-

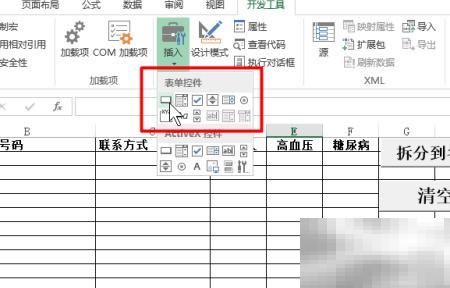
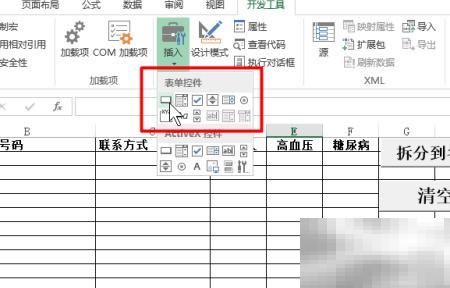
在Excel中运用VBA可显著提高工作效率,配合表单控件更能大幅简化日常操作流程。熟练掌握控件的插入方法及与宏的关联技巧,将使你的数据处理过程更加快捷、直观。以下为具体的操作步骤说明:1、打开需编辑的工作表,切换至“开发工具”选项卡,点击“插入”按钮,在下拉菜单中选择“表单控件”,再从中挑选所需的控件类型开始创建。2、按住鼠标左键不放,在工作表中拖拽绘制出一个矩形区域,控件尺寸可根据实际需要灵活调整。3、松开鼠标后,系统自动弹出“指定宏”对话框,从中选择已编写好的目标宏并点击“确定”,即完成控件与宏
-

TikTok网页版免费视频入口是https://www.tiktok.com,用户可直接访问观看短视频、参与互动、发布内容并实时浏览直播,支持多浏览器且无需下载。
-

12月25日消息,梳理刚刚过去的2025年,苹果已正式终止生产25款硬件产品,涵盖iPhone、iPad、Mac、AppleWatch及多类配件。这些机型大多因新一代产品发布而自然退场,完成技术迭代与产品线优化。以下是这25款停产产品的完整清单:iPhone(共7款)iPhone16ProMax(由iPhone17ProMax取代)iPhone16Pro(由iPhone17Pro取代)iPhone15PlusiPhone15iPhone14PlusiPhone
-

无法访问指定设备、路径或文件通常由权限不足或安全策略引起。1、检查文件/文件夹权限,确保当前用户拥有读取和执行权限;2、获取文件所有权以修改受限资源的控制权;3、以管理员身份运行程序以提升权限;4、配置共享文件夹的共享与NTFS双重权限以解决网络访问问题;5、通过组策略编辑器调整“拒绝从网络访问此计算机”等策略设置,确保用户未被阻止,重启生效。
-

empty()清空内容保留元素,remove()彻底删除元素及事件;根据是否需保留父元素选择方法。
-

PHP连接MySQL需配置环境并选择扩展,推荐使用PDO方式。首先确认PHP与MySQL已安装且支持mysqli或PDO;接着创建数据库及用户权限;然后通过MySQLi过程、对象或PDO方式连接,其中PDO支持多种数据库、安全性高;连接后可执行SQL查询如SELECTNOW()验证;最后及时关闭连接释放资源。开发中应避免明文密码,使用配置文件管理敏感信息。
-

Flex布局可彻底解决导航栏错位问题:需父容器设display:flex并重置float、margin等旧样式,统一字体行高,控制子项尺寸与换行,确保基线对齐。
-

1、通过设置卸载;2、使用控制面板;3、借助Revo等工具深度清理;4、手动删除安装目录;5、在安全模式下彻底移除顽固程序。
-

:focus伪类用于定义表单元素获得焦点时的样式,如input、textarea等。当用户点击或使用Tab键激活元素时,通过设置border-color、box-shadow等属性可增强视觉反馈,提升交互体验。需注意清除默认outline后应提供替代样式,如改变边框、背景色或添加阴影,确保键盘用户的可访问性。统一应用于各类表单控件可保持界面风格一致,合理使用能显著提高表单可用性和美观度。
-

