-

答案:开发JavaScript插件需合理管理依赖以确保稳定性与兼容性。首先明确第三方库、自定义模块和浏览器API等依赖类型,避免隐式依赖;采用CommonJS、ESModules或UMD等模块化规范组织代码,推荐使用UMD提升环境兼容性;通过Webpack、Vite或Rollup等构建工具自动解析和打包依赖,并在package.json中正确划分dependencies与devDependencies;最后提供script引入、模块导入和CDN等多种接入方式,配合清晰文档说明前置依赖和使用示例,确保插件易
-

Boss直聘学生认证有四种路径:一、通过“我的”页面进入学生认证入口;二、通过“设置-账号与安全”路径触发;三、通过学信网官方接口自动核验;四、上传学生证人工审核。
-

若中铁运单号无法查询,可分别通过中铁快运官网(https://www.95572.com,输入12位全票号)、中铁物流集团官网(https://www.chinawutong.com/comp/…,8–14位字母数字单号)、官方电话400-000-5566人工查询,或微信/支付宝搜索“中铁快运”小程序查单。
-

HttpURLConnection最轻量适合基础抓取,需设User-Agent、处理重定向、指定UTF-8编码;Jsoup更可靠,自动解析HTML并支持CSS选择器;多页爬取须限速控并发;文件保存需注意路径、编码与特殊字符处理。
-

VSCode需借助外部工具实现PHP代码格式化,推荐PHPCSFixer;PHPIntelephense仅提供提示与诊断,不支持格式化;须手动配置php-cs-fixer路径及规则文件。
-

JavaScript是网页的“行动力”来源,负责交互响应、动态更新内容、控制页面元素、与服务器交换数据、构建前端应用,并借助Node.js等拓展至服务端与桌面端。
-

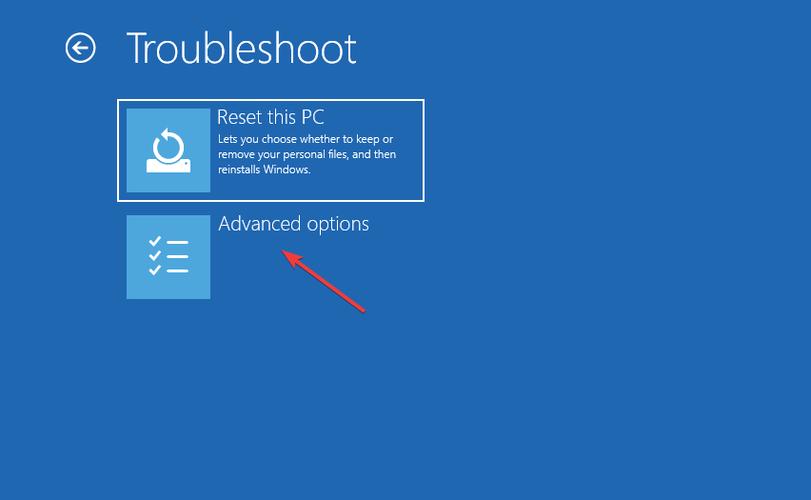
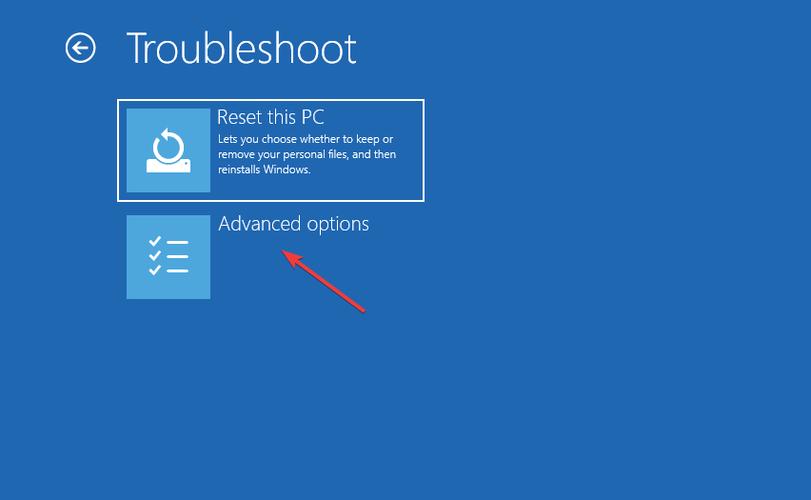
首先通过“设置-更新与安全-Windows更新”检查并安装最新补丁;若无法检测到更新,可使用微软官方媒体创建工具下载镜像并升级系统;当因C盘空间不足导致更新失败时,可通过连接外部存储设备作为临时空间完成安装。
-

