-

如何在ECharts中绘制五角星标记?在ECharts曲线图形中,可以利用markPoint...
-

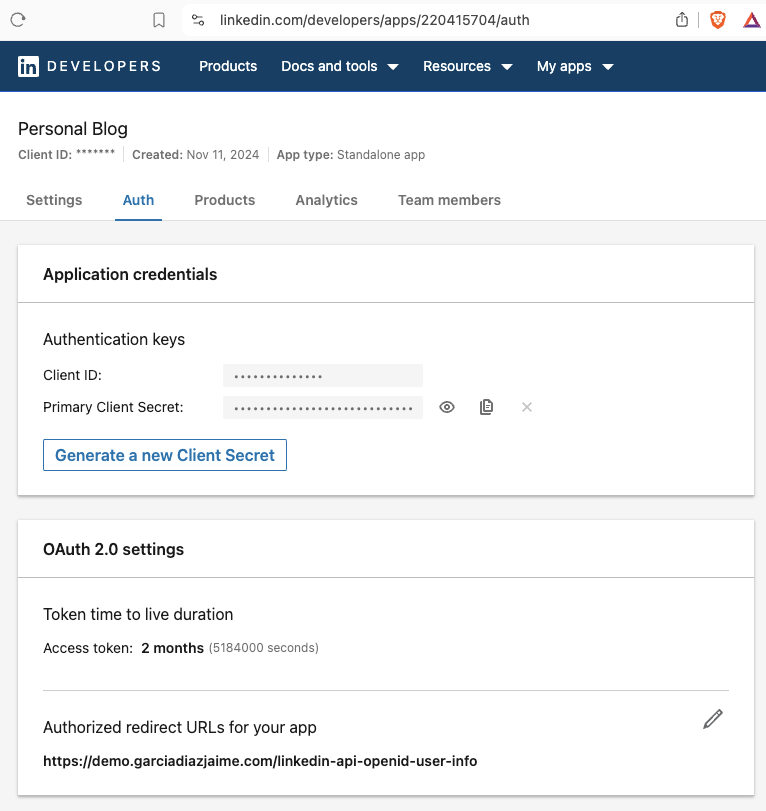
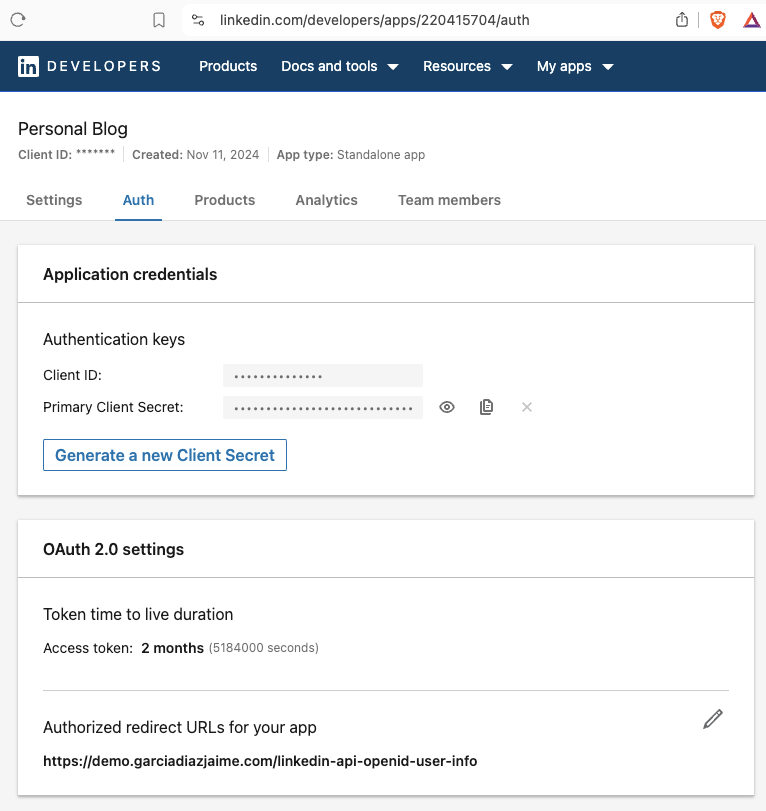
我最近集成了linkedinapi,事实证明它非常简单。任务是从linkedin检索用户的电子邮件地址。为了实现这一目标,我主要使用了两个端点:https://api.linkedin.com/oauth/v2/authorizationhttps://www.linkedin.com/oauth/v2/accesstoken链接演示代码库先决条件要实现此功能,您需要一个linkedin应用程序,该应用程序可以通过linkedin开发人员门户轻松设置。创建后,您的应用程序将提供:客户端id:您的应用程序的
-

