-

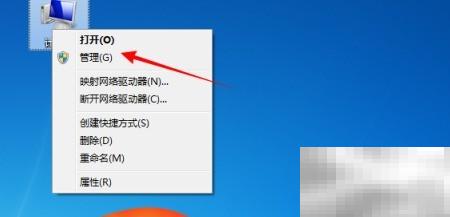
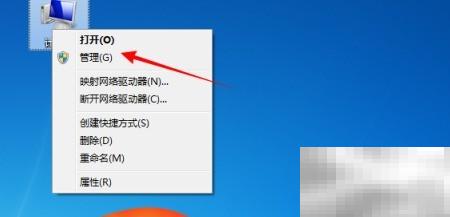
创建VHD虚拟硬盘后,重启系统时该磁盘可能不再显示,此时需通过“附加VHD”操作手动重新挂载,其过程类似于重新插入U盘,挂载完成后即可正常访问其中的数据。1、右键单击桌面上的“此电脑”(或“计算机”)图标,选择“管理”以打开计算机管理界面。2、在计算机管理窗口中,左侧导航栏点击“磁盘管理”。3、顶部菜单栏中,点击“操作”→“附加VHD”。4、在弹出的“附加虚拟硬盘”窗口中,点击“浏览”,定位并选中之前创建好的VHD文件。5、选中目标VHD文件后,点击“确定”,系统将自动加载该虚拟磁盘。6、加载
-

答案:通过浏览器原生API、错误监控、自定义埋点和集成监控平台,构建可持续的JavaScript性能监控体系。具体包括使用PerformanceAPI、LongTasksAPI收集加载与运行时数据;捕获JS异常并还原堆栈;在关键交互中打点测量耗时;将数据上报至监控系统进行告警与多维度分析,持续优化用户体验。
-

打开猫眼电影App,通过搜索栏输入演员姓名或从电影详情页点击演员名字进入其个人主页,向下滑动查看“待播”或“作品”栏目即可获取该演员即将上映的影视作品信息。
-

交管12123更新联系方式与修改登录密码相互独立:更新机动车联系方式仅影响单辆车通知号码;同步更新APP注册号、驾驶证及全部机动车联系方式需在“我的信息”中修改手机号;修改登录密码属账号安全设置,须通过原手机号验证。
-

最低成本里程兑换路径为:优先南航经济舱(1520元/万)、平安万里通80%加赠(633元/万)、港快“里数+现金”组合(1200–1800元/万)、海航6折活动(限时9000里程起)、宽体机公务舱(2015元/万)。
-

答案:优化Canvas动画性能需减少重绘区域,采用分层绘制与clearRect局部清除;避免重复设置样式、简化路径并缓存高频内容以优化绘图操作;使用requestAnimationFrame控制帧率,按需更新与限帧;通过对象池、解除引用等方式合理管理内存,降低GC压力,从而提升整体渲染效率。
-

语义化标签是现代网页开发的基石,因为它提升了网页的可理解性和可访问性。首先,语义化标签为搜索引擎提供清晰上下文,帮助其更准确地抓取和索引内容,从而提升SEO效果;其次,它增强了无障碍访问体验,屏幕阅读器能根据标签识别页面结构,方便残障用户浏览;此外,语义化代码提高了团队协作效率和维护性,使新成员更容易理解页面布局;最后,它契合WebComponents等现代架构趋势,推动模块化、结构化开发范式。因此,掌握语义化标签不仅是规范要求,更是未来开发的必备技能。
-

并不是每个人都能把信封上的地址写得整齐规范,但借助Word内置的信封打印功能,就能快速生成格式标准、视觉协调的地址排版效果。1、确保打印机已通电并处于就绪状态。2、启动MicrosoftWord应用程序。3、切换至“邮件”选项卡,找到并点击对应的功能按钮。4、单击工具栏中的“信封”图标,系统将自动打开信封设置对话框。5、在“投递地址”区域输入收件人的完整地址信息。6、在“返回地址”区域填写寄件人信息;如不希望显示,可勾选“省略”复选框。7、进入“信封选项”页面,可自定义信封尺寸与文字定位,
-

