-

老旧电脑运行Tableau卡顿等问题源于硬件不满足最低要求,需依次确认64位系统、4GB以上内存及SSE4.2指令集支持;启用安全模式、禁用硬件加速与动画;精简工作簿结构;限制数据提取行数至1万以内;并调高进程优先级、设置虚拟内存。
-

InvocationTargetException是反射调用中包装目标异常的中间异常,需通过getCause()获取真实异常并针对性处理。
-

交管12123账号需主动注销方可终止数据关联,支持APP自主注销(需满足无未处理业务及人脸识别等条件)和人工客服协助注销(适用于验证异常场景),仅卸载APP无效。
-

蓝屏错误0x0000008B通常由硬件故障、驱动冲突或系统文件损坏引起,可尝试清理内存条并重新安装以排除接触不良问题;使用戴尔SupportAssist工具运行硬件诊断,检测内存、硬盘等组件是否存在故障;更新BIOS至最新版本以修复兼容性问题;通过Windows恢复环境的命令提示符执行bootrec命令修复主引导记录和BCD配置;若问题依旧,可重置操作系统,选择保留或删除文件以恢复系统正常运行。
-

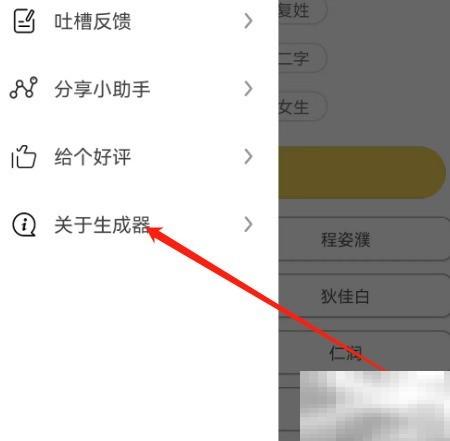
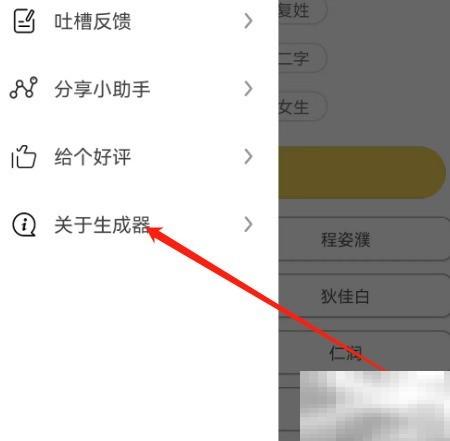
打开安卓版网名生成器,进入“关于”页面即可浏览隐私政策。1、展开左侧菜单栏2、进入安卓版网名生成器主界面,点击左上角侧边栏图标即可启动相关功能。3、进入“关于”页面4、打开安卓版网名生成器的侧边栏,点击“关于生成器”选项。5、查看隐私声明6、在安卓版网名生成器“关于”页面中,轻触“隐私政策”链接即可阅读完整条款。
-

应通过系统显示设置指定主显示器,拖动图标匹配物理布局,必要时用显卡控制面板强制设定第一屏,并用Win+P重置投影状态后重设主屏。
-

被拉黑后需对方手动解除,可通过其他方式联系好友请求解封,或通过共同群聊、备用账号间接恢复关系。
-

PHP框架调试需分层配置而非简单开启错误报告:Laravel需APP_DEBUG=true且APP_ENV=local,ThinkPHP6需log.level=debug并确保日志路径可写,错误常因响应已发送、环境变量未生效或权限问题导致。
-

函数柯里化是将多参数函数转换为依次接收单个参数的函数序列,通过闭包保存参数直至齐全后执行,如add(1)(2)(3)调用方式,支持参数复用、函数组合与延迟计算,提升代码灵活性和可维护性。
-

CSS颜色写法对渲染性能影响可忽略,因浏览器在样式计算阶段即统一转为RGBA;真正影响性能的是动态计算、强制同步布局及图层重组等间接因素。
-

优化ExcelAI大数据计算速度需五步:一、启用并行计算与批量推理;二、预压缩数据并结构化提示词;三、禁用实时同步与后台刷新;四、采用分块执行策略;五、调优硬件与客户端配置。
-

首先检查并启动WindowsCameraFrameServer服务,确保其启动类型为自动并已运行;若问题未解决,通过注册表编辑器在HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\WindowsMediaFoundation\Platform路径下创建名为EnableFrameServerMode的DWORD值,设置为0以禁用帧服务器模式并重启电脑;最后更新摄像头驱动程序,通过设备管理器选择最新兼容版本或手动安装解压后的驱动包,完成后重启系统测试摄像头功能。
-