避免Vue重绘导致第三方组件重新渲染本问题涉及使用Vue.js...
-

从浏览器到后端:请求之路由要了解如何从浏览器发送请求到服务器端,我们需要了解其中的过程。浏览器端处...
-

Vue组件同时加载问题在Vue应用程序中,您定义了两个自定义组件和。但是�...
-

提升网站用户体验,交互式UI效果功不可没!本文将为您介绍一种令人耳目一新的动态框阴影效果,它能根据鼠标位置变化而改变阴影,为您的网站增添一丝灵动与互动。此效果只需简单的HTML、CSS和JavaScript代码即可实现,通过追踪鼠标移动并动态调整元素的box-shadow属性,轻松打造出精致的视觉效果。点击Demo链接,即可体验现场演示。动态框阴影的优势:增强视觉吸引力:为静态页面注入活力,提升设计质感。提升用户参与度:创造更具互动性的体验,引导用户探索网站。轻量级实现:无需依赖大型库或插件,代码简洁易懂
-

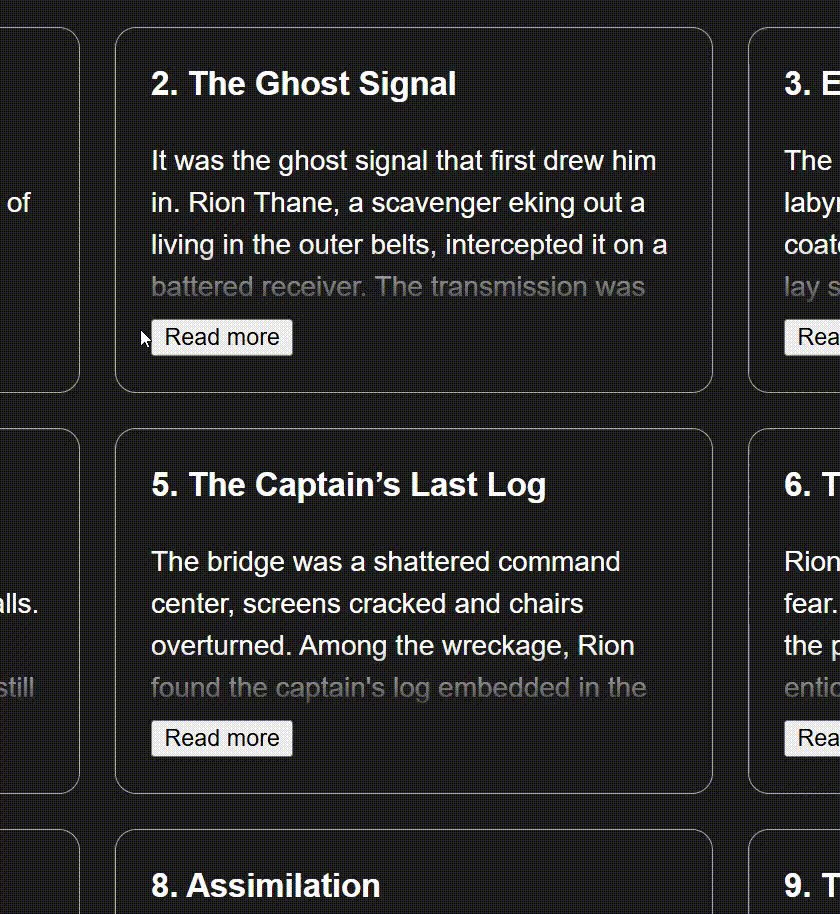
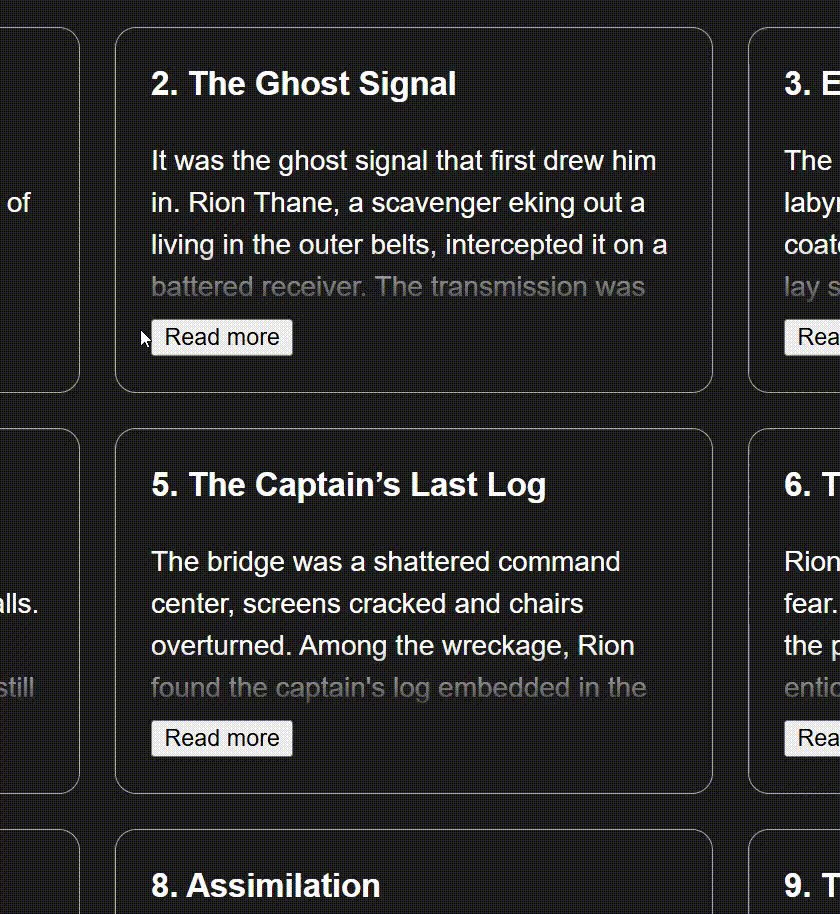
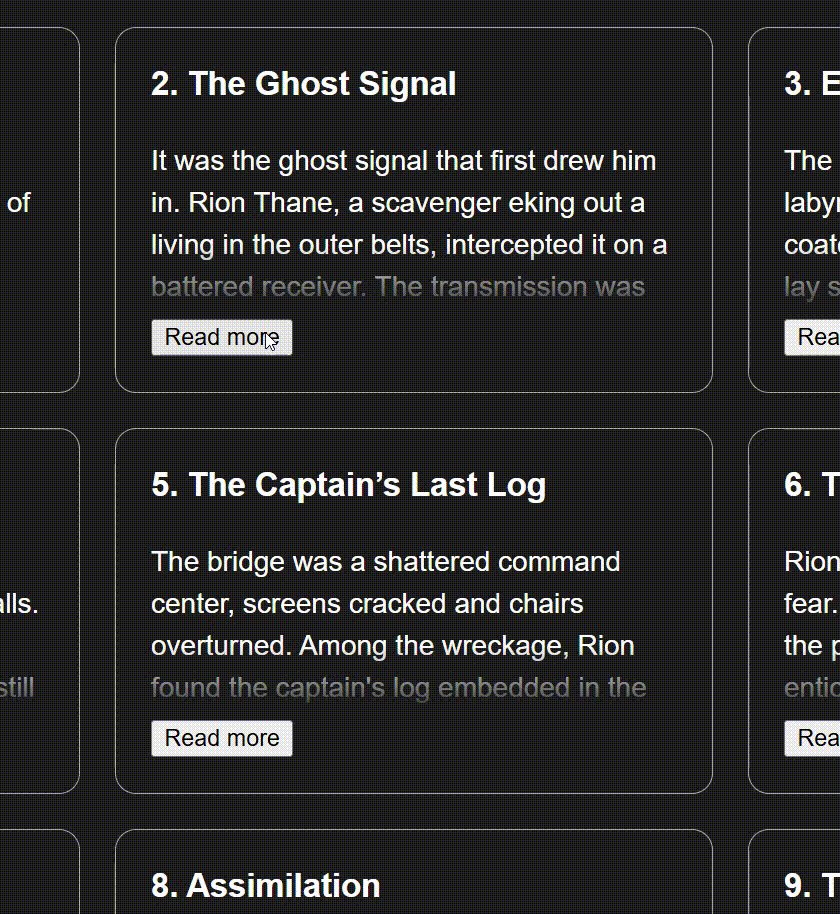
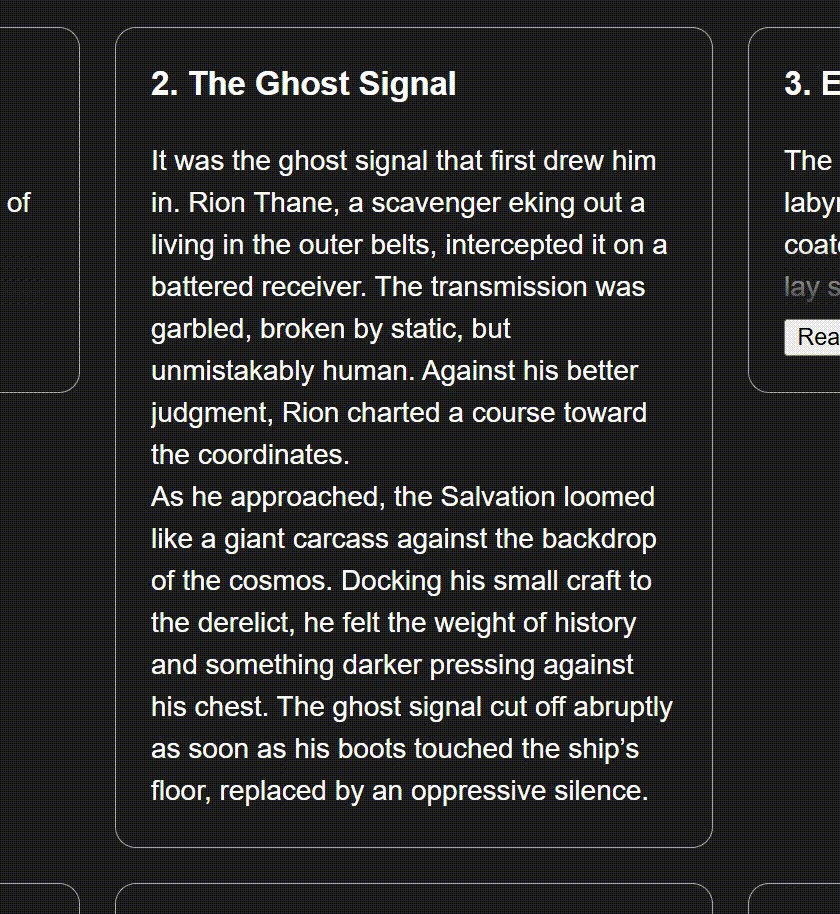
这是三篇文章中的第三篇,我将在其中展示如何快速轻松地实现常见的Web功能,而无需依赖繁重的库或复杂的框架。这次,我为剪辑内容制作了“阅读更多”按钮-实现了最大程度的自动化。随意使用代码代码很简单,只是普通的JavaScript——没有库,没有魔法。它超轻且易于集成。它使用IntersectionObserver,因此它甚至不会在元素可见之前运行,从而节省性能开销(尽管您可能希望针对较小的网页删除此优化)。https://gist.github.com/TomJPro/39e96d2cd6cbfcf908a
-

