-

首先切换AppleID地区至中国以下载爱发电App,或使用Safari添加网页版到主屏幕,也可注册中国区新AppleID实现安装。
-

国家中小学智慧教育平台电子课本可通过四种方法下载:一、演示模式下Ctrl+S保存;二、开发者工具抓取并补全PDF直链;三、精简URL跳转至带下载按钮页面;四、使用预置直链直接访问下载。
-

要设置input输入框的默认值,最直接的方式是使用value属性,但需注意file类型无法预设文件路径,checkbox和radio需用checked属性设置默认选中状态,其他类型如text、number、email、date等均可通过value属性直接设定初始值,同时结合placeholder、required、min、max、pattern等属性可提升表单的可用性、校验能力和用户体验,而实际开发中还需应对客户端与服务器端校验不一致、跨浏览器兼容性差异、数据类型转换复杂、文件上传处理繁琐以及安全性风险等
-

可通过隐藏公式并保护工作表防止查看:一、选中单元格→设置单元格格式→保护选项卡→勾选“隐藏”;二、审阅→保护工作表→勾选“锁定单元格”和“隐藏公式”,建议设密码;三、保护后编辑栏仅显示结果,双击提示被锁定。
-

首先检查网络连接与代理设置,确保设备能正常访问TikTok服务器;接着验证账号状态,退出并重新登录以排除异常;然后清除TikTok应用缓存或重装应用以修复本地数据问题;确认收藏视频未被原作者删除或平台下架;最后调整系统语言及时区为美国英语和纽约时区,帮助恢复收藏夹显示。
-

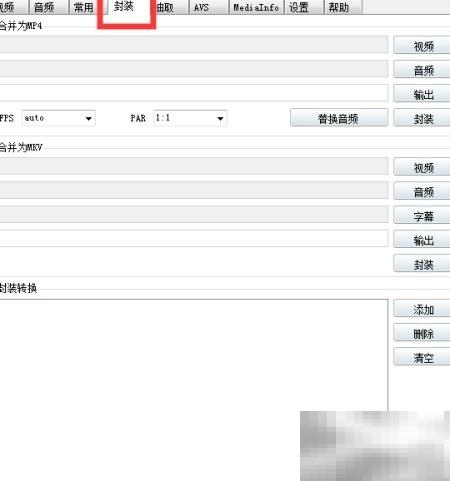
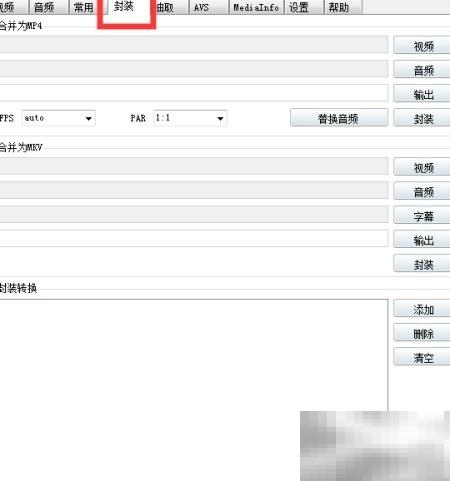
小丸工具箱具备高效的音视频压缩能力,同时支持无损提取外挂字幕、音频轨道或视频流,并可将音视频与字幕精准合并封装。以下为使用该工具进行无损视频格式转换的详细步骤说明。1、访问小丸工具箱官方网站(可通过百度搜索获取),下载并完成安装,启动软件后,在界面左上角点击“封装”功能模块。2、将待转换的视频文件直接拖拽至主界面的封装区域中。3、在参数设置区找到“输出格式”选项,点击其右侧的下拉箭头,从中选择目标视频格式。4、确认设置无误后,点击窗口右下角的“封装”按钮开始处理。5、软件将自动执行转换任务,整个
-

JavaScript中this在函数调用时动态确定,指向执行上下文的“所有者”对象;普通调用非严格模式下指向全局对象,严格模式下为undefined;对象方法调用时指向该对象;call/apply/bind可显式绑定;箭头函数无this,继承外层普通函数作用域的this;构造函数和class中this指向新实例。
-

