-

工业数控机床在运转过程中会生成油雾,必须经过净化处理以保障车间环境。针对金机品牌的工业油雾净化器,其规范安装步骤如下:1、机床加工过程中释放的油雾会对车间空气造成污染2、利用耐油型弹性软管,将净化器进气口与机床的排雾接口可靠连接。3、安装时需保证软管走向与主机气流方向保持一致;常规做法是将金机油雾净化装置固定于数控机床顶部位置。4、经金机油雾净化系统处理后的洁净空气,既可回用于车间环境,也可安全外排,切实改善油雾污染问题。
-

可通过路由器管理界面修改Wi-Fi密码,方法包括:一、手机浏览器登录后台修改;二、使用品牌官方App图形化操作;三、重置路由器后重新设置。
-

Linux中可用tar命令打包压缩文件夹备份:一、gzip格式(.tar.gz)用-czvf;二、bzip2格式(.tar.bz2)用-cjvf;三、xz格式(.tar.xz)用-cJvf;四、仅打包(.tar)用-cvf;五、排除文件用--exclude。
-

首先重启NetworkListService服务,将其启动类型设为自动并重启服务;其次禁用再启用网络适配器以重置连接;最后通过设备管理器更新或重装网卡驱动程序,解决驱动不兼容或损坏问题。
-

本文介绍如何通过纯前端JavaScript(无需后端)一键下载指定URL的QR码图片,利用fetch+Blob+动态<a>标签实现零依赖、跨浏览器兼容的客户端下载方案。
-

零钱通可让微信闲置资金理财增值,支持直接支付与消费,资金转入后每日计息并复利增长,从银行卡转入更享免费快速转出,通过设置定时转入还能实现智能理财,提升资金利用率。
-

matplotlib与seaborn应分工协作:seaborn快速生成统计图表并处理语义映射,matplotlib精准定制布局、坐标轴及注释;seaborn返回Axes对象,可直接调用ax.*方法深度调整,如设标题、旋转刻度、添加文本等。
-

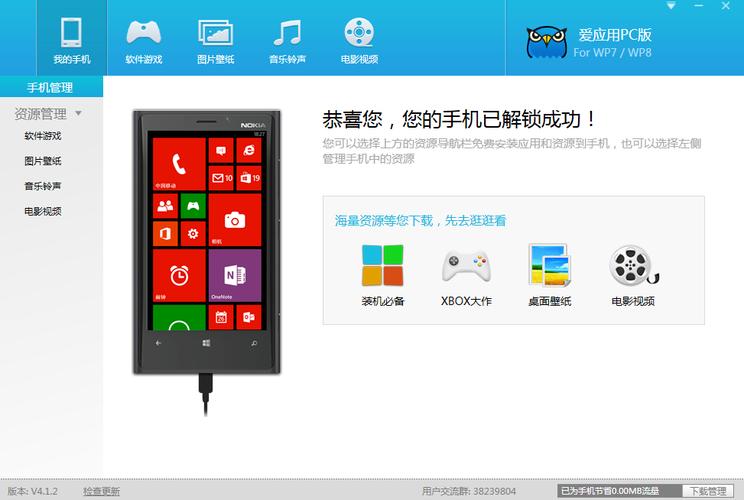
爱应用PC版最新官方网址主页是http://www.xapcn.com/aiyingyong/,该平台提供WP手机一键解锁、应用游戏安装及海量资源免费下载,支持本地xap文件管理,是专为WP系统设计的手机助手工具。
-

1688阿里巴巴官网地址是https://www.1688.com/,该平台商品类目覆盖工业品、消费品、服装服饰等多个大类,支持按价格、销量等筛选,提供先采后付、一件代发等成熟交易与供应链服务。
-

Python虚拟环境需先确保系统安装多个Python版本,再用venv或pyenv-virtualenv指定版本创建并激活,避免依赖冲突。
-

Java实现生产者消费者模型应优先使用BlockingQueue而非wait/notify,因其已封装线程安全、阻塞语义和容量控制;手写易出错,如虚假唤醒、锁不一致、if误用、状态检查缺失等,导致卡死或数据丢失。
-

可通过五种方式找回极兔快递单号:一、支付宝“我的快递”自动匹配;二、极兔APP以手机号反向查询;三、官网手机号查单;四、拨打956025客服人工获取;五、快递100等聚合平台识别。
-

保密观网页版官网入口是https://www.baomi.org.cn,该网站采用模块化布局、支持多维筛选、提供PDF资源与配套音频、具备在线培训与防作弊考试功能,并保障内容权威性与访问安全性。
-