MSVC的cl.exe将编译错误(如语法错误、未定义符号等)默认输出到stdout,而非stderr;仅版权/版本头信息输出到stderr。因此直接捕获stderr无法获取实际编译错误,需结合返回码与stdout解析。
-

字体加载失败主因是路径错误、格式不支持或MIME类型配置不当;需查404/CORS错误、验证相对路径、提供woff2/woff/ttf多格式回退,并确保服务器返回正确Content-Type及CORS头。
-

蛙漫最新章节抢先看入口是http://b.mtw.so/63jIyE,该平台提供高清日韩连载漫画,支持下拉式阅读与离线缓存,每日稳定更新并设有智能书架和无广告干扰功能,用户可在此流畅追更。
 老旧电脑运行Tableau卡顿等问题源于硬件不满足最低要求,需依次确认64位系统、4GB以上内存及SSE4.2指令集支持;启用安全模式、禁用硬件加速与动画;精简工作簿结构;限制数据提取行数至1万以内;并调高进程优先级、设置虚拟内存。210 收藏
老旧电脑运行Tableau卡顿等问题源于硬件不满足最低要求,需依次确认64位系统、4GB以上内存及SSE4.2指令集支持;启用安全模式、禁用硬件加速与动画;精简工作簿结构;限制数据提取行数至1万以内;并调高进程优先级、设置虚拟内存。210 收藏 InvocationTargetException是反射调用中包装目标异常的中间异常,需通过getCause()获取真实异常并针对性处理。439 收藏
InvocationTargetException是反射调用中包装目标异常的中间异常,需通过getCause()获取真实异常并针对性处理。439 收藏 交管12123账号需主动注销方可终止数据关联,支持APP自主注销(需满足无未处理业务及人脸识别等条件)和人工客服协助注销(适用于验证异常场景),仅卸载APP无效。160 收藏
交管12123账号需主动注销方可终止数据关联,支持APP自主注销(需满足无未处理业务及人脸识别等条件)和人工客服协助注销(适用于验证异常场景),仅卸载APP无效。160 收藏 蓝屏错误0x0000008B通常由硬件故障、驱动冲突或系统文件损坏引起,可尝试清理内存条并重新安装以排除接触不良问题;使用戴尔SupportAssist工具运行硬件诊断,检测内存、硬盘等组件是否存在故障;更新BIOS至最新版本以修复兼容性问题;通过Windows恢复环境的命令提示符执行bootrec命令修复主引导记录和BCD配置;若问题依旧,可重置操作系统,选择保留或删除文件以恢复系统正常运行。425 收藏
蓝屏错误0x0000008B通常由硬件故障、驱动冲突或系统文件损坏引起,可尝试清理内存条并重新安装以排除接触不良问题;使用戴尔SupportAssist工具运行硬件诊断,检测内存、硬盘等组件是否存在故障;更新BIOS至最新版本以修复兼容性问题;通过Windows恢复环境的命令提示符执行bootrec命令修复主引导记录和BCD配置;若问题依旧,可重置操作系统,选择保留或删除文件以恢复系统正常运行。425 收藏 打开安卓版网名生成器,进入“关于”页面即可浏览隐私政策。1、展开左侧菜单栏2、进入安卓版网名生成器主界面,点击左上角侧边栏图标即可启动相关功能。3、进入“关于”页面4、打开安卓版网名生成器的侧边栏,点击“关于生成器”选项。5、查看隐私声明6、在安卓版网名生成器“关于”页面中,轻触“隐私政策”链接即可阅读完整条款。438 收藏
打开安卓版网名生成器,进入“关于”页面即可浏览隐私政策。1、展开左侧菜单栏2、进入安卓版网名生成器主界面,点击左上角侧边栏图标即可启动相关功能。3、进入“关于”页面4、打开安卓版网名生成器的侧边栏,点击“关于生成器”选项。5、查看隐私声明6、在安卓版网名生成器“关于”页面中,轻触“隐私政策”链接即可阅读完整条款。438 收藏 应通过系统显示设置指定主显示器,拖动图标匹配物理布局,必要时用显卡控制面板强制设定第一屏,并用Win+P重置投影状态后重设主屏。132 收藏
应通过系统显示设置指定主显示器,拖动图标匹配物理布局,必要时用显卡控制面板强制设定第一屏,并用Win+P重置投影状态后重设主屏。132 收藏 被拉黑后需对方手动解除,可通过其他方式联系好友请求解封,或通过共同群聊、备用账号间接恢复关系。492 收藏
被拉黑后需对方手动解除,可通过其他方式联系好友请求解封,或通过共同群聊、备用账号间接恢复关系。492 收藏 PHP框架调试需分层配置而非简单开启错误报告:Laravel需APP_DEBUG=true且APP_ENV=local,ThinkPHP6需log.level=debug并确保日志路径可写,错误常因响应已发送、环境变量未生效或权限问题导致。106 收藏