顽固型软件卸载需多路径协同处理:一、用UninstallTool强制删除并清理残留;二、安全模式下手动删文件及注册表;三、Everything+火绒定位并强制删除占用文件;四、msiexec命令静默卸载;五、GeekUninstaller监视安装过程反向追踪清理。
-

石墨文档支持四种模板使用方式:一、从模板库新建文档;二、将已有文档保存为自定义模板;三、通过表格模板构建智能数据结构;四、利用表单模板发起标准化信息收集。
-

哔哩哔哩官网直连入口访问稳定不卡顿,官网地址为https://www.bilibili.com,采用分布式服务器与CDN加速技术,确保高清播放流畅,支持多清晰度切换与先进视频编码,内容生态丰富,涵盖动画、影视、科技等分区,UGC与PGC并存,社区互动活跃,移动端适配良好,功能完善,用户体验优质。
-

PDF文档瘦身可通过四种方法实现:一、AdobeAcrobatPro的“优化PDF”功能重采样图像;二、Ghostscript命令行批量降采样;三、Python结合PyPDF2与Pillow逐图压缩;四、PDF24Tools在线工具快速处理。
-

阿里邮箱登录官网链接是https://mail.aliyun.com/,用户可通过浏览器访问该网址,支持账号密码和手机验证码登录;移动端会自动跳转适配页面,也可下载官方App或通过钉钉入口进入;提供个人、企业及政府邮箱服务,支持大容量附件发送;具备多设备同步、智能垃圾邮件过滤、日程管理及安全防护等功能。
-