云迁移已成为企业提升敏捷性、扩展能力和效率的关键步骤。然而,成功的云迁移并非易事,精心设计的AWS云迁移策略至关重要,它能确保平稳过渡并充分利用云计算的优势。云迁移的驱动力企业日益依赖云迁移解决方案以适应快速发展的数字环境。迁移到云端,企业可以减少对物理硬件的依赖,提高系统可靠性,并利用人工智能、机器学习和预测分析等先进技术。作为领先的云服务提供商,AmazonWebServices(AWS)提供了一个强大且可扩展的平台,适合各种规模的企业。与AWS高级咨询合作伙伴合作,可以简化迁移过程,帮助企业充分利用
-

Node.js:后端开发的革命性工具Node.js彻底改变了服务器端开发,让开发者能够在浏览器之外使用JavaScript。无论您是经验丰富的Web开发者还是编程新手,本文都将带您了解Node.js是什么、为什么如此流行以及何时应该使用它。什么是Node.js?Node.js是一个运行时环境,允许您在服务器端运行JavaScript代码。传统上,JavaScript仅限于浏览器,但Node.js扩展了它的能力,使其能够在服务器上执行。核心优势:JavaScript运行时:基于Google的V8引擎,确保J
-

在快节奏的Web开发领域,构建高效、强大的应用至关重要。Filestack隆重推出FilestackReactJS完整教程,一本全面指南,助您全面掌握ReactJS开发。本教程通过实际案例、清晰步骤和实用技巧,帮助各水平开发者轻松构建现代动态Web应用。教程亮点图像优化简易化学习如何利用FilestackAPI处理和优化React应用中的图像,涵盖上传、转换和交付,让您的应用更出色、运行更快。构建真实项目循序渐进地创建完整的Web应用,掌握用户认
-

从javascript文件导入fscss在我的javascript文件中,我做这样的事情:>//fscss.jsasyncfunctionstylewith(){letfscss=awaitimport("https://wbf.tiiny.site/newfscss.js");newfscss=(`:root.box{$rgb:%3([200,]);$bg-color:#00f0f0;}.box{%2(width,height[:100px;]
-

