-

PHPPDO安全使用需把握四大环节:一、连接时设ERRMODE_EXCEPTION和UTF8MB4编码;二、预处理只绑定值,禁拼接SQL;三、按需选用fetch/fetchAll等取结果方法;四、事务须配try-catch与rollback兜底。
-

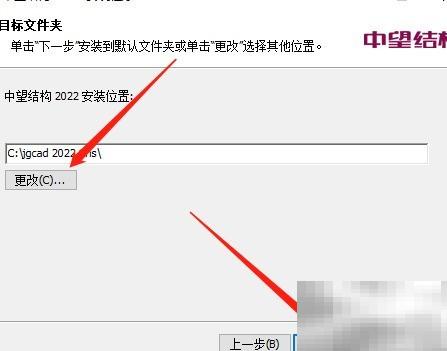
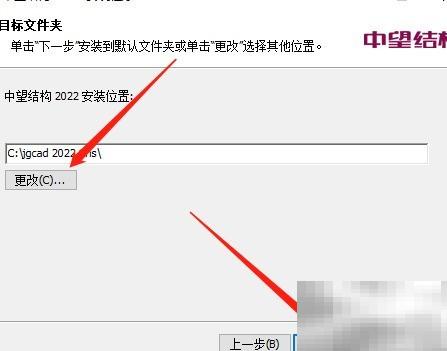
Windows系统部署中望结构2022详细图文指南1、直接双击红色方框标注的安装程序文件,启动安装流程。2、点击“下一步”按钮,依照安装向导的步骤依次进行。3、在当前界面中勾选“我接受许可协议”选项,随后点击“下一步”继续。4、点击图中“更改”按钮来自定义软件安装位置,设置完成后点击“下一步”继续。5、点击“安装”按钮,系统将自动执行安装过程。6、安装成功后,点击“完成”按钮退出安装向导。
-

需启用系统级深色模式才能实现Windows11全局暗黑主题,方法包括:一、设置→个性化→颜色中选“深色”;二、快速设置面板点击“深色”按钮;三、主题设置中选用官方深色主题;四、PowerToysLightSwitch按日出日落自动切换;五、注册表修改Personalize项下两个DWORD值为0。
-

蛙漫3最新免费入口是https://www.manwa3.com/,该平台提供海量高清漫画资源,支持智能推荐、离线下载、多端同步和社区互动,涵盖热血、恋爱、科幻等多种题材,满足用户个性化阅读需求。
-

PHP不直接播放视频,只负责返回正确响应头、Content-Type及支持Range请求以实现断点续传;必须手动处理HTTP_RANGE、设置206状态码与Accept-Ranges:bytes,否则iOS/Android将无法播放。
-

可通过拼多多APP查看订单物流:打开APP→点“个人中心”→进“我的订单”→选“待收货”→点目标订单→点“查看物流”,即可查看快递公司、运单号、实时节点等信息。
-

1吨钢铁等于1000公斤,依据国际单位制及我国法定计量规定,1吨严格定义为1000千克,而千克与公斤等价;工业场景中须排除英吨、美吨等非标单位,现场可用2000市斤交叉验证。
-

青桔单车小程序可通过五种方式进入:一、“青桔单车”关键词搜索;二、“青桔骑行”别名搜索;三、“滴滴青桔”生态关联搜索;四、通过“发现-小程序”二级路径查找;五、扫描官方小程序码直达。
-

快手极速版网页版入口为https://www.kuaishou.com/,进入后点击右上角“登录”可选择扫码或第三方账号登录,首页自动推送多领域短视频,支持分类浏览、关键词搜索及互动分享,具备高清流畅播放、快捷键操作、夜间模式和个人中心管理功能。
-

首先启用SMB1.0协议并重启计算机,接着在组策略中启用不安全的来宾登录,然后通过本地安全策略删除“拒绝从网络访问这台计算机”中的用户限制,再将本地账户的共享和安全模型设为“经典”模式,确保Workstation和Server服务已启动,最后在防火墙高级设置中启用FileandPrinterSharing(SMB-In)入站规则以完成共享访问配置。
-

应使用HTML5的<video>标签嵌入视频,通过src或<source>提供MP4/WebM等多格式,添加controls、poster、preload等属性,并结合CSS与JavaScript实现响应式布局和自定义控件。
-

透明颜色必须用rgba()或hsla(),不可用hex或命名色;transparent仅表全透;opacity作用于整个元素并触发新层叠上下文,易致z-index异常。
-