初学者应从HTML语义化结构、块级/行内元素差异、float三栏布局、Flexbox居中与等分、响应式导航栏五方面入手:先建标准HTML5骨架,用<header><nav><main>等标签划分区域;理解块级元素独占一行、行内元素并排显示;通过float或display:flex实现多列;用justify-content/align-items居中;导航栏用<ul><li>结构配合inline-block和hover交互。
-

1、null2、“非”的反义词是“是”。3、是4、释义:5、正确,与“非”相对,例如:实事求是、一无是处、自以为是。6、赞同古人而否定今人,认为古人的说法更合情理。7、表示应允的用语:是,我明白了,马上去办。8、姓氏9、表示近指的代词,相当于“这”或“这个”,用于指称眼前的事物。10、笔画:11、参考资料:12、相关词语搭配13、并非如此,实际情况有所区别。14、错误、差错或缺陷。15、第二个原因在于正因如此,此事才
-

鲁大师查看全国硬件排名有四种方法:一、性能测试后点击综合性能排行榜;二、通过硬件评测模块进入CPU等分项排行榜;三、从硬件检测详情页调取排行榜链接;四、在排行榜页用Ctrl+F搜索本机硬件型号快速定位。
-

1、可通过在线工具或系统命令查询网站IP地址。使用ip.cn等网站输入域名即可查询;2、在Windows中打开cmd,输入ping域名,返回结果首行显示对应IP;3、也可使用nslookup命令查询DNS记录,获取更详细的域名解析信息。
-

可通过青少年模式、主播端开关、退出充电计划及解绑支付方式四类路径限制B站打赏:一、开启青少年模式自动禁用打赏;二、主播在直播管理中关闭打赏功能;三、从创作中心退出充电计划;四、在支付管理中解绑所有支付方式。
-

规划求解可用于解决资源分配、成本最小化或利润最大化问题。首先启用加载项,在数据选项卡中打开规划求解工具;接着设置目标单元格及可变单元格,明确优化方向为最大值、最小值或特定值;然后添加约束条件,如资源上限或变量非负;选择合适的求解方法(如单纯形法或GRG非线性)并执行计算;最后生成敏感性报告和极限报告,分析影子价格与参数变化对结果的影响,辅助决策优化。
-

alt属性是图片无法显示时替代显示的文本,为视觉障碍用户和搜索引擎提供关键信息;2.它通过帮助搜索引擎理解图片内容、提升页面相关性与用户体验,间接提高网站搜索排名;3.撰写时应做到描述准确、简洁自然,避免关键词堆砌,不以“图片显示”开头;4.缺失或不当的alt文本会损害网站可访问性,违反无障碍法规,降低SEO效果,破坏用户体验和专业形象。
-

