-

Flex布局中子元素顺序错乱时,应使用order属性配合媒体查询动态重排:先确保父容器设display:flex,再通过order值调整视觉顺序,小屏用移动优先写法覆盖,注意order不影响语义顺序。
-

厨房墙面油污可采用四种方法清除:一、小苏打+白醋溶液清洁法,利用酸碱反应剥离油膜;二、洗洁精+热水蒸汽软化法,靠高温液化油脂后清洗;三、柠檬皮+酒精擦拭法,以天然溶剂溶解油污并抑菌;四、面粉+食盐干粉吸附法,通过物理吸附与摩擦去油。
-

Formatter类的核心作用是构建格式化字符串而非直接输出,它需绑定Appendable(如StringBuilder)并调用toString()获取结果,不自动打印且非线程安全。
-

电子发票服务平台入口为https://fapiao.yesjia.com,支持多系统浏览器访问、多种登录方式、响应式界面及高频功能快捷入口;具备十年历史查询、多维度检索、模糊匹配与核心字段展示能力;提供OFD/PDF双格式打印、批量打印、虚拟归档;采用SM4加密、HTTPS1.3、操作日志审计与异地双备份保障安全;配备7×12小时客服、800+场景知识库、定期维护公告及API对接支持。
-

推荐用vlucas/phpdotenv加载.env文件隔离环境配置,避免硬编码和误提交敏感信息;动态端口、router.php静态资源处理、扩展依赖校验及Docker中PHP-FPM与CLI环境强制一致是关键实践。
-

硬链接是多个文件名指向同一inode的链接方式,共享数据块且修改同步。使用ln源文件硬链接文件创建,如lnfile.txtlink_file.txt。两者inode相同,可通过ls-i验证;链接数显示在ls-l第一列数字中。特点:不能跨文件系统、不能对目录创建;删除一个链接不影响数据,仅当所有链接删除后数据才释放。
-

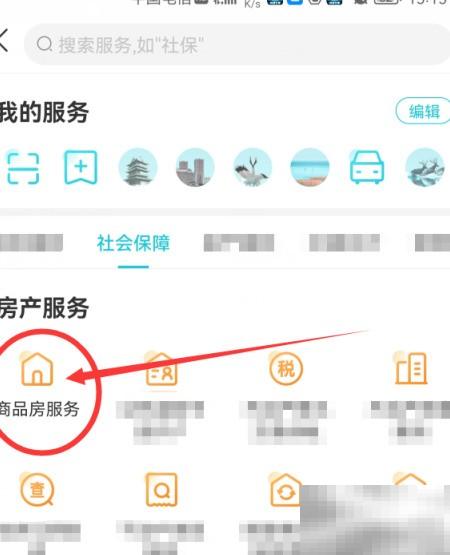
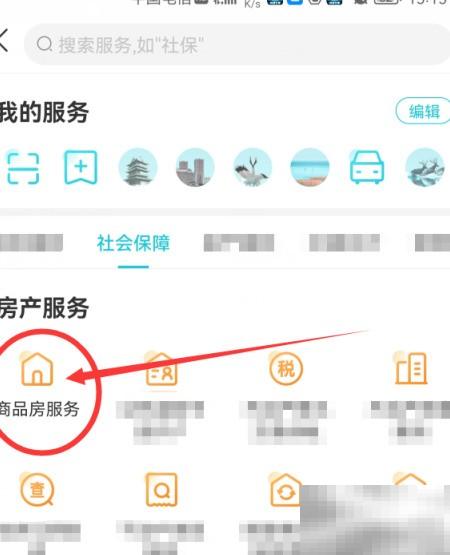
在盐城App内,切换至房产服务板块,点击资金监管查询功能,即可获取所购商品房的资金监管明细。1、启动“我的盐城”App,进入“我的服务”栏目,找到并点击“商品房服务”。2、进入商品房服务界面后,定位并选择“资金监管”服务入口。3、跳转至房产交易监管页面,轻触“查看详情”按钮,即可实时查阅购房资金的监管状态与具体信息。
-

