-

照片由nicolasradzimski在unsplash上拍摄问题我们的团队依靠内部gitlabnpm注册表来管理包。这非常适合内部分发,但在某些情况下需要与外部协作者共享包。将包从内部注册表同步到外部注册表成为一项新的挑战。我开始寻找解决方案,但像往常一样,遇到了一系列障碍,这让我的开发者斗争又掀开了新的篇章。尝试1:使用http请求模仿npmcli最初,我认为我可以使用原始http请求来处理这个问题,本质上是模仿npmcli在幕后所做的事情。这个想法很简单:查询源注册表中的包元数据,获取tarball
-

借助前端页面提供的代码示例,我们可以探讨如何获取其中的两个关键参数,即商铺名称和分类,以进行后台搜...
-

静态站点生成(SSG)是一种构建网站的方法,其中HTML页面在构建时生成,而不是在运行时生成。这意味着网站的内容在部署到Web服务器之前会预先呈现为静态HTML文件。静态站点生成(SSG)的类比可以从印刷书籍的世界中得出。类比:在发布之前打印一本书想象一下您是一名作家,计划发行一本新书。在这种情况下,这本书是您的网站,而书中的页面是各个网页(例如主页、关于页面、博客文章等)。传统动态网站(实时打印):对于传统网站(例如动态网站),每次有人订购您的书的副本时,出版商都会从头开始打印该书,一次一本。每个顾客都
-

作为开发人员,我们经常关注优化-无论是编写干净的代码、管理高效的数据库还是改善用户体验。但你有没有想过,我们的逻辑驱动思维与你最喜欢的美食站背后的系统有多么相似?以Costco的美食广场为例。它是效率、用户满意度和可扩展性方面的大师级产品,这与我们在开发项目中努力追求的原则相同。1.50美元组合:一致性案例研究Costco美食广场最具标志性的商品之一是他们的热狗和苏打水组合,售价无与伦比的1.50美元。自1985年以来价格一直保持不变。这就像几十年来保持SaaS产品的订阅费不变,同时仍然提供顶级性能。从开
-

rollup中使用babel处理node_modules代码失效使用rollup打包代码时,希望通过babel转译node_modules...
-

如何给代码添加行号?最简单的做法:使用xmp标签使用xmp...
-

我现在在一些帖子中使用了URL文本片段,并且经常在本博客之外使用它来将某人指向页面上的特定文本片段。它们是一个非常有用的功能,允许您创建一个URL,该URL不仅链接到页面或该页面上的锚点,还专门链接到您想要向受众展示的一些文本。URL片段文本指令是W3C草案,但自2020年以来至少在一些主要浏览器中存在,并且截至今年9月,现在在Chrome、Edge、Safari和Firefox中得到了良好的支持。Firefox是最后一个落后者,Safari将于2022年加入队伍。构建URL尽管出于各种隐私、安全、性能和
-

您将了解在计算机或手机上的网络浏览器中查看网页时发生的情况的简化视图。客户端和服务器连接到互联网的计算机称为客户端和服务器。简化版客户端是典型网络用户的互联网连接设备(例如,连接到Wi-Fi的计算机)以及这些设备上可用的网络访问软件(通常是Chrome等网络浏览器)。服务器是存储网页、站点或应用程序的计算机。当客户端设备想要访问网页时,网页的副本将从服务器下载到客户端计算机上,以显示在用户的网络浏览器中。除了客户端和服务端之外,我们还需要向以下对象打招呼:您的互联网连接:允许您在网络上发送和接收数据。TC
-

介绍javascript背后的标准ecmascript不断发展,带来了可提高开发人员生产力并简化编码实践的新功能。2024年,es15在es6的基础上引入了一些令人兴奋的附加功能。本文深入探讨了es15的最新更新,并回顾了改变javascript开发的关键es6功能。ecmascript2024(es15)的新增功能装饰器(最终确定)它是什么:装饰器是一种包装类和类成员以扩展其行为的语法。示例:functionlog(target,key,descriptor){constoriginal=descrip
-

>我想跟进我以前的有关打字稿cli的文章。我要继续进行以下操作:我计划实现构建命令以构建vite应用程序和deploy命令,以将应用程序部署到amazons3和awscloudfront。>为您的monorepo创建打字稿cli克里斯·库克(chriscook#typescript#javascript#webdev#编
-

