-
 必须注册账号才能在晋江文学城阅读、收藏、评论或开通作者权限;支持邮箱、手机号及第三方快捷注册,但账户体系独立,推荐绑定手机号或邮箱以保障安全与功能完整。459 收藏
必须注册账号才能在晋江文学城阅读、收藏、评论或开通作者权限;支持邮箱、手机号及第三方快捷注册,但账户体系独立,推荐绑定手机号或邮箱以保障安全与功能完整。459 收藏 -
 今天带大家学习保安简笔画,快拿起笔一起动手吧!1、先画出保安的脸部轮廓及耳朵。2、接着画出保安的眼睛与嘴巴。3、接下来,绘制保安的帽子部分。4、接着绘制保安的身体与四肢部分。459 收藏
今天带大家学习保安简笔画,快拿起笔一起动手吧!1、先画出保安的脸部轮廓及耳朵。2、接着画出保安的眼睛与嘴巴。3、接下来,绘制保安的帽子部分。4、接着绘制保安的身体与四肢部分。459 收藏 -
 婚礼纪Plus会员升级终身会员需通过人工客服、限时活动页或专属链接三种路径:客服审核后手动开通;大促期间Banner活动页按续费时长定价(¥1980/¥1580);老用户短信/邮件专属链接享¥1280限时价。459 收藏
婚礼纪Plus会员升级终身会员需通过人工客服、限时活动页或专属链接三种路径:客服审核后手动开通;大促期间Banner活动页按续费时长定价(¥1980/¥1580);老用户短信/邮件专属链接享¥1280限时价。459 收藏 -
 首先通过设置关闭任务栏触摸键盘图标,其次可使用注册表编辑器彻底禁用服务,最后专业版用户可通过组策略编辑器永久控制其显示行为。458 收藏
首先通过设置关闭任务栏触摸键盘图标,其次可使用注册表编辑器彻底禁用服务,最后专业版用户可通过组策略编辑器永久控制其显示行为。458 收藏 -
 石墨文档采用实时协同保存机制,编辑内容在按键后几秒内同步至云端,支持多人即时协作与历史版本恢复,建议保持浏览器更新、使用稳定网络并定期刷新页面以确保稳定性。458 收藏
石墨文档采用实时协同保存机制,编辑内容在按键后几秒内同步至云端,支持多人即时协作与历史版本恢复,建议保持浏览器更新、使用稳定网络并定期刷新页面以确保稳定性。458 收藏 -
 可通过“随申办”“粤省事”“穗好办”“支付宝市民中心”“一部手机办事通”“甘快办”等官方平台,经人脸识别认证后在线查询名下房产信息、产权状态及登记明细。458 收藏
可通过“随申办”“粤省事”“穗好办”“支付宝市民中心”“一部手机办事通”“甘快办”等官方平台,经人脸识别认证后在线查询名下房产信息、产权状态及登记明细。458 收藏 -
 在学术论文撰写过程中,参考文献数量往往较多,手动逐一插入引用不仅耗时耗力,还容易出错。借助LaTeX的BibTeX机制,将文献信息集中存放在独立的.bib文件中,可实现正文与参考文献的解耦管理,大幅提升写作效率与格式规范性。1、进入存放LaTeX主文档(.tex文件)的目录2、在文件夹空白处右键,依次选择“新建”→“文本文档”,创建后将默认名称(如“新建文本文档.txt”)修改为An_bib.bib。系统提示是否更改扩展名时,点击“是”以确认保存。3、打开主.tex源文件,在458 收藏
在学术论文撰写过程中,参考文献数量往往较多,手动逐一插入引用不仅耗时耗力,还容易出错。借助LaTeX的BibTeX机制,将文献信息集中存放在独立的.bib文件中,可实现正文与参考文献的解耦管理,大幅提升写作效率与格式规范性。1、进入存放LaTeX主文档(.tex文件)的目录2、在文件夹空白处右键,依次选择“新建”→“文本文档”,创建后将默认名称(如“新建文本文档.txt”)修改为An_bib.bib。系统提示是否更改扩展名时,点击“是”以确认保存。3、打开主.tex源文件,在458 收藏 -