需以管理员权限运行regedit.exe操作注册表,其核心步骤包括:启动时确认UAC;通过树状结构或地址栏精准定位;按类型修改键值;新建子项与键值须规范命名;通过导入/导出.reg文件实现批量管理与备份。
-

Java接口幂等性控制需结合唯一业务ID、业务字段组合键、数据库唯一约束及前后端协同:用UUID作Redis幂等键,手机号等场景按时间窗口拼接键,数据库加联合唯一索引兜底,并配合前端按钮置灰与网关短时拦截。
-

PHP不是将PHP文件转为MP4,而是接收用户上传的MP4文件并存至服务器或云平台;需正确设置表单enctype和file类型,检查$_FILES'video',校验MIME类型,再通过SDK上传至阿里云等平台。
-

JavaScript中的迭代器通过next()方法返回value和done属性实现惰性求值,生成器函数以function*定义并使用yield暂停执行,二者结合可高效处理大量数据。
-

必访APP小说更新提醒未收到需依次检查:一、书架中对每本书单独开启更新提醒;二、通过“追更管理”批量设置;三、授予系统通知权限;四、查看“我的→消息”中的站内信更新提示。
-

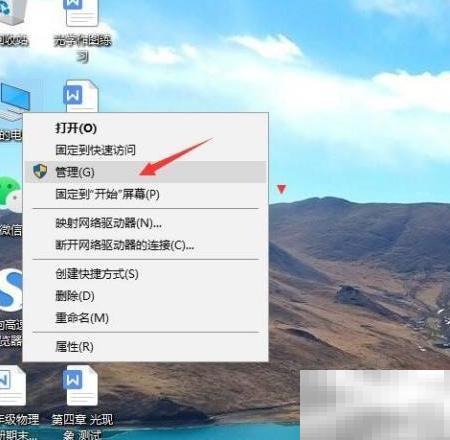
1、右键单击“此电脑”,然后点击“管理”选项。2、进入计算机管理窗口后,从左侧列表中选择“设备管理器”。3、在设备管理器中,展开“传真”或“打印队列”相关分类(部分系统可能显示为“传真设备”或归类于“其他设备”),找到与传真打印队列相关的条目。4、右键点击该传真打印队列设备,选择“卸载设备”。5、在确认提示框中点击“是”,系统将开始移除该设备驱动及相关队列组件。
-

PHP通过Redis存取数据需先安装phpredis扩展,连接时推荐设置超时与自动重连,支持String和Hash类型操作,String适用于缓存、计数器,Hash适合结构化存储如用户信息,所有key建议加统一前缀并设过期时间。
-

