-

Python对象生命周期始于__new__分配内存和__init__初始化,依赖引用计数与GC处理循环引用,销毁前可能调用__del__(不保证执行),推荐用weakref和显式资源管理替代依赖__del__。
-

PowerPoint布尔运算含五种操作:一、联合合并形状为整体;二、组合剔除重叠区域;三、拆分沿交界分离图形;四、相交保留共同区域;五、剪除按顺序删除重叠部分。
-

备份微信聊天记录失败可能因网络不稳定、存储不足或版本不兼容。1、检查Wi-Fi连接,建议使用5GHz频段并关闭占用带宽的应用。2、进入设置查看iPhone储存空间,删除无用文件确保至少1GB空闲。3、前往AppStore更新微信至最新版本后重试备份。4、若仍失败,可通过电脑版微信选择“备份聊天记录至电脑”完成本地转移。5、最后尝试重启设备并清理微信缓存,清除异常数据后再次发起备份。
-

Windows11可单独关闭显示器而不睡眠:一、设置中将“关闭屏幕”设为指定时间,“进入睡眠”设为“从不”;二、控制面板高级电源设置中分别配置“关闭显示器”时间和“睡眠”为“从不”;三、命令行用powercfg修改AC值禁用自动关屏与睡眠。
-

本文介绍使用现代浏览器原生API(URL和URLSearchParams)动态构建和更新URL查询参数的方法,避免手动拼接导致的参数丢失或XSS风险,提升前端路由操作的健壮性与可维护性。
-

首先通过HTML创建canvas元素并用JavaScript获取其2D渲染上下文,接着利用ctx的方法绘制图形:先设置fillStyle为blue并调用fillRect绘制填充矩形,再设置strokeStyle为red和lineWidth为3后调用strokeRect绘制边框矩形。
-

在Windows中启用屏幕保护程序需通过“个性化→锁屏界面→屏幕保护程序设置”或运行controldesk.cpl,,@screensaver进入配置界面,选择类型、设等待时间、勾选“恢复时显示登录屏幕”,并预览后保存。
-

JavaScript对象创建有三种方式:{}字面量等价于newObject(),原型指向Object.prototype;newFoo()使实例__proto__指向Foo.prototype;Object.create(proto)可直接指定原型,如Object.create(null)生成无原型的纯净对象。
-

Java中包装异常的核心目的是保留原始错误上下文并提供业务语义。需通过cause链式传递、分层封装(DAO→Service→API)、避免重复包装与吞没,并为自定义异常添加结构化字段以增强可维护性。
-

WPSOffice可编辑PDF文字与格式,先打开文件并点击“编辑”进入编辑模式,确保文件未加密;随后点击文本直接修改内容,支持增删文字与文本框插入;选中文字后可调整字体、颜色、对齐方式等格式;最后通过“另存为”保存PDF。适用于非扫描版PDF,操作类似Word,简单易用。
-

Bing国际版免费搜索入口是https://www.bing.com/,支持超100种语言智能检索、视觉化信息整合、高效工具链嵌入、跨终端协同及隐私保护型浏览。
-

本文介绍如何用语义化<p>标签替代传统表单输入框,通过JavaScript实现点击激活、CSS状态反馈,并在页面加载时读取初始值,适用于轻量级计算器等交互式UI场景。
-

使用::before伪元素可高效添加装饰图标,保持HTML简洁。通过content属性插入生成内容,结合FontAwesome等字体图标或base64编码的SVG图片实现视觉效果,需注意引入字体文件、设置display与间距,并确保可访问性,适用于标题、链接等场景。
-

