-

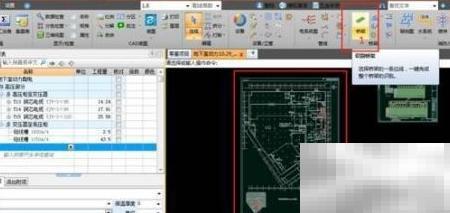
鹏业安装算量软件操作手册:深度解析动力配电全流程,涵盖电缆高效布线、电气系统图智能解析及桥架自动提取核心功能。1、桥架智能识别,一键构建三维可视化模型2、新建项目并导入施工图纸后,点击【桥架识别】功能入口启动识别流程。3、从图纸列表中选取目标图纸文件4、系统自动完成桥架轮廓识别,并实时同步生成高精度三维模型。5、切换至桥架模型视图界面6、点击【三维查看】按钮,即可全景浏览桥架系统的立体结构效果。7、三维桥架模型完整呈现(含走向、标高、分支等信息)8、点击【生成工
-

关闭个性化推荐可减少算法干预,打开今日头条App,点击“我的”→设置→隐私设置→个性化推荐设置,关闭开关并确认即可。
-

在EditPlus中编写并保存HTML文件为test.html,编码选UTF-8;2.通过“工具-首选项-用户工具”添加外部浏览器程序,设置命令为浏览器路径或留空,参数用$(FilePath)调用当前文件;3.配置完成后可通过菜单或快捷键一键用默认浏览器预览HTML;4.也可直接双击保存的HTML文件以快速查看效果。
-

若手机无法访问Gmail应用或系统邮件中无谷歌邮箱选项,需重新配置账户:一、通过官方Gmail应用登录;二、iOS系统邮件中添加Google账户;三、Android系统邮件手动配置IMAP/SMTP;四、用Outlook或网易邮箱添加;五、iOS跳过手机号验证注册新Gmail。
-

要修改网页在搜索引擎中的显示效果,需编辑HTML的meta标签。首先可手动编辑源文件中的meta描述内容,并保存上传;其次通过CMS系统如WordPress结合SEO插件修改meta信息;还可使用浏览器开发者工具临时调试meta内容以预览效果;对于大型网站,建议利用自动化构建工具批量更新meta标签,提升效率与一致性。
-

断点未生效通常因代码未执行、被JIT优化或sourcemap失效;应优先用debugger验证逻辑路径,禁用TurboFan优化,检查sourcemap配置,并在await行而非下一行设断点。
-

驾考宝典网页版官方入口唯一为https://www.jiakaobaodian.com;无需注册即可刷题,登录后可保存进度、生成错题本、参加全真模拟考试,并支持按地区与车型筛选题库、薄弱点推送、学习报告分析等功能。
-

最常用方法是append(),用于添加单个元素;extend()或+=可批量添加多个元素,均直接修改原列表。示例:my_list=[1,2,3];使用append(4)得[1,2,3,4];extend([4,5])或+=[4,5]得[1,2,3,4,5]。
-

Windows更新卡在“正在检查更新”时,应先停止WindowsUpdate、BITS和CryptographicServices服务,再重命名%windir%\SoftwareDistribution为SoftwareDistribution.old,随后重启三项服务;若仍无效,需用DISM修复系统映像,并手动注册wuapi.dll等四个关键DLL文件。
-

PHP数组指针操作需掌握current()、key()、next()、prev()、reset()和end()函数:前者读取当前值与键,后四者分别实现后移、前移、重置至首元素、跳转至末元素。
-

需锁定单元格并启用工作表保护才能防止误修改:先取消全表锁定,再锁定目标区域;然后审阅→保护工作表;多人协作可用“允许用户编辑区域”指定可编范围;数据验证可补充限制非法输入。
-

npm命令无法识别或安装报错的解决方法包括:一、验证并配置环境变量;二、重装Node.js启用自动PATH注册;三、修复全局路径权限;四、清除缓存并切换镜像源;五、使用npx临时执行包。
-

应先查看Web服务器访问日志,通过tail-f观察请求状态码与响应时间,若为404且响应极短,说明请求未到达PHP-FPM而被Apache/Nginx直接拦截返回。
-

网易云音乐下载的歌曲为NCM加密格式,车载音响等设备无法直接播放,需转换为MP3等通用格式:可选用转换猫、ncmdump命令行、NCMDump-GUI图形工具或在线转换工具实现格式转换后复制至U盘。
-