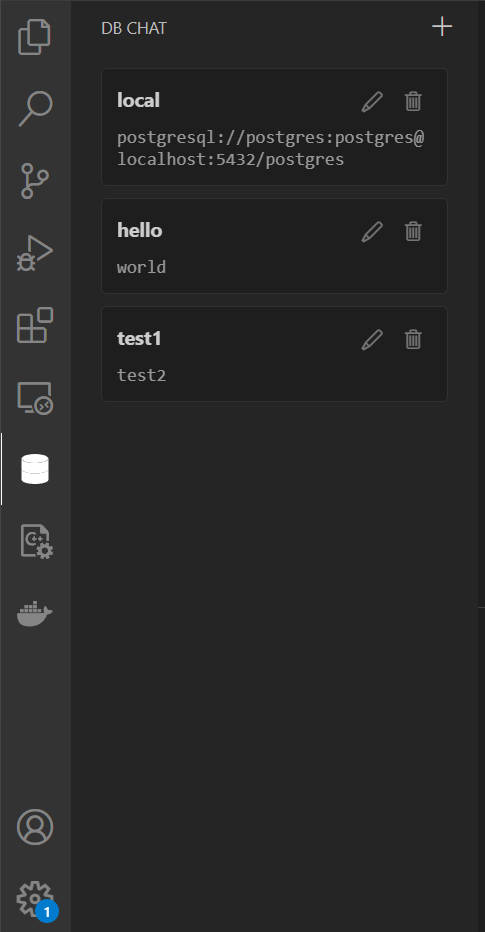
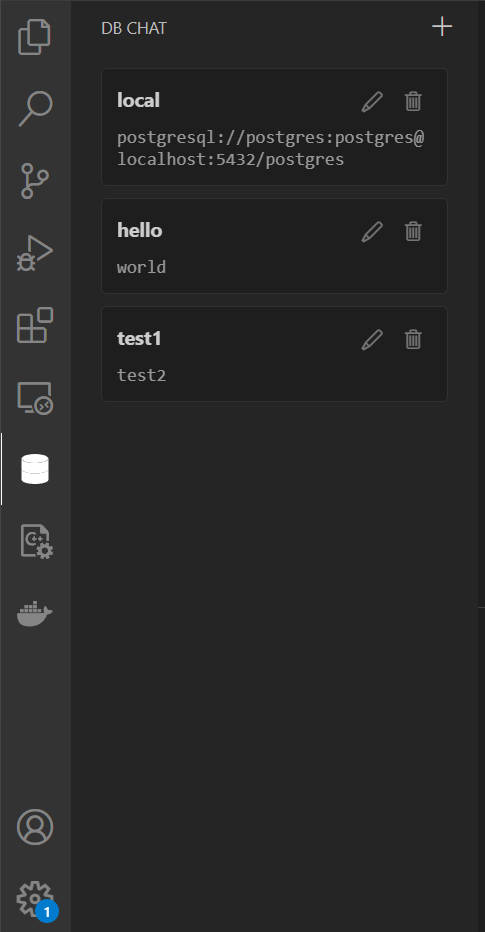
Hexmos创始人ShrijithVenkatrama正在构建LiveAPI,一个能快速生成高质量API文档的工具,并以此简化工程流程。本教程系列记录了他构建dbchat的历程——一个使用AI聊天探索和改进数据库的便捷工具。之前的文章:构建dbchat-通过简单的聊天探索和改进您的数据库(第一部分)dbchat:在Golang中构建玩具部署(第二部分)dbchat第三部分-配置、连接和数据库转储通过dbchat和Gemini与您的数据库聊天(第四部分)语言服务器协议-构建dbc
-

React核心团队正逐步停止维护CreateReactApp(CRA),这款工具曾是启动React项目的首选方案。尽管CRA一度非常流行,但它已超过两年未得到积极维护,难以适应不断发展的React生态系统。团队已确认CRA存在问题,尤其与React18及以上版本不兼容。主要原因是过时的依赖项,例如@testing-library/react,导致安装过程中出现依赖冲突。这些错误使得CRA难以使用,特别是对于新手开发者。替代方案有哪些?随着CRA逐渐淡出,团队推荐开发者使用更现代化的工具,例
-