使用宽高相等、border-radius:50%和flex居中实现圆形图标按钮,通过调整尺寸、颜色和阴影可扩展样式,适用于各类前端场景。
-

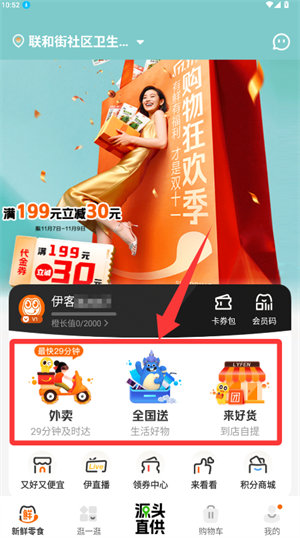
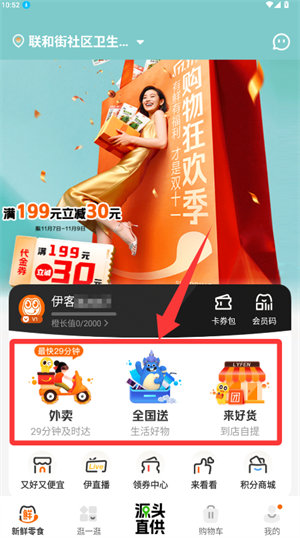
来伊份商城App使用教程:1、打开应用后进入主页面,可按需选择“外卖服务”、“全国发货”或“精品好物”等功能入口。2、在商品展示页浏览人气爆款,挑选喜欢的商品并加入购物车。3、进入购物车确认所选商品及数量无误后,点击“去结算”,按提示完成付款操作。
 Python对象生命周期始于__new__分配内存和__init__初始化,依赖引用计数与GC处理循环引用,销毁前可能调用__del__(不保证执行),推荐用weakref和显式资源管理替代依赖__del__。496 收藏
Python对象生命周期始于__new__分配内存和__init__初始化,依赖引用计数与GC处理循环引用,销毁前可能调用__del__(不保证执行),推荐用weakref和显式资源管理替代依赖__del__。496 收藏 PowerPoint布尔运算含五种操作:一、联合合并形状为整体;二、组合剔除重叠区域;三、拆分沿交界分离图形;四、相交保留共同区域;五、剪除按顺序删除重叠部分。422 收藏
PowerPoint布尔运算含五种操作:一、联合合并形状为整体;二、组合剔除重叠区域;三、拆分沿交界分离图形;四、相交保留共同区域;五、剪除按顺序删除重叠部分。422 收藏 备份微信聊天记录失败可能因网络不稳定、存储不足或版本不兼容。1、检查Wi-Fi连接,建议使用5GHz频段并关闭占用带宽的应用。2、进入设置查看iPhone储存空间,删除无用文件确保至少1GB空闲。3、前往AppStore更新微信至最新版本后重试备份。4、若仍失败,可通过电脑版微信选择“备份聊天记录至电脑”完成本地转移。5、最后尝试重启设备并清理微信缓存,清除异常数据后再次发起备份。290 收藏
备份微信聊天记录失败可能因网络不稳定、存储不足或版本不兼容。1、检查Wi-Fi连接,建议使用5GHz频段并关闭占用带宽的应用。2、进入设置查看iPhone储存空间,删除无用文件确保至少1GB空闲。3、前往AppStore更新微信至最新版本后重试备份。4、若仍失败,可通过电脑版微信选择“备份聊天记录至电脑”完成本地转移。5、最后尝试重启设备并清理微信缓存,清除异常数据后再次发起备份。290 收藏 Windows11可单独关闭显示器而不睡眠:一、设置中将“关闭屏幕”设为指定时间,“进入睡眠”设为“从不”;二、控制面板高级电源设置中分别配置“关闭显示器”时间和“睡眠”为“从不”;三、命令行用powercfg修改AC值禁用自动关屏与睡眠。317 收藏
Windows11可单独关闭显示器而不睡眠:一、设置中将“关闭屏幕”设为指定时间,“进入睡眠”设为“从不”;二、控制面板高级电源设置中分别配置“关闭显示器”时间和“睡眠”为“从不”;三、命令行用powercfg修改AC值禁用自动关屏与睡眠。317 收藏 本文介绍使用现代浏览器原生API(URL和URLSearchParams)动态构建和更新URL查询参数的方法,避免手动拼接导致的参数丢失或XSS风险,提升前端路由操作的健壮性与可维护性。449 收藏
本文介绍使用现代浏览器原生API(URL和URLSearchParams)动态构建和更新URL查询参数的方法,避免手动拼接导致的参数丢失或XSS风险,提升前端路由操作的健壮性与可维护性。449 收藏 首先通过HTML创建canvas元素并用JavaScript获取其2D渲染上下文,接着利用ctx的方法绘制图形:先设置fillStyle为blue并调用fillRect绘制填充矩形,再设置strokeStyle为red和lineWidth为3后调用strokeRect绘制边框矩形。186 收藏
首先通过HTML创建canvas元素并用JavaScript获取其2D渲染上下文,接着利用ctx的方法绘制图形:先设置fillStyle为blue并调用fillRect绘制填充矩形,再设置strokeStyle为red和lineWidth为3后调用strokeRect绘制边框矩形。186 收藏 在Windows中启用屏幕保护程序需通过“个性化→锁屏界面→屏幕保护程序设置”或运行controldesk.cpl,,@screensaver进入配置界面,选择类型、设等待时间、勾选“恢复时显示登录屏幕”,并预览后保存。184 收藏
