-

line-clamp实现多行文本省略需三步:display:-webkit-box、-webkit-box-orient:vertical、-webkit-line-clamp;仅WebKit内核稳定支持,Firefox部分支持,IE完全不支持,须降级处理。
-

外接显示器花屏问题通常由线缆质量、显卡输出模式或接口兼容性导致,需依次更换认证线材、切换投影模式、禁用颜色管理与硬件加速、重置显卡时序参数,并进行信号源隔离测试。
-

蓝鸟安装教程,作者亲自演示1、启动手机里的百度手机助手应用2、点击上方的搜索栏3、输入“蓝鸟”进行查找4、在搜索结果中选择目标应用并点击进入5、点击“下载”按钮,待安装完毕后回到桌面即完成全部操作。
-

最直接的方法是使用strip()函数去除字符串两端空白,包括空格、制表符、换行符等,默认行为高效且智能;若只需处理左侧或右侧空白,可分别使用lstrip()或rstrip()。strip()会从两端逐个移除指定字符集(默认为所有标准空白字符),直到遇到不属于该集合的字符为止,返回新字符串,因字符串不可变。其局限在于仅处理两端、不触及内部空白,且对非标准Unicode空白如不间断空格(\xa0)无效。此时可用replace()替换特定空白,或用re.sub(r'\s+','',text)统一内部多个空白为单
-

Monad是函数式编程中处理带上下文值的模式,提供of和chain方法实现链式操作;常见如Maybe处理空值、Either处理错误、IO延迟副作用,通过封装使代码更简洁可组合。
-

1psi=0.0703kgf/cm²,该值由1psi=6.895kPa与1kgf/cm²=98.0665kPa推导得出,可通过标准系数法、kPa中间换算法、查表法或电子工具法实现。
-

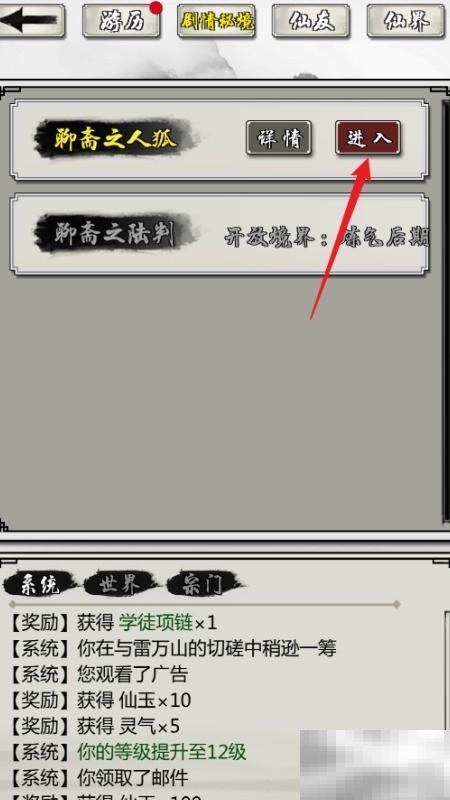
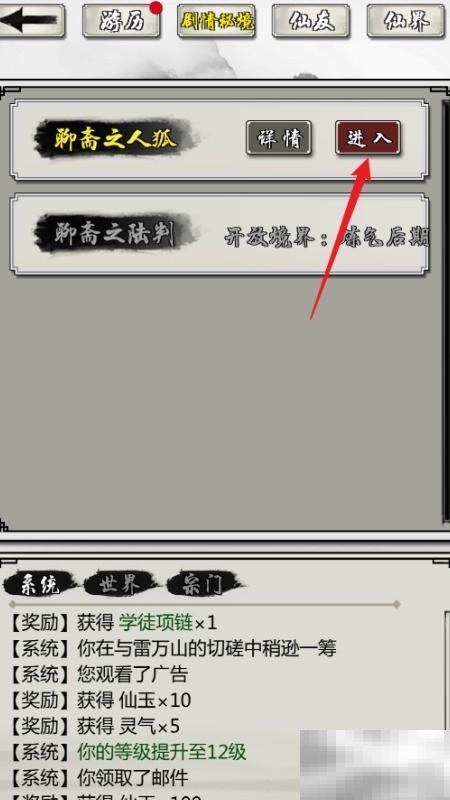
掌上修仙中与周小锁交谈的具体位置在何处?点击查看详情指引。1、打开世界剧情秘境,定位至“聊斋之人狐”章节,点击进入即可开启对应剧情。2、进入“聊斋人狐”篇章后,前往西郊区域,寻得周小锁并与其交互。3、第三步:触发互动后,于弹出界面中点击确认,即可正式与周小锁展开对话。
-