介绍>在2016年,当黑客通过利用私人github存储库中的暴露凭据访问其awss3服务器时,uber面临严重的安全漏洞。该服务器包含5700万用户和60万驱动程序的敏感数据。违规发生是由于不良的访问控制和凭证管理在其node.js应用程序中。如果像uber这样的技术巨头可能会发生这种情况,那么您的应用程序呢?如果您要建立初创公司或管理企业,该如何保护自己?本文将探讨确保node.jsapplications的最佳实践。无论您是初学者还是您已经开发了多年,采用这些工具和策
-

el-table中嵌套Select时禁用操作与提交数据的难题在vue中使用el-table时,有时需要在其中嵌套...
-

Node中使用Request获取HTML文本内容编码异常在使用Node.js的request模块爬取网页时,有时会遇到响应的body编码异常的...
 照片由nicolasradzimski在unsplash上拍摄问题我们的团队依靠内部gitlabnpm注册表来管理包。这非常适合内部分发,但在某些情况下需要与外部协作者共享包。将包从内部注册表同步到外部注册表成为一项新的挑战。我开始寻找解决方案,但像往常一样,遇到了一系列障碍,这让我的开发者斗争又掀开了新的篇章。尝试1:使用http请求模仿npmcli最初,我认为我可以使用原始http请求来处理这个问题,本质上是模仿npmcli在幕后所做的事情。这个想法很简单:查询源注册表中的包元数据,获取tarball474 收藏
照片由nicolasradzimski在unsplash上拍摄问题我们的团队依靠内部gitlabnpm注册表来管理包。这非常适合内部分发,但在某些情况下需要与外部协作者共享包。将包从内部注册表同步到外部注册表成为一项新的挑战。我开始寻找解决方案,但像往常一样,遇到了一系列障碍,这让我的开发者斗争又掀开了新的篇章。尝试1:使用http请求模仿npmcli最初,我认为我可以使用原始http请求来处理这个问题,本质上是模仿npmcli在幕后所做的事情。这个想法很简单:查询源注册表中的包元数据,获取tarball474 收藏 借助前端页面提供的代码示例,我们可以探讨如何获取其中的两个关键参数,即商铺名称和分类,以进行后台搜...474 收藏
借助前端页面提供的代码示例,我们可以探讨如何获取其中的两个关键参数,即商铺名称和分类,以进行后台搜...474 收藏 静态站点生成(SSG)是一种构建网站的方法,其中HTML页面在构建时生成,而不是在运行时生成。这意味着网站的内容在部署到Web服务器之前会预先呈现为静态HTML文件。静态站点生成(SSG)的类比可以从印刷书籍的世界中得出。类比:在发布之前打印一本书想象一下您是一名作家,计划发行一本新书。在这种情况下,这本书是您的网站,而书中的页面是各个网页(例如主页、关于页面、博客文章等)。传统动态网站(实时打印):对于传统网站(例如动态网站),每次有人订购您的书的副本时,出版商都会从头开始打印该书,一次一本。每个顾客都474 收藏
静态站点生成(SSG)是一种构建网站的方法,其中HTML页面在构建时生成,而不是在运行时生成。这意味着网站的内容在部署到Web服务器之前会预先呈现为静态HTML文件。静态站点生成(SSG)的类比可以从印刷书籍的世界中得出。类比:在发布之前打印一本书想象一下您是一名作家,计划发行一本新书。在这种情况下,这本书是您的网站,而书中的页面是各个网页(例如主页、关于页面、博客文章等)。传统动态网站(实时打印):对于传统网站(例如动态网站),每次有人订购您的书的副本时,出版商都会从头开始打印该书,一次一本。每个顾客都474 收藏 作为开发人员,我们经常关注优化-无论是编写干净的代码、管理高效的数据库还是改善用户体验。但你有没有想过,我们的逻辑驱动思维与你最喜欢的美食站背后的系统有多么相似?以Costco的美食广场为例。它是效率、用户满意度和可扩展性方面的大师级产品,这与我们在开发项目中努力追求的原则相同。1.50美元组合:一致性案例研究Costco美食广场最具标志性的商品之一是他们的热狗和苏打水组合,售价无与伦比的1.50美元。自1985年以来价格一直保持不变。这就像几十年来保持SaaS产品的订阅费不变,同时仍然提供顶级性能。从开474 收藏
作为开发人员,我们经常关注优化-无论是编写干净的代码、管理高效的数据库还是改善用户体验。但你有没有想过,我们的逻辑驱动思维与你最喜欢的美食站背后的系统有多么相似?以Costco的美食广场为例。它是效率、用户满意度和可扩展性方面的大师级产品,这与我们在开发项目中努力追求的原则相同。1.50美元组合:一致性案例研究Costco美食广场最具标志性的商品之一是他们的热狗和苏打水组合,售价无与伦比的1.50美元。自1985年以来价格一直保持不变。这就像几十年来保持SaaS产品的订阅费不变,同时仍然提供顶级性能。从开474 收藏 rollup中使用babel处理node_modules代码失效使用rollup打包代码时,希望通过babel转译node_modules...474 收藏
