-

答案是使用ArrayList可动态存储和管理对象。需导入java.util.ArrayList,通过泛型创建实例,如ArrayList<String>list=newArrayList<>();调用add()添加元素,get()获取元素,size()获取长度,支持循环遍历,还提供remove、set、contains、clear等操作,灵活但非线程安全。
-

2026年除夕是2月16日(星期一,农历腊月二十九),属法定假日,纳入2月15日至23日共9天春节假期;除夕前一天2月15日(星期日)也放假,2月14日(星期六)补班。
-

首先通过官方网址登录抖音商城网页版,使用搜索或分类查找商品,加入购物车后结算并支付,最后在订单中心查看物流与售后信息。
-

JavaScript正则表达式是表单验证最常用工具,推荐字面量创建、使用^$确保完整匹配,并结合trim、事件监听与服务端校验。
-

跨源请求被阻止时需配置Access-Control-Allow-Origin响应头:一、PHP脚本顶部用header()函数设置;二、Apache通过启用mod_headers并在.htaccess中配置Header指令;三、Nginx在server或location块中用add_header设置,并单独处理OPTIONS预检;四、PHP内置服务器使用router.php代理脚本注入头。
-

可使用implode函数将PHP数组字符串元素合并为单一字符串并输出,支持索引数组、关联数组值提取、预处理及手动拼接等多种方式。
-

HTML5不提供滤镜布局,filter是CSS属性;需作用于块级容器并配合定位与堆叠上下文,避免性能问题及层级冲突。
-

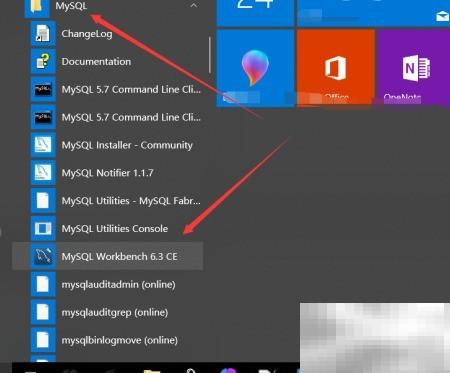
MySQL是开发过程中广泛使用的数据库系统,日常工作中经常需要将已导出的SQL文件重新导入到数据库中。该操作既可通过命令行方式实现,也可借助图形化管理工具(如MySQLWorkbench)完成。只要确保数据库服务正常运行、客户端连接稳定,并正确指定目标数据库,即可顺利执行SQL脚本完成数据导入。1、启动MySQLWorkbench后,在主界面中点击“新建数据库”按钮,即可进入数据库创建流程,操作界面如下所示。2、在新建数据库窗口中,填写所需数据库名称,选择合适的字符集与排序规则(如
-

QQ空间图片加载不出来或相册打不开通常由网络不稳定、浏览器缓存、账号权限、服务器故障或图片失效引起,可依次排查网络连接、更换浏览器、清除缓存、检查登录状态与访问权限、更新APP版本或联系客服解决。
-

使用大纲视图可高效组织Word2013长文档结构。首先切换至大纲视图模式,点击“视图”选项卡中的“大纲视图”按钮;接着通过设置标题层级构建文档框架,选中文本后在级别下拉菜单中选择对应级别,正文设为0级;利用折叠图标或工具栏按钮展开/折叠层级,便于整体浏览;通过拖动标题块或使用缩进按钮调整段落顺序与层级;最后结合多级列表功能,为标题添加自动编号,提升条理性。
-

首先确认购物津贴资格并查看可用红包,确保商品参与活动;在结算时系统自动叠加购物津贴与红包,优先抵扣津贴,再使用红包,结合百亿补贴商品凑单可进一步降低实付金额。
-

本文详解如何修复PythonSocket服务器中因线程阻塞导致主线程无法继续执行的问题,重点说明thread.start()后主线程挂起的常见误区,并提供可稳定运行的多线程服务端模板。
-

无法确认虫虫漫画网官方地址,其流传链接安全性无保障。建议选用腾讯动漫、哔哩哔哩漫画、快看漫画等正规平台获取正版资源,避免非官方渠道的隐私泄露与违规信息风险。
-

1、通过文件夹选项可全局设置显示或隐藏文件扩展名,取消勾选“隐藏已知文件类型的扩展名”即可查看真实文件类型;2、使用注册表编辑器修改“NoFileAssociate”键值能实现更深层控制,设为0显示扩展名,设为1则隐藏;3、专业版用户可通过组策略编辑器禁用该功能,直接在“文件资源管理器”策略中设置“已禁用”以始终显示扩展名。
-