快速生成规范PPT目录页有四种方法:一、用母版+标题样式自动提取带超链接目录;二、用大纲视图复制标题再转SmartArt并手动加链接;三、运行VBA宏一键生成带序号和格式的目录页;四、纯手动缩进+配色+图标构建响应式目录。
 首先切换AppleID地区至中国以下载爱发电App,或使用Safari添加网页版到主屏幕,也可注册中国区新AppleID实现安装。254 收藏
首先切换AppleID地区至中国以下载爱发电App,或使用Safari添加网页版到主屏幕,也可注册中国区新AppleID实现安装。254 收藏 国家中小学智慧教育平台电子课本可通过四种方法下载:一、演示模式下Ctrl+S保存;二、开发者工具抓取并补全PDF直链;三、精简URL跳转至带下载按钮页面;四、使用预置直链直接访问下载。119 收藏
国家中小学智慧教育平台电子课本可通过四种方法下载:一、演示模式下Ctrl+S保存;二、开发者工具抓取并补全PDF直链;三、精简URL跳转至带下载按钮页面;四、使用预置直链直接访问下载。119 收藏 要设置input输入框的默认值,最直接的方式是使用value属性,但需注意file类型无法预设文件路径,checkbox和radio需用checked属性设置默认选中状态,其他类型如text、number、email、date等均可通过value属性直接设定初始值,同时结合placeholder、required、min、max、pattern等属性可提升表单的可用性、校验能力和用户体验,而实际开发中还需应对客户端与服务器端校验不一致、跨浏览器兼容性差异、数据类型转换复杂、文件上传处理繁琐以及安全性风险等376 收藏
要设置input输入框的默认值,最直接的方式是使用value属性,但需注意file类型无法预设文件路径,checkbox和radio需用checked属性设置默认选中状态,其他类型如text、number、email、date等均可通过value属性直接设定初始值,同时结合placeholder、required、min、max、pattern等属性可提升表单的可用性、校验能力和用户体验,而实际开发中还需应对客户端与服务器端校验不一致、跨浏览器兼容性差异、数据类型转换复杂、文件上传处理繁琐以及安全性风险等376 收藏 可通过隐藏公式并保护工作表防止查看:一、选中单元格→设置单元格格式→保护选项卡→勾选“隐藏”;二、审阅→保护工作表→勾选“锁定单元格”和“隐藏公式”,建议设密码;三、保护后编辑栏仅显示结果,双击提示被锁定。282 收藏
可通过隐藏公式并保护工作表防止查看:一、选中单元格→设置单元格格式→保护选项卡→勾选“隐藏”;二、审阅→保护工作表→勾选“锁定单元格”和“隐藏公式”,建议设密码;三、保护后编辑栏仅显示结果,双击提示被锁定。282 收藏 首先检查网络连接与代理设置,确保设备能正常访问TikTok服务器;接着验证账号状态,退出并重新登录以排除异常;然后清除TikTok应用缓存或重装应用以修复本地数据问题;确认收藏视频未被原作者删除或平台下架;最后调整系统语言及时区为美国英语和纽约时区,帮助恢复收藏夹显示。348 收藏
首先检查网络连接与代理设置,确保设备能正常访问TikTok服务器;接着验证账号状态,退出并重新登录以排除异常;然后清除TikTok应用缓存或重装应用以修复本地数据问题;确认收藏视频未被原作者删除或平台下架;最后调整系统语言及时区为美国英语和纽约时区,帮助恢复收藏夹显示。348 收藏 小丸工具箱具备高效的音视频压缩能力,同时支持无损提取外挂字幕、音频轨道或视频流,并可将音视频与字幕精准合并封装。以下为使用该工具进行无损视频格式转换的详细步骤说明。1、访问小丸工具箱官方网站(可通过百度搜索获取),下载并完成安装,启动软件后,在界面左上角点击“封装”功能模块。2、将待转换的视频文件直接拖拽至主界面的封装区域中。3、在参数设置区找到“输出格式”选项,点击其右侧的下拉箭头,从中选择目标视频格式。4、确认设置无误后,点击窗口右下角的“封装”按钮开始处理。5、软件将自动执行转换任务,整个115 收藏
小丸工具箱具备高效的音视频压缩能力,同时支持无损提取外挂字幕、音频轨道或视频流,并可将音视频与字幕精准合并封装。以下为使用该工具进行无损视频格式转换的详细步骤说明。1、访问小丸工具箱官方网站(可通过百度搜索获取),下载并完成安装,启动软件后,在界面左上角点击“封装”功能模块。2、将待转换的视频文件直接拖拽至主界面的封装区域中。3、在参数设置区找到“输出格式”选项,点击其右侧的下拉箭头,从中选择目标视频格式。4、确认设置无误后,点击窗口右下角的“封装”按钮开始处理。5、软件将自动执行转换任务,整个115 收藏 JavaScript中this在函数调用时动态确定,指向执行上下文的“所有者”对象;普通调用非严格模式下指向全局对象,严格模式下为undefined;对象方法调用时指向该对象;call/apply/bind可显式绑定;箭头函数无this,继承外层普通函数作用域的this;构造函数和class中this指向新实例。335 收藏
