-

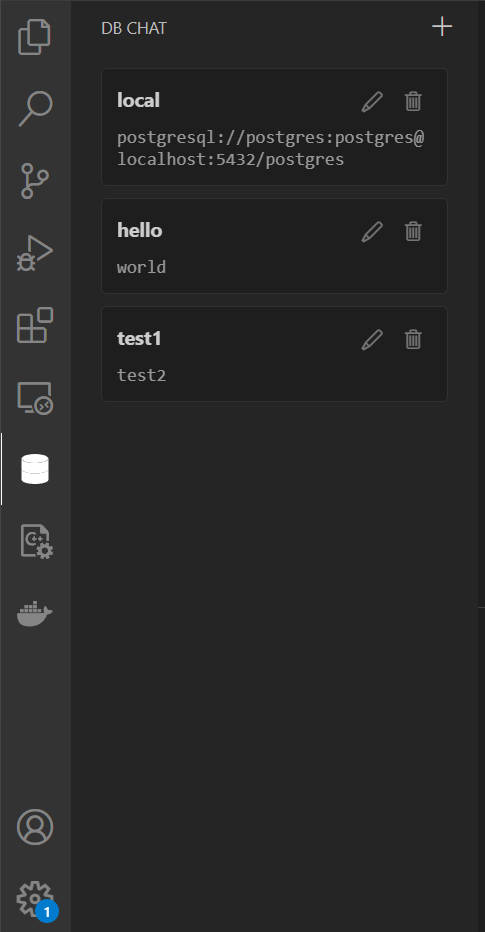
Hexmos创始人ShrijithVenkatrama正在构建LiveAPI,一个能快速生成高质量API文档的工具,并以此简化工程流程。本教程系列记录了他构建dbchat的历程——一个使用AI聊天探索和改进数据库的便捷工具。之前的文章:构建dbchat-通过简单的聊天探索和改进您的数据库(第一部分)dbchat:在Golang中构建玩具部署(第二部分)dbchat第三部分-配置、连接和数据库转储通过dbchat和Gemini与您的数据库聊天(第四部分)语言服务器协议-构建dbc
-

React核心团队正逐步停止维护CreateReactApp(CRA),这款工具曾是启动React项目的首选方案。尽管CRA一度非常流行,但它已超过两年未得到积极维护,难以适应不断发展的React生态系统。团队已确认CRA存在问题,尤其与React18及以上版本不兼容。主要原因是过时的依赖项,例如@testing-library/react,导致安装过程中出现依赖冲突。这些错误使得CRA难以使用,特别是对于新手开发者。替代方案有哪些?随着CRA逐渐淡出,团队推荐开发者使用更现代化的工具,例
-

介绍>在2016年,当黑客通过利用私人github存储库中的暴露凭据访问其awss3服务器时,uber面临严重的安全漏洞。该服务器包含5700万用户和60万驱动程序的敏感数据。违规发生是由于不良的访问控制和凭证管理在其node.js应用程序中。如果像uber这样的技术巨头可能会发生这种情况,那么您的应用程序呢?如果您要建立初创公司或管理企业,该如何保护自己?本文将探讨确保node.jsapplications的最佳实践。无论您是初学者还是您已经开发了多年,采用这些工具和策
-