PHP框架调试需分层配置而非简单开启错误报告:Laravel需APP_DEBUG=true且APP_ENV=local,ThinkPHP6需log.level=debug并确保日志路径可写,错误常因响应已发送、环境变量未生效或权限问题导致。106 收藏 函数柯里化是将多参数函数转换为依次接收单个参数的函数序列,通过闭包保存参数直至齐全后执行,如add(1)(2)(3)调用方式,支持参数复用、函数组合与延迟计算,提升代码灵活性和可维护性。452 收藏
函数柯里化是将多参数函数转换为依次接收单个参数的函数序列,通过闭包保存参数直至齐全后执行,如add(1)(2)(3)调用方式,支持参数复用、函数组合与延迟计算,提升代码灵活性和可维护性。452 收藏 CSS颜色写法对渲染性能影响可忽略,因浏览器在样式计算阶段即统一转为RGBA;真正影响性能的是动态计算、强制同步布局及图层重组等间接因素。500 收藏
CSS颜色写法对渲染性能影响可忽略,因浏览器在样式计算阶段即统一转为RGBA;真正影响性能的是动态计算、强制同步布局及图层重组等间接因素。500 收藏 优化ExcelAI大数据计算速度需五步:一、启用并行计算与批量推理;二、预压缩数据并结构化提示词;三、禁用实时同步与后台刷新;四、采用分块执行策略;五、调优硬件与客户端配置。426 收藏
优化ExcelAI大数据计算速度需五步:一、启用并行计算与批量推理;二、预压缩数据并结构化提示词;三、禁用实时同步与后台刷新;四、采用分块执行策略;五、调优硬件与客户端配置。426 收藏 首先检查并启动WindowsCameraFrameServer服务,确保其启动类型为自动并已运行;若问题未解决,通过注册表编辑器在HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\WindowsMediaFoundation\Platform路径下创建名为EnableFrameServerMode的DWORD值,设置为0以禁用帧服务器模式并重启电脑;最后更新摄像头驱动程序,通过设备管理器选择最新兼容版本或手动安装解压后的驱动包,完成后重启系统测试摄像头功能。412 收藏
首先检查并启动WindowsCameraFrameServer服务,确保其启动类型为自动并已运行;若问题未解决,通过注册表编辑器在HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\WindowsMediaFoundation\Platform路径下创建名为EnableFrameServerMode的DWORD值,设置为0以禁用帧服务器模式并重启电脑;最后更新摄像头驱动程序,通过设备管理器选择最新兼容版本或手动安装解压后的驱动包,完成后重启系统测试摄像头功能。412 收藏 MSVC的cl.exe将编译错误(如语法错误、未定义符号等)默认输出到stdout,而非stderr;仅版权/版本头信息输出到stderr。因此直接捕获stderr无法获取实际编译错误,需结合返回码与stdout解析。255 收藏
MSVC的cl.exe将编译错误(如语法错误、未定义符号等)默认输出到stdout,而非stderr;仅版权/版本头信息输出到stderr。因此直接捕获stderr无法获取实际编译错误,需结合返回码与stdout解析。255 收藏 字体加载失败主因是路径错误、格式不支持或MIME类型配置不当;需查404/CORS错误、验证相对路径、提供woff2/woff/ttf多格式回退,并确保服务器返回正确Content-Type及CORS头。241 收藏
字体加载失败主因是路径错误、格式不支持或MIME类型配置不当;需查404/CORS错误、验证相对路径、提供woff2/woff/ttf多格式回退,并确保服务器返回正确Content-Type及CORS头。241 收藏 蛙漫最新章节抢先看入口是http://b.mtw.so/63jIyE,该平台提供高清日韩连载漫画,支持下拉式阅读与离线缓存,每日稳定更新并设有智能书架和无广告干扰功能,用户可在此流畅追更。144 收藏
蛙漫最新章节抢先看入口是http://b.mtw.so/63jIyE,该平台提供高清日韩连载漫画,支持下拉式阅读与离线缓存,每日稳定更新并设有智能书架和无广告干扰功能,用户可在此流畅追更。144 收藏