在Windows中启用屏幕保护程序需通过“个性化→锁屏界面→屏幕保护程序设置”或运行controldesk.cpl,,@screensaver进入配置界面,选择类型、设等待时间、勾选“恢复时显示登录屏幕”,并预览后保存。184 收藏 JavaScript对象创建有三种方式:{}字面量等价于newObject(),原型指向Object.prototype;newFoo()使实例__proto__指向Foo.prototype;Object.create(proto)可直接指定原型,如Object.create(null)生成无原型的纯净对象。372 收藏
JavaScript对象创建有三种方式:{}字面量等价于newObject(),原型指向Object.prototype;newFoo()使实例__proto__指向Foo.prototype;Object.create(proto)可直接指定原型,如Object.create(null)生成无原型的纯净对象。372 收藏 Java中包装异常的核心目的是保留原始错误上下文并提供业务语义。需通过cause链式传递、分层封装(DAO→Service→API)、避免重复包装与吞没,并为自定义异常添加结构化字段以增强可维护性。222 收藏
Java中包装异常的核心目的是保留原始错误上下文并提供业务语义。需通过cause链式传递、分层封装(DAO→Service→API)、避免重复包装与吞没,并为自定义异常添加结构化字段以增强可维护性。222 收藏 WPSOffice可编辑PDF文字与格式,先打开文件并点击“编辑”进入编辑模式,确保文件未加密;随后点击文本直接修改内容,支持增删文字与文本框插入;选中文字后可调整字体、颜色、对齐方式等格式;最后通过“另存为”保存PDF。适用于非扫描版PDF,操作类似Word,简单易用。474 收藏
WPSOffice可编辑PDF文字与格式,先打开文件并点击“编辑”进入编辑模式,确保文件未加密;随后点击文本直接修改内容,支持增删文字与文本框插入;选中文字后可调整字体、颜色、对齐方式等格式;最后通过“另存为”保存PDF。适用于非扫描版PDF,操作类似Word,简单易用。474 收藏 Bing国际版免费搜索入口是https://www.bing.com/,支持超100种语言智能检索、视觉化信息整合、高效工具链嵌入、跨终端协同及隐私保护型浏览。467 收藏
Bing国际版免费搜索入口是https://www.bing.com/,支持超100种语言智能检索、视觉化信息整合、高效工具链嵌入、跨终端协同及隐私保护型浏览。467 收藏 本文介绍如何用语义化<p>标签替代传统表单输入框,通过JavaScript实现点击激活、CSS状态反馈,并在页面加载时读取初始值,适用于轻量级计算器等交互式UI场景。414 收藏
本文介绍如何用语义化<p>标签替代传统表单输入框,通过JavaScript实现点击激活、CSS状态反馈,并在页面加载时读取初始值,适用于轻量级计算器等交互式UI场景。414 收藏 使用::before伪元素可高效添加装饰图标,保持HTML简洁。通过content属性插入生成内容,结合FontAwesome等字体图标或base64编码的SVG图片实现视觉效果,需注意引入字体文件、设置display与间距,并确保可访问性,适用于标题、链接等场景。263 收藏
使用::before伪元素可高效添加装饰图标,保持HTML简洁。通过content属性插入生成内容,结合FontAwesome等字体图标或base64编码的SVG图片实现视觉效果,需注意引入字体文件、设置display与间距,并确保可访问性,适用于标题、链接等场景。263 收藏 使用宽高相等、border-radius:50%和flex居中实现圆形图标按钮,通过调整尺寸、颜色和阴影可扩展样式,适用于各类前端场景。158 收藏
使用宽高相等、border-radius:50%和flex居中实现圆形图标按钮,通过调整尺寸、颜色和阴影可扩展样式,适用于各类前端场景。158 收藏 来伊份商城App使用教程:1、打开应用后进入主页面,可按需选择“外卖服务”、“全国发货”或“精品好物”等功能入口。2、在商品展示页浏览人气爆款,挑选喜欢的商品并加入购物车。3、进入购物车确认所选商品及数量无误后,点击“去结算”,按提示完成付款操作。111 收藏
来伊份商城App使用教程:1、打开应用后进入主页面,可按需选择“外卖服务”、“全国发货”或“精品好物”等功能入口。2、在商品展示页浏览人气爆款,挑选喜欢的商品并加入购物车。3、进入购物车确认所选商品及数量无误后,点击“去结算”,按提示完成付款操作。111 收藏