X-Spreadsheet中固定表头在X-Spreadsheet...
-

@extend工作原理深入解析@extend是SCSS...
-

JavaScript数组分组:实现灵活的数组分割本文将探讨如何将一个JavaScript数组分割成多个子数组,并根据不同的分�...
-

高效解析HTML字符串:提取指定属性值面对复杂的HTML字符串,如何快速精准地提取特定属性的值呢?例如,我们�...
 如何在ECharts中绘制五角星标记?在ECharts曲线图形中,可以利用markPoint...465 收藏
如何在ECharts中绘制五角星标记?在ECharts曲线图形中,可以利用markPoint...465 收藏 我最近集成了linkedinapi,事实证明它非常简单。任务是从linkedin检索用户的电子邮件地址。为了实现这一目标,我主要使用了两个端点:https://api.linkedin.com/oauth/v2/authorizationhttps://www.linkedin.com/oauth/v2/accesstoken链接演示代码库先决条件要实现此功能,您需要一个linkedin应用程序,该应用程序可以通过linkedin开发人员门户轻松设置。创建后,您的应用程序将提供:客户端id:您的应用程序的465 收藏
我最近集成了linkedinapi,事实证明它非常简单。任务是从linkedin检索用户的电子邮件地址。为了实现这一目标,我主要使用了两个端点:https://api.linkedin.com/oauth/v2/authorizationhttps://www.linkedin.com/oauth/v2/accesstoken链接演示代码库先决条件要实现此功能,您需要一个linkedin应用程序,该应用程序可以通过linkedin开发人员门户轻松设置。创建后,您的应用程序将提供:客户端id:您的应用程序的465 收藏 避免Vue重绘导致第三方组件重新渲染本问题涉及使用Vue.js...465 收藏
避免Vue重绘导致第三方组件重新渲染本问题涉及使用Vue.js...465 收藏 从浏览器到后端:请求之路由要了解如何从浏览器发送请求到服务器端,我们需要了解其中的过程。浏览器端处...465 收藏
从浏览器到后端:请求之路由要了解如何从浏览器发送请求到服务器端,我们需要了解其中的过程。浏览器端处...465 收藏 Vue组件同时加载问题在Vue应用程序中,您定义了两个自定义组件
Vue组件同时加载问题在Vue应用程序中,您定义了两个自定义组件 提升网站用户体验,交互式UI效果功不可没!本文将为您介绍一种令人耳目一新的动态框阴影效果,它能根据鼠标位置变化而改变阴影,为您的网站增添一丝灵动与互动。此效果只需简单的HTML、CSS和JavaScript代码即可实现,通过追踪鼠标移动并动态调整元素的box-shadow属性,轻松打造出精致的视觉效果。点击Demo链接,即可体验现场演示。动态框阴影的优势:增强视觉吸引力:为静态页面注入活力,提升设计质感。提升用户参与度:创造更具互动性的体验,引导用户探索网站。轻量级实现:无需依赖大型库或插件,代码简洁易懂465 收藏
提升网站用户体验,交互式UI效果功不可没!本文将为您介绍一种令人耳目一新的动态框阴影效果,它能根据鼠标位置变化而改变阴影,为您的网站增添一丝灵动与互动。此效果只需简单的HTML、CSS和JavaScript代码即可实现,通过追踪鼠标移动并动态调整元素的box-shadow属性,轻松打造出精致的视觉效果。点击Demo链接,即可体验现场演示。动态框阴影的优势:增强视觉吸引力:为静态页面注入活力,提升设计质感。提升用户参与度:创造更具互动性的体验,引导用户探索网站。轻量级实现:无需依赖大型库或插件,代码简洁易懂465 收藏 这是三篇文章中的第三篇,我将在其中展示如何快速轻松地实现常见的Web功能,而无需依赖繁重的库或复杂的框架。这次,我为剪辑内容制作了“阅读更多”按钮-实现了最大程度的自动化。随意使用代码代码很简单,只是普通的JavaScript——没有库,没有魔法。它超轻且易于集成。它使用IntersectionObserver,因此它甚至不会在元素可见之前运行,从而节省性能开销(尽管您可能希望针对较小的网页删除此优化)。https://gist.github.com/TomJPro/39e96d2cd6cbfcf908a465 收藏
这是三篇文章中的第三篇,我将在其中展示如何快速轻松地实现常见的Web功能,而无需依赖繁重的库或复杂的框架。这次,我为剪辑内容制作了“阅读更多”按钮-实现了最大程度的自动化。随意使用代码代码很简单,只是普通的JavaScript——没有库,没有魔法。它超轻且易于集成。它使用IntersectionObserver,因此它甚至不会在元素可见之前运行,从而节省性能开销(尽管您可能希望针对较小的网页删除此优化)。https://gist.github.com/TomJPro/39e96d2cd6cbfcf908a465 收藏 云迁移已成为企业提升敏捷性、扩展能力和效率的关键步骤。然而,成功的云迁移并非易事,精心设计的AWS云迁移策略至关重要,它能确保平稳过渡并充分利用云计算的优势。云迁移的驱动力企业日益依赖云迁移解决方案以适应快速发展的数字环境。迁移到云端,企业可以减少对物理硬件的依赖,提高系统可靠性,并利用人工智能、机器学习和预测分析等先进技术。作为领先的云服务提供商,AmazonWebServices(AWS)提供了一个强大且可扩展的平台,适合各种规模的企业。与AWS高级咨询合作伙伴合作,可以简化迁移过程,帮助企业充分利用465 收藏