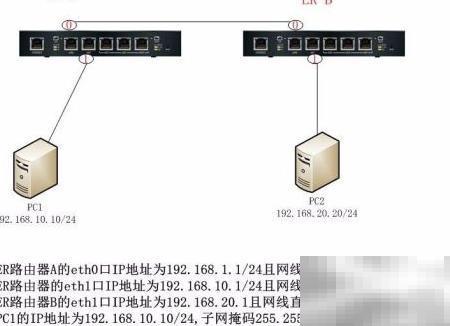
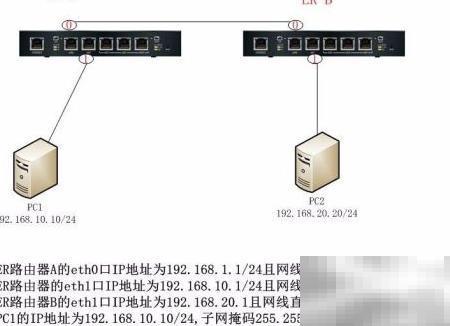
EdgeRouter具备RIP动态路由功能,配置操作便捷。1、网络结构图及其解释2、ER路由器A的eth0接口配置IP为192.168.1.1/24,通过网线直接连接至ER路由器B的eth0接口。3、将ER路由器A的eth1接口配置为192.168.10.1/24,并用网线直接连接PC1。4、将ER路由器B的eth1接口配置为IP地址192.168.20.1,并用网线直接连接至PC2。5、PC1的IP地址为192.168.10.10,子网掩码是255.255.255.0,所属网络为
 答案是使用ArrayList可动态存储和管理对象。需导入java.util.ArrayList,通过泛型创建实例,如ArrayList<String>list=newArrayList<>();调用add()添加元素,get()获取元素,size()获取长度,支持循环遍历,还提供remove、set、contains、clear等操作,灵活但非线程安全。392 收藏
答案是使用ArrayList可动态存储和管理对象。需导入java.util.ArrayList,通过泛型创建实例,如ArrayList<String>list=newArrayList<>();调用add()添加元素,get()获取元素,size()获取长度,支持循环遍历,还提供remove、set、contains、clear等操作,灵活但非线程安全。392 收藏 2026年除夕是2月16日(星期一,农历腊月二十九),属法定假日,纳入2月15日至23日共9天春节假期;除夕前一天2月15日(星期日)也放假,2月14日(星期六)补班。127 收藏
2026年除夕是2月16日(星期一,农历腊月二十九),属法定假日,纳入2月15日至23日共9天春节假期;除夕前一天2月15日(星期日)也放假,2月14日(星期六)补班。127 收藏 首先通过官方网址登录抖音商城网页版,使用搜索或分类查找商品,加入购物车后结算并支付,最后在订单中心查看物流与售后信息。183 收藏
首先通过官方网址登录抖音商城网页版,使用搜索或分类查找商品,加入购物车后结算并支付,最后在订单中心查看物流与售后信息。183 收藏 JavaScript正则表达式是表单验证最常用工具,推荐字面量创建、使用^$确保完整匹配,并结合trim、事件监听与服务端校验。489 收藏
JavaScript正则表达式是表单验证最常用工具,推荐字面量创建、使用^$确保完整匹配,并结合trim、事件监听与服务端校验。489 收藏 跨源请求被阻止时需配置Access-Control-Allow-Origin响应头:一、PHP脚本顶部用header()函数设置;二、Apache通过启用mod_headers并在.htaccess中配置Header指令;三、Nginx在server或location块中用add_header设置,并单独处理OPTIONS预检;四、PHP内置服务器使用router.php代理脚本注入头。455 收藏
跨源请求被阻止时需配置Access-Control-Allow-Origin响应头:一、PHP脚本顶部用header()函数设置;二、Apache通过启用mod_headers并在.htaccess中配置Header指令;三、Nginx在server或location块中用add_header设置,并单独处理OPTIONS预检;四、PHP内置服务器使用router.php代理脚本注入头。455 收藏 可使用implode函数将PHP数组字符串元素合并为单一字符串并输出,支持索引数组、关联数组值提取、预处理及手动拼接等多种方式。274 收藏
可使用implode函数将PHP数组字符串元素合并为单一字符串并输出,支持索引数组、关联数组值提取、预处理及手动拼接等多种方式。274 收藏 HTML5不提供滤镜布局,filter是CSS属性;需作用于块级容器并配合定位与堆叠上下文,避免性能问题及层级冲突。138 收藏
HTML5不提供滤镜布局,filter是CSS属性;需作用于块级容器并配合定位与堆叠上下文,避免性能问题及层级冲突。138 收藏 MySQL是开发过程中广泛使用的数据库系统,日常工作中经常需要将已导出的SQL文件重新导入到数据库中。该操作既可通过命令行方式实现,也可借助图形化管理工具(如MySQLWorkbench)完成。只要确保数据库服务正常运行、客户端连接稳定,并正确指定目标数据库,即可顺利执行SQL脚本完成数据导入。1、启动MySQLWorkbench后,在主界面中点击“新建数据库”按钮,即可进入数据库创建流程,操作界面如下所示。2、在新建数据库窗口中,填写所需数据库名称,选择合适的字符集与排序规则(如130 收藏