电脑打不出字通常是键盘输入失灵导致的。解决方法包括:1.重启电脑,解决临时软件问题;2.检查键盘连接,USB键盘重新插拔,无线键盘更换电池或重新连接;3.更新或重装键盘驱动程序,解决驱动冲突;4.更换键盘,排查硬件故障;5.卸载或禁用新安装软件,解决软件冲突;6.检查并调整操作系统输入法设置。
-

WebWorker可解决JavaScript单线程计算阻塞问题,通过在后台线程执行耗时任务并借助postMessage与主线程通信,适用于图像处理、大数据运算等场景;需注意减少通信频率、避免传递复杂对象、及时终止线程以优化性能,还可结合TransferableObjects提升传输效率,使用SharedWorker支持多页面共享,配合WebAssembly增强计算能力,并通过Worker池复用实例降低开销,调试时可利用console.log和onerror在开发者工具中定位问题。
 工业数控机床在运转过程中会生成油雾,必须经过净化处理以保障车间环境。针对金机品牌的工业油雾净化器,其规范安装步骤如下:1、机床加工过程中释放的油雾会对车间空气造成污染2、利用耐油型弹性软管,将净化器进气口与机床的排雾接口可靠连接。3、安装时需保证软管走向与主机气流方向保持一致;常规做法是将金机油雾净化装置固定于数控机床顶部位置。4、经金机油雾净化系统处理后的洁净空气,既可回用于车间环境,也可安全外排,切实改善油雾污染问题。241 收藏
工业数控机床在运转过程中会生成油雾,必须经过净化处理以保障车间环境。针对金机品牌的工业油雾净化器,其规范安装步骤如下:1、机床加工过程中释放的油雾会对车间空气造成污染2、利用耐油型弹性软管,将净化器进气口与机床的排雾接口可靠连接。3、安装时需保证软管走向与主机气流方向保持一致;常规做法是将金机油雾净化装置固定于数控机床顶部位置。4、经金机油雾净化系统处理后的洁净空气,既可回用于车间环境,也可安全外排,切实改善油雾污染问题。241 收藏 可通过路由器管理界面修改Wi-Fi密码,方法包括:一、手机浏览器登录后台修改;二、使用品牌官方App图形化操作;三、重置路由器后重新设置。241 收藏
可通过路由器管理界面修改Wi-Fi密码,方法包括:一、手机浏览器登录后台修改;二、使用品牌官方App图形化操作;三、重置路由器后重新设置。241 收藏 Linux中可用tar命令打包压缩文件夹备份:一、gzip格式(.tar.gz)用-czvf;二、bzip2格式(.tar.bz2)用-cjvf;三、xz格式(.tar.xz)用-cJvf;四、仅打包(.tar)用-cvf;五、排除文件用--exclude。240 收藏
Linux中可用tar命令打包压缩文件夹备份:一、gzip格式(.tar.gz)用-czvf;二、bzip2格式(.tar.bz2)用-cjvf;三、xz格式(.tar.xz)用-cJvf;四、仅打包(.tar)用-cvf;五、排除文件用--exclude。240 收藏 首先重启NetworkListService服务,将其启动类型设为自动并重启服务;其次禁用再启用网络适配器以重置连接;最后通过设备管理器更新或重装网卡驱动程序,解决驱动不兼容或损坏问题。240 收藏
首先重启NetworkListService服务,将其启动类型设为自动并重启服务;其次禁用再启用网络适配器以重置连接;最后通过设备管理器更新或重装网卡驱动程序,解决驱动不兼容或损坏问题。240 收藏 本文介绍如何通过纯前端JavaScript(无需后端)一键下载指定URL的QR码图片,利用fetch+Blob+动态<a>标签实现零依赖、跨浏览器兼容的客户端下载方案。240 收藏
本文介绍如何通过纯前端JavaScript(无需后端)一键下载指定URL的QR码图片,利用fetch+Blob+动态<a>标签实现零依赖、跨浏览器兼容的客户端下载方案。240 收藏 零钱通可让微信闲置资金理财增值,支持直接支付与消费,资金转入后每日计息并复利增长,从银行卡转入更享免费快速转出,通过设置定时转入还能实现智能理财,提升资金利用率。240 收藏
零钱通可让微信闲置资金理财增值,支持直接支付与消费,资金转入后每日计息并复利增长,从银行卡转入更享免费快速转出,通过设置定时转入还能实现智能理财,提升资金利用率。240 收藏 matplotlib与seaborn应分工协作:seaborn快速生成统计图表并处理语义映射,matplotlib精准定制布局、坐标轴及注释;seaborn返回Axes对象,可直接调用ax.*方法深度调整,如设标题、旋转刻度、添加文本等。240 收藏
