-

如何利用Layui实现图片滤镜效果当今社交网络盛行的时代,美图成为人们追求的一种趋势。图片滤镜成为美图的重要一环,它让平凡的照片变得有趣、有情感。Layui是一套简单易用的前端开发框架,可以帮助开发人员快速构建出漂亮的界面。那么如何利用Layui实现图片滤镜效果呢?下面将详细介绍。首先,我们需要引入Layui以及jQuery。可以从Layui官方网站(htt
-

ECharts漂移图:展示数据漂移趋势引言:数据可视化是数据分析的重要手段,而ECharts作为一款优秀的开源可视化库,为我们提供了丰富的数据展示方式。本文将介绍ECharts中的漂移图(driftchart)的使用,帮助读者掌握如何展示数据漂移趋势。一、什么是漂移图?漂移图是一种能够呈现数据漂移趋势的可视化图表,通过在坐标系中显示多个点的移动路径,清晰展
-

探索原型与原型链的区别与使用方法在JavaScript中,面向对象编程是一种常用的编程方法。在进行面向对象编程时,原型和原型链是两个重要的概念。本文将探索原型与原型链的区别以及它们的使用方法,并提供具体的代码示例。原型与原型链的基本概念:原型(Prototype)是构造函数(Constructor)的一个属性,它是一个对象。每个对象都有一个原型,可以通过__
-

Vue是一款非常流行的前端框架,它的核心思想是数据驱动视图。Vue通过数据响应式机制和组件化的思想,大大简化了前端开发的工作流程,为开发者提供了更高效、更便捷的开发体验。在Vue中,我们经常需要进行异步操作,如请求服务器数据、定时器等,而Promise作为JavaScript中比较常用的异步操作方式,也被广泛应用于Vue项目中。本文将详细
-

JS中的bind的实现以及使用在JavaScript中,bind是一个非常有用的函数方法。它可以创建一个新的函数,同时确保这个函数在调用时,具有特定的this值,并且可以传递指定的参数。bind方法的定义如下:functionbind(fn,obj,...args){returnfunction(...args2){return
-

标题:简单实现jQuery验证输入内容为数字和小数点在Web开发中,表单验证是必不可少的一环。特定情况下,可能需要验证输入内容是否为数字或者包含小数点。本文将介绍如何使用jQuery来实现这一功能,通过简单的代码示例来实现输入内容的验证。HTML代码:首先,我们需要在HTML中定义一个输入框,用于用户输入内容。根据需求,我们可以给输入框添加一个id属性方便后
-

如何利用jQuery轻松对表格进行行的添加操作在Web开发中,表格是常用的页面元素之一,而对表格进行动态添加行的操作也是经常需要实现的功能之一。利用jQuery可以轻松实现对表格进行行的添加操作,下面将介绍具体的实现方法并附上代码示例。首先,我们需要一个基本的HTML表格结构:<tableid="myTable">
-

jQuery中如何判断元素是否具有某个特定属性?在Web开发中,经常会遇到需要判断元素是否具有特定属性的场景。jQuery是一个流行的JavaScript库,提供了便捷的方法来操作DOM元素。在jQuery中,判断元素是否具有某个特定属性可以通过attr()方法和prop()方法来实现。使用attr()方法attr()方法用于获取指定元素的属性值,如果没有找
-

UniApp实现滚动列表与无限加载的优化策略随着移动应用的发展,滚动列表和无限加载成为了移动应用中常见的功能需求。UniApp作为一款跨平台的应用开发框架,可以同时适配多个平台,因此对于滚动列表和无限加载的支持也成为了开发者们关注的焦点之一。本文将介绍UniApp中实现滚动列表与无限加载的优化策略,并给出相应的代码示例。一、滚动列表的实现在UniApp中,滚
-

在node.js和fastify中使用适配器模式集成支付网关集成不同的支付网关似乎是一项具有挑战性的任务,但想象一下,如果有一个解决方案使这个过程变得简单而高效,您会感到多么安心。使用设计模式适配器,您将完全控制集成,从而更轻松地维护和扩展您的系统。现在,想象一下掌握一项技能的力量,它不仅可以节省您的时间,还可以提高代码的质量。在本文中,我们将向您展示如何在使用node.js和fastify集成支付网关时脱颖而出,fastify是一项赢得了世界各地开发者青睐的技术。如果您致力于将自己的技能提升到一个新的水
-