实现选项卡功能有五种方法:一、原生HTML+CSS+JavaScript;二、Bootstrap5插件;三、HTMLDetails/Summary元素;四、Tabby轻量JS库;五、Vue.js动态绑定。
-

淘宝双11红包雨集中在10月21日、31日及11月10日20:00,每晚8点优惠最大,配合预售+现货节奏,叠加满减与国补,88VIP用户还可领860元券包。
-

强引用阻止GC回收,弱引用在GC时立即回收,软引用在内存不足时回收,虚引用不阻止回收仅用于跟踪回收时机。
-

儿童高铁购票须按年龄与身高双重标准执行:未满6周岁且不占座可免费携带;6至14周岁须购50%优惠票;无证件需办临时身份证明。
-

PhpStorm中可通过配置LiveTemplate、导入JSON片段集、安装插件及使用FileTemplates四步实现代码片段高效管理。
-

虚拟环境是Python开发中用于隔离项目依赖的工具,它通过创建独立的运行空间避免不同项目间的包版本冲突。每个虚拟环境包含独立的Python解释器副本和包目录,允许为不同项目安装特定版本的库,如Django3.2或4.0互不干扰。常用工具有venv(Python3.3+内置)、virtualenv和conda,其中venv使用简单且无需额外安装。使用虚拟环境可实现依赖隔离、提升项目可移植性、增强系统安全并简化清理工作。创建步骤包括:进入项目目录后执行python-mvenvenv生成环境,再通过source
-

