-

Python中文乱码主因是bytes/str混用、编码声明缺失或解码错误;核心原则是明确源头编码,统一UTF-8解码为str,全程按Unicode操作。
-

Kernel-Power41错误表明系统意外重启,需排查驱动、软件冲突及硬件问题。首先更新音频、显示等关键驱动;执行干净启动排除第三方程序干扰;检查电源、内存稳定性并重插硬件;关闭混合睡眠与快速启动等电源设置;最后重启RPC等核心服务以恢复系统正常关机流程。
-

JavaScript模块化关键是正确使用import/export:浏览器需type="module"且路径严格,Node.js需启用ESM;命名/默认导出对应不同导入语法;动态import()跨环境异步加载;路径解析规则因环境而异。
-

校友邦官网入口为https://www.xyb365.com,提供实习全流程在线管理、多终端数据同步、校企协同互动、教学数字留痕及安全权限管控五大核心功能。
-

可通过插入对象嵌入Excel工作表实现可编辑与实时更新:一、插入现有Excel文件(可选链接或嵌入);二、新建空白Excel工作表对象直接编辑;三、选择性粘贴链接特定区域以动态更新。
-

必须显式设置timeout,否则requests默认无限等待导致线程hang死;推荐使用元组形式timeout=(connect,read),并结合tenacity实现带退避的重试与熔断机制。
-

JavaScript代理模式通过Proxy拦截对象操作,提升灵活性与安全性;2.Vue3利用Proxy实现响应式系统,可监听属性读写、动态新增及数组变化;3.支持依赖收集与更新触发,弥补Object.defineProperty局限;4.可用于参数校验,如类型检查、值范围限制和自动格式化;5.能无侵入记录属性访问、方法调用等行为,适用于日志与监控;6.实现细粒度权限控制,按角色限制属性读写;7.Proxy透明添加额外逻辑,是AOP的有效手段,但需注意性能开销。
-

答案:内网离线安装JDK需先下载匹配系统的安装包,通过U盘传入后解压至指定目录,配置JAVA_HOME和PATH环境变量,最后验证版本并排查权限与架构问题。
-

实现响应式侧边栏菜单需通过CSS媒体查询和定位控制显示状态。1.HTML结构包含侧边栏与主内容区;2.移动端默认隐藏侧边栏(left:-250px),hover时滑出;3.屏幕≥768px时,侧边栏固定显示,position设为static;4.可选JS添加汉堡按钮控制显隐,提升交互体验。
-

通过position:relative与position:absolute配合,可精准定位卡片内的角标、遮罩等元素。首先设置.card为relative以创建定位上下文,再将.badge或.overlay设为absolute,使其相对于卡片定位;利用top、right等属性精确控制位置,实现右上角“NEW”标签或全屏遮罩效果;结合:hover与transition可增强交互体验,如悬停时显示操作按钮或渐变出现遮罩;关键在于理解relative提供局部坐标系,absolute实现脱离文档流的自由布局,从而构
-

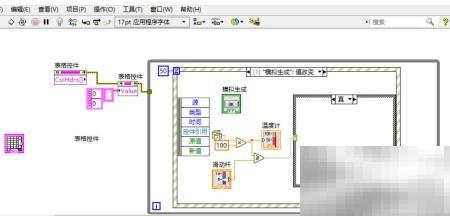
在LabVIEW中,配置表格的初始参数是启用其表格控件功能的关键前提。1、启动已构建完成的VI程序,切换至程序框图(即后面板)界面,定位到如下所示区域。2、接下来:为列标题所对应的字符串属性节点配置固定常量,操作细节如下图所示。3、将步骤2中创建的常量按需垂直复制,拖拽生成相应数量的副本。4、第四步:在各字符串常量中分别填入对应列标题所需的文本内容,效果如下图所示。5、第五步:将全部三个属性节点统一设置为目标字符串值,最终配置状态参见下图。
-

可通过vivo云服务官网远程清除锁屏密码:需满足已登录vivo账号、开启「查找手机」且手机在线;登录https://yun.vivo.com.cn后选择「清除数据」,确认后手机重启即解除锁屏。
-

首先检查网络连接,切换至稳定Wi-Fi或使用5G热点,并关闭占用带宽的应用;接着在QQ中将画质调为标清并开启节省宽带模式;清理后台程序、释放存储空间、避免边充电边通话以提升设备性能;更新QQ和系统至最新版本;最后切换至前置摄像头并关闭美颜等特效以降低设备负担。
-

TypeScript是带类型检查的JavaScript增强版,所有合法JS代码都合法,但通过编译时检查提前拦截空值等错误;优先用interface定义可扩展业务对象,unknown替代any保障安全,类型是需持续维护的活契约。
-