我在github上为每个尝试涉足后端开发世界(不仅仅是Node.js)的人创建了一本开源(免费)书籍您还可以在本书的网站上以更易于理解的方式访问内容-CacheLane-LearnNode.jstheHardWay这将需要很长时间来构建完成版本(几个月),但不用担心,我已经承诺并承诺每天都会添加新内容。因此,即使您是一个喜欢一次阅读一点的人,您每天也会收到足够的内容来阅读并从中获取知识。回到重点。这本书讲的是什么?我们基本上从0知识开始(有一点javascript知识更好),最终创建了一个完整的生产就绪后
-

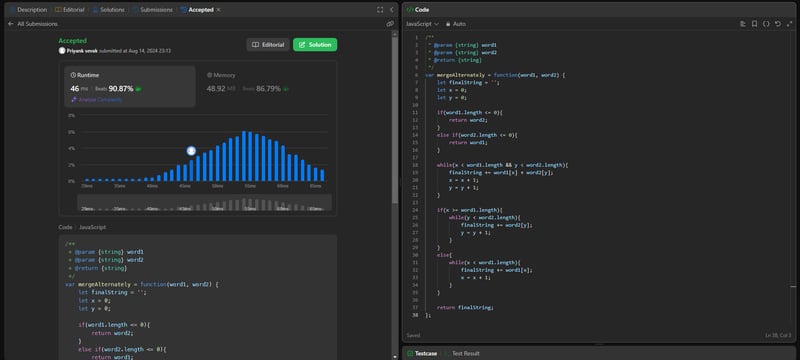
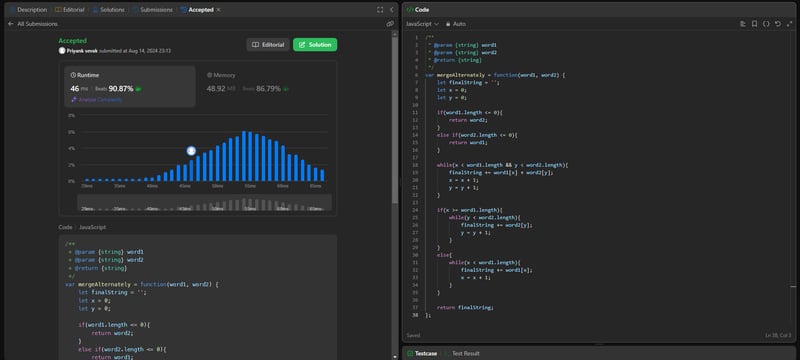
问题陈述1768.交替合并字符串给定两个字符串,word1和word2,任务是通过交替字符来合并它们。该过程从word1开始,一直持续到一个字符串用完为止。较长字符串中的任何剩余字符都将附加到合并字符串的末尾。我的思考过程考虑到问题的简单性,我立即认识到两指针方法是最合适的解决方案。我最初的伪代码概述了以下步骤:1.初始化两个指针,每个字符串一个。2.迭代两个字符串,交替向新字符串添加字符,直到一个字符串为空。3.将非空字符串中的剩余字符追加到新字符串中。失败/成功的事情令我满意的是,这种方法通过了所有测
-

html是一种用于创建网页的强大语言,虽然大多数开发人员都熟悉常用的html属性,但还有一些鲜为人知的属性可以提供附加功能并增强用户体验。1.虚拟键盘的enterkeyhint属性在为移动设备设计web表单时,考虑用户与之交互的虚拟键盘非常重要。enterkeyhint属性是一个全局属性,可应用于将contenteditable属性设置为true的表单控件或元素。它通过向虚拟键盘提供有关与“enter”键相关的预期操作的提示来帮助用户。此属性接受诸如enter、done、go、next、previous、
-