MySQL是开发过程中广泛使用的数据库系统,日常工作中经常需要将已导出的SQL文件重新导入到数据库中。该操作既可通过命令行方式实现,也可借助图形化管理工具(如MySQLWorkbench)完成。只要确保数据库服务正常运行、客户端连接稳定,并正确指定目标数据库,即可顺利执行SQL脚本完成数据导入。1、启动MySQLWorkbench后,在主界面中点击“新建数据库”按钮,即可进入数据库创建流程,操作界面如下所示。2、在新建数据库窗口中,填写所需数据库名称,选择合适的字符集与排序规则(如130 收藏 QQ空间图片加载不出来或相册打不开通常由网络不稳定、浏览器缓存、账号权限、服务器故障或图片失效引起,可依次排查网络连接、更换浏览器、清除缓存、检查登录状态与访问权限、更新APP版本或联系客服解决。194 收藏
QQ空间图片加载不出来或相册打不开通常由网络不稳定、浏览器缓存、账号权限、服务器故障或图片失效引起,可依次排查网络连接、更换浏览器、清除缓存、检查登录状态与访问权限、更新APP版本或联系客服解决。194 收藏 使用大纲视图可高效组织Word2013长文档结构。首先切换至大纲视图模式,点击“视图”选项卡中的“大纲视图”按钮;接着通过设置标题层级构建文档框架,选中文本后在级别下拉菜单中选择对应级别,正文设为0级;利用折叠图标或工具栏按钮展开/折叠层级,便于整体浏览;通过拖动标题块或使用缩进按钮调整段落顺序与层级;最后结合多级列表功能,为标题添加自动编号,提升条理性。110 收藏
使用大纲视图可高效组织Word2013长文档结构。首先切换至大纲视图模式,点击“视图”选项卡中的“大纲视图”按钮;接着通过设置标题层级构建文档框架,选中文本后在级别下拉菜单中选择对应级别,正文设为0级;利用折叠图标或工具栏按钮展开/折叠层级,便于整体浏览;通过拖动标题块或使用缩进按钮调整段落顺序与层级;最后结合多级列表功能,为标题添加自动编号,提升条理性。110 收藏 首先确认购物津贴资格并查看可用红包,确保商品参与活动;在结算时系统自动叠加购物津贴与红包,优先抵扣津贴,再使用红包,结合百亿补贴商品凑单可进一步降低实付金额。326 收藏
首先确认购物津贴资格并查看可用红包,确保商品参与活动;在结算时系统自动叠加购物津贴与红包,优先抵扣津贴,再使用红包,结合百亿补贴商品凑单可进一步降低实付金额。326 收藏 本文详解如何修复PythonSocket服务器中因线程阻塞导致主线程无法继续执行的问题,重点说明thread.start()后主线程挂起的常见误区,并提供可稳定运行的多线程服务端模板。139 收藏
本文详解如何修复PythonSocket服务器中因线程阻塞导致主线程无法继续执行的问题,重点说明thread.start()后主线程挂起的常见误区,并提供可稳定运行的多线程服务端模板。139 收藏 无法确认虫虫漫画网官方地址,其流传链接安全性无保障。建议选用腾讯动漫、哔哩哔哩漫画、快看漫画等正规平台获取正版资源,避免非官方渠道的隐私泄露与违规信息风险。209 收藏
无法确认虫虫漫画网官方地址,其流传链接安全性无保障。建议选用腾讯动漫、哔哩哔哩漫画、快看漫画等正规平台获取正版资源,避免非官方渠道的隐私泄露与违规信息风险。209 收藏 1、通过文件夹选项可全局设置显示或隐藏文件扩展名,取消勾选“隐藏已知文件类型的扩展名”即可查看真实文件类型;2、使用注册表编辑器修改“NoFileAssociate”键值能实现更深层控制,设为0显示扩展名,设为1则隐藏;3、专业版用户可通过组策略编辑器禁用该功能,直接在“文件资源管理器”策略中设置“已禁用”以始终显示扩展名。397 收藏
1、通过文件夹选项可全局设置显示或隐藏文件扩展名,取消勾选“隐藏已知文件类型的扩展名”即可查看真实文件类型;2、使用注册表编辑器修改“NoFileAssociate”键值能实现更深层控制,设为0显示扩展名,设为1则隐藏;3、专业版用户可通过组策略编辑器禁用该功能,直接在“文件资源管理器”策略中设置“已禁用”以始终显示扩展名。397 收藏 EdgeRouter具备RIP动态路由功能,配置操作便捷。1、网络结构图及其解释2、ER路由器A的eth0接口配置IP为192.168.1.1/24,通过网线直接连接至ER路由器B的eth0接口。3、将ER路由器A的eth1接口配置为192.168.10.1/24,并用网线直接连接PC1。4、将ER路由器B的eth1接口配置为IP地址192.168.20.1,并用网线直接连接至PC2。5、PC1的IP地址为192.168.10.10,子网掩码是255.255.255.0,所属网络为446 收藏
EdgeRouter具备RIP动态路由功能,配置操作便捷。1、网络结构图及其解释2、ER路由器A的eth0接口配置IP为192.168.1.1/24,通过网线直接连接至ER路由器B的eth0接口。3、将ER路由器A的eth1接口配置为192.168.10.1/24,并用网线直接连接PC1。4、将ER路由器B的eth1接口配置为IP地址192.168.20.1,并用网线直接连接至PC2。5、PC1的IP地址为192.168.10.10,子网掩码是255.255.255.0,所属网络为446 收藏