2026年上半年雅思纸笔考试预计在1月10日、2月14日等6个周六举行,报名截止为考前12天;机考每日开放三场,报名截止提前3天,建议提前15天抢位,热门时段需借助考位热力图规划。
-

使用CSS@keyframes定义从透明缩小到完全显示的动画,通过animation绑定至图片实现放大淡入;1.设置@keyframesfadeInScale使opacity从0到1、scale从0.8到1;2.将动画应用到img元素并设定时长0.6s、缓动ease-out及forwards保持最终状态;3.可通过类名控制触发时机,如加载或悬停时添加animated类;4.完整示例包含样式定义与带load类的img标签,确保transform-origin:center避免偏移。
-

Laravel中间件的handle方法必须接收\Illuminate\Http\Request类型参数,而自定义请求类(如VacancyListRequest)仅能在控制器方法中通过依赖注入自动验证和绑定,不可直接用于中间件类型提示。
-

先检查网络、账号状态及客户端问题。切换网络、关闭VPN,确认账号未被封禁,尝试重置密码;更新或重装官方TikTok应用;清除缓存,校准系统时间与地区设置,必要时联系客服。
-

过量饮用咖啡可能导致心悸、焦虑、肠胃不适及依赖性,每日摄入超400毫克咖啡因需警惕;适量饮用(1-3杯)则有助提升警觉性、促进代谢,并降低2型糖尿病和肝病风险;孕妇、高血压患者、服药者及青少年应谨慎饮用;通过观察身体反应如失眠、手抖或戒断症状可判断是否过量。
-

