-
 匹配并替换文件扩展名想要匹配特定文件扩展名(.js/.css)并将其替换为不同的扩展名(.min.js/.min.css),可以使用正�...495 收藏
匹配并替换文件扩展名想要匹配特定文件扩展名(.js/.css)并将其替换为不同的扩展名(.min.js/.min.css),可以使用正�...495 收藏 -
 使用VueRouter实现History路由问题中描述了使用History...495 收藏
使用VueRouter实现History路由问题中描述了使用History...495 收藏 -
 如何在CSS3视频标签中自动播放带有声音的视频在HTML5中,495 收藏
如何在CSS3视频标签中自动播放带有声音的视频在HTML5中,495 收藏 -
 GET请求中URL参数与Header参数的区别在GET请求中,传递参数的方式有两种:直接附加在URL后方或通过请求...495 收藏
GET请求中URL参数与Header参数的区别在GET请求中,传递参数的方式有两种:直接附加在URL后方或通过请求...495 收藏 -
 Vue2具名插槽失败的解决办法在编写Vue2...495 收藏
Vue2具名插槽失败的解决办法在编写Vue2...495 收藏 -
 js的数组拆分问题提出问题的是想要将数组[1,2,3,4,5,6,7,8,9]拆分为三个连续递增的数组:[1,4,7]、[2,5,8]和...495 收藏
js的数组拆分问题提出问题的是想要将数组[1,2,3,4,5,6,7,8,9]拆分为三个连续递增的数组:[1,4,7]、[2,5,8]和...495 收藏 -
 在当今的数字时代,在线分类平台对于连接买家和卖家、提供服务和建立社区比以往任何时候都更加重要。Bedpages就是这样一个平台,这是一个近年来受到广泛关注的分类网站。如果您不熟悉Bedpages,或者您正在寻找对其工作原理的深入了解,本指南将详细介绍您需要了解的所有内容,包括其功能、用途和影响。什么是床页?Bedpages是一个在线分类广告平台,允许用户发布和浏览各种类别的列表。无论您是想购买或出售商品、宣传服务,甚至寻找工作机会,Bedpages都为用户提供了一个在本地和其他地方进行联系的空间。其用户界495 收藏
在当今的数字时代,在线分类平台对于连接买家和卖家、提供服务和建立社区比以往任何时候都更加重要。Bedpages就是这样一个平台,这是一个近年来受到广泛关注的分类网站。如果您不熟悉Bedpages,或者您正在寻找对其工作原理的深入了解,本指南将详细介绍您需要了解的所有内容,包括其功能、用途和影响。什么是床页?Bedpages是一个在线分类广告平台,允许用户发布和浏览各种类别的列表。无论您是想购买或出售商品、宣传服务,甚至寻找工作机会,Bedpages都为用户提供了一个在本地和其他地方进行联系的空间。其用户界495 收藏 -
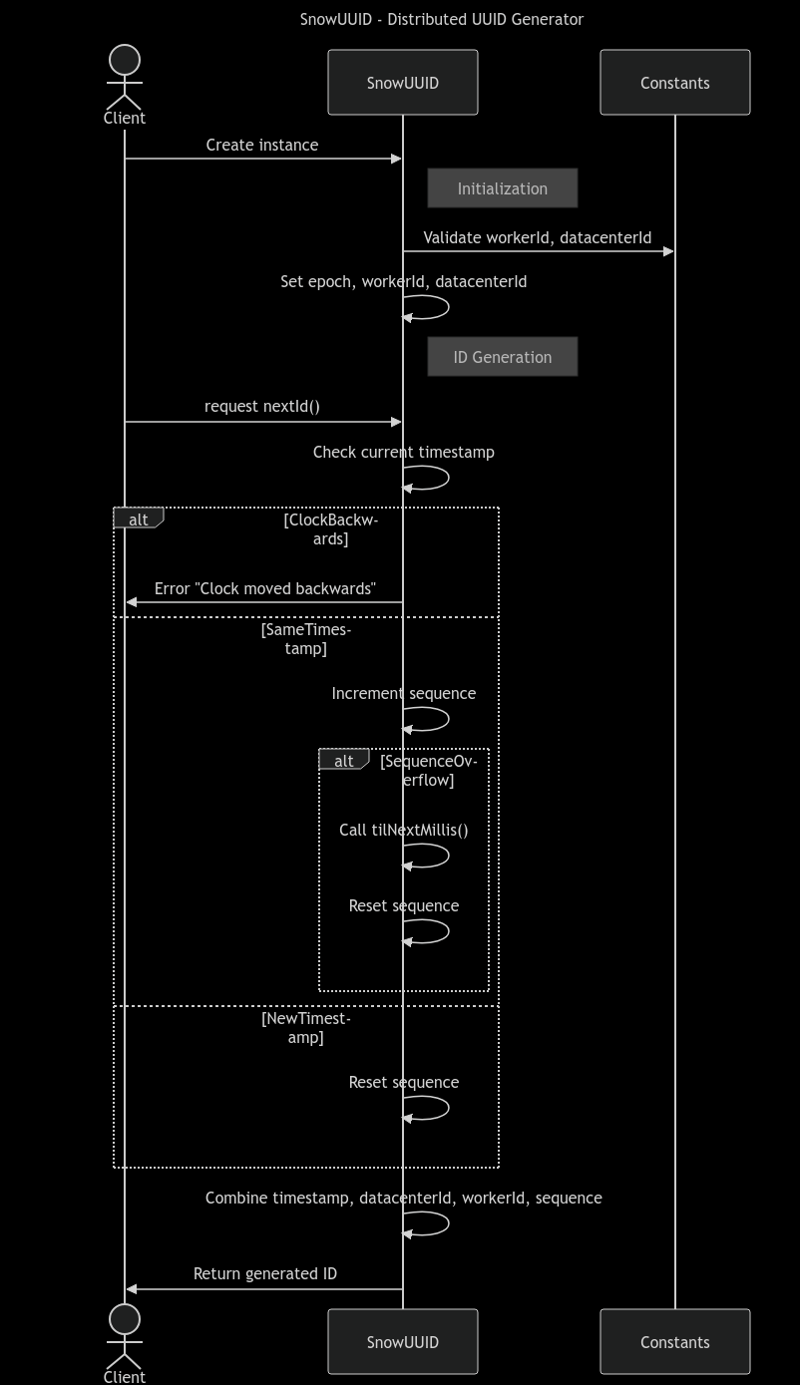