磁盘清理工具通过“清理系统文件”等高级功能可安全释放数GB至数十GB空间,步骤包括基础扫描、启用高级清理、命令行调用、存储感知自动化及禁用休眠与迁移虚拟内存。
-

蓝屏错误可通过禁用自动重启记录错误代码,执行启动修复、重建BCD与修复系统文件、系统还原或重置电脑逐步解决。
-

本文介绍在WordPress环境下使用OOPPHP时,如何通过合理设计User类,避免因多次调用构造函数导致的冗余数据库查询(如重复执行get_user_by),从而直接更新并返回已实例化的对象状态。
-

Java项目集成Gradle需确保GradleWrapper配置、build.gradle结构与JDK版本三者对齐;必须声明Java工具链、依赖仓库和测试配置,常见失败源于JDK不兼容、仓库配置错误或JDK11+模块缺失。
-

首先搭建财务报表框架,包括资产负债表、利润表和现金流量表,并设置标准科目结构;其次建立“科目余额表”作为统一数据源,通过公式计算期末余额并设置科目编码;接着在主报表中使用SUMIF、SUMIFS等函数引用科目余额表数据,实现自动汇总,并通过链接净利润实现报表间勾稽;然后设置会计专用格式、添加校验公式检查资产负债平衡,并用条件格式提示错误;最后利用数据透视表从凭证清单生成多维度辅助分析报表。
-

答案:通过清除默认样式并合理使用margin和padding,可精准控制导航菜单布局。首先对ul和li设置list-style:none、margin:0、padding:0以清除浏览器默认样式;接着利用padding增大a标签点击区域,用margin分隔li元素;结合display:inline-block、float或flex实现水平或垂直布局,确保导航美观易用且跨浏览器一致。
-

掌握番茄工作法和四象限法则可显著提升效率:先用四象限划分任务优先级,再通过番茄钟专注执行,每25分钟工作后休息5分钟,每四轮进行一次长休息,实现高效时间管理。
-