matplotlib与seaborn应分工协作:seaborn快速生成统计图表并处理语义映射,matplotlib精准定制布局、坐标轴及注释;seaborn返回Axes对象,可直接调用ax.*方法深度调整,如设标题、旋转刻度、添加文本等。240 收藏 爱应用PC版最新官方网址主页是http://www.xapcn.com/aiyingyong/,该平台提供WP手机一键解锁、应用游戏安装及海量资源免费下载,支持本地xap文件管理,是专为WP系统设计的手机助手工具。240 收藏
爱应用PC版最新官方网址主页是http://www.xapcn.com/aiyingyong/,该平台提供WP手机一键解锁、应用游戏安装及海量资源免费下载,支持本地xap文件管理,是专为WP系统设计的手机助手工具。240 收藏 1688阿里巴巴官网地址是https://www.1688.com/,该平台商品类目覆盖工业品、消费品、服装服饰等多个大类,支持按价格、销量等筛选,提供先采后付、一件代发等成熟交易与供应链服务。240 收藏
1688阿里巴巴官网地址是https://www.1688.com/,该平台商品类目覆盖工业品、消费品、服装服饰等多个大类,支持按价格、销量等筛选,提供先采后付、一件代发等成熟交易与供应链服务。240 收藏 Python虚拟环境需先确保系统安装多个Python版本,再用venv或pyenv-virtualenv指定版本创建并激活,避免依赖冲突。240 收藏
Python虚拟环境需先确保系统安装多个Python版本,再用venv或pyenv-virtualenv指定版本创建并激活,避免依赖冲突。240 收藏 Java实现生产者消费者模型应优先使用BlockingQueue而非wait/notify,因其已封装线程安全、阻塞语义和容量控制;手写易出错,如虚假唤醒、锁不一致、if误用、状态检查缺失等,导致卡死或数据丢失。240 收藏
Java实现生产者消费者模型应优先使用BlockingQueue而非wait/notify,因其已封装线程安全、阻塞语义和容量控制;手写易出错,如虚假唤醒、锁不一致、if误用、状态检查缺失等,导致卡死或数据丢失。240 收藏 可通过五种方式找回极兔快递单号:一、支付宝“我的快递”自动匹配;二、极兔APP以手机号反向查询;三、官网手机号查单;四、拨打956025客服人工获取;五、快递100等聚合平台识别。240 收藏
可通过五种方式找回极兔快递单号:一、支付宝“我的快递”自动匹配;二、极兔APP以手机号反向查询;三、官网手机号查单;四、拨打956025客服人工获取;五、快递100等聚合平台识别。240 收藏 保密观网页版官网入口是https://www.baomi.org.cn,该网站采用模块化布局、支持多维筛选、提供PDF资源与配套音频、具备在线培训与防作弊考试功能,并保障内容权威性与访问安全性。240 收藏
保密观网页版官网入口是https://www.baomi.org.cn,该网站采用模块化布局、支持多维筛选、提供PDF资源与配套音频、具备在线培训与防作弊考试功能,并保障内容权威性与访问安全性。240 收藏 电脑打不出字通常是键盘输入失灵导致的。解决方法包括:1.重启电脑,解决临时软件问题;2.检查键盘连接,USB键盘重新插拔,无线键盘更换电池或重新连接;3.更新或重装键盘驱动程序,解决驱动冲突;4.更换键盘,排查硬件故障;5.卸载或禁用新安装软件,解决软件冲突;6.检查并调整操作系统输入法设置。240 收藏
电脑打不出字通常是键盘输入失灵导致的。解决方法包括:1.重启电脑,解决临时软件问题;2.检查键盘连接,USB键盘重新插拔,无线键盘更换电池或重新连接;3.更新或重装键盘驱动程序,解决驱动冲突;4.更换键盘,排查硬件故障;5.卸载或禁用新安装软件,解决软件冲突;6.检查并调整操作系统输入法设置。240 收藏 WebWorker可解决JavaScript单线程计算阻塞问题,通过在后台线程执行耗时任务并借助postMessage与主线程通信,适用于图像处理、大数据运算等场景;需注意减少通信频率、避免传递复杂对象、及时终止线程以优化性能,还可结合TransferableObjects提升传输效率,使用SharedWorker支持多页面共享,配合WebAssembly增强计算能力,并通过Worker池复用实例降低开销,调试时可利用console.log和onerror在开发者工具中定位问题。240 收藏
WebWorker可解决JavaScript单线程计算阻塞问题,通过在后台线程执行耗时任务并借助postMessage与主线程通信,适用于图像处理、大数据运算等场景;需注意减少通信频率、避免传递复杂对象、及时终止线程以优化性能,还可结合TransferableObjects提升传输效率,使用SharedWorker支持多页面共享,配合WebAssembly增强计算能力,并通过Worker池复用实例降低开销,调试时可利用console.log和onerror在开发者工具中定位问题。240 收藏