-

你的Steam账户社区投票功能受限是因为账户被标记为“受限用户”,解决方法是进行一笔净消费达5美元或以上的交易。具体步骤为:①确认账户是否为受限用户;②在Steam商店购买游戏、软件或向钱包充值,确保累计消费≥5美元;③验证邮箱地址;④等待系统自动更新账户状态,通常几分钟至几小时内完成,最长不超过24小时,之后即可恢复投票功能。
-

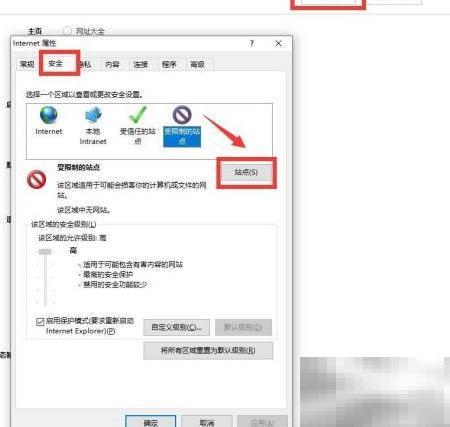
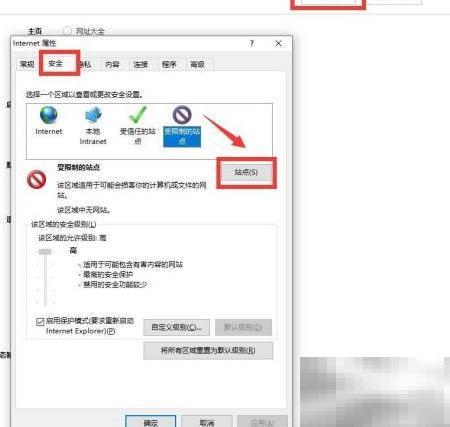
要实现局域网内绿色上网,需对终端设备的网络访问行为实施科学管控。通过设定访问策略、屏蔽有害信息、引导文明用网,可构建清朗、可控、安全的内部网络空间。以下提供几类行之有效的技术手段,助力管理员高效统筹局域网中各类设备的上网活动,保障网络环境健康有序。1、为落实绿色上网要求,阻断电脑对非法或不良网站的访问,可在浏览器层面部署访问控制机制。具体操作为进入浏览器设置中心,依据界面指引启用并配置相应的内容过滤与站点限制功能。2、在浏览器设置中定位“Internet选项”,打开后切换至“安全”选项卡,点击“受限站点”
-

唯品会订单收货后未评价,可通过四种路径完成:一、个人中心→待评价列表;二、订单详情页直接评价;三、评价有礼活动入口;四、网页端我的订单评价。
-

综合素质评价家长登录入口为山东省教育招生考试院官网(https://www.sdei.edu.cn/zhzp),支持实名认证后查看孩子品德、学业、身心、艺术及实践等成长记录。
-

答案:可通过PowerShell命令恢复“卓越性能”模式。依次执行powercfg-duplicateschemee9a42b02-d5df-448d-aa00-03f14749eb61命令,或使用powercfg-setactive激活该模式,也可通过powercfg-restoredefaultschemes恢复默认方案,部分设备需检查ModernStandby兼容性。
-

首先登录社保费管理客户端,进入“参保管理”下的“参保人员信息查询”模块,设置险种等查询条件后点击查询,确认结果无误,点击“导出”按钮选择导出范围并保存为Excel文件,最后检查文件内容完整性。
-

Java禁止类多继承是为了避免菱形问题和方法调用歧义,如类A、B均有display()时,C若继承二者将导致JVM无法确定调用路径。为保持简洁安全,Java采用单继承,但允许类实现多个接口以获得类似多继承的功能。接口可定义行为契约,从Java8起支持默认方法,当多个接口有同名默认方法时,实现类必须显式重写并指定调用来源,如通过A.super.show()明确选择。这既规避了冲突,又提升了代码可控性,因此Java通过接口实现了安全的多重行为继承。
-

双屏拖拽卡顿等问题源于显示器逻辑排列与物理布局不一致或未启用多显示器交互策略,需校准虚拟排列、开启任务栏跨显与贴靠功能、用Shift强制移动或通过PowerToys增强拖拽。
-