迁移WordPress网站就像收拾房子搬到新房子一样。确保所有内容(内容、主题、插件、媒体文件甚至数据库)完美移动且没有任何损坏的挑战似乎令人畏惧。但就像搬家公司让搬家变得更容易一样,WordPress迁移插件简化了将网站从一台主机移动到另一台主机的复杂过程。无论您是切换主机、从本地开发环境迁移到实时站点,还是只需要克隆您的网站,这些插件都已成为Web开发人员、博主和企业主等不可或缺的工具。为什么需要迁移插件想象一下您有一个庞大的WordPress网站,其中包含数百个帖子、媒体文件、自定义主题和复杂的插件
-

简介javascript默认是同步的同步与异步操作事件循环它是如何运作的事件循环的重要性结论介绍想象一下:您刚刚开发了一个web应用程序,它必须从服务器获取数据、更新用户界面并实时响应所有用户操作,但您担心您的代码是否会被能够有效地处理这些任务。好吧,不用担心,这就是事件循环的用武之地。在本文中,我将介绍事件循环的工作原理、javascript中同步和异步操作之间的差异,以及事件循环作为必要的非阻塞架构的重要性。javascript默认是同步的默认情况下,javascript是同步的,代码按照从上到下的顺
 如何利用Layui实现图片滤镜效果当今社交网络盛行的时代,美图成为人们追求的一种趋势。图片滤镜成为美图的重要一环,它让平凡的照片变得有趣、有情感。Layui是一套简单易用的前端开发框架,可以帮助开发人员快速构建出漂亮的界面。那么如何利用Layui实现图片滤镜效果呢?下面将详细介绍。首先,我们需要引入Layui以及jQuery。可以从Layui官方网站(htt495 收藏
如何利用Layui实现图片滤镜效果当今社交网络盛行的时代,美图成为人们追求的一种趋势。图片滤镜成为美图的重要一环,它让平凡的照片变得有趣、有情感。Layui是一套简单易用的前端开发框架,可以帮助开发人员快速构建出漂亮的界面。那么如何利用Layui实现图片滤镜效果呢?下面将详细介绍。首先,我们需要引入Layui以及jQuery。可以从Layui官方网站(htt495 收藏 ECharts漂移图:展示数据漂移趋势引言:数据可视化是数据分析的重要手段,而ECharts作为一款优秀的开源可视化库,为我们提供了丰富的数据展示方式。本文将介绍ECharts中的漂移图(driftchart)的使用,帮助读者掌握如何展示数据漂移趋势。一、什么是漂移图?漂移图是一种能够呈现数据漂移趋势的可视化图表,通过在坐标系中显示多个点的移动路径,清晰展495 收藏
ECharts漂移图:展示数据漂移趋势引言:数据可视化是数据分析的重要手段,而ECharts作为一款优秀的开源可视化库,为我们提供了丰富的数据展示方式。本文将介绍ECharts中的漂移图(driftchart)的使用,帮助读者掌握如何展示数据漂移趋势。一、什么是漂移图?漂移图是一种能够呈现数据漂移趋势的可视化图表,通过在坐标系中显示多个点的移动路径,清晰展495 收藏 探索原型与原型链的区别与使用方法在JavaScript中,面向对象编程是一种常用的编程方法。在进行面向对象编程时,原型和原型链是两个重要的概念。本文将探索原型与原型链的区别以及它们的使用方法,并提供具体的代码示例。原型与原型链的基本概念:原型(Prototype)是构造函数(Constructor)的一个属性,它是一个对象。每个对象都有一个原型,可以通过__495 收藏
探索原型与原型链的区别与使用方法在JavaScript中,面向对象编程是一种常用的编程方法。在进行面向对象编程时,原型和原型链是两个重要的概念。本文将探索原型与原型链的区别以及它们的使用方法,并提供具体的代码示例。原型与原型链的基本概念:原型(Prototype)是构造函数(Constructor)的一个属性,它是一个对象。每个对象都有一个原型,可以通过__495 收藏 Vue是一款非常流行的前端框架,它的核心思想是数据驱动视图。Vue通过数据响应式机制和组件化的思想,大大简化了前端开发的工作流程,为开发者提供了更高效、更便捷的开发体验。在Vue中,我们经常需要进行异步操作,如请求服务器数据、定时器等,而Promise作为JavaScript中比较常用的异步操作方式,也被广泛应用于Vue项目中。本文将详细495 收藏