rollup中使用babel处理node_modules代码失效使用rollup打包代码时,希望通过babel转译node_modules...474 收藏 如何给代码添加行号?最简单的做法:使用xmp标签使用xmp...474 收藏
如何给代码添加行号?最简单的做法:使用xmp标签使用xmp...474 收藏 我现在在一些帖子中使用了URL文本片段,并且经常在本博客之外使用它来将某人指向页面上的特定文本片段。它们是一个非常有用的功能,允许您创建一个URL,该URL不仅链接到页面或该页面上的锚点,还专门链接到您想要向受众展示的一些文本。URL片段文本指令是W3C草案,但自2020年以来至少在一些主要浏览器中存在,并且截至今年9月,现在在Chrome、Edge、Safari和Firefox中得到了良好的支持。Firefox是最后一个落后者,Safari将于2022年加入队伍。构建URL尽管出于各种隐私、安全、性能和474 收藏
我现在在一些帖子中使用了URL文本片段,并且经常在本博客之外使用它来将某人指向页面上的特定文本片段。它们是一个非常有用的功能,允许您创建一个URL,该URL不仅链接到页面或该页面上的锚点,还专门链接到您想要向受众展示的一些文本。URL片段文本指令是W3C草案,但自2020年以来至少在一些主要浏览器中存在,并且截至今年9月,现在在Chrome、Edge、Safari和Firefox中得到了良好的支持。Firefox是最后一个落后者,Safari将于2022年加入队伍。构建URL尽管出于各种隐私、安全、性能和474 收藏 您将了解在计算机或手机上的网络浏览器中查看网页时发生的情况的简化视图。客户端和服务器连接到互联网的计算机称为客户端和服务器。简化版客户端是典型网络用户的互联网连接设备(例如,连接到Wi-Fi的计算机)以及这些设备上可用的网络访问软件(通常是Chrome等网络浏览器)。服务器是存储网页、站点或应用程序的计算机。当客户端设备想要访问网页时,网页的副本将从服务器下载到客户端计算机上,以显示在用户的网络浏览器中。除了客户端和服务端之外,我们还需要向以下对象打招呼:您的互联网连接:允许您在网络上发送和接收数据。TC474 收藏
您将了解在计算机或手机上的网络浏览器中查看网页时发生的情况的简化视图。客户端和服务器连接到互联网的计算机称为客户端和服务器。简化版客户端是典型网络用户的互联网连接设备(例如,连接到Wi-Fi的计算机)以及这些设备上可用的网络访问软件(通常是Chrome等网络浏览器)。服务器是存储网页、站点或应用程序的计算机。当客户端设备想要访问网页时,网页的副本将从服务器下载到客户端计算机上,以显示在用户的网络浏览器中。除了客户端和服务端之外,我们还需要向以下对象打招呼:您的互联网连接:允许您在网络上发送和接收数据。TC474 收藏 介绍javascript背后的标准ecmascript不断发展,带来了可提高开发人员生产力并简化编码实践的新功能。2024年,es15在es6的基础上引入了一些令人兴奋的附加功能。本文深入探讨了es15的最新更新,并回顾了改变javascript开发的关键es6功能。ecmascript2024(es15)的新增功能装饰器(最终确定)它是什么:装饰器是一种包装类和类成员以扩展其行为的语法。示例:functionlog(target,key,descriptor){constoriginal=descrip474 收藏
介绍javascript背后的标准ecmascript不断发展,带来了可提高开发人员生产力并简化编码实践的新功能。2024年,es15在es6的基础上引入了一些令人兴奋的附加功能。本文深入探讨了es15的最新更新,并回顾了改变javascript开发的关键es6功能。ecmascript2024(es15)的新增功能装饰器(最终确定)它是什么:装饰器是一种包装类和类成员以扩展其行为的语法。示例:functionlog(target,key,descriptor){constoriginal=descrip474 收藏 >我想跟进我以前的有关打字稿cli的文章。我要继续进行以下操作:我计划实现构建命令以构建vite应用程序和deploy命令,以将应用程序部署到amazons3和awscloudfront。>为您的monorepo创建打字稿cli克里斯·库克(chriscook#typescript#javascript#webdev#编474 收藏