Promise和async/await是同一底层逻辑的两种使用方式,选择取决于可读性与场景:Promise适合简单链式流程和并行请求,async/await更适合复杂逻辑、条件分支与调试。
-

触摸键盘未弹出时,可通过五种方法启用:一、任务栏设置中开启触摸键盘开关;二、Windows设置中开启登录屏及无键盘时显示选项;三、运行osk命令调出屏幕键盘;四、使用Win+Ctrl+O快捷键;五、设备管理器中启用HID触屏设备。
-

使用:hover可显著提升按钮交互性,通过transition实现背景色渐变(如0.3s)、配合scale缩放与box-shadow阴影增强立体感,添加cursor:pointer明确可点击,避免过度动画,注意可访问性与移动端兼容性。
-

Symbol是JavaScript中唯一能创建“私有属性名”的原始类型,用于解决属性名冲突和模拟私有成员;每个Symbol()返回全新唯一值,故不能用==或===比较相等;需跨模块复用时应使用Symbol.for(key);Symbol键不可被for...in等枚举,但可通过Object.getOwnPropertySymbols()获取,本质是命名隔离而非访问控制;内置Symbol如Symbol.iterator、Symbol.toStringTag等影响语言底层行为,属运行时协议的一部分。
-

JavaScript通过getUserMedia采集音视频流,结合RTCPeerConnection实现WebRTC点对点通信,利用WebAudioAPI处理音频,通过RTCDataChannel传输任意数据,构建实时音视频应用。
-

Snipaste本身不支持截图后的放大镜效果,需借助其他工具实现。具体方法包括:1.使用Snipaste二次截图并放大局部区域;2.利用图像编辑软件(如Photoshop、GIMP)裁剪、放大并叠加到原图,添加边框和连接线;3.通过在线工具(如Photopea、Pixlr)进行轻量级处理;4.使用Snipaste的“贴图”功能手动组合放大图与原图,并绘制圆形和连线模拟放大镜效果。
-