WPS页眉灰色横线可通过清除段落边框、修改页眉样式、调整段落间距、使用格式刷或关闭视图辅助线去除。
 line-clamp实现多行文本省略需三步:display:-webkit-box、-webkit-box-orient:vertical、-webkit-line-clamp;仅WebKit内核稳定支持,Firefox部分支持,IE完全不支持,须降级处理。443 收藏
line-clamp实现多行文本省略需三步:display:-webkit-box、-webkit-box-orient:vertical、-webkit-line-clamp;仅WebKit内核稳定支持,Firefox部分支持,IE完全不支持,须降级处理。443 收藏 外接显示器花屏问题通常由线缆质量、显卡输出模式或接口兼容性导致,需依次更换认证线材、切换投影模式、禁用颜色管理与硬件加速、重置显卡时序参数,并进行信号源隔离测试。443 收藏
外接显示器花屏问题通常由线缆质量、显卡输出模式或接口兼容性导致,需依次更换认证线材、切换投影模式、禁用颜色管理与硬件加速、重置显卡时序参数,并进行信号源隔离测试。443 收藏 蓝鸟安装教程,作者亲自演示1、启动手机里的百度手机助手应用2、点击上方的搜索栏3、输入“蓝鸟”进行查找4、在搜索结果中选择目标应用并点击进入5、点击“下载”按钮,待安装完毕后回到桌面即完成全部操作。443 收藏
蓝鸟安装教程,作者亲自演示1、启动手机里的百度手机助手应用2、点击上方的搜索栏3、输入“蓝鸟”进行查找4、在搜索结果中选择目标应用并点击进入5、点击“下载”按钮,待安装完毕后回到桌面即完成全部操作。443 收藏 最直接的方法是使用strip()函数去除字符串两端空白,包括空格、制表符、换行符等,默认行为高效且智能;若只需处理左侧或右侧空白,可分别使用lstrip()或rstrip()。strip()会从两端逐个移除指定字符集(默认为所有标准空白字符),直到遇到不属于该集合的字符为止,返回新字符串,因字符串不可变。其局限在于仅处理两端、不触及内部空白,且对非标准Unicode空白如不间断空格(\xa0)无效。此时可用replace()替换特定空白,或用re.sub(r'\s+','',text)统一内部多个空白为单443 收藏
最直接的方法是使用strip()函数去除字符串两端空白,包括空格、制表符、换行符等,默认行为高效且智能;若只需处理左侧或右侧空白,可分别使用lstrip()或rstrip()。strip()会从两端逐个移除指定字符集(默认为所有标准空白字符),直到遇到不属于该集合的字符为止,返回新字符串,因字符串不可变。其局限在于仅处理两端、不触及内部空白,且对非标准Unicode空白如不间断空格(\xa0)无效。此时可用replace()替换特定空白,或用re.sub(r'\s+','',text)统一内部多个空白为单443 收藏 Monad是函数式编程中处理带上下文值的模式,提供of和chain方法实现链式操作;常见如Maybe处理空值、Either处理错误、IO延迟副作用,通过封装使代码更简洁可组合。443 收藏
Monad是函数式编程中处理带上下文值的模式,提供of和chain方法实现链式操作;常见如Maybe处理空值、Either处理错误、IO延迟副作用,通过封装使代码更简洁可组合。443 收藏 1psi=0.0703kgf/cm²,该值由1psi=6.895kPa与1kgf/cm²=98.0665kPa推导得出,可通过标准系数法、kPa中间换算法、查表法或电子工具法实现。443 收藏
1psi=0.0703kgf/cm²,该值由1psi=6.895kPa与1kgf/cm²=98.0665kPa推导得出,可通过标准系数法、kPa中间换算法、查表法或电子工具法实现。443 收藏 掌上修仙中与周小锁交谈的具体位置在何处?点击查看详情指引。1、打开世界剧情秘境,定位至“聊斋之人狐”章节,点击进入即可开启对应剧情。2、进入“聊斋人狐”篇章后,前往西郊区域,寻得周小锁并与其交互。3、第三步:触发互动后,于弹出界面中点击确认,即可正式与周小锁展开对话。443 收藏