Vue是一款非常流行的前端框架,它的核心思想是数据驱动视图。Vue通过数据响应式机制和组件化的思想,大大简化了前端开发的工作流程,为开发者提供了更高效、更便捷的开发体验。在Vue中,我们经常需要进行异步操作,如请求服务器数据、定时器等,而Promise作为JavaScript中比较常用的异步操作方式,也被广泛应用于Vue项目中。本文将详细495 收藏 JS中的bind的实现以及使用在JavaScript中,bind是一个非常有用的函数方法。它可以创建一个新的函数,同时确保这个函数在调用时,具有特定的this值,并且可以传递指定的参数。bind方法的定义如下:functionbind(fn,obj,...args){returnfunction(...args2){return495 收藏
JS中的bind的实现以及使用在JavaScript中,bind是一个非常有用的函数方法。它可以创建一个新的函数,同时确保这个函数在调用时,具有特定的this值,并且可以传递指定的参数。bind方法的定义如下:functionbind(fn,obj,...args){returnfunction(...args2){return495 收藏 标题:简单实现jQuery验证输入内容为数字和小数点在Web开发中,表单验证是必不可少的一环。特定情况下,可能需要验证输入内容是否为数字或者包含小数点。本文将介绍如何使用jQuery来实现这一功能,通过简单的代码示例来实现输入内容的验证。HTML代码:首先,我们需要在HTML中定义一个输入框,用于用户输入内容。根据需求,我们可以给输入框添加一个id属性方便后495 收藏
标题:简单实现jQuery验证输入内容为数字和小数点在Web开发中,表单验证是必不可少的一环。特定情况下,可能需要验证输入内容是否为数字或者包含小数点。本文将介绍如何使用jQuery来实现这一功能,通过简单的代码示例来实现输入内容的验证。HTML代码:首先,我们需要在HTML中定义一个输入框,用于用户输入内容。根据需求,我们可以给输入框添加一个id属性方便后495 收藏 如何利用jQuery轻松对表格进行行的添加操作在Web开发中,表格是常用的页面元素之一,而对表格进行动态添加行的操作也是经常需要实现的功能之一。利用jQuery可以轻松实现对表格进行行的添加操作,下面将介绍具体的实现方法并附上代码示例。首先,我们需要一个基本的HTML表格结构:<tableid="myTable">495 收藏
如何利用jQuery轻松对表格进行行的添加操作在Web开发中,表格是常用的页面元素之一,而对表格进行动态添加行的操作也是经常需要实现的功能之一。利用jQuery可以轻松实现对表格进行行的添加操作,下面将介绍具体的实现方法并附上代码示例。首先,我们需要一个基本的HTML表格结构:<tableid="myTable">495 收藏 jQuery中如何判断元素是否具有某个特定属性?在Web开发中,经常会遇到需要判断元素是否具有特定属性的场景。jQuery是一个流行的JavaScript库,提供了便捷的方法来操作DOM元素。在jQuery中,判断元素是否具有某个特定属性可以通过attr()方法和prop()方法来实现。使用attr()方法attr()方法用于获取指定元素的属性值,如果没有找495 收藏
jQuery中如何判断元素是否具有某个特定属性?在Web开发中,经常会遇到需要判断元素是否具有特定属性的场景。jQuery是一个流行的JavaScript库,提供了便捷的方法来操作DOM元素。在jQuery中,判断元素是否具有某个特定属性可以通过attr()方法和prop()方法来实现。使用attr()方法attr()方法用于获取指定元素的属性值,如果没有找495 收藏 UniApp实现滚动列表与无限加载的优化策略随着移动应用的发展,滚动列表和无限加载成为了移动应用中常见的功能需求。UniApp作为一款跨平台的应用开发框架,可以同时适配多个平台,因此对于滚动列表和无限加载的支持也成为了开发者们关注的焦点之一。本文将介绍UniApp中实现滚动列表与无限加载的优化策略,并给出相应的代码示例。一、滚动列表的实现在UniApp中,滚495 收藏
