-
 Sass中rgba(var(--color))无效是因为它传入的是16进制颜色值,需要将其转换为10进制颜色值:使用rgb()函数转换颜色值:$themeColor:rgba(rgb(var(--color_theme,#409EFF)),0.8);编译后得到10进制颜色值,确保rgba()函数正确解析透明度。463 收藏
Sass中rgba(var(--color))无效是因为它传入的是16进制颜色值,需要将其转换为10进制颜色值:使用rgb()函数转换颜色值:$themeColor:rgba(rgb(var(--color_theme,#409EFF)),0.8);编译后得到10进制颜色值,确保rgba()函数正确解析透明度。463 收藏 -
 JavaScript闭包作用域疑难剖析在JavaScript...463 收藏
JavaScript闭包作用域疑难剖析在JavaScript...463 收藏 -
 CSS样式实现左下角和右上角曲面边框对于HTML中的
CSS样式实现左下角和右上角曲面边框对于HTML中的元素,你可以采用CSS...
463 收藏 -
 如何解决jQuery升级后$.browser.msie报错在前端项目中,使用$.browser.msie检测IE浏览器已成为惯例。然而,随着...463 收藏
如何解决jQuery升级后$.browser.msie报错在前端项目中,使用$.browser.msie检测IE浏览器已成为惯例。然而,随着...463 收藏 -
 Emmet语法中唯独*n失效的解决方法在使用Emmet语法时,你可能会发现*n操作符无法正常工作,而其他操作符却可以�...463 收藏
Emmet语法中唯独*n失效的解决方法在使用Emmet语法时,你可能会发现*n操作符无法正常工作,而其他操作符却可以�...463 收藏 -
 CSS3Video标签:自动播放如何带声音?问:使用CSS3Video...463 收藏
CSS3Video标签:自动播放如何带声音?问:使用CSS3Video...463 收藏 -
 动态渲染Fieldlist后追加按钮无效使用Fieldlist组件进行动态渲染后,追加的按钮无法响应点击事件。解决方案为了...463 收藏
动态渲染Fieldlist后追加按钮无效使用Fieldlist组件进行动态渲染后,追加的按钮无法响应点击事件。解决方案为了...463 收藏 -
 H标签为何溢出DIV块?在题述中所提供的代码段中,我们在<div>元素中嵌套了两个<h2>标签。按理说,<d...463 收藏
H标签为何溢出DIV块?在题述中所提供的代码段中,我们在<div>元素中嵌套了两个<h2>标签。按理说,<d...463 收藏 -
 解决JS中newAudio()音乐不播放的问题问题溯源使用newAudio(url)...463 收藏
解决JS中newAudio()音乐不播放的问题问题溯源使用newAudio(url)...463 收藏 -
 这是不使用reverse()方法来反转字符串的javascript程序functionreverseString(str){letreversed='';for(i=str.length-1;i>0;i--){reversed+=str[i];}returnreversed;}constoriginalString="Helloworld";constreveresedString=reverseString(originalString);console.log("originalString",463 收藏
这是不使用reverse()方法来反转字符串的javascript程序functionreverseString(str){letreversed='';for(i=str.length-1;i>0;i--){reversed+=str[i];}returnreversed;}constoriginalString="Helloworld";constreveresedString=reverseString(originalString);console.log("originalString",463 收藏 -
 本文简述了在SvelteKit服务器端渲染(SSR)环境中使用Editor.js的解决方案。由于Editor.js本身不支持SSR,直接使用会导致错误。您可能会遇到类似如下的错误信息:[vite]errorwhenevaluatingssrmodule/src/routes/+page.svelte:failedtoimport"@editorjs/editorjs"|-referenceerror:elementisnotdefined解决方法如下:异步加载Editor.js:利用onMount指令确保463 收藏
本文简述了在SvelteKit服务器端渲染(SSR)环境中使用Editor.js的解决方案。由于Editor.js本身不支持SSR,直接使用会导致错误。您可能会遇到类似如下的错误信息:[vite]errorwhenevaluatingssrmodule/src/routes/+page.svelte:failedtoimport"@editorjs/editorjs"|-referenceerror:elementisnotdefined解决方法如下:异步加载Editor.js:利用onMount指令确保463 收藏 -