el-table中嵌套Select时禁用操作与提交数据的难题在vue中使用el-table时,有时需要在其中嵌套...
-

Node中使用Request获取HTML文本内容编码异常在使用Node.js的request模块爬取网页时,有时会遇到响应的body编码异常的...
-

VSCode代码提示重复的困扰许多开发者在使用VSCode...
-

如何使用取色器实现快速取色并自动复制到剪贴板?具体要求:启动取色软件,使用指定的快捷键(如Alt+...
-

在Vue项目中嵌入iframe并进行登录:关于跨域Cookie问题的探讨很多开发者在使用Vue框架时会遇到这样的问题:在页...
-

深入理解F12开发者工具中的虚线框在使用浏览器开发者工具(F12)检查网页元素时,经常会看到一些元素周围出...
-

Chrome开发者工具下高效调试CSS技巧:如何应对短暂元素?在使用Chrome浏览器进行网页前端开发调试时,经常会遇...
-

如何在网页上使用本地安装的字体文件在网页开发中,有时我们会遇到需要使用自己电脑上安装的特定字体的情...
-

利用百度地图JSAPI3.0实现多条驾车路线规划许多开发者在使用百度地图JSAPI...
-

在iOS系统下使用video.js...
-

uni-app分享插件通过调用uni.share接口实现分享功能。1)配置分享插件:确保正确配置目标平台SDK。2)调用分享功能:使用uni.share接口指定内容、类型和平台。3)处理回调:通过success和fail回调处理分享结果。完整示例展示了如何在应用中实现分享到微信和QQ的功能。
-