辞职报告应采用法定通知式结构,明确解除劳动合同时间、生效日期及通知人身份,嵌入无责化原因、主动承诺交接义务、剥离情感表达,并执行签署与送达双重留痕。
 Python中文乱码主因是bytes/str混用、编码声明缺失或解码错误;核心原则是明确源头编码,统一UTF-8解码为str,全程按Unicode操作。328 收藏
Python中文乱码主因是bytes/str混用、编码声明缺失或解码错误;核心原则是明确源头编码,统一UTF-8解码为str,全程按Unicode操作。328 收藏 Kernel-Power41错误表明系统意外重启,需排查驱动、软件冲突及硬件问题。首先更新音频、显示等关键驱动;执行干净启动排除第三方程序干扰;检查电源、内存稳定性并重插硬件;关闭混合睡眠与快速启动等电源设置;最后重启RPC等核心服务以恢复系统正常关机流程。478 收藏
Kernel-Power41错误表明系统意外重启,需排查驱动、软件冲突及硬件问题。首先更新音频、显示等关键驱动;执行干净启动排除第三方程序干扰;检查电源、内存稳定性并重插硬件;关闭混合睡眠与快速启动等电源设置;最后重启RPC等核心服务以恢复系统正常关机流程。478 收藏 JavaScript模块化关键是正确使用import/export:浏览器需type="module"且路径严格,Node.js需启用ESM;命名/默认导出对应不同导入语法;动态import()跨环境异步加载;路径解析规则因环境而异。340 收藏
JavaScript模块化关键是正确使用import/export:浏览器需type="module"且路径严格,Node.js需启用ESM;命名/默认导出对应不同导入语法;动态import()跨环境异步加载;路径解析规则因环境而异。340 收藏 校友邦官网入口为https://www.xyb365.com,提供实习全流程在线管理、多终端数据同步、校企协同互动、教学数字留痕及安全权限管控五大核心功能。134 收藏
校友邦官网入口为https://www.xyb365.com,提供实习全流程在线管理、多终端数据同步、校企协同互动、教学数字留痕及安全权限管控五大核心功能。134 收藏 可通过插入对象嵌入Excel工作表实现可编辑与实时更新:一、插入现有Excel文件(可选链接或嵌入);二、新建空白Excel工作表对象直接编辑;三、选择性粘贴链接特定区域以动态更新。230 收藏
可通过插入对象嵌入Excel工作表实现可编辑与实时更新:一、插入现有Excel文件(可选链接或嵌入);二、新建空白Excel工作表对象直接编辑;三、选择性粘贴链接特定区域以动态更新。230 收藏 必须显式设置timeout,否则requests默认无限等待导致线程hang死;推荐使用元组形式timeout=(connect,read),并结合tenacity实现带退避的重试与熔断机制。178 收藏
必须显式设置timeout,否则requests默认无限等待导致线程hang死;推荐使用元组形式timeout=(connect,read),并结合tenacity实现带退避的重试与熔断机制。178 收藏 JavaScript代理模式通过Proxy拦截对象操作,提升灵活性与安全性;2.Vue3利用Proxy实现响应式系统,可监听属性读写、动态新增及数组变化;3.支持依赖收集与更新触发,弥补Object.defineProperty局限;4.可用于参数校验,如类型检查、值范围限制和自动格式化;5.能无侵入记录属性访问、方法调用等行为,适用于日志与监控;6.实现细粒度权限控制,按角色限制属性读写;7.Proxy透明添加额外逻辑,是AOP的有效手段,但需注意性能开销。297 收藏
JavaScript代理模式通过Proxy拦截对象操作,提升灵活性与安全性;2.Vue3利用Proxy实现响应式系统,可监听属性读写、动态新增及数组变化;3.支持依赖收集与更新触发,弥补Object.defineProperty局限;4.可用于参数校验,如类型检查、值范围限制和自动格式化;5.能无侵入记录属性访问、方法调用等行为,适用于日志与监控;6.实现细粒度权限控制,按角色限制属性读写;7.Proxy透明添加额外逻辑,是AOP的有效手段,但需注意性能开销。297 收藏 答案:内网离线安装JDK需先下载匹配系统的安装包,通过U盘传入后解压至指定目录,配置JAVA_HOME和PATH环境变量,最后验证版本并排查权限与架构问题。235 收藏
答案:内网离线安装JDK需先下载匹配系统的安装包,通过U盘传入后解压至指定目录,配置JAVA_HOME和PATH环境变量,最后验证版本并排查权限与架构问题。235 收藏 实现响应式侧边栏菜单需通过CSS媒体查询和定位控制显示状态。1.HTML结构包含侧边栏与主内容区;2.移动端默认隐藏侧边栏(left:-250px),hover时滑出;3.屏幕≥768px时,侧边栏固定显示,position设为static;4.可选JS添加汉堡按钮控制显隐,提升交互体验。344 收藏
