-

Excel图表刻度失真时需自定义坐标轴:一、手动设最小/最大值;二、调整主/次刻度单位;三、启用对数刻度处理大跨度数据;四、自定义标签格式与间隔;五、切换坐标轴交叉点位置。
-

天眼查评分的具体组成要素包括:1.注册信息,2.经营状况,3.法律诉讼,4.知识产权,5.财务状况,这些要素通过复杂的算法模型进行综合评估,生成企业的信用评分。
-

可通过文件导入、剪贴板粘贴或Excel转换三种方式批量添加单号。首先准备.txt文件或将单号复制到剪贴板,再进入菜鸟App“批量查快递”功能,选择“从文件导入”或“粘贴单号”,系统自动解析并生成物流信息列表。
-

本文介绍一种高效、简洁的方法,使用取模与整除运算统计1至100所有整数中各数字0–9的出现频次,避免字符串转换与异常处理,代码更健壮、可读性更强。
-

PHP中对象变量存储的是对象标识符(handle),而非实际数据;赋值操作不会复制对象,而是共享同一实例,导致意外的副作用。需通过clone、构造新实例或使用值语义设计来避免。
-

网络问题或缓存异常导致QQ好友头像不显示,可先检查网络并尝试切换Wi-Fi或数据;2.进入好友资料页返回可强制刷新头像;3.清理QQ缓存数据能解决因缓存过多引起的显示问题;4.检查显示设置是否关闭了非好友头像或更改了气泡模式;5.最后可通过重装QQ恢复头像显示,重装前需备份聊天记录。
-

可通过创作者服务中心、电商小助手私信、企业号绿色通道或缴纳保证金等方式开通小黄车,完成实名认证并缴纳500元保证金(企业号免缴),审核通过后即可在直播或视频中添加商品链接带货。
-

抖查查数据无法加载需依次排查:一、确认抖音主账号绑定及数据中心权限;二、核实账号类型是否为企业蓝V并完成认证;三、清除缓存并强制刷新同步;四、手动输入标准base64用户ID且关闭青少年模式;五、校准系统时间、更换DNS并重装官方最新版。
-

无需添加好友即可向陌生人转账,具体有三种方式:一、扫描对方收款二维码实时到账;二、向已开通手机号收款功能的对方手机号转账;三、向对方银行账户转账,支持储蓄卡或信用卡。
-

ACG动漫网站首页入口为https://www.acgmanhua.com,该平台资源丰富,涵盖多种题材,更新紧跟日本本土进度,支持多季连播;界面简洁,搜索便捷,提供夜间模式;加载迅速,兼容多设备,支持离线缓存。
-

首先按主题创建文件夹分类,将收藏链接归入工作资料、学习资源等文件夹;接着删除无效或重复网址,清理无法访问或冗余的链接;然后使用标签进行多维度标记,添加教程、高频使用等关键词便于检索;最后可导出备份并重新规划结构,通过分析现有链接设计新分类体系并重建收藏夹。
-

土豆营养丰富,深受人们喜爱;包菜则是绿色健康食材,同样广受欢迎。两者搭配烹饪,既美味又营养,究竟该如何一起烹制?1、准备好土豆后,先将其削去外皮。2、去皮后的土豆放入盆中。3、放水冲洗干净。4、接着将土豆切成薄片。5、将包菜洗净后切成细片备用。6、先将锅加热,再进行下一步。7、将土豆与包菜一同入锅翻炒,加入适量盐和醋后加盖焖煮片刻即可。8、稍等二十分钟,美味佳肴即可端上餐桌。
-

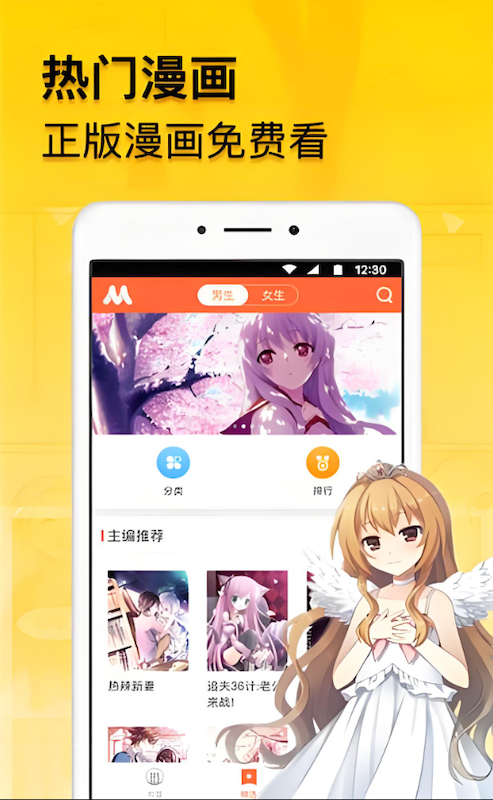
天堂漫画官网正版免费入口为https://www.hjingt.com/,该平台收录大量日韩连载漫画,支持在线观看与离线缓存,无需登录即可阅读,界面适配多端且无诱导广告。
-