掌上修仙中与周小锁交谈的具体位置在何处?点击查看详情指引。1、打开世界剧情秘境,定位至“聊斋之人狐”章节,点击进入即可开启对应剧情。2、进入“聊斋人狐”篇章后,前往西郊区域,寻得周小锁并与其交互。3、第三步:触发互动后,于弹出界面中点击确认,即可正式与周小锁展开对话。443 收藏 磁盘清理工具通过“清理系统文件”等高级功能可安全释放数GB至数十GB空间,步骤包括基础扫描、启用高级清理、命令行调用、存储感知自动化及禁用休眠与迁移虚拟内存。443 收藏
磁盘清理工具通过“清理系统文件”等高级功能可安全释放数GB至数十GB空间,步骤包括基础扫描、启用高级清理、命令行调用、存储感知自动化及禁用休眠与迁移虚拟内存。443 收藏 蓝屏错误可通过禁用自动重启记录错误代码,执行启动修复、重建BCD与修复系统文件、系统还原或重置电脑逐步解决。443 收藏
蓝屏错误可通过禁用自动重启记录错误代码,执行启动修复、重建BCD与修复系统文件、系统还原或重置电脑逐步解决。443 收藏 本文介绍在WordPress环境下使用OOPPHP时,如何通过合理设计User类,避免因多次调用构造函数导致的冗余数据库查询(如重复执行get_user_by),从而直接更新并返回已实例化的对象状态。443 收藏
本文介绍在WordPress环境下使用OOPPHP时,如何通过合理设计User类,避免因多次调用构造函数导致的冗余数据库查询(如重复执行get_user_by),从而直接更新并返回已实例化的对象状态。443 收藏 Java项目集成Gradle需确保GradleWrapper配置、build.gradle结构与JDK版本三者对齐;必须声明Java工具链、依赖仓库和测试配置,常见失败源于JDK不兼容、仓库配置错误或JDK11+模块缺失。443 收藏
Java项目集成Gradle需确保GradleWrapper配置、build.gradle结构与JDK版本三者对齐;必须声明Java工具链、依赖仓库和测试配置,常见失败源于JDK不兼容、仓库配置错误或JDK11+模块缺失。443 收藏 首先搭建财务报表框架,包括资产负债表、利润表和现金流量表,并设置标准科目结构;其次建立“科目余额表”作为统一数据源,通过公式计算期末余额并设置科目编码;接着在主报表中使用SUMIF、SUMIFS等函数引用科目余额表数据,实现自动汇总,并通过链接净利润实现报表间勾稽;然后设置会计专用格式、添加校验公式检查资产负债平衡,并用条件格式提示错误;最后利用数据透视表从凭证清单生成多维度辅助分析报表。443 收藏
首先搭建财务报表框架,包括资产负债表、利润表和现金流量表,并设置标准科目结构;其次建立“科目余额表”作为统一数据源,通过公式计算期末余额并设置科目编码;接着在主报表中使用SUMIF、SUMIFS等函数引用科目余额表数据,实现自动汇总,并通过链接净利润实现报表间勾稽;然后设置会计专用格式、添加校验公式检查资产负债平衡,并用条件格式提示错误;最后利用数据透视表从凭证清单生成多维度辅助分析报表。443 收藏 答案:通过清除默认样式并合理使用margin和padding,可精准控制导航菜单布局。首先对ul和li设置list-style:none、margin:0、padding:0以清除浏览器默认样式;接着利用padding增大a标签点击区域,用margin分隔li元素;结合display:inline-block、float或flex实现水平或垂直布局,确保导航美观易用且跨浏览器一致。443 收藏
答案:通过清除默认样式并合理使用margin和padding,可精准控制导航菜单布局。首先对ul和li设置list-style:none、margin:0、padding:0以清除浏览器默认样式;接着利用padding增大a标签点击区域,用margin分隔li元素;结合display:inline-block、float或flex实现水平或垂直布局,确保导航美观易用且跨浏览器一致。443 收藏 掌握番茄工作法和四象限法则可显著提升效率:先用四象限划分任务优先级,再通过番茄钟专注执行,每25分钟工作后休息5分钟,每四轮进行一次长休息,实现高效时间管理。443 收藏
掌握番茄工作法和四象限法则可显著提升效率:先用四象限划分任务优先级,再通过番茄钟专注执行,每25分钟工作后休息5分钟,每四轮进行一次长休息,实现高效时间管理。443 收藏 WPS页眉灰色横线可通过清除段落边框、修改页眉样式、调整段落间距、使用格式刷或关闭视图辅助线去除。443 收藏
WPS页眉灰色横线可通过清除段落边框、修改页眉样式、调整段落间距、使用格式刷或关闭视图辅助线去除。443 收藏