2025年普通员工年终总结应采用“四段式”结构:履职概述、核心工作实绩、能力提升与学习实践、协作与支持行为,聚焦岗位职责、数据支撑和客观表达,规避主观空泛表述。
 你的Steam账户社区投票功能受限是因为账户被标记为“受限用户”,解决方法是进行一笔净消费达5美元或以上的交易。具体步骤为:①确认账户是否为受限用户;②在Steam商店购买游戏、软件或向钱包充值,确保累计消费≥5美元;③验证邮箱地址;④等待系统自动更新账户状态,通常几分钟至几小时内完成,最长不超过24小时,之后即可恢复投票功能。477 收藏
你的Steam账户社区投票功能受限是因为账户被标记为“受限用户”,解决方法是进行一笔净消费达5美元或以上的交易。具体步骤为:①确认账户是否为受限用户;②在Steam商店购买游戏、软件或向钱包充值,确保累计消费≥5美元;③验证邮箱地址;④等待系统自动更新账户状态,通常几分钟至几小时内完成,最长不超过24小时,之后即可恢复投票功能。477 收藏 要实现局域网内绿色上网,需对终端设备的网络访问行为实施科学管控。通过设定访问策略、屏蔽有害信息、引导文明用网,可构建清朗、可控、安全的内部网络空间。以下提供几类行之有效的技术手段,助力管理员高效统筹局域网中各类设备的上网活动,保障网络环境健康有序。1、为落实绿色上网要求,阻断电脑对非法或不良网站的访问,可在浏览器层面部署访问控制机制。具体操作为进入浏览器设置中心,依据界面指引启用并配置相应的内容过滤与站点限制功能。2、在浏览器设置中定位“Internet选项”,打开后切换至“安全”选项卡,点击“受限站点”477 收藏
要实现局域网内绿色上网,需对终端设备的网络访问行为实施科学管控。通过设定访问策略、屏蔽有害信息、引导文明用网,可构建清朗、可控、安全的内部网络空间。以下提供几类行之有效的技术手段,助力管理员高效统筹局域网中各类设备的上网活动,保障网络环境健康有序。1、为落实绿色上网要求,阻断电脑对非法或不良网站的访问,可在浏览器层面部署访问控制机制。具体操作为进入浏览器设置中心,依据界面指引启用并配置相应的内容过滤与站点限制功能。2、在浏览器设置中定位“Internet选项”,打开后切换至“安全”选项卡,点击“受限站点”477 收藏 唯品会订单收货后未评价,可通过四种路径完成:一、个人中心→待评价列表;二、订单详情页直接评价;三、评价有礼活动入口;四、网页端我的订单评价。477 收藏
唯品会订单收货后未评价,可通过四种路径完成:一、个人中心→待评价列表;二、订单详情页直接评价;三、评价有礼活动入口;四、网页端我的订单评价。477 收藏 综合素质评价家长登录入口为山东省教育招生考试院官网(https://www.sdei.edu.cn/zhzp),支持实名认证后查看孩子品德、学业、身心、艺术及实践等成长记录。477 收藏
综合素质评价家长登录入口为山东省教育招生考试院官网(https://www.sdei.edu.cn/zhzp),支持实名认证后查看孩子品德、学业、身心、艺术及实践等成长记录。477 收藏 答案:可通过PowerShell命令恢复“卓越性能”模式。依次执行powercfg-duplicateschemee9a42b02-d5df-448d-aa00-03f14749eb61命令,或使用powercfg-setactive激活该模式,也可通过powercfg-restoredefaultschemes恢复默认方案,部分设备需检查ModernStandby兼容性。477 收藏
答案:可通过PowerShell命令恢复“卓越性能”模式。依次执行powercfg-duplicateschemee9a42b02-d5df-448d-aa00-03f14749eb61命令,或使用powercfg-setactive激活该模式,也可通过powercfg-restoredefaultschemes恢复默认方案,部分设备需检查ModernStandby兼容性。477 收藏 首先登录社保费管理客户端,进入“参保管理”下的“参保人员信息查询”模块,设置险种等查询条件后点击查询,确认结果无误,点击“导出”按钮选择导出范围并保存为Excel文件,最后检查文件内容完整性。477 收藏
首先登录社保费管理客户端,进入“参保管理”下的“参保人员信息查询”模块,设置险种等查询条件后点击查询,确认结果无误,点击“导出”按钮选择导出范围并保存为Excel文件,最后检查文件内容完整性。477 收藏 Java禁止类多继承是为了避免菱形问题和方法调用歧义,如类A、B均有display()时,C若继承二者将导致JVM无法确定调用路径。为保持简洁安全,Java采用单继承,但允许类实现多个接口以获得类似多继承的功能。接口可定义行为契约,从Java8起支持默认方法,当多个接口有同名默认方法时,实现类必须显式重写并指定调用来源,如通过A.super.show()明确选择。这既规避了冲突,又提升了代码可控性,因此Java通过接口实现了安全的多重行为继承。477 收藏