开启锁机功能可强制专注,需在设置中启用并设四位独立密码,启动番茄钟后手机被锁定,无法退出或切换应用,提前结束需输入密码验证。
-

答案:Java实现邮件发送需引入JavaMailAPI,配置SMTP参数并使用授权码,通过封装EmailSender类调用send方法即可发送。
-

Windows10蓝牙连接失败时,可依次尝试五种方法:一、通过“设置→设备→蓝牙和其他设备”标准添加;二、用Win+A操作中心快速重连;三、在设备管理器中卸载并重装蓝牙驱动;四、右键托盘蓝牙图标直连;五、在services.msc中启用三项蓝牙相关服务。
 Flex布局中子元素顺序错乱时,应使用order属性配合媒体查询动态重排:先确保父容器设display:flex,再通过order值调整视觉顺序,小屏用移动优先写法覆盖,注意order不影响语义顺序。184 收藏
Flex布局中子元素顺序错乱时,应使用order属性配合媒体查询动态重排:先确保父容器设display:flex,再通过order值调整视觉顺序,小屏用移动优先写法覆盖,注意order不影响语义顺序。184 收藏 厨房墙面油污可采用四种方法清除:一、小苏打+白醋溶液清洁法,利用酸碱反应剥离油膜;二、洗洁精+热水蒸汽软化法,靠高温液化油脂后清洗;三、柠檬皮+酒精擦拭法,以天然溶剂溶解油污并抑菌;四、面粉+食盐干粉吸附法,通过物理吸附与摩擦去油。399 收藏
厨房墙面油污可采用四种方法清除:一、小苏打+白醋溶液清洁法,利用酸碱反应剥离油膜;二、洗洁精+热水蒸汽软化法,靠高温液化油脂后清洗;三、柠檬皮+酒精擦拭法,以天然溶剂溶解油污并抑菌;四、面粉+食盐干粉吸附法,通过物理吸附与摩擦去油。399 收藏 Formatter类的核心作用是构建格式化字符串而非直接输出,它需绑定Appendable(如StringBuilder)并调用toString()获取结果,不自动打印且非线程安全。215 收藏
Formatter类的核心作用是构建格式化字符串而非直接输出,它需绑定Appendable(如StringBuilder)并调用toString()获取结果,不自动打印且非线程安全。215 收藏 电子发票服务平台入口为https://fapiao.yesjia.com,支持多系统浏览器访问、多种登录方式、响应式界面及高频功能快捷入口;具备十年历史查询、多维度检索、模糊匹配与核心字段展示能力;提供OFD/PDF双格式打印、批量打印、虚拟归档;采用SM4加密、HTTPS1.3、操作日志审计与异地双备份保障安全;配备7×12小时客服、800+场景知识库、定期维护公告及API对接支持。222 收藏
电子发票服务平台入口为https://fapiao.yesjia.com,支持多系统浏览器访问、多种登录方式、响应式界面及高频功能快捷入口;具备十年历史查询、多维度检索、模糊匹配与核心字段展示能力;提供OFD/PDF双格式打印、批量打印、虚拟归档;采用SM4加密、HTTPS1.3、操作日志审计与异地双备份保障安全;配备7×12小时客服、800+场景知识库、定期维护公告及API对接支持。222 收藏 推荐用vlucas/phpdotenv加载.env文件隔离环境配置,避免硬编码和误提交敏感信息;动态端口、router.php静态资源处理、扩展依赖校验及Docker中PHP-FPM与CLI环境强制一致是关键实践。141 收藏
推荐用vlucas/phpdotenv加载.env文件隔离环境配置,避免硬编码和误提交敏感信息;动态端口、router.php静态资源处理、扩展依赖校验及Docker中PHP-FPM与CLI环境强制一致是关键实践。141 收藏 硬链接是多个文件名指向同一inode的链接方式,共享数据块且修改同步。使用ln源文件硬链接文件创建,如lnfile.txtlink_file.txt。两者inode相同,可通过ls-i验证;链接数显示在ls-l第一列数字中。特点:不能跨文件系统、不能对目录创建;删除一个链接不影响数据,仅当所有链接删除后数据才释放。362 收藏
硬链接是多个文件名指向同一inode的链接方式,共享数据块且修改同步。使用ln源文件硬链接文件创建,如lnfile.txtlink_file.txt。两者inode相同,可通过ls-i验证;链接数显示在ls-l第一列数字中。特点:不能跨文件系统、不能对目录创建;删除一个链接不影响数据,仅当所有链接删除后数据才释放。362 收藏 在盐城App内,切换至房产服务板块,点击资金监管查询功能,即可获取所购商品房的资金监管明细。1、启动“我的盐城”App,进入“我的服务”栏目,找到并点击“商品房服务”。2、进入商品房服务界面后,定位并选择“资金监管”服务入口。3、跳转至房产交易监管页面,轻触“查看详情”按钮,即可实时查阅购房资金的监管状态与具体信息。434 收藏