云迁移已成为企业提升敏捷性、扩展能力和效率的关键步骤。然而,成功的云迁移并非易事,精心设计的AWS云迁移策略至关重要,它能确保平稳过渡并充分利用云计算的优势。云迁移的驱动力企业日益依赖云迁移解决方案以适应快速发展的数字环境。迁移到云端,企业可以减少对物理硬件的依赖,提高系统可靠性,并利用人工智能、机器学习和预测分析等先进技术。作为领先的云服务提供商,AmazonWebServices(AWS)提供了一个强大且可扩展的平台,适合各种规模的企业。与AWS高级咨询合作伙伴合作,可以简化迁移过程,帮助企业充分利用465 收藏 Node.js:后端开发的革命性工具Node.js彻底改变了服务器端开发,让开发者能够在浏览器之外使用JavaScript。无论您是经验丰富的Web开发者还是编程新手,本文都将带您了解Node.js是什么、为什么如此流行以及何时应该使用它。什么是Node.js?Node.js是一个运行时环境,允许您在服务器端运行JavaScript代码。传统上,JavaScript仅限于浏览器,但Node.js扩展了它的能力,使其能够在服务器上执行。核心优势:JavaScript运行时:基于Google的V8引擎,确保J465 收藏
Node.js:后端开发的革命性工具Node.js彻底改变了服务器端开发,让开发者能够在浏览器之外使用JavaScript。无论您是经验丰富的Web开发者还是编程新手,本文都将带您了解Node.js是什么、为什么如此流行以及何时应该使用它。什么是Node.js?Node.js是一个运行时环境,允许您在服务器端运行JavaScript代码。传统上,JavaScript仅限于浏览器,但Node.js扩展了它的能力,使其能够在服务器上执行。核心优势:JavaScript运行时:基于Google的V8引擎,确保J465 收藏 在快节奏的Web开发领域,构建高效、强大的应用至关重要。Filestack隆重推出FilestackReactJS完整教程,一本全面指南,助您全面掌握ReactJS开发。本教程通过实际案例、清晰步骤和实用技巧,帮助各水平开发者轻松构建现代动态Web应用。教程亮点图像优化简易化学习如何利用FilestackAPI处理和优化React应用中的图像,涵盖上传、转换和交付,让您的应用更出色、运行更快。构建真实项目循序渐进地创建完整的Web应用,掌握用户认465 收藏
在快节奏的Web开发领域,构建高效、强大的应用至关重要。Filestack隆重推出FilestackReactJS完整教程,一本全面指南,助您全面掌握ReactJS开发。本教程通过实际案例、清晰步骤和实用技巧,帮助各水平开发者轻松构建现代动态Web应用。教程亮点图像优化简易化学习如何利用FilestackAPI处理和优化React应用中的图像,涵盖上传、转换和交付,让您的应用更出色、运行更快。构建真实项目循序渐进地创建完整的Web应用,掌握用户认465 收藏 从javascript文件导入fscss在我的javascript文件中,我做这样的事情:>//fscss.jsasyncfunctionstylewith(){letfscss=awaitimport("https://wbf.tiiny.site/newfscss.js");newfscss=(`:root.box{$rgb:%3([200,]);$bg-color:#00f0f0;}.box{%2(width,height[:100px;]465 收藏
从javascript文件导入fscss在我的javascript文件中,我做这样的事情:>//fscss.jsasyncfunctionstylewith(){letfscss=awaitimport("https://wbf.tiiny.site/newfscss.js");newfscss=(`:root.box{$rgb:%3([200,]);$bg-color:#00f0f0;}.box{%2(width,height[:100px;]465 收藏 X-Spreadsheet中固定表头在X-Spreadsheet...465 收藏
X-Spreadsheet中固定表头在X-Spreadsheet...465 收藏 @extend工作原理深入解析@extend是SCSS...465 收藏
@extend工作原理深入解析@extend是SCSS...465 收藏 JavaScript数组分组:实现灵活的数组分割本文将探讨如何将一个JavaScript数组分割成多个子数组,并根据不同的分�...465 收藏
JavaScript数组分组:实现灵活的数组分割本文将探讨如何将一个JavaScript数组分割成多个子数组,并根据不同的分�...465 收藏 高效解析HTML字符串:提取指定属性值面对复杂的HTML字符串,如何快速精准地提取特定属性的值呢?例如,我们�...465 收藏
高效解析HTML字符串:提取指定属性值面对复杂的HTML字符串,如何快速精准地提取特定属性的值呢?例如,我们�...465 收藏