 在分布式系统中,确保跨多个服务器或进程的唯一id可能具有挑战性。id必须是唯一的、快速生成的,并且有时还传达有关其来源的信息。受twitter的snowflakeid生成算法的启发,我开发了snowuuid,这是一个专为node.js应用程序设计的分布式uuid生成器。snowuuid结合了精度和可扩展性,生成独特的、按时间排序的标识符,可以针对任何分布式设置进行自定义。为什么选择snowuuid?snowuuid将twittersnowflake算法的强大功能融入到一个紧凑、易于使用的npm包中,供ja495 收藏
在分布式系统中,确保跨多个服务器或进程的唯一id可能具有挑战性。id必须是唯一的、快速生成的,并且有时还传达有关其来源的信息。受twitter的snowflakeid生成算法的启发,我开发了snowuuid,这是一个专为node.js应用程序设计的分布式uuid生成器。snowuuid结合了精度和可扩展性,生成独特的、按时间排序的标识符,可以针对任何分布式设置进行自定义。为什么选择snowuuid?snowuuid将twittersnowflake算法的强大功能融入到一个紧凑、易于使用的npm包中,供ja495 收藏 -
 使用CSS行内样式进行定位时,换行后的第一个字符丢失定位的问题使用inline...495 收藏
使用CSS行内样式进行定位时,换行后的第一个字符丢失定位的问题使用inline...495 收藏 -
 Vue3实现类似图片自动切换效果为了实现类似图片自动切换效果,我们可以在Vue3模板中设置两个具有"animation"类�...495 收藏
Vue3实现类似图片自动切换效果为了实现类似图片自动切换效果,我们可以在Vue3模板中设置两个具有"animation"类�...495 收藏 -
 解决script标签引入JS文件时未做异步处理当script标签引入JS文件且未进行异步处理时,无论JS...495 收藏
解决script标签引入JS文件时未做异步处理当script标签引入JS文件且未进行异步处理时,无论JS...495 收藏 -
 如何使用Canvas导出高清晰度视频您希望将echarts...495 收藏
如何使用Canvas导出高清晰度视频您希望将echarts...495 收藏 -
 如何在CSS中保持盒子始终处于底部要让某个盒子始终位于底部,可以利用margin-top:auto;...495 收藏
如何在CSS中保持盒子始终处于底部要让某个盒子始终位于底部,可以利用margin-top:auto;...495 收藏 -
 SVG能否实现真正的环形渐变?使用SVG实现的环形进度条通常无法实现完全的环形渐变,本质上还是水平渐变。当...495 收藏
SVG能否实现真正的环形渐变?使用SVG实现的环形进度条通常无法实现完全的环形渐变,本质上还是水平渐变。当...495 收藏 -
 CSS巧妙绘制圆环,轻松切出特定角度缺口在CSS...495 收藏
CSS巧妙绘制圆环,轻松切出特定角度缺口在CSS...495 收藏