可通过五种方式在桌面添加抖音极速版金币任务入口:一、利用红包挂件“立即桌面添加”;二、长按APP图标创建快捷方式;三、手动添加小组件;四、华为/荣耀机型需关闭纯净模式并授权权限;五、iOS通过小组件模拟快捷访问。
 在Excel中运用VBA可显著提高工作效率,配合表单控件更能大幅简化日常操作流程。熟练掌握控件的插入方法及与宏的关联技巧,将使你的数据处理过程更加快捷、直观。以下为具体的操作步骤说明:1、打开需编辑的工作表,切换至“开发工具”选项卡,点击“插入”按钮,在下拉菜单中选择“表单控件”,再从中挑选所需的控件类型开始创建。2、按住鼠标左键不放,在工作表中拖拽绘制出一个矩形区域,控件尺寸可根据实际需要灵活调整。3、松开鼠标后,系统自动弹出“指定宏”对话框,从中选择已编写好的目标宏并点击“确定”,即完成控件与宏501 收藏
在Excel中运用VBA可显著提高工作效率,配合表单控件更能大幅简化日常操作流程。熟练掌握控件的插入方法及与宏的关联技巧,将使你的数据处理过程更加快捷、直观。以下为具体的操作步骤说明:1、打开需编辑的工作表,切换至“开发工具”选项卡,点击“插入”按钮,在下拉菜单中选择“表单控件”,再从中挑选所需的控件类型开始创建。2、按住鼠标左键不放,在工作表中拖拽绘制出一个矩形区域,控件尺寸可根据实际需要灵活调整。3、松开鼠标后,系统自动弹出“指定宏”对话框,从中选择已编写好的目标宏并点击“确定”,即完成控件与宏501 收藏 TikTok网页版免费视频入口是https://www.tiktok.com,用户可直接访问观看短视频、参与互动、发布内容并实时浏览直播,支持多浏览器且无需下载。501 收藏
TikTok网页版免费视频入口是https://www.tiktok.com,用户可直接访问观看短视频、参与互动、发布内容并实时浏览直播,支持多浏览器且无需下载。501 收藏 12月25日消息,梳理刚刚过去的2025年,苹果已正式终止生产25款硬件产品,涵盖iPhone、iPad、Mac、AppleWatch及多类配件。这些机型大多因新一代产品发布而自然退场,完成技术迭代与产品线优化。以下是这25款停产产品的完整清单:iPhone(共7款)iPhone16ProMax(由iPhone17ProMax取代)iPhone16Pro(由iPhone17Pro取代)iPhone15PlusiPhone15iPhone14PlusiPhone501 收藏
12月25日消息,梳理刚刚过去的2025年,苹果已正式终止生产25款硬件产品,涵盖iPhone、iPad、Mac、AppleWatch及多类配件。这些机型大多因新一代产品发布而自然退场,完成技术迭代与产品线优化。以下是这25款停产产品的完整清单:iPhone(共7款)iPhone16ProMax(由iPhone17ProMax取代)iPhone16Pro(由iPhone17Pro取代)iPhone15PlusiPhone15iPhone14PlusiPhone501 收藏 无法访问指定设备、路径或文件通常由权限不足或安全策略引起。1、检查文件/文件夹权限,确保当前用户拥有读取和执行权限;2、获取文件所有权以修改受限资源的控制权;3、以管理员身份运行程序以提升权限;4、配置共享文件夹的共享与NTFS双重权限以解决网络访问问题;5、通过组策略编辑器调整“拒绝从网络访问此计算机”等策略设置,确保用户未被阻止,重启生效。501 收藏
无法访问指定设备、路径或文件通常由权限不足或安全策略引起。1、检查文件/文件夹权限,确保当前用户拥有读取和执行权限;2、获取文件所有权以修改受限资源的控制权;3、以管理员身份运行程序以提升权限;4、配置共享文件夹的共享与NTFS双重权限以解决网络访问问题;5、通过组策略编辑器调整“拒绝从网络访问此计算机”等策略设置,确保用户未被阻止,重启生效。501 收藏 empty()清空内容保留元素,remove()彻底删除元素及事件;根据是否需保留父元素选择方法。501 收藏
empty()清空内容保留元素,remove()彻底删除元素及事件;根据是否需保留父元素选择方法。501 收藏 PHP连接MySQL需配置环境并选择扩展,推荐使用PDO方式。首先确认PHP与MySQL已安装且支持mysqli或PDO;接着创建数据库及用户权限;然后通过MySQLi过程、对象或PDO方式连接,其中PDO支持多种数据库、安全性高;连接后可执行SQL查询如SELECTNOW()验证;最后及时关闭连接释放资源。开发中应避免明文密码,使用配置文件管理敏感信息。501 收藏
PHP连接MySQL需配置环境并选择扩展,推荐使用PDO方式。首先确认PHP与MySQL已安装且支持mysqli或PDO;接着创建数据库及用户权限;然后通过MySQLi过程、对象或PDO方式连接,其中PDO支持多种数据库、安全性高;连接后可执行SQL查询如SELECTNOW()验证;最后及时关闭连接释放资源。开发中应避免明文密码,使用配置文件管理敏感信息。501 收藏 Flex布局可彻底解决导航栏错位问题:需父容器设display:flex并重置float、margin等旧样式,统一字体行高,控制子项尺寸与换行,确保基线对齐。501 收藏