实现响应式侧边栏菜单需通过CSS媒体查询和定位控制显示状态。1.HTML结构包含侧边栏与主内容区;2.移动端默认隐藏侧边栏(left:-250px),hover时滑出;3.屏幕≥768px时,侧边栏固定显示,position设为static;4.可选JS添加汉堡按钮控制显隐,提升交互体验。344 收藏 通过position:relative与position:absolute配合,可精准定位卡片内的角标、遮罩等元素。首先设置.card为relative以创建定位上下文,再将.badge或.overlay设为absolute,使其相对于卡片定位;利用top、right等属性精确控制位置,实现右上角“NEW”标签或全屏遮罩效果;结合:hover与transition可增强交互体验,如悬停时显示操作按钮或渐变出现遮罩;关键在于理解relative提供局部坐标系,absolute实现脱离文档流的自由布局,从而构292 收藏
通过position:relative与position:absolute配合,可精准定位卡片内的角标、遮罩等元素。首先设置.card为relative以创建定位上下文,再将.badge或.overlay设为absolute,使其相对于卡片定位;利用top、right等属性精确控制位置,实现右上角“NEW”标签或全屏遮罩效果;结合:hover与transition可增强交互体验,如悬停时显示操作按钮或渐变出现遮罩;关键在于理解relative提供局部坐标系,absolute实现脱离文档流的自由布局,从而构292 收藏 在LabVIEW中,配置表格的初始参数是启用其表格控件功能的关键前提。1、启动已构建完成的VI程序,切换至程序框图(即后面板)界面,定位到如下所示区域。2、接下来:为列标题所对应的字符串属性节点配置固定常量,操作细节如下图所示。3、将步骤2中创建的常量按需垂直复制,拖拽生成相应数量的副本。4、第四步:在各字符串常量中分别填入对应列标题所需的文本内容,效果如下图所示。5、第五步:将全部三个属性节点统一设置为目标字符串值,最终配置状态参见下图。343 收藏
在LabVIEW中,配置表格的初始参数是启用其表格控件功能的关键前提。1、启动已构建完成的VI程序,切换至程序框图(即后面板)界面,定位到如下所示区域。2、接下来:为列标题所对应的字符串属性节点配置固定常量,操作细节如下图所示。3、将步骤2中创建的常量按需垂直复制,拖拽生成相应数量的副本。4、第四步:在各字符串常量中分别填入对应列标题所需的文本内容,效果如下图所示。5、第五步:将全部三个属性节点统一设置为目标字符串值,最终配置状态参见下图。343 收藏 可通过vivo云服务官网远程清除锁屏密码:需满足已登录vivo账号、开启「查找手机」且手机在线;登录https://yun.vivo.com.cn后选择「清除数据」,确认后手机重启即解除锁屏。267 收藏
可通过vivo云服务官网远程清除锁屏密码:需满足已登录vivo账号、开启「查找手机」且手机在线;登录https://yun.vivo.com.cn后选择「清除数据」,确认后手机重启即解除锁屏。267 收藏 首先检查网络连接,切换至稳定Wi-Fi或使用5G热点,并关闭占用带宽的应用;接着在QQ中将画质调为标清并开启节省宽带模式;清理后台程序、释放存储空间、避免边充电边通话以提升设备性能;更新QQ和系统至最新版本;最后切换至前置摄像头并关闭美颜等特效以降低设备负担。452 收藏
首先检查网络连接,切换至稳定Wi-Fi或使用5G热点,并关闭占用带宽的应用;接着在QQ中将画质调为标清并开启节省宽带模式;清理后台程序、释放存储空间、避免边充电边通话以提升设备性能;更新QQ和系统至最新版本;最后切换至前置摄像头并关闭美颜等特效以降低设备负担。452 收藏 TypeScript是带类型检查的JavaScript增强版,所有合法JS代码都合法,但通过编译时检查提前拦截空值等错误;优先用interface定义可扩展业务对象,unknown替代any保障安全,类型是需持续维护的活契约。313 收藏
TypeScript是带类型检查的JavaScript增强版,所有合法JS代码都合法,但通过编译时检查提前拦截空值等错误;优先用interface定义可扩展业务对象,unknown替代any保障安全,类型是需持续维护的活契约。313 收藏 辞职报告应采用法定通知式结构,明确解除劳动合同时间、生效日期及通知人身份,嵌入无责化原因、主动承诺交接义务、剥离情感表达,并执行签署与送达双重留痕。267 收藏
辞职报告应采用法定通知式结构,明确解除劳动合同时间、生效日期及通知人身份,嵌入无责化原因、主动承诺交接义务、剥离情感表达,并执行签署与送达双重留痕。267 收藏