正确进入Recovery模式并执行双清可解决三星手机卡顿、死机或忘密码问题。首先确保手机关机,按机型选择对应组合键:老款带Home键机型(如S8前)按【音量上】+【Home】+【电源】;新款无Home键机型(如S9及以后)按【音量上】+【Bixby】+【电源】;部分低端型号尝试【音量上】+【电源】。出现安卓机器人界面后按【电源键】进入菜单。使用音量键移动光标,电源键确认:先选“wipedata/factoryreset”并确认,再选“Yes”清除数据;完成后返回主菜单选择“wipecachepartiti
 答案:开发JavaScript插件需合理管理依赖以确保稳定性与兼容性。首先明确第三方库、自定义模块和浏览器API等依赖类型,避免隐式依赖;采用CommonJS、ESModules或UMD等模块化规范组织代码,推荐使用UMD提升环境兼容性;通过Webpack、Vite或Rollup等构建工具自动解析和打包依赖,并在package.json中正确划分dependencies与devDependencies;最后提供script引入、模块导入和CDN等多种接入方式,配合清晰文档说明前置依赖和使用示例,确保插件易389 收藏
答案:开发JavaScript插件需合理管理依赖以确保稳定性与兼容性。首先明确第三方库、自定义模块和浏览器API等依赖类型,避免隐式依赖;采用CommonJS、ESModules或UMD等模块化规范组织代码,推荐使用UMD提升环境兼容性;通过Webpack、Vite或Rollup等构建工具自动解析和打包依赖,并在package.json中正确划分dependencies与devDependencies;最后提供script引入、模块导入和CDN等多种接入方式,配合清晰文档说明前置依赖和使用示例,确保插件易389 收藏 Boss直聘学生认证有四种路径:一、通过“我的”页面进入学生认证入口;二、通过“设置-账号与安全”路径触发;三、通过学信网官方接口自动核验;四、上传学生证人工审核。222 收藏
Boss直聘学生认证有四种路径:一、通过“我的”页面进入学生认证入口;二、通过“设置-账号与安全”路径触发;三、通过学信网官方接口自动核验;四、上传学生证人工审核。222 收藏 若中铁运单号无法查询,可分别通过中铁快运官网(https://www.95572.com,输入12位全票号)、中铁物流集团官网(https://www.chinawutong.com/comp/…,8–14位字母数字单号)、官方电话400-000-5566人工查询,或微信/支付宝搜索“中铁快运”小程序查单。454 收藏
若中铁运单号无法查询,可分别通过中铁快运官网(https://www.95572.com,输入12位全票号)、中铁物流集团官网(https://www.chinawutong.com/comp/…,8–14位字母数字单号)、官方电话400-000-5566人工查询,或微信/支付宝搜索“中铁快运”小程序查单。454 收藏 HttpURLConnection最轻量适合基础抓取,需设User-Agent、处理重定向、指定UTF-8编码;Jsoup更可靠,自动解析HTML并支持CSS选择器;多页爬取须限速控并发;文件保存需注意路径、编码与特殊字符处理。209 收藏
HttpURLConnection最轻量适合基础抓取,需设User-Agent、处理重定向、指定UTF-8编码;Jsoup更可靠,自动解析HTML并支持CSS选择器;多页爬取须限速控并发;文件保存需注意路径、编码与特殊字符处理。209 收藏 VSCode需借助外部工具实现PHP代码格式化,推荐PHPCSFixer;PHPIntelephense仅提供提示与诊断,不支持格式化;须手动配置php-cs-fixer路径及规则文件。478 收藏
VSCode需借助外部工具实现PHP代码格式化,推荐PHPCSFixer;PHPIntelephense仅提供提示与诊断,不支持格式化;须手动配置php-cs-fixer路径及规则文件。478 收藏 JavaScript是网页的“行动力”来源,负责交互响应、动态更新内容、控制页面元素、与服务器交换数据、构建前端应用,并借助Node.js等拓展至服务端与桌面端。105 收藏
JavaScript是网页的“行动力”来源,负责交互响应、动态更新内容、控制页面元素、与服务器交换数据、构建前端应用,并借助Node.js等拓展至服务端与桌面端。105 收藏 首先通过“设置-更新与安全-Windows更新”检查并安装最新补丁;若无法检测到更新,可使用微软官方媒体创建工具下载镜像并升级系统;当因C盘空间不足导致更新失败时,可通过连接外部存储设备作为临时空间完成安装。453 收藏
首先通过“设置-更新与安全-Windows更新”检查并安装最新补丁;若无法检测到更新,可使用微软官方媒体创建工具下载镜像并升级系统;当因C盘空间不足导致更新失败时,可通过连接外部存储设备作为临时空间完成安装。453 收藏 初学者应从HTML语义化结构、块级/行内元素差异、float三栏布局、Flexbox居中与等分、响应式导航栏五方面入手:先建标准HTML5骨架,用<header><nav><main>等标签划分区域;理解块级元素独占一行、行内元素并排显示;通过float或display:flex实现多列;用justify-content/align-items居中;导航栏用<ul><li>结构配合inline-block和hover交互。128 收藏