JavaScript中this在函数调用时动态确定,指向执行上下文的“所有者”对象;普通调用非严格模式下指向全局对象,严格模式下为undefined;对象方法调用时指向该对象;call/apply/bind可显式绑定;箭头函数无this,继承外层普通函数作用域的this;构造函数和class中this指向新实例。335 收藏 需以管理员权限运行regedit.exe操作注册表,其核心步骤包括:启动时确认UAC;通过树状结构或地址栏精准定位;按类型修改键值;新建子项与键值须规范命名;通过导入/导出.reg文件实现批量管理与备份。325 收藏
需以管理员权限运行regedit.exe操作注册表,其核心步骤包括:启动时确认UAC;通过树状结构或地址栏精准定位;按类型修改键值;新建子项与键值须规范命名;通过导入/导出.reg文件实现批量管理与备份。325 收藏 Java接口幂等性控制需结合唯一业务ID、业务字段组合键、数据库唯一约束及前后端协同:用UUID作Redis幂等键,手机号等场景按时间窗口拼接键,数据库加联合唯一索引兜底,并配合前端按钮置灰与网关短时拦截。406 收藏
Java接口幂等性控制需结合唯一业务ID、业务字段组合键、数据库唯一约束及前后端协同:用UUID作Redis幂等键,手机号等场景按时间窗口拼接键,数据库加联合唯一索引兜底,并配合前端按钮置灰与网关短时拦截。406 收藏 PHP不是将PHP文件转为MP4,而是接收用户上传的MP4文件并存至服务器或云平台;需正确设置表单enctype和file类型,检查$_FILES'video',校验MIME类型,再通过SDK上传至阿里云等平台。408 收藏
PHP不是将PHP文件转为MP4,而是接收用户上传的MP4文件并存至服务器或云平台;需正确设置表单enctype和file类型,检查$_FILES'video',校验MIME类型,再通过SDK上传至阿里云等平台。408 收藏 JavaScript中的迭代器通过next()方法返回value和done属性实现惰性求值,生成器函数以function*定义并使用yield暂停执行,二者结合可高效处理大量数据。152 收藏
JavaScript中的迭代器通过next()方法返回value和done属性实现惰性求值,生成器函数以function*定义并使用yield暂停执行,二者结合可高效处理大量数据。152 收藏 必访APP小说更新提醒未收到需依次检查:一、书架中对每本书单独开启更新提醒;二、通过“追更管理”批量设置;三、授予系统通知权限;四、查看“我的→消息”中的站内信更新提示。213 收藏
必访APP小说更新提醒未收到需依次检查:一、书架中对每本书单独开启更新提醒;二、通过“追更管理”批量设置;三、授予系统通知权限;四、查看“我的→消息”中的站内信更新提示。213 收藏 1、右键单击“此电脑”,然后点击“管理”选项。2、进入计算机管理窗口后,从左侧列表中选择“设备管理器”。3、在设备管理器中,展开“传真”或“打印队列”相关分类(部分系统可能显示为“传真设备”或归类于“其他设备”),找到与传真打印队列相关的条目。4、右键点击该传真打印队列设备,选择“卸载设备”。5、在确认提示框中点击“是”,系统将开始移除该设备驱动及相关队列组件。140 收藏
1、右键单击“此电脑”,然后点击“管理”选项。2、进入计算机管理窗口后,从左侧列表中选择“设备管理器”。3、在设备管理器中,展开“传真”或“打印队列”相关分类(部分系统可能显示为“传真设备”或归类于“其他设备”),找到与传真打印队列相关的条目。4、右键点击该传真打印队列设备,选择“卸载设备”。5、在确认提示框中点击“是”,系统将开始移除该设备驱动及相关队列组件。140 收藏 PHP通过Redis存取数据需先安装phpredis扩展,连接时推荐设置超时与自动重连,支持String和Hash类型操作,String适用于缓存、计数器,Hash适合结构化存储如用户信息,所有key建议加统一前缀并设过期时间。360 收藏
PHP通过Redis存取数据需先安装phpredis扩展,连接时推荐设置超时与自动重连,支持String和Hash类型操作,String适用于缓存、计数器,Hash适合结构化存储如用户信息,所有key建议加统一前缀并设过期时间。360 收藏 快速生成规范PPT目录页有四种方法:一、用母版+标题样式自动提取带超链接目录;二、用大纲视图复制标题再转SmartArt并手动加链接;三、运行VBA宏一键生成带序号和格式的目录页;四、纯手动缩进+配色+图标构建响应式目录。164 收藏
快速生成规范PPT目录页有四种方法:一、用母版+标题样式自动提取带超链接目录;二、用大纲视图复制标题再转SmartArt并手动加链接;三、运行VBA宏一键生成带序号和格式的目录页;四、纯手动缩进+配色+图标构建响应式目录。164 收藏