 若百度APP搜索“搜有红包”无响应,可依次更新APP、切换网络、手动访问直达链接、清除缓存与历史记录、更换关键词或语音输入排查解决。458 收藏
若百度APP搜索“搜有红包”无响应,可依次更新APP、切换网络、手动访问直达链接、清除缓存与历史记录、更换关键词或语音输入排查解决。458 收藏 -
 align-items:stretch默认生效但需满足条件:子元素未设固定交叉轴尺寸、未设非stretch的align-self、非带固有尺寸的替换元素,且父容器高度明确;否则可用flex:1强制等高。458 收藏
align-items:stretch默认生效但需满足条件:子元素未设固定交叉轴尺寸、未设非stretch的align-self、非带固有尺寸的替换元素,且父容器高度明确;否则可用flex:1强制等高。458 收藏 -
 可使用五种方法在Word中输入☑:一、Alt+9745;二、输入2611后Alt+X;三、Alt+0254;四、Alt+0252得✓需再处理;五、输入R并设为Wingdings2字体。458 收藏
可使用五种方法在Word中输入☑:一、Alt+9745;二、输入2611后Alt+X;三、Alt+0254;四、Alt+0252得✓需再处理;五、输入R并设为Wingdings2字体。458 收藏 -
 答案:Java开发收藏模块需设计用户、文章和收藏关系表,通过三层架构实现收藏增删查功能,使用MyBatis操作数据,Service层处理逻辑,Controller暴露REST接口,支持登录校验与重复收藏控制,确保数据一致性和良好用户体验。458 收藏
答案:Java开发收藏模块需设计用户、文章和收藏关系表,通过三层架构实现收藏增删查功能,使用MyBatis操作数据,Service层处理逻辑,Controller暴露REST接口,支持登录校验与重复收藏控制,确保数据一致性和良好用户体验。458 收藏 -
 答案:酒店未显示在百度地图上可能因信息未提交、审核未通过或数据延迟。需完成商家认证,准确提交酒店全称、地址、证件等信息,确保名称与营业执照一致,使用坐标拾取器精确定位,等待1-7天审核,若未通过则修改重提,或委托【地图入驻服务】等第三方快速入驻。458 收藏
答案:酒店未显示在百度地图上可能因信息未提交、审核未通过或数据延迟。需完成商家认证,准确提交酒店全称、地址、证件等信息,确保名称与营业执照一致,使用坐标拾取器精确定位,等待1-7天审核,若未通过则修改重提,或委托【地图入驻服务】等第三方快速入驻。458 收藏 -
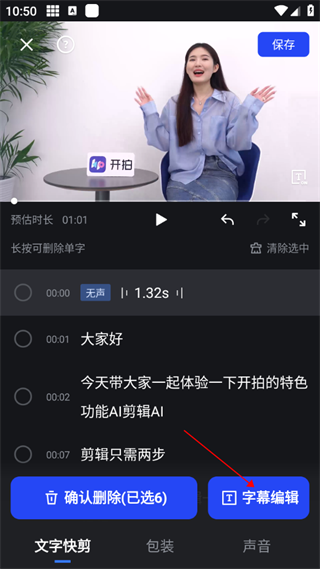
 开拍app字幕添加教程:1、点击下方的字幕编辑,即可添加字幕2、将字幕移动到合适的位置,然后点击勾即可完成字幕添加458 收藏
开拍app字幕添加教程:1、点击下方的字幕编辑,即可添加字幕2、将字幕移动到合适的位置,然后点击勾即可完成字幕添加458 收藏 -
 首先通过中通官网www.zto.com输入12位运单号查询,或使用中通APP、微信小程序扫码查件,也可在淘宝、京东订单页查看物流,若无法获取信息可拨打95311联系客服人工查询。458 收藏
首先通过中通官网www.zto.com输入12位运单号查询,或使用中通APP、微信小程序扫码查件,也可在淘宝、京东订单页查看物流,若无法获取信息可拨打95311联系客服人工查询。458 收藏 -
 三角洲行动国际服官网入口为https://www.playdeltaforce.com/,支持六种语言、五大区域服务器、双通道登录验证及本地时区适配。458 收藏
三角洲行动国际服官网入口为https://www.playdeltaforce.com/,支持六种语言、五大区域服务器、双通道登录验证及本地时区适配。458 收藏