Flex布局可彻底解决导航栏错位问题:需父容器设display:flex并重置float、margin等旧样式,统一字体行高,控制子项尺寸与换行,确保基线对齐。501 收藏 1、通过设置卸载;2、使用控制面板;3、借助Revo等工具深度清理;4、手动删除安装目录;5、在安全模式下彻底移除顽固程序。501 收藏
1、通过设置卸载;2、使用控制面板;3、借助Revo等工具深度清理;4、手动删除安装目录;5、在安全模式下彻底移除顽固程序。501 收藏 :focus伪类用于定义表单元素获得焦点时的样式,如input、textarea等。当用户点击或使用Tab键激活元素时,通过设置border-color、box-shadow等属性可增强视觉反馈,提升交互体验。需注意清除默认outline后应提供替代样式,如改变边框、背景色或添加阴影,确保键盘用户的可访问性。统一应用于各类表单控件可保持界面风格一致,合理使用能显著提高表单可用性和美观度。501 收藏
:focus伪类用于定义表单元素获得焦点时的样式,如input、textarea等。当用户点击或使用Tab键激活元素时,通过设置border-color、box-shadow等属性可增强视觉反馈,提升交互体验。需注意清除默认outline后应提供替代样式,如改变边框、背景色或添加阴影,确保键盘用户的可访问性。统一应用于各类表单控件可保持界面风格一致,合理使用能显著提高表单可用性和美观度。501 收藏 顽固型软件卸载需多路径协同处理:一、用UninstallTool强制删除并清理残留;二、安全模式下手动删文件及注册表;三、Everything+火绒定位并强制删除占用文件;四、msiexec命令静默卸载;五、GeekUninstaller监视安装过程反向追踪清理。501 收藏
顽固型软件卸载需多路径协同处理:一、用UninstallTool强制删除并清理残留;二、安全模式下手动删文件及注册表;三、Everything+火绒定位并强制删除占用文件;四、msiexec命令静默卸载;五、GeekUninstaller监视安装过程反向追踪清理。501 收藏 石墨文档支持四种模板使用方式:一、从模板库新建文档;二、将已有文档保存为自定义模板;三、通过表格模板构建智能数据结构;四、利用表单模板发起标准化信息收集。501 收藏
石墨文档支持四种模板使用方式:一、从模板库新建文档;二、将已有文档保存为自定义模板;三、通过表格模板构建智能数据结构;四、利用表单模板发起标准化信息收集。501 收藏 哔哩哔哩官网直连入口访问稳定不卡顿,官网地址为https://www.bilibili.com,采用分布式服务器与CDN加速技术,确保高清播放流畅,支持多清晰度切换与先进视频编码,内容生态丰富,涵盖动画、影视、科技等分区,UGC与PGC并存,社区互动活跃,移动端适配良好,功能完善,用户体验优质。501 收藏
哔哩哔哩官网直连入口访问稳定不卡顿,官网地址为https://www.bilibili.com,采用分布式服务器与CDN加速技术,确保高清播放流畅,支持多清晰度切换与先进视频编码,内容生态丰富,涵盖动画、影视、科技等分区,UGC与PGC并存,社区互动活跃,移动端适配良好,功能完善,用户体验优质。501 收藏 PDF文档瘦身可通过四种方法实现:一、AdobeAcrobatPro的“优化PDF”功能重采样图像;二、Ghostscript命令行批量降采样;三、Python结合PyPDF2与Pillow逐图压缩;四、PDF24Tools在线工具快速处理。501 收藏
PDF文档瘦身可通过四种方法实现:一、AdobeAcrobatPro的“优化PDF”功能重采样图像;二、Ghostscript命令行批量降采样;三、Python结合PyPDF2与Pillow逐图压缩;四、PDF24Tools在线工具快速处理。501 收藏 阿里邮箱登录官网链接是https://mail.aliyun.com/,用户可通过浏览器访问该网址,支持账号密码和手机验证码登录;移动端会自动跳转适配页面,也可下载官方App或通过钉钉入口进入;提供个人、企业及政府邮箱服务,支持大容量附件发送;具备多设备同步、智能垃圾邮件过滤、日程管理及安全防护等功能。501 收藏
阿里邮箱登录官网链接是https://mail.aliyun.com/,用户可通过浏览器访问该网址,支持账号密码和手机验证码登录;移动端会自动跳转适配页面,也可下载官方App或通过钉钉入口进入;提供个人、企业及政府邮箱服务,支持大容量附件发送;具备多设备同步、智能垃圾邮件过滤、日程管理及安全防护等功能。501 收藏 可通过五种方式在桌面添加抖音极速版金币任务入口:一、利用红包挂件“立即桌面添加”;二、长按APP图标创建快捷方式;三、手动添加小组件;四、华为/荣耀机型需关闭纯净模式并授权权限;五、iOS通过小组件模拟快捷访问。501 收藏
可通过五种方式在桌面添加抖音极速版金币任务入口:一、利用红包挂件“立即桌面添加”;二、长按APP图标创建快捷方式;三、手动添加小组件;四、华为/荣耀机型需关闭纯净模式并授权权限;五、iOS通过小组件模拟快捷访问。501 收藏