松管理通知工作流程。核心功能:隔离环境:维护独立的订阅者列表、工作流程和消息历史记录。环境特定安全性:每个环境拥有唯一的API密钥和应用程序标466 收藏
上周,Novu推出了多项备受期待的功能,显著增强了通知管理的效率和功能性。无论您是专注于优化工作流程、简化开发流程,还是需要动态自定义通知,此次更新都将为您带来诸多便利。多环境支持跨环境管理通知可能相当复杂,但对于打造无缝的用户体验至关重要。Novu的多环境支持提供了一种结构化、安全且高效的方式,让您能够在开发、测试和生产等各个阶段轻松管理通知工作流程。核心功能:隔离环境:维护独立的订阅者列表、工作流程和消息历史记录。环境特定安全性:每个环境拥有唯一的API密钥和应用程序标466 收藏 react路由是否可以写在模块里?在react...466 收藏
react路由是否可以写在模块里?在react...466 收藏 巧妙地将文字嵌入特定形状之中如何在网页中将文字完美地嵌入到特定形状的容器内,例如一个圆形?这是一个...466 收藏
巧妙地将文字嵌入特定形状之中如何在网页中将文字完美地嵌入到特定形状的容器内,例如一个圆形?这是一个...466 收藏 Vue3中使用ref后数组去重出现Proxy(Object)问题的解决方法在Vue3开发中,使用ref响应式数据进行数组去重操作时,有...466 收藏
Vue3中使用ref后数组去重出现Proxy(Object)问题的解决方法在Vue3开发中,使用ref响应式数据进行数组去重操作时,有...466 收藏 contenteditable中的光标放置规范在contenteditable...466 收藏
contenteditable中的光标放置规范在contenteditable...466 收藏 巧用CSS实现DIV角部颜色变化许多开发者在网页设计中会遇到需要对DIV元素的角部进行特殊颜色处理的需求,例如...466 收藏
巧用CSS实现DIV角部颜色变化许多开发者在网页设计中会遇到需要对DIV元素的角部进行特殊颜色处理的需求,例如...466 收藏 在Vue.js中实现服务端渲染(SSR)可以通过以下步骤实现:1.创建Vue实例,2.渲染为HTML,3.发送HTML,4.客户端激活。SSR能提升首屏加载速度和SEO效果,适用于需要优化用户体验和搜索引擎优化的项目。466 收藏
在Vue.js中实现服务端渲染(SSR)可以通过以下步骤实现:1.创建Vue实例,2.渲染为HTML,3.发送HTML,4.客户端激活。SSR能提升首屏加载速度和SEO效果,适用于需要优化用户体验和搜索引擎优化的项目。466 收藏 避免JavaScript内存泄漏的方法包括:1.清除定时器和回调函数,2.谨慎使用闭包并手动释放大对象,3.及时释放DOM引用,4.移除不再需要的事件监听器。通过这些措施和使用性能优化工具,可以有效减少内存泄漏,提升应用性能。466 收藏
避免JavaScript内存泄漏的方法包括:1.清除定时器和回调函数,2.谨慎使用闭包并手动释放大对象,3.及时释放DOM引用,4.移除不再需要的事件监听器。通过这些措施和使用性能优化工具,可以有效减少内存泄漏,提升应用性能。466 收藏 JavaScript保存文件的方法包括:1.使用Blob和URL.createObjectURL创建临时下载链接,适用于文本文件。2.通过dataUrl保存图像文件。3.使用FileSaver.js库处理大文件。4.利用pako库压缩文件以优化性能。每种方法都有其独特的应用场景和优势。466 收藏
JavaScript保存文件的方法包括:1.使用Blob和URL.createObjectURL创建临时下载链接,适用于文本文件。2.通过dataUrl保存图像文件。3.使用FileSaver.js库处理大文件。4.利用pako库压缩文件以优化性能。每种方法都有其独特的应用场景和优势。466 收藏 在JavaScript中获取用户的地理位置是一个非常实用的功能,特别是在开发需要定位服务的Web应用时。让我先回答这个问题:在JavaScript中,我们可以通过GeolocationAPI来获取用户的地理位置。这个API是HTML5的一部分,允许你请求用户的当前位置信息。现在,让我们深入探讨一下如何使用GeolocationAPI,以及在这个过程中可能会遇到的问题和最佳实践。在JavaScript中使用GeolocationAPI,你需要调用navigator.geolocation.getCur466 收藏
在JavaScript中获取用户的地理位置是一个非常实用的功能,特别是在开发需要定位服务的Web应用时。让我先回答这个问题:在JavaScript中,我们可以通过GeolocationAPI来获取用户的地理位置。这个API是HTML5的一部分,允许你请求用户的当前位置信息。现在,让我们深入探讨一下如何使用GeolocationAPI,以及在这个过程中可能会遇到的问题和最佳实践。在JavaScript中使用GeolocationAPI,你需要调用navigator.geolocation.getCur466 收藏