 轻量级的JavaScript拖放排序库JavaScriptSortable,易于使用且灵活,但性能表现取决于项目规模和具体实现。对于小型列表,其性能通常足够。但处理大量数据或需高性能排序时,建议考虑更强大的库,例如Sortable.js或jQueryUISortable。性能优化建议:减少DOM操作:避免频繁操作DOM,例如使用虚拟DOM技术。使用requestAnimationFrame:在动画和排序过程中使用requestAnimationFrame提升浏览器渲染效率。优化数据结构:选择合适的数据结构463 收藏
轻量级的JavaScript拖放排序库JavaScriptSortable,易于使用且灵活,但性能表现取决于项目规模和具体实现。对于小型列表,其性能通常足够。但处理大量数据或需高性能排序时,建议考虑更强大的库,例如Sortable.js或jQueryUISortable。性能优化建议:减少DOM操作:避免频繁操作DOM,例如使用虚拟DOM技术。使用requestAnimationFrame:在动画和排序过程中使用requestAnimationFrame提升浏览器渲染效率。优化数据结构:选择合适的数据结构463 收藏 -
 JavaScript代码最小化详解代码最小化是指移除代码中冗余元素(如多余空格、换行符和注释)的过程,从而减小文件大小,而不会影响代码功能和性能。WebFormsJS库的最小化版本现已发布WebFormsJS最新版本为1.5版(截至2024年底)。其原始大小为80KB,最小化后仅为34KB。您可以通过以下链接获取WebFormsJS的最小化版本:https://github.com/elanatframework/Web_forms/tree/elanat_framework/web_forms_min为463 收藏
JavaScript代码最小化详解代码最小化是指移除代码中冗余元素(如多余空格、换行符和注释)的过程,从而减小文件大小,而不会影响代码功能和性能。WebFormsJS库的最小化版本现已发布WebFormsJS最新版本为1.5版(截至2024年底)。其原始大小为80KB,最小化后仅为34KB。您可以通过以下链接获取WebFormsJS的最小化版本:https://github.com/elanatframework/Web_forms/tree/elanat_framework/web_forms_min为463 收藏 -
 初次体验以动画SVG为特色的网站,便深深为其屏幕效果所吸引。徽标悬停时的完美变形,以及滚动时线条的动态“绘制”,都令人印象深刻。这不仅仅是一个网站,而是一场视觉盛宴,一次难忘的体验。正是这次经历,让我领悟到SVG动画如何将静态视觉元素转化为交互式杰作。本文将深入探讨SVG动画的优势、创作工具与技术,以及如何打造出色的动画效果。SVG动画的优势SVG(可缩放矢量图形)以其清晰度和分辨率无关性而著称。其轻量级的特性也使其成为现代网页设计的理想选择。其优势主要体现在以下几点:可扩展性:463 收藏
初次体验以动画SVG为特色的网站,便深深为其屏幕效果所吸引。徽标悬停时的完美变形,以及滚动时线条的动态“绘制”,都令人印象深刻。这不仅仅是一个网站,而是一场视觉盛宴,一次难忘的体验。正是这次经历,让我领悟到SVG动画如何将静态视觉元素转化为交互式杰作。本文将深入探讨SVG动画的优势、创作工具与技术,以及如何打造出色的动画效果。SVG动画的优势SVG(可缩放矢量图形)以其清晰度和分辨率无关性而著称。其轻量级的特性也使其成为现代网页设计的理想选择。其优势主要体现在以下几点:可扩展性:463 收藏 -
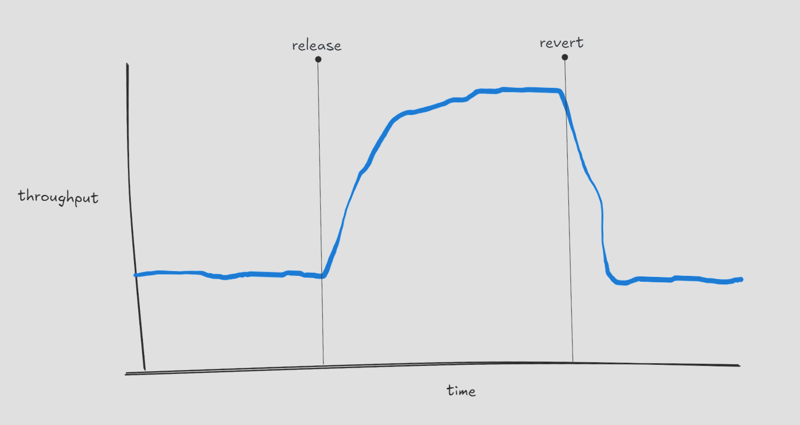
 Next.js预取优化:三层策略避免中间件带来的性能问题本文由Next.js赞助,但并非以传统方式。在解决中间件功能和快速回滚的数小时后,我发现了Next.js预取机制的几个关键点。我想先说明一个陷阱:此问题仅在生产环境的Next.jsv14及以上版本中,使用页面路由器且启用链接预取功能时才会出现。以上图表展示了性能提升,无需赘述。第一层:链接预取优化这是最基本的预取优化方法。next/link组件的prefetch属性可以控制预取行为。我们可以创建一个自定义链接组件来简化操作:463 收藏
Next.js预取优化:三层策略避免中间件带来的性能问题本文由Next.js赞助,但并非以传统方式。在解决中间件功能和快速回滚的数小时后,我发现了Next.js预取机制的几个关键点。我想先说明一个陷阱:此问题仅在生产环境的Next.jsv14及以上版本中,使用页面路由器且启用链接预取功能时才会出现。以上图表展示了性能提升,无需赘述。第一层:链接预取优化这是最基本的预取优化方法。next/link组件的prefetch属性可以控制预取行为。我们可以创建一个自定义链接组件来简化操作:463 收藏