首先确认BIOS支持定时开机功能,进入BIOS后启用RTCAlarm并设置每日指定时间启动;随后关闭Windows快速启动以确保完全断电;可选配置ACPI唤醒支持以增强兼容性。
-

优酷客户端安装失败可因权限、安装包、存储或系统问题导致;先开启未知来源安装权限,重新下载完整安装包,确保足够存储空间并关闭安全软件,尝试兼容模式或更新系统,最后清除下载管理缓存并重启设备完成安装。
-

应优先使用Windows11内置“闹钟与时钟”应用,需确保其启用、正确设置重复周期与系统电源/通知/时区等关键设置;替代方案包括任务计划程序调用播放器或替换系统铃声文件。
 PHPPDO安全使用需把握四大环节:一、连接时设ERRMODE_EXCEPTION和UTF8MB4编码;二、预处理只绑定值,禁拼接SQL;三、按需选用fetch/fetchAll等取结果方法;四、事务须配try-catch与rollback兜底。103 收藏
PHPPDO安全使用需把握四大环节:一、连接时设ERRMODE_EXCEPTION和UTF8MB4编码;二、预处理只绑定值,禁拼接SQL;三、按需选用fetch/fetchAll等取结果方法;四、事务须配try-catch与rollback兜底。103 收藏 Windows系统部署中望结构2022详细图文指南1、直接双击红色方框标注的安装程序文件,启动安装流程。2、点击“下一步”按钮,依照安装向导的步骤依次进行。3、在当前界面中勾选“我接受许可协议”选项,随后点击“下一步”继续。4、点击图中“更改”按钮来自定义软件安装位置,设置完成后点击“下一步”继续。5、点击“安装”按钮,系统将自动执行安装过程。6、安装成功后,点击“完成”按钮退出安装向导。210 收藏
Windows系统部署中望结构2022详细图文指南1、直接双击红色方框标注的安装程序文件,启动安装流程。2、点击“下一步”按钮,依照安装向导的步骤依次进行。3、在当前界面中勾选“我接受许可协议”选项,随后点击“下一步”继续。4、点击图中“更改”按钮来自定义软件安装位置,设置完成后点击“下一步”继续。5、点击“安装”按钮,系统将自动执行安装过程。6、安装成功后,点击“完成”按钮退出安装向导。210 收藏 需启用系统级深色模式才能实现Windows11全局暗黑主题,方法包括:一、设置→个性化→颜色中选“深色”;二、快速设置面板点击“深色”按钮;三、主题设置中选用官方深色主题;四、PowerToysLightSwitch按日出日落自动切换;五、注册表修改Personalize项下两个DWORD值为0。296 收藏
需启用系统级深色模式才能实现Windows11全局暗黑主题,方法包括:一、设置→个性化→颜色中选“深色”;二、快速设置面板点击“深色”按钮;三、主题设置中选用官方深色主题;四、PowerToysLightSwitch按日出日落自动切换;五、注册表修改Personalize项下两个DWORD值为0。296 收藏 蛙漫3最新免费入口是https://www.manwa3.com/,该平台提供海量高清漫画资源,支持智能推荐、离线下载、多端同步和社区互动,涵盖热血、恋爱、科幻等多种题材,满足用户个性化阅读需求。192 收藏
蛙漫3最新免费入口是https://www.manwa3.com/,该平台提供海量高清漫画资源,支持智能推荐、离线下载、多端同步和社区互动,涵盖热血、恋爱、科幻等多种题材,满足用户个性化阅读需求。192 收藏 PHP不直接播放视频,只负责返回正确响应头、Content-Type及支持Range请求以实现断点续传;必须手动处理HTTP_RANGE、设置206状态码与Accept-Ranges:bytes,否则iOS/Android将无法播放。169 收藏
PHP不直接播放视频,只负责返回正确响应头、Content-Type及支持Range请求以实现断点续传;必须手动处理HTTP_RANGE、设置206状态码与Accept-Ranges:bytes,否则iOS/Android将无法播放。169 收藏 可通过拼多多APP查看订单物流:打开APP→点“个人中心”→进“我的订单”→选“待收货”→点目标订单→点“查看物流”,即可查看快递公司、运单号、实时节点等信息。436 收藏
可通过拼多多APP查看订单物流:打开APP→点“个人中心”→进“我的订单”→选“待收货”→点目标订单→点“查看物流”,即可查看快递公司、运单号、实时节点等信息。436 收藏 1吨钢铁等于1000公斤,依据国际单位制及我国法定计量规定,1吨严格定义为1000千克,而千克与公斤等价;工业场景中须排除英吨、美吨等非标单位,现场可用2000市斤交叉验证。300 收藏