育儿补贴可用于购买儿童保险,因其属于与婴幼儿养育直接相关的风险保障支出,符合“育儿相关支出”政策要求,多地已将其列为合规用途。
-

PHP8.2高性能计算优化包括:启用JIT(tracing模式+128M缓冲)、用memory_reset_peak_usage()精准测内存、mysqli_execute_query()合并数据库操作、Randomizer+Xoshiro256引擎生成确定性随机数、curl_upkeep()维持长连接活性。
 Excel图表刻度失真时需自定义坐标轴:一、手动设最小/最大值;二、调整主/次刻度单位;三、启用对数刻度处理大跨度数据;四、自定义标签格式与间隔;五、切换坐标轴交叉点位置。177 收藏
Excel图表刻度失真时需自定义坐标轴:一、手动设最小/最大值;二、调整主/次刻度单位;三、启用对数刻度处理大跨度数据;四、自定义标签格式与间隔;五、切换坐标轴交叉点位置。177 收藏 天眼查评分的具体组成要素包括:1.注册信息,2.经营状况,3.法律诉讼,4.知识产权,5.财务状况,这些要素通过复杂的算法模型进行综合评估,生成企业的信用评分。432 收藏
天眼查评分的具体组成要素包括:1.注册信息,2.经营状况,3.法律诉讼,4.知识产权,5.财务状况,这些要素通过复杂的算法模型进行综合评估,生成企业的信用评分。432 收藏 可通过文件导入、剪贴板粘贴或Excel转换三种方式批量添加单号。首先准备.txt文件或将单号复制到剪贴板,再进入菜鸟App“批量查快递”功能,选择“从文件导入”或“粘贴单号”,系统自动解析并生成物流信息列表。346 收藏
可通过文件导入、剪贴板粘贴或Excel转换三种方式批量添加单号。首先准备.txt文件或将单号复制到剪贴板,再进入菜鸟App“批量查快递”功能,选择“从文件导入”或“粘贴单号”,系统自动解析并生成物流信息列表。346 收藏 本文介绍一种高效、简洁的方法,使用取模与整除运算统计1至100所有整数中各数字0–9的出现频次,避免字符串转换与异常处理,代码更健壮、可读性更强。446 收藏
本文介绍一种高效、简洁的方法,使用取模与整除运算统计1至100所有整数中各数字0–9的出现频次,避免字符串转换与异常处理,代码更健壮、可读性更强。446 收藏 PHP中对象变量存储的是对象标识符(handle),而非实际数据;赋值操作不会复制对象,而是共享同一实例,导致意外的副作用。需通过clone、构造新实例或使用值语义设计来避免。452 收藏
PHP中对象变量存储的是对象标识符(handle),而非实际数据;赋值操作不会复制对象,而是共享同一实例,导致意外的副作用。需通过clone、构造新实例或使用值语义设计来避免。452 收藏 网络问题或缓存异常导致QQ好友头像不显示,可先检查网络并尝试切换Wi-Fi或数据;2.进入好友资料页返回可强制刷新头像;3.清理QQ缓存数据能解决因缓存过多引起的显示问题;4.检查显示设置是否关闭了非好友头像或更改了气泡模式;5.最后可通过重装QQ恢复头像显示,重装前需备份聊天记录。434 收藏
网络问题或缓存异常导致QQ好友头像不显示,可先检查网络并尝试切换Wi-Fi或数据;2.进入好友资料页返回可强制刷新头像;3.清理QQ缓存数据能解决因缓存过多引起的显示问题;4.检查显示设置是否关闭了非好友头像或更改了气泡模式;5.最后可通过重装QQ恢复头像显示,重装前需备份聊天记录。434 收藏 可通过创作者服务中心、电商小助手私信、企业号绿色通道或缴纳保证金等方式开通小黄车,完成实名认证并缴纳500元保证金(企业号免缴),审核通过后即可在直播或视频中添加商品链接带货。318 收藏
可通过创作者服务中心、电商小助手私信、企业号绿色通道或缴纳保证金等方式开通小黄车,完成实名认证并缴纳500元保证金(企业号免缴),审核通过后即可在直播或视频中添加商品链接带货。318 收藏 抖查查数据无法加载需依次排查:一、确认抖音主账号绑定及数据中心权限;二、核实账号类型是否为企业蓝V并完成认证;三、清除缓存并强制刷新同步;四、手动输入标准base64用户ID且关闭青少年模式;五、校准系统时间、更换DNS并重装官方最新版。103 收藏