应使用<mark>标记当前上下文中具有相关性或需视觉突出的文本,如搜索关键词、引用条款;它专为“高亮”设计,语义区别于强调重要性的<strong>和无语义的<span>。
 鹏业安装算量软件操作手册:深度解析动力配电全流程,涵盖电缆高效布线、电气系统图智能解析及桥架自动提取核心功能。1、桥架智能识别,一键构建三维可视化模型2、新建项目并导入施工图纸后,点击【桥架识别】功能入口启动识别流程。3、从图纸列表中选取目标图纸文件4、系统自动完成桥架轮廓识别,并实时同步生成高精度三维模型。5、切换至桥架模型视图界面6、点击【三维查看】按钮,即可全景浏览桥架系统的立体结构效果。7、三维桥架模型完整呈现(含走向、标高、分支等信息)8、点击【生成工393 收藏
鹏业安装算量软件操作手册:深度解析动力配电全流程,涵盖电缆高效布线、电气系统图智能解析及桥架自动提取核心功能。1、桥架智能识别,一键构建三维可视化模型2、新建项目并导入施工图纸后,点击【桥架识别】功能入口启动识别流程。3、从图纸列表中选取目标图纸文件4、系统自动完成桥架轮廓识别,并实时同步生成高精度三维模型。5、切换至桥架模型视图界面6、点击【三维查看】按钮,即可全景浏览桥架系统的立体结构效果。7、三维桥架模型完整呈现(含走向、标高、分支等信息)8、点击【生成工393 收藏 关闭个性化推荐可减少算法干预,打开今日头条App,点击“我的”→设置→隐私设置→个性化推荐设置,关闭开关并确认即可。393 收藏
关闭个性化推荐可减少算法干预,打开今日头条App,点击“我的”→设置→隐私设置→个性化推荐设置,关闭开关并确认即可。393 收藏 在EditPlus中编写并保存HTML文件为test.html,编码选UTF-8;2.通过“工具-首选项-用户工具”添加外部浏览器程序,设置命令为浏览器路径或留空,参数用$(FilePath)调用当前文件;3.配置完成后可通过菜单或快捷键一键用默认浏览器预览HTML;4.也可直接双击保存的HTML文件以快速查看效果。393 收藏
在EditPlus中编写并保存HTML文件为test.html,编码选UTF-8;2.通过“工具-首选项-用户工具”添加外部浏览器程序,设置命令为浏览器路径或留空,参数用$(FilePath)调用当前文件;3.配置完成后可通过菜单或快捷键一键用默认浏览器预览HTML;4.也可直接双击保存的HTML文件以快速查看效果。393 收藏 若手机无法访问Gmail应用或系统邮件中无谷歌邮箱选项,需重新配置账户:一、通过官方Gmail应用登录;二、iOS系统邮件中添加Google账户;三、Android系统邮件手动配置IMAP/SMTP;四、用Outlook或网易邮箱添加;五、iOS跳过手机号验证注册新Gmail。393 收藏
若手机无法访问Gmail应用或系统邮件中无谷歌邮箱选项,需重新配置账户:一、通过官方Gmail应用登录;二、iOS系统邮件中添加Google账户;三、Android系统邮件手动配置IMAP/SMTP;四、用Outlook或网易邮箱添加;五、iOS跳过手机号验证注册新Gmail。393 收藏 要修改网页在搜索引擎中的显示效果,需编辑HTML的meta标签。首先可手动编辑源文件中的meta描述内容,并保存上传;其次通过CMS系统如WordPress结合SEO插件修改meta信息;还可使用浏览器开发者工具临时调试meta内容以预览效果;对于大型网站,建议利用自动化构建工具批量更新meta标签,提升效率与一致性。393 收藏
要修改网页在搜索引擎中的显示效果,需编辑HTML的meta标签。首先可手动编辑源文件中的meta描述内容,并保存上传;其次通过CMS系统如WordPress结合SEO插件修改meta信息;还可使用浏览器开发者工具临时调试meta内容以预览效果;对于大型网站,建议利用自动化构建工具批量更新meta标签,提升效率与一致性。393 收藏 断点未生效通常因代码未执行、被JIT优化或sourcemap失效;应优先用debugger验证逻辑路径,禁用TurboFan优化,检查sourcemap配置,并在await行而非下一行设断点。393 收藏
断点未生效通常因代码未执行、被JIT优化或sourcemap失效;应优先用debugger验证逻辑路径,禁用TurboFan优化,检查sourcemap配置,并在await行而非下一行设断点。393 收藏 驾考宝典网页版官方入口唯一为https://www.jiakaobaodian.com;无需注册即可刷题,登录后可保存进度、生成错题本、参加全真模拟考试,并支持按地区与车型筛选题库、薄弱点推送、学习报告分析等功能。392 收藏