>我想跟进我以前的有关打字稿cli的文章。我要继续进行以下操作:我计划实现构建命令以构建vite应用程序和deploy命令,以将应用程序部署到amazons3和awscloudfront。>为您的monorepo创建打字稿cli克里斯·库克(chriscook#typescript#javascript#webdev#编474 收藏 Hexmos创始人ShrijithVenkatrama正在构建LiveAPI,一个能快速生成高质量API文档的工具,并以此简化工程流程。本教程系列记录了他构建dbchat的历程——一个使用AI聊天探索和改进数据库的便捷工具。之前的文章:构建dbchat-通过简单的聊天探索和改进您的数据库(第一部分)dbchat:在Golang中构建玩具部署(第二部分)dbchat第三部分-配置、连接和数据库转储通过dbchat和Gemini与您的数据库聊天(第四部分)语言服务器协议-构建dbc474 收藏
Hexmos创始人ShrijithVenkatrama正在构建LiveAPI,一个能快速生成高质量API文档的工具,并以此简化工程流程。本教程系列记录了他构建dbchat的历程——一个使用AI聊天探索和改进数据库的便捷工具。之前的文章:构建dbchat-通过简单的聊天探索和改进您的数据库(第一部分)dbchat:在Golang中构建玩具部署(第二部分)dbchat第三部分-配置、连接和数据库转储通过dbchat和Gemini与您的数据库聊天(第四部分)语言服务器协议-构建dbc474 收藏 React核心团队正逐步停止维护CreateReactApp(CRA),这款工具曾是启动React项目的首选方案。尽管CRA一度非常流行,但它已超过两年未得到积极维护,难以适应不断发展的React生态系统。团队已确认CRA存在问题,尤其与React18及以上版本不兼容。主要原因是过时的依赖项,例如@testing-library/react,导致安装过程中出现依赖冲突。这些错误使得CRA难以使用,特别是对于新手开发者。替代方案有哪些?随着CRA逐渐淡出,团队推荐开发者使用更现代化的工具,例474 收藏
React核心团队正逐步停止维护CreateReactApp(CRA),这款工具曾是启动React项目的首选方案。尽管CRA一度非常流行,但它已超过两年未得到积极维护,难以适应不断发展的React生态系统。团队已确认CRA存在问题,尤其与React18及以上版本不兼容。主要原因是过时的依赖项,例如@testing-library/react,导致安装过程中出现依赖冲突。这些错误使得CRA难以使用,特别是对于新手开发者。替代方案有哪些?随着CRA逐渐淡出,团队推荐开发者使用更现代化的工具,例474 收藏 介绍>在2016年,当黑客通过利用私人github存储库中的暴露凭据访问其awss3服务器时,uber面临严重的安全漏洞。该服务器包含5700万用户和60万驱动程序的敏感数据。违规发生是由于不良的访问控制和凭证管理在其node.js应用程序中。如果像uber这样的技术巨头可能会发生这种情况,那么您的应用程序呢?如果您要建立初创公司或管理企业,该如何保护自己?本文将探讨确保node.jsapplications的最佳实践。无论您是初学者还是您已经开发了多年,采用这些工具和策474 收藏
介绍>在2016年,当黑客通过利用私人github存储库中的暴露凭据访问其awss3服务器时,uber面临严重的安全漏洞。该服务器包含5700万用户和60万驱动程序的敏感数据。违规发生是由于不良的访问控制和凭证管理在其node.js应用程序中。如果像uber这样的技术巨头可能会发生这种情况,那么您的应用程序呢?如果您要建立初创公司或管理企业,该如何保护自己?本文将探讨确保node.jsapplications的最佳实践。无论您是初学者还是您已经开发了多年,采用这些工具和策474 收藏 el-table中嵌套Select时禁用操作与提交数据的难题在vue中使用el-table时,有时需要在其中嵌套...474 收藏
el-table中嵌套Select时禁用操作与提交数据的难题在vue中使用el-table时,有时需要在其中嵌套...474 收藏 Node中使用Request获取HTML文本内容编码异常在使用Node.js的request模块爬取网页时,有时会遇到响应的body编码异常的...474 收藏
Node中使用Request获取HTML文本内容编码异常在使用Node.js的request模块爬取网页时,有时会遇到响应的body编码异常的...474 收藏