抖查查数据无法加载需依次排查:一、确认抖音主账号绑定及数据中心权限;二、核实账号类型是否为企业蓝V并完成认证;三、清除缓存并强制刷新同步;四、手动输入标准base64用户ID且关闭青少年模式;五、校准系统时间、更换DNS并重装官方最新版。103 收藏 无需添加好友即可向陌生人转账,具体有三种方式:一、扫描对方收款二维码实时到账;二、向已开通手机号收款功能的对方手机号转账;三、向对方银行账户转账,支持储蓄卡或信用卡。313 收藏
无需添加好友即可向陌生人转账,具体有三种方式:一、扫描对方收款二维码实时到账;二、向已开通手机号收款功能的对方手机号转账;三、向对方银行账户转账,支持储蓄卡或信用卡。313 收藏 ACG动漫网站首页入口为https://www.acgmanhua.com,该平台资源丰富,涵盖多种题材,更新紧跟日本本土进度,支持多季连播;界面简洁,搜索便捷,提供夜间模式;加载迅速,兼容多设备,支持离线缓存。304 收藏
ACG动漫网站首页入口为https://www.acgmanhua.com,该平台资源丰富,涵盖多种题材,更新紧跟日本本土进度,支持多季连播;界面简洁,搜索便捷,提供夜间模式;加载迅速,兼容多设备,支持离线缓存。304 收藏 首先按主题创建文件夹分类,将收藏链接归入工作资料、学习资源等文件夹;接着删除无效或重复网址,清理无法访问或冗余的链接;然后使用标签进行多维度标记,添加教程、高频使用等关键词便于检索;最后可导出备份并重新规划结构,通过分析现有链接设计新分类体系并重建收藏夹。141 收藏
首先按主题创建文件夹分类,将收藏链接归入工作资料、学习资源等文件夹;接着删除无效或重复网址,清理无法访问或冗余的链接;然后使用标签进行多维度标记,添加教程、高频使用等关键词便于检索;最后可导出备份并重新规划结构,通过分析现有链接设计新分类体系并重建收藏夹。141 收藏 土豆营养丰富,深受人们喜爱;包菜则是绿色健康食材,同样广受欢迎。两者搭配烹饪,既美味又营养,究竟该如何一起烹制?1、准备好土豆后,先将其削去外皮。2、去皮后的土豆放入盆中。3、放水冲洗干净。4、接着将土豆切成薄片。5、将包菜洗净后切成细片备用。6、先将锅加热,再进行下一步。7、将土豆与包菜一同入锅翻炒,加入适量盐和醋后加盖焖煮片刻即可。8、稍等二十分钟,美味佳肴即可端上餐桌。243 收藏
土豆营养丰富,深受人们喜爱;包菜则是绿色健康食材,同样广受欢迎。两者搭配烹饪,既美味又营养,究竟该如何一起烹制?1、准备好土豆后,先将其削去外皮。2、去皮后的土豆放入盆中。3、放水冲洗干净。4、接着将土豆切成薄片。5、将包菜洗净后切成细片备用。6、先将锅加热,再进行下一步。7、将土豆与包菜一同入锅翻炒,加入适量盐和醋后加盖焖煮片刻即可。8、稍等二十分钟,美味佳肴即可端上餐桌。243 收藏 天堂漫画官网正版免费入口为https://www.hjingt.com/,该平台收录大量日韩连载漫画,支持在线观看与离线缓存,无需登录即可阅读,界面适配多端且无诱导广告。154 收藏
天堂漫画官网正版免费入口为https://www.hjingt.com/,该平台收录大量日韩连载漫画,支持在线观看与离线缓存,无需登录即可阅读,界面适配多端且无诱导广告。154 收藏 育儿补贴可用于购买儿童保险,因其属于与婴幼儿养育直接相关的风险保障支出,符合“育儿相关支出”政策要求,多地已将其列为合规用途。180 收藏
育儿补贴可用于购买儿童保险,因其属于与婴幼儿养育直接相关的风险保障支出,符合“育儿相关支出”政策要求,多地已将其列为合规用途。180 收藏 PHP8.2高性能计算优化包括:启用JIT(tracing模式+128M缓冲)、用memory_reset_peak_usage()精准测内存、mysqli_execute_query()合并数据库操作、Randomizer+Xoshiro256引擎生成确定性随机数、curl_upkeep()维持长连接活性。229 收藏
PHP8.2高性能计算优化包括:启用JIT(tracing模式+128M缓冲)、用memory_reset_peak_usage()精准测内存、mysqli_execute_query()合并数据库操作、Randomizer+Xoshiro256引擎生成确定性随机数、curl_upkeep()维持长连接活性。229 收藏