驾考宝典网页版官方入口唯一为https://www.jiakaobaodian.com;无需注册即可刷题,登录后可保存进度、生成错题本、参加全真模拟考试,并支持按地区与车型筛选题库、薄弱点推送、学习报告分析等功能。392 收藏 最常用方法是append(),用于添加单个元素;extend()或+=可批量添加多个元素,均直接修改原列表。示例:my_list=[1,2,3];使用append(4)得[1,2,3,4];extend([4,5])或+=[4,5]得[1,2,3,4,5]。392 收藏
最常用方法是append(),用于添加单个元素;extend()或+=可批量添加多个元素,均直接修改原列表。示例:my_list=[1,2,3];使用append(4)得[1,2,3,4];extend([4,5])或+=[4,5]得[1,2,3,4,5]。392 收藏 Windows更新卡在“正在检查更新”时,应先停止WindowsUpdate、BITS和CryptographicServices服务,再重命名%windir%\SoftwareDistribution为SoftwareDistribution.old,随后重启三项服务;若仍无效,需用DISM修复系统映像,并手动注册wuapi.dll等四个关键DLL文件。392 收藏
Windows更新卡在“正在检查更新”时,应先停止WindowsUpdate、BITS和CryptographicServices服务,再重命名%windir%\SoftwareDistribution为SoftwareDistribution.old,随后重启三项服务;若仍无效,需用DISM修复系统映像,并手动注册wuapi.dll等四个关键DLL文件。392 收藏 PHP数组指针操作需掌握current()、key()、next()、prev()、reset()和end()函数:前者读取当前值与键,后四者分别实现后移、前移、重置至首元素、跳转至末元素。392 收藏
PHP数组指针操作需掌握current()、key()、next()、prev()、reset()和end()函数:前者读取当前值与键,后四者分别实现后移、前移、重置至首元素、跳转至末元素。392 收藏 需锁定单元格并启用工作表保护才能防止误修改:先取消全表锁定,再锁定目标区域;然后审阅→保护工作表;多人协作可用“允许用户编辑区域”指定可编范围;数据验证可补充限制非法输入。391 收藏
需锁定单元格并启用工作表保护才能防止误修改:先取消全表锁定,再锁定目标区域;然后审阅→保护工作表;多人协作可用“允许用户编辑区域”指定可编范围;数据验证可补充限制非法输入。391 收藏 npm命令无法识别或安装报错的解决方法包括:一、验证并配置环境变量;二、重装Node.js启用自动PATH注册;三、修复全局路径权限;四、清除缓存并切换镜像源;五、使用npx临时执行包。391 收藏
npm命令无法识别或安装报错的解决方法包括:一、验证并配置环境变量;二、重装Node.js启用自动PATH注册;三、修复全局路径权限;四、清除缓存并切换镜像源;五、使用npx临时执行包。391 收藏 应先查看Web服务器访问日志,通过tail-f观察请求状态码与响应时间,若为404且响应极短,说明请求未到达PHP-FPM而被Apache/Nginx直接拦截返回。391 收藏
应先查看Web服务器访问日志,通过tail-f观察请求状态码与响应时间,若为404且响应极短,说明请求未到达PHP-FPM而被Apache/Nginx直接拦截返回。391 收藏 网易云音乐下载的歌曲为NCM加密格式,车载音响等设备无法直接播放,需转换为MP3等通用格式:可选用转换猫、ncmdump命令行、NCMDump-GUI图形工具或在线转换工具实现格式转换后复制至U盘。391 收藏
网易云音乐下载的歌曲为NCM加密格式,车载音响等设备无法直接播放,需转换为MP3等通用格式:可选用转换猫、ncmdump命令行、NCMDump-GUI图形工具或在线转换工具实现格式转换后复制至U盘。391 收藏 应使用<mark>标记当前上下文中具有相关性或需视觉突出的文本,如搜索关键词、引用条款;它专为“高亮”设计,语义区别于强调重要性的<strong>和无语义的<span>。391 收藏
应使用<mark>标记当前上下文中具有相关性或需视觉突出的文本,如搜索关键词、引用条款;它专为“高亮”设计,语义区别于强调重要性的<strong>和无语义的<span>。391 收藏