1吨钢铁等于1000公斤,依据国际单位制及我国法定计量规定,1吨严格定义为1000千克,而千克与公斤等价;工业场景中须排除英吨、美吨等非标单位,现场可用2000市斤交叉验证。300 收藏 青桔单车小程序可通过五种方式进入:一、“青桔单车”关键词搜索;二、“青桔骑行”别名搜索;三、“滴滴青桔”生态关联搜索;四、通过“发现-小程序”二级路径查找;五、扫描官方小程序码直达。375 收藏
青桔单车小程序可通过五种方式进入:一、“青桔单车”关键词搜索;二、“青桔骑行”别名搜索;三、“滴滴青桔”生态关联搜索;四、通过“发现-小程序”二级路径查找;五、扫描官方小程序码直达。375 收藏 快手极速版网页版入口为https://www.kuaishou.com/,进入后点击右上角“登录”可选择扫码或第三方账号登录,首页自动推送多领域短视频,支持分类浏览、关键词搜索及互动分享,具备高清流畅播放、快捷键操作、夜间模式和个人中心管理功能。275 收藏
快手极速版网页版入口为https://www.kuaishou.com/,进入后点击右上角“登录”可选择扫码或第三方账号登录,首页自动推送多领域短视频,支持分类浏览、关键词搜索及互动分享,具备高清流畅播放、快捷键操作、夜间模式和个人中心管理功能。275 收藏 首先启用SMB1.0协议并重启计算机,接着在组策略中启用不安全的来宾登录,然后通过本地安全策略删除“拒绝从网络访问这台计算机”中的用户限制,再将本地账户的共享和安全模型设为“经典”模式,确保Workstation和Server服务已启动,最后在防火墙高级设置中启用FileandPrinterSharing(SMB-In)入站规则以完成共享访问配置。338 收藏
首先启用SMB1.0协议并重启计算机,接着在组策略中启用不安全的来宾登录,然后通过本地安全策略删除“拒绝从网络访问这台计算机”中的用户限制,再将本地账户的共享和安全模型设为“经典”模式,确保Workstation和Server服务已启动,最后在防火墙高级设置中启用FileandPrinterSharing(SMB-In)入站规则以完成共享访问配置。338 收藏 应使用HTML5的<video>标签嵌入视频,通过src或<source>提供MP4/WebM等多格式,添加controls、poster、preload等属性,并结合CSS与JavaScript实现响应式布局和自定义控件。254 收藏
应使用HTML5的<video>标签嵌入视频,通过src或<source>提供MP4/WebM等多格式,添加controls、poster、preload等属性,并结合CSS与JavaScript实现响应式布局和自定义控件。254 收藏 透明颜色必须用rgba()或hsla(),不可用hex或命名色;transparent仅表全透;opacity作用于整个元素并触发新层叠上下文,易致z-index异常。176 收藏
透明颜色必须用rgba()或hsla(),不可用hex或命名色;transparent仅表全透;opacity作用于整个元素并触发新层叠上下文,易致z-index异常。176 收藏 首先确认BIOS支持定时开机功能,进入BIOS后启用RTCAlarm并设置每日指定时间启动;随后关闭Windows快速启动以确保完全断电;可选配置ACPI唤醒支持以增强兼容性。223 收藏
首先确认BIOS支持定时开机功能,进入BIOS后启用RTCAlarm并设置每日指定时间启动;随后关闭Windows快速启动以确保完全断电;可选配置ACPI唤醒支持以增强兼容性。223 收藏 优酷客户端安装失败可因权限、安装包、存储或系统问题导致;先开启未知来源安装权限,重新下载完整安装包,确保足够存储空间并关闭安全软件,尝试兼容模式或更新系统,最后清除下载管理缓存并重启设备完成安装。425 收藏
优酷客户端安装失败可因权限、安装包、存储或系统问题导致;先开启未知来源安装权限,重新下载完整安装包,确保足够存储空间并关闭安全软件,尝试兼容模式或更新系统,最后清除下载管理缓存并重启设备完成安装。425 收藏 应优先使用Windows11内置“闹钟与时钟”应用,需确保其启用、正确设置重复周期与系统电源/通知/时区等关键设置;替代方案包括任务计划程序调用播放器或替换系统铃声文件。412 收藏
应优先使用Windows11内置“闹钟与时钟”应用,需确保其启用、正确设置重复周期与系统电源/通知/时区等关键设置;替代方案包括任务计划程序调用播放器或替换系统铃声文件。412 收藏