UniApp实现滚动列表与无限加载的优化策略随着移动应用的发展,滚动列表和无限加载成为了移动应用中常见的功能需求。UniApp作为一款跨平台的应用开发框架,可以同时适配多个平台,因此对于滚动列表和无限加载的支持也成为了开发者们关注的焦点之一。本文将介绍UniApp中实现滚动列表与无限加载的优化策略,并给出相应的代码示例。一、滚动列表的实现在UniApp中,滚495 收藏 在node.js和fastify中使用适配器模式集成支付网关集成不同的支付网关似乎是一项具有挑战性的任务,但想象一下,如果有一个解决方案使这个过程变得简单而高效,您会感到多么安心。使用设计模式适配器,您将完全控制集成,从而更轻松地维护和扩展您的系统。现在,想象一下掌握一项技能的力量,它不仅可以节省您的时间,还可以提高代码的质量。在本文中,我们将向您展示如何在使用node.js和fastify集成支付网关时脱颖而出,fastify是一项赢得了世界各地开发者青睐的技术。如果您致力于将自己的技能提升到一个新的水495 收藏
在node.js和fastify中使用适配器模式集成支付网关集成不同的支付网关似乎是一项具有挑战性的任务,但想象一下,如果有一个解决方案使这个过程变得简单而高效,您会感到多么安心。使用设计模式适配器,您将完全控制集成,从而更轻松地维护和扩展您的系统。现在,想象一下掌握一项技能的力量,它不仅可以节省您的时间,还可以提高代码的质量。在本文中,我们将向您展示如何在使用node.js和fastify集成支付网关时脱颖而出,fastify是一项赢得了世界各地开发者青睐的技术。如果您致力于将自己的技能提升到一个新的水495 收藏 我在github上为每个尝试涉足后端开发世界(不仅仅是Node.js)的人创建了一本开源(免费)书籍您还可以在本书的网站上以更易于理解的方式访问内容-CacheLane-LearnNode.jstheHardWay这将需要很长时间来构建完成版本(几个月),但不用担心,我已经承诺并承诺每天都会添加新内容。因此,即使您是一个喜欢一次阅读一点的人,您每天也会收到足够的内容来阅读并从中获取知识。回到重点。这本书讲的是什么?我们基本上从0知识开始(有一点javascript知识更好),最终创建了一个完整的生产就绪后495 收藏
我在github上为每个尝试涉足后端开发世界(不仅仅是Node.js)的人创建了一本开源(免费)书籍您还可以在本书的网站上以更易于理解的方式访问内容-CacheLane-LearnNode.jstheHardWay这将需要很长时间来构建完成版本(几个月),但不用担心,我已经承诺并承诺每天都会添加新内容。因此,即使您是一个喜欢一次阅读一点的人,您每天也会收到足够的内容来阅读并从中获取知识。回到重点。这本书讲的是什么?我们基本上从0知识开始(有一点javascript知识更好),最终创建了一个完整的生产就绪后495 收藏 问题陈述1768.交替合并字符串给定两个字符串,word1和word2,任务是通过交替字符来合并它们。该过程从word1开始,一直持续到一个字符串用完为止。较长字符串中的任何剩余字符都将附加到合并字符串的末尾。我的思考过程考虑到问题的简单性,我立即认识到两指针方法是最合适的解决方案。我最初的伪代码概述了以下步骤:1.初始化两个指针,每个字符串一个。2.迭代两个字符串,交替向新字符串添加字符,直到一个字符串为空。3.将非空字符串中的剩余字符追加到新字符串中。失败/成功的事情令我满意的是,这种方法通过了所有测495 收藏