在盐城App内,切换至房产服务板块,点击资金监管查询功能,即可获取所购商品房的资金监管明细。1、启动“我的盐城”App,进入“我的服务”栏目,找到并点击“商品房服务”。2、进入商品房服务界面后,定位并选择“资金监管”服务入口。3、跳转至房产交易监管页面,轻触“查看详情”按钮,即可实时查阅购房资金的监管状态与具体信息。434 收藏 2026年上半年雅思纸笔考试预计在1月10日、2月14日等6个周六举行,报名截止为考前12天;机考每日开放三场,报名截止提前3天,建议提前15天抢位,热门时段需借助考位热力图规划。136 收藏
2026年上半年雅思纸笔考试预计在1月10日、2月14日等6个周六举行,报名截止为考前12天;机考每日开放三场,报名截止提前3天,建议提前15天抢位,热门时段需借助考位热力图规划。136 收藏 使用CSS@keyframes定义从透明缩小到完全显示的动画,通过animation绑定至图片实现放大淡入;1.设置@keyframesfadeInScale使opacity从0到1、scale从0.8到1;2.将动画应用到img元素并设定时长0.6s、缓动ease-out及forwards保持最终状态;3.可通过类名控制触发时机,如加载或悬停时添加animated类;4.完整示例包含样式定义与带load类的img标签,确保transform-origin:center避免偏移。260 收藏
使用CSS@keyframes定义从透明缩小到完全显示的动画,通过animation绑定至图片实现放大淡入;1.设置@keyframesfadeInScale使opacity从0到1、scale从0.8到1;2.将动画应用到img元素并设定时长0.6s、缓动ease-out及forwards保持最终状态;3.可通过类名控制触发时机,如加载或悬停时添加animated类;4.完整示例包含样式定义与带load类的img标签,确保transform-origin:center避免偏移。260 收藏 Laravel中间件的handle方法必须接收\Illuminate\Http\Request类型参数,而自定义请求类(如VacancyListRequest)仅能在控制器方法中通过依赖注入自动验证和绑定,不可直接用于中间件类型提示。412 收藏
Laravel中间件的handle方法必须接收\Illuminate\Http\Request类型参数,而自定义请求类(如VacancyListRequest)仅能在控制器方法中通过依赖注入自动验证和绑定,不可直接用于中间件类型提示。412 收藏 先检查网络、账号状态及客户端问题。切换网络、关闭VPN,确认账号未被封禁,尝试重置密码;更新或重装官方TikTok应用;清除缓存,校准系统时间与地区设置,必要时联系客服。422 收藏
先检查网络、账号状态及客户端问题。切换网络、关闭VPN,确认账号未被封禁,尝试重置密码;更新或重装官方TikTok应用;清除缓存,校准系统时间与地区设置,必要时联系客服。422 收藏 过量饮用咖啡可能导致心悸、焦虑、肠胃不适及依赖性,每日摄入超400毫克咖啡因需警惕;适量饮用(1-3杯)则有助提升警觉性、促进代谢,并降低2型糖尿病和肝病风险;孕妇、高血压患者、服药者及青少年应谨慎饮用;通过观察身体反应如失眠、手抖或戒断症状可判断是否过量。352 收藏
过量饮用咖啡可能导致心悸、焦虑、肠胃不适及依赖性,每日摄入超400毫克咖啡因需警惕;适量饮用(1-3杯)则有助提升警觉性、促进代谢,并降低2型糖尿病和肝病风险;孕妇、高血压患者、服药者及青少年应谨慎饮用;通过观察身体反应如失眠、手抖或戒断症状可判断是否过量。352 收藏 开启锁机功能可强制专注,需在设置中启用并设四位独立密码,启动番茄钟后手机被锁定,无法退出或切换应用,提前结束需输入密码验证。392 收藏
开启锁机功能可强制专注,需在设置中启用并设四位独立密码,启动番茄钟后手机被锁定,无法退出或切换应用,提前结束需输入密码验证。392 收藏 答案:Java实现邮件发送需引入JavaMailAPI,配置SMTP参数并使用授权码,通过封装EmailSender类调用send方法即可发送。429 收藏
答案:Java实现邮件发送需引入JavaMailAPI,配置SMTP参数并使用授权码,通过封装EmailSender类调用send方法即可发送。429 收藏 Windows10蓝牙连接失败时,可依次尝试五种方法:一、通过“设置→设备→蓝牙和其他设备”标准添加;二、用Win+A操作中心快速重连;三、在设备管理器中卸载并重装蓝牙驱动;四、右键托盘蓝牙图标直连;五、在services.msc中启用三项蓝牙相关服务。380 收藏
Windows10蓝牙连接失败时,可依次尝试五种方法:一、通过“设置→设备→蓝牙和其他设备”标准添加;二、用Win+A操作中心快速重连;三、在设备管理器中卸载并重装蓝牙驱动;四、右键托盘蓝牙图标直连;五、在services.msc中启用三项蓝牙相关服务。380 收藏