uni-app分享插件通过调用uni.share接口实现分享功能。1)配置分享插件:确保正确配置目标平台SDK。2)调用分享功能:使用uni.share接口指定内容、类型和平台。3)处理回调:通过success和fail回调处理分享结果。完整示例展示了如何在应用中实现分享到微信和QQ的功能。
 Hexmos创始人ShrijithVenkatrama正在构建LiveAPI,一个能快速生成高质量API文档的工具,并以此简化工程流程。本教程系列记录了他构建dbchat的历程——一个使用AI聊天探索和改进数据库的便捷工具。之前的文章:构建dbchat-通过简单的聊天探索和改进您的数据库(第一部分)dbchat:在Golang中构建玩具部署(第二部分)dbchat第三部分-配置、连接和数据库转储通过dbchat和Gemini与您的数据库聊天(第四部分)语言服务器协议-构建dbc474 收藏
Hexmos创始人ShrijithVenkatrama正在构建LiveAPI,一个能快速生成高质量API文档的工具,并以此简化工程流程。本教程系列记录了他构建dbchat的历程——一个使用AI聊天探索和改进数据库的便捷工具。之前的文章:构建dbchat-通过简单的聊天探索和改进您的数据库(第一部分)dbchat:在Golang中构建玩具部署(第二部分)dbchat第三部分-配置、连接和数据库转储通过dbchat和Gemini与您的数据库聊天(第四部分)语言服务器协议-构建dbc474 收藏 React核心团队正逐步停止维护CreateReactApp(CRA),这款工具曾是启动React项目的首选方案。尽管CRA一度非常流行,但它已超过两年未得到积极维护,难以适应不断发展的React生态系统。团队已确认CRA存在问题,尤其与React18及以上版本不兼容。主要原因是过时的依赖项,例如@testing-library/react,导致安装过程中出现依赖冲突。这些错误使得CRA难以使用,特别是对于新手开发者。替代方案有哪些?随着CRA逐渐淡出,团队推荐开发者使用更现代化的工具,例474 收藏
React核心团队正逐步停止维护CreateReactApp(CRA),这款工具曾是启动React项目的首选方案。尽管CRA一度非常流行,但它已超过两年未得到积极维护,难以适应不断发展的React生态系统。团队已确认CRA存在问题,尤其与React18及以上版本不兼容。主要原因是过时的依赖项,例如@testing-library/react,导致安装过程中出现依赖冲突。这些错误使得CRA难以使用,特别是对于新手开发者。替代方案有哪些?随着CRA逐渐淡出,团队推荐开发者使用更现代化的工具,例474 收藏 介绍>在2016年,当黑客通过利用私人github存储库中的暴露凭据访问其awss3服务器时,uber面临严重的安全漏洞。该服务器包含5700万用户和60万驱动程序的敏感数据。违规发生是由于不良的访问控制和凭证管理在其node.js应用程序中。如果像uber这样的技术巨头可能会发生这种情况,那么您的应用程序呢?如果您要建立初创公司或管理企业,该如何保护自己?本文将探讨确保node.jsapplications的最佳实践。无论您是初学者还是您已经开发了多年,采用这些工具和策474 收藏
介绍>在2016年,当黑客通过利用私人github存储库中的暴露凭据访问其awss3服务器时,uber面临严重的安全漏洞。该服务器包含5700万用户和60万驱动程序的敏感数据。违规发生是由于不良的访问控制和凭证管理在其node.js应用程序中。如果像uber这样的技术巨头可能会发生这种情况,那么您的应用程序呢?如果您要建立初创公司或管理企业,该如何保护自己?本文将探讨确保node.jsapplications的最佳实践。无论您是初学者还是您已经开发了多年,采用这些工具和策474 收藏 el-table中嵌套Select时禁用操作与提交数据的难题在vue中使用el-table时,有时需要在其中嵌套...474 收藏
el-table中嵌套Select时禁用操作与提交数据的难题在vue中使用el-table时,有时需要在其中嵌套...474 收藏 Node中使用Request获取HTML文本内容编码异常在使用Node.js的request模块爬取网页时,有时会遇到响应的body编码异常的...474 收藏
Node中使用Request获取HTML文本内容编码异常在使用Node.js的request模块爬取网页时,有时会遇到响应的body编码异常的...474 收藏 VSCode代码提示重复的困扰许多开发者在使用VSCode...474 收藏
VSCode代码提示重复的困扰许多开发者在使用VSCode...474 收藏 如何使用取色器实现快速取色并自动复制到剪贴板?具体要求:启动取色软件,使用指定的快捷键(如Alt+...474 收藏
如何使用取色器实现快速取色并自动复制到剪贴板?具体要求:启动取色软件,使用指定的快捷键(如Alt+...474 收藏 在Vue项目中嵌入iframe并进行登录:关于跨域Cookie问题的探讨很多开发者在使用Vue框架时会遇到这样的问题:在页...474 收藏
在Vue项目中嵌入iframe并进行登录:关于跨域Cookie问题的探讨很多开发者在使用Vue框架时会遇到这样的问题:在页...474 收藏 深入理解F12开发者工具中的虚线框在使用浏览器开发者工具(F12)检查网页元素时,经常会看到一些元素周围出...474 收藏
深入理解F12开发者工具中的虚线框在使用浏览器开发者工具(F12)检查网页元素时,经常会看到一些元素周围出...474 收藏 Chrome开发者工具下高效调试CSS技巧:如何应对短暂元素?在使用Chrome浏览器进行网页前端开发调试时,经常会遇...474 收藏
Chrome开发者工具下高效调试CSS技巧:如何应对短暂元素?在使用Chrome浏览器进行网页前端开发调试时,经常会遇...474 收藏 如何在网页上使用本地安装的字体文件在网页开发中,有时我们会遇到需要使用自己电脑上安装的特定字体的情...474 收藏
如何在网页上使用本地安装的字体文件在网页开发中,有时我们会遇到需要使用自己电脑上安装的特定字体的情...474 收藏 利用百度地图JSAPI3.0实现多条驾车路线规划许多开发者在使用百度地图JSAPI...474 收藏
利用百度地图JSAPI3.0实现多条驾车路线规划许多开发者在使用百度地图JSAPI...474 收藏 在iOS系统下使用video.js...474 收藏
在iOS系统下使用video.js...474 收藏 uni-app分享插件通过调用uni.share接口实现分享功能。1)配置分享插件:确保正确配置目标平台SDK。2)调用分享功能:使用uni.share接口指定内容、类型和平台。3)处理回调:通过success和fail回调处理分享结果。完整示例展示了如何在应用中实现分享到微信和QQ的功能。474 收藏
uni-app分享插件通过调用uni.share接口实现分享功能。1)配置分享插件:确保正确配置目标平台SDK。2)调用分享功能:使用uni.share接口指定内容、类型和平台。3)处理回调:通过success和fail回调处理分享结果。完整示例展示了如何在应用中实现分享到微信和QQ的功能。474 收藏 uni-app分享插件通过调用uni.share接口实现分享功能。1)配置分享插件:确保正确配置目标平台SDK。2)调用分享功能:使用uni.share接口指定内容、类型和平台。3)处理回调:通过success和fail回调处理分享结果。完整示例展示了如何在应用中实现分享到微信和QQ的功能。474 收藏
uni-app分享插件通过调用uni.share接口实现分享功能。1)配置分享插件:确保正确配置目标平台SDK。2)调用分享功能:使用uni.share接口指定内容、类型和平台。3)处理回调:通过success和fail回调处理分享结果。完整示例展示了如何在应用中实现分享到微信和QQ的功能。474 收藏