Java禁止类多继承是为了避免菱形问题和方法调用歧义,如类A、B均有display()时,C若继承二者将导致JVM无法确定调用路径。为保持简洁安全,Java采用单继承,但允许类实现多个接口以获得类似多继承的功能。接口可定义行为契约,从Java8起支持默认方法,当多个接口有同名默认方法时,实现类必须显式重写并指定调用来源,如通过A.super.show()明确选择。这既规避了冲突,又提升了代码可控性,因此Java通过接口实现了安全的多重行为继承。477 收藏 双屏拖拽卡顿等问题源于显示器逻辑排列与物理布局不一致或未启用多显示器交互策略,需校准虚拟排列、开启任务栏跨显与贴靠功能、用Shift强制移动或通过PowerToys增强拖拽。477 收藏
双屏拖拽卡顿等问题源于显示器逻辑排列与物理布局不一致或未启用多显示器交互策略,需校准虚拟排列、开启任务栏跨显与贴靠功能、用Shift强制移动或通过PowerToys增强拖拽。477 收藏 Promise和async/await是同一底层逻辑的两种使用方式,选择取决于可读性与场景:Promise适合简单链式流程和并行请求,async/await更适合复杂逻辑、条件分支与调试。477 收藏
Promise和async/await是同一底层逻辑的两种使用方式,选择取决于可读性与场景:Promise适合简单链式流程和并行请求,async/await更适合复杂逻辑、条件分支与调试。477 收藏 触摸键盘未弹出时,可通过五种方法启用:一、任务栏设置中开启触摸键盘开关;二、Windows设置中开启登录屏及无键盘时显示选项;三、运行osk命令调出屏幕键盘;四、使用Win+Ctrl+O快捷键;五、设备管理器中启用HID触屏设备。477 收藏
触摸键盘未弹出时,可通过五种方法启用:一、任务栏设置中开启触摸键盘开关;二、Windows设置中开启登录屏及无键盘时显示选项;三、运行osk命令调出屏幕键盘;四、使用Win+Ctrl+O快捷键;五、设备管理器中启用HID触屏设备。477 收藏 使用:hover可显著提升按钮交互性,通过transition实现背景色渐变(如0.3s)、配合scale缩放与box-shadow阴影增强立体感,添加cursor:pointer明确可点击,避免过度动画,注意可访问性与移动端兼容性。477 收藏
使用:hover可显著提升按钮交互性,通过transition实现背景色渐变(如0.3s)、配合scale缩放与box-shadow阴影增强立体感,添加cursor:pointer明确可点击,避免过度动画,注意可访问性与移动端兼容性。477 收藏 Symbol是JavaScript中唯一能创建“私有属性名”的原始类型,用于解决属性名冲突和模拟私有成员;每个Symbol()返回全新唯一值,故不能用==或===比较相等;需跨模块复用时应使用Symbol.for(key);Symbol键不可被for...in等枚举,但可通过Object.getOwnPropertySymbols()获取,本质是命名隔离而非访问控制;内置Symbol如Symbol.iterator、Symbol.toStringTag等影响语言底层行为,属运行时协议的一部分。477 收藏
Symbol是JavaScript中唯一能创建“私有属性名”的原始类型,用于解决属性名冲突和模拟私有成员;每个Symbol()返回全新唯一值,故不能用==或===比较相等;需跨模块复用时应使用Symbol.for(key);Symbol键不可被for...in等枚举,但可通过Object.getOwnPropertySymbols()获取,本质是命名隔离而非访问控制;内置Symbol如Symbol.iterator、Symbol.toStringTag等影响语言底层行为,属运行时协议的一部分。477 收藏 JavaScript通过getUserMedia采集音视频流,结合RTCPeerConnection实现WebRTC点对点通信,利用WebAudioAPI处理音频,通过RTCDataChannel传输任意数据,构建实时音视频应用。477 收藏
JavaScript通过getUserMedia采集音视频流,结合RTCPeerConnection实现WebRTC点对点通信,利用WebAudioAPI处理音频,通过RTCDataChannel传输任意数据,构建实时音视频应用。477 收藏 Snipaste本身不支持截图后的放大镜效果,需借助其他工具实现。具体方法包括:1.使用Snipaste二次截图并放大局部区域;2.利用图像编辑软件(如Photoshop、GIMP)裁剪、放大并叠加到原图,添加边框和连接线;3.通过在线工具(如Photopea、Pixlr)进行轻量级处理;4.使用Snipaste的“贴图”功能手动组合放大图与原图,并绘制圆形和连线模拟放大镜效果。477 收藏
Snipaste本身不支持截图后的放大镜效果,需借助其他工具实现。具体方法包括:1.使用Snipaste二次截图并放大局部区域;2.利用图像编辑软件(如Photoshop、GIMP)裁剪、放大并叠加到原图,添加边框和连接线;3.通过在线工具(如Photopea、Pixlr)进行轻量级处理;4.使用Snipaste的“贴图”功能手动组合放大图与原图,并绘制圆形和连线模拟放大镜效果。477 收藏 2025年普通员工年终总结应采用“四段式”结构:履职概述、核心工作实绩、能力提升与学习实践、协作与支持行为,聚焦岗位职责、数据支撑和客观表达,规避主观空泛表述。476 收藏
2025年普通员工年终总结应采用“四段式”结构:履职概述、核心工作实绩、能力提升与学习实践、协作与支持行为,聚焦岗位职责、数据支撑和客观表达,规避主观空泛表述。476 收藏