问题陈述1768.交替合并字符串给定两个字符串,word1和word2,任务是通过交替字符来合并它们。该过程从word1开始,一直持续到一个字符串用完为止。较长字符串中的任何剩余字符都将附加到合并字符串的末尾。我的思考过程考虑到问题的简单性,我立即认识到两指针方法是最合适的解决方案。我最初的伪代码概述了以下步骤:1.初始化两个指针,每个字符串一个。2.迭代两个字符串,交替向新字符串添加字符,直到一个字符串为空。3.将非空字符串中的剩余字符追加到新字符串中。失败/成功的事情令我满意的是,这种方法通过了所有测495 收藏 html是一种用于创建网页的强大语言,虽然大多数开发人员都熟悉常用的html属性,但还有一些鲜为人知的属性可以提供附加功能并增强用户体验。1.虚拟键盘的enterkeyhint属性在为移动设备设计web表单时,考虑用户与之交互的虚拟键盘非常重要。enterkeyhint属性是一个全局属性,可应用于将contenteditable属性设置为true的表单控件或元素。它通过向虚拟键盘提供有关与“enter”键相关的预期操作的提示来帮助用户。此属性接受诸如enter、done、go、next、previous、495 收藏
html是一种用于创建网页的强大语言,虽然大多数开发人员都熟悉常用的html属性,但还有一些鲜为人知的属性可以提供附加功能并增强用户体验。1.虚拟键盘的enterkeyhint属性在为移动设备设计web表单时,考虑用户与之交互的虚拟键盘非常重要。enterkeyhint属性是一个全局属性,可应用于将contenteditable属性设置为true的表单控件或元素。它通过向虚拟键盘提供有关与“enter”键相关的预期操作的提示来帮助用户。此属性接受诸如enter、done、go、next、previous、495 收藏 迁移WordPress网站就像收拾房子搬到新房子一样。确保所有内容(内容、主题、插件、媒体文件甚至数据库)完美移动且没有任何损坏的挑战似乎令人畏惧。但就像搬家公司让搬家变得更容易一样,WordPress迁移插件简化了将网站从一台主机移动到另一台主机的复杂过程。无论您是切换主机、从本地开发环境迁移到实时站点,还是只需要克隆您的网站,这些插件都已成为Web开发人员、博主和企业主等不可或缺的工具。为什么需要迁移插件想象一下您有一个庞大的WordPress网站,其中包含数百个帖子、媒体文件、自定义主题和复杂的插件495 收藏
迁移WordPress网站就像收拾房子搬到新房子一样。确保所有内容(内容、主题、插件、媒体文件甚至数据库)完美移动且没有任何损坏的挑战似乎令人畏惧。但就像搬家公司让搬家变得更容易一样,WordPress迁移插件简化了将网站从一台主机移动到另一台主机的复杂过程。无论您是切换主机、从本地开发环境迁移到实时站点,还是只需要克隆您的网站,这些插件都已成为Web开发人员、博主和企业主等不可或缺的工具。为什么需要迁移插件想象一下您有一个庞大的WordPress网站,其中包含数百个帖子、媒体文件、自定义主题和复杂的插件495 收藏 简介javascript默认是同步的同步与异步操作事件循环它是如何运作的事件循环的重要性结论介绍想象一下:您刚刚开发了一个web应用程序,它必须从服务器获取数据、更新用户界面并实时响应所有用户操作,但您担心您的代码是否会被能够有效地处理这些任务。好吧,不用担心,这就是事件循环的用武之地。在本文中,我将介绍事件循环的工作原理、javascript中同步和异步操作之间的差异,以及事件循环作为必要的非阻塞架构的重要性。javascript默认是同步的默认情况下,javascript是同步的,代码按照从上到下的顺495 收藏
简介javascript默认是同步的同步与异步操作事件循环它是如何运作的事件循环的重要性结论介绍想象一下:您刚刚开发了一个web应用程序,它必须从服务器获取数据、更新用户界面并实时响应所有用户操作,但您担心您的代码是否会被能够有效地处理这些任务。好吧,不用担心,这就是事件循环的用武之地。在本文中,我将介绍事件循环的工作原理、javascript中同步和异步操作之间的差异,以及事件循环作为必要的非阻塞架构的重要性。javascript默认是同步的默认情况下,javascript是同步的,代码按照从上到下的顺495 收藏