初学者应从HTML语义化结构、块级/行内元素差异、float三栏布局、Flexbox居中与等分、响应式导航栏五方面入手:先建标准HTML5骨架,用<header><nav><main>等标签划分区域;理解块级元素独占一行、行内元素并排显示;通过float或display:flex实现多列;用justify-content/align-items居中;导航栏用<ul><li>结构配合inline-block和hover交互。128 收藏 1、null2、“非”的反义词是“是”。3、是4、释义:5、正确,与“非”相对,例如:实事求是、一无是处、自以为是。6、赞同古人而否定今人,认为古人的说法更合情理。7、表示应允的用语:是,我明白了,马上去办。8、姓氏9、表示近指的代词,相当于“这”或“这个”,用于指称眼前的事物。10、笔画:11、参考资料:12、相关词语搭配13、并非如此,实际情况有所区别。14、错误、差错或缺陷。15、第二个原因在于正因如此,此事才352 收藏
1、null2、“非”的反义词是“是”。3、是4、释义:5、正确,与“非”相对,例如:实事求是、一无是处、自以为是。6、赞同古人而否定今人,认为古人的说法更合情理。7、表示应允的用语:是,我明白了,马上去办。8、姓氏9、表示近指的代词,相当于“这”或“这个”,用于指称眼前的事物。10、笔画:11、参考资料:12、相关词语搭配13、并非如此,实际情况有所区别。14、错误、差错或缺陷。15、第二个原因在于正因如此,此事才352 收藏 鲁大师查看全国硬件排名有四种方法:一、性能测试后点击综合性能排行榜;二、通过硬件评测模块进入CPU等分项排行榜;三、从硬件检测详情页调取排行榜链接;四、在排行榜页用Ctrl+F搜索本机硬件型号快速定位。440 收藏
鲁大师查看全国硬件排名有四种方法:一、性能测试后点击综合性能排行榜;二、通过硬件评测模块进入CPU等分项排行榜;三、从硬件检测详情页调取排行榜链接;四、在排行榜页用Ctrl+F搜索本机硬件型号快速定位。440 收藏 1、可通过在线工具或系统命令查询网站IP地址。使用ip.cn等网站输入域名即可查询;2、在Windows中打开cmd,输入ping域名,返回结果首行显示对应IP;3、也可使用nslookup命令查询DNS记录,获取更详细的域名解析信息。146 收藏
1、可通过在线工具或系统命令查询网站IP地址。使用ip.cn等网站输入域名即可查询;2、在Windows中打开cmd,输入ping域名,返回结果首行显示对应IP;3、也可使用nslookup命令查询DNS记录,获取更详细的域名解析信息。146 收藏 可通过青少年模式、主播端开关、退出充电计划及解绑支付方式四类路径限制B站打赏:一、开启青少年模式自动禁用打赏;二、主播在直播管理中关闭打赏功能;三、从创作中心退出充电计划;四、在支付管理中解绑所有支付方式。362 收藏
可通过青少年模式、主播端开关、退出充电计划及解绑支付方式四类路径限制B站打赏:一、开启青少年模式自动禁用打赏;二、主播在直播管理中关闭打赏功能;三、从创作中心退出充电计划;四、在支付管理中解绑所有支付方式。362 收藏 规划求解可用于解决资源分配、成本最小化或利润最大化问题。首先启用加载项,在数据选项卡中打开规划求解工具;接着设置目标单元格及可变单元格,明确优化方向为最大值、最小值或特定值;然后添加约束条件,如资源上限或变量非负;选择合适的求解方法(如单纯形法或GRG非线性)并执行计算;最后生成敏感性报告和极限报告,分析影子价格与参数变化对结果的影响,辅助决策优化。192 收藏
规划求解可用于解决资源分配、成本最小化或利润最大化问题。首先启用加载项,在数据选项卡中打开规划求解工具;接着设置目标单元格及可变单元格,明确优化方向为最大值、最小值或特定值;然后添加约束条件,如资源上限或变量非负;选择合适的求解方法(如单纯形法或GRG非线性)并执行计算;最后生成敏感性报告和极限报告,分析影子价格与参数变化对结果的影响,辅助决策优化。192 收藏 alt属性是图片无法显示时替代显示的文本,为视觉障碍用户和搜索引擎提供关键信息;2.它通过帮助搜索引擎理解图片内容、提升页面相关性与用户体验,间接提高网站搜索排名;3.撰写时应做到描述准确、简洁自然,避免关键词堆砌,不以“图片显示”开头;4.缺失或不当的alt文本会损害网站可访问性,违反无障碍法规,降低SEO效果,破坏用户体验和专业形象。498 收藏
alt属性是图片无法显示时替代显示的文本,为视觉障碍用户和搜索引擎提供关键信息;2.它通过帮助搜索引擎理解图片内容、提升页面相关性与用户体验,间接提高网站搜索排名;3.撰写时应做到描述准确、简洁自然,避免关键词堆砌,不以“图片显示”开头;4.缺失或不当的alt文本会损害网站可访问性,违反无障碍法规,降低SEO效果,破坏用户体验和专业形象。498 收藏 正确进入Recovery模式并执行双清可解决三星手机卡顿、死机或忘密码问题。首先确保手机关机,按机型选择对应组合键:老款带Home键机型(如S8前)按【音量上】+【Home】+【电源】;新款无Home键机型(如S9及以后)按【音量上】+【Bixby】+【电源】;部分低端型号尝试【音量上】+【电源】。出现安卓机器人界面后按【电源键】进入菜单。使用音量键移动光标,电源键确认:先选“wipedata/factoryreset”并确认,再选“Yes”清除数据;完成后返回主菜单选择“wipecachepartiti252 收藏
正确进入Recovery模式并执行双清可解决三星手机卡顿、死机或忘密码问题。首先确保手机关机,按机型选择对应组合键:老款带Home键机型(如S8前)按【音量上】+【Home】+【电源】;新款无Home键机型(如S9及以后)按【音量上】+【Bixby】+【电源】;部分低端型号尝试【音量上】+【电源】。出现安卓机器人界面后按【电源键】进入菜单。使用音量键移动光标,电源键确认:先选“wipedata/factoryreset”并确认,再选“Yes”清除数据;完成后返回主菜单选择“wipecachepartiti252 收藏