PHP处理前端数组数据需区分JSON、表单、FormData、GET及混合类型五种情况:一用file_get_contents+json_decode解析JSON;二直接读$_POST['key']获取表单数组;三对FormData需显式编号避免覆盖;四GET数组自动解析但需防URL截断;五JSON混合类型须逐项校验类型安全。
 创建VHD虚拟硬盘后,重启系统时该磁盘可能不再显示,此时需通过“附加VHD”操作手动重新挂载,其过程类似于重新插入U盘,挂载完成后即可正常访问其中的数据。1、右键单击桌面上的“此电脑”(或“计算机”)图标,选择“管理”以打开计算机管理界面。2、在计算机管理窗口中,左侧导航栏点击“磁盘管理”。3、顶部菜单栏中,点击“操作”→“附加VHD”。4、在弹出的“附加虚拟硬盘”窗口中,点击“浏览”,定位并选中之前创建好的VHD文件。5、选中目标VHD文件后,点击“确定”,系统将自动加载该虚拟磁盘。6、加载493 收藏
创建VHD虚拟硬盘后,重启系统时该磁盘可能不再显示,此时需通过“附加VHD”操作手动重新挂载,其过程类似于重新插入U盘,挂载完成后即可正常访问其中的数据。1、右键单击桌面上的“此电脑”(或“计算机”)图标,选择“管理”以打开计算机管理界面。2、在计算机管理窗口中,左侧导航栏点击“磁盘管理”。3、顶部菜单栏中,点击“操作”→“附加VHD”。4、在弹出的“附加虚拟硬盘”窗口中,点击“浏览”,定位并选中之前创建好的VHD文件。5、选中目标VHD文件后,点击“确定”,系统将自动加载该虚拟磁盘。6、加载493 收藏 答案:通过浏览器原生API、错误监控、自定义埋点和集成监控平台,构建可持续的JavaScript性能监控体系。具体包括使用PerformanceAPI、LongTasksAPI收集加载与运行时数据;捕获JS异常并还原堆栈;在关键交互中打点测量耗时;将数据上报至监控系统进行告警与多维度分析,持续优化用户体验。493 收藏
答案:通过浏览器原生API、错误监控、自定义埋点和集成监控平台,构建可持续的JavaScript性能监控体系。具体包括使用PerformanceAPI、LongTasksAPI收集加载与运行时数据;捕获JS异常并还原堆栈;在关键交互中打点测量耗时;将数据上报至监控系统进行告警与多维度分析,持续优化用户体验。493 收藏 打开猫眼电影App,通过搜索栏输入演员姓名或从电影详情页点击演员名字进入其个人主页,向下滑动查看“待播”或“作品”栏目即可获取该演员即将上映的影视作品信息。493 收藏
打开猫眼电影App,通过搜索栏输入演员姓名或从电影详情页点击演员名字进入其个人主页,向下滑动查看“待播”或“作品”栏目即可获取该演员即将上映的影视作品信息。493 收藏 交管12123更新联系方式与修改登录密码相互独立:更新机动车联系方式仅影响单辆车通知号码;同步更新APP注册号、驾驶证及全部机动车联系方式需在“我的信息”中修改手机号;修改登录密码属账号安全设置,须通过原手机号验证。493 收藏
交管12123更新联系方式与修改登录密码相互独立:更新机动车联系方式仅影响单辆车通知号码;同步更新APP注册号、驾驶证及全部机动车联系方式需在“我的信息”中修改手机号;修改登录密码属账号安全设置,须通过原手机号验证。493 收藏 最低成本里程兑换路径为:优先南航经济舱(1520元/万)、平安万里通80%加赠(633元/万)、港快“里数+现金”组合(1200–1800元/万)、海航6折活动(限时9000里程起)、宽体机公务舱(2015元/万)。493 收藏
最低成本里程兑换路径为:优先南航经济舱(1520元/万)、平安万里通80%加赠(633元/万)、港快“里数+现金”组合(1200–1800元/万)、海航6折活动(限时9000里程起)、宽体机公务舱(2015元/万)。493 收藏 答案:优化Canvas动画性能需减少重绘区域,采用分层绘制与clearRect局部清除;避免重复设置样式、简化路径并缓存高频内容以优化绘图操作;使用requestAnimationFrame控制帧率,按需更新与限帧;通过对象池、解除引用等方式合理管理内存,降低GC压力,从而提升整体渲染效率。493 收藏
答案:优化Canvas动画性能需减少重绘区域,采用分层绘制与clearRect局部清除;避免重复设置样式、简化路径并缓存高频内容以优化绘图操作;使用requestAnimationFrame控制帧率,按需更新与限帧;通过对象池、解除引用等方式合理管理内存,降低GC压力,从而提升整体渲染效率。493 收藏 语义化标签是现代网页开发的基石,因为它提升了网页的可理解性和可访问性。首先,语义化标签为搜索引擎提供清晰上下文,帮助其更准确地抓取和索引内容,从而提升SEO效果;其次,它增强了无障碍访问体验,屏幕阅读器能根据标签识别页面结构,方便残障用户浏览;此外,语义化代码提高了团队协作效率和维护性,使新成员更容易理解页面布局;最后,它契合WebComponents等现代架构趋势,推动模块化、结构化开发范式。因此,掌握语义化标签不仅是规范要求,更是未来开发的必备技能。493 收藏
语义化标签是现代网页开发的基石,因为它提升了网页的可理解性和可访问性。首先,语义化标签为搜索引擎提供清晰上下文,帮助其更准确地抓取和索引内容,从而提升SEO效果;其次,它增强了无障碍访问体验,屏幕阅读器能根据标签识别页面结构,方便残障用户浏览;此外,语义化代码提高了团队协作效率和维护性,使新成员更容易理解页面布局;最后,它契合WebComponents等现代架构趋势,推动模块化、结构化开发范式。因此,掌握语义化标签不仅是规范要求,更是未来开发的必备技能。493 收藏 并不是每个人都能把信封上的地址写得整齐规范,但借助Word内置的信封打印功能,就能快速生成格式标准、视觉协调的地址排版效果。1、确保打印机已通电并处于就绪状态。2、启动MicrosoftWord应用程序。3、切换至“邮件”选项卡,找到并点击对应的功能按钮。4、单击工具栏中的“信封”图标,系统将自动打开信封设置对话框。5、在“投递地址”区域输入收件人的完整地址信息。6、在“返回地址”区域填写寄件人信息;如不希望显示,可勾选“省略”复选框。7、进入“信封选项”页面,可自定义信封尺寸与文字定位,493 收藏
并不是每个人都能把信封上的地址写得整齐规范,但借助Word内置的信封打印功能,就能快速生成格式标准、视觉协调的地址排版效果。1、确保打印机已通电并处于就绪状态。2、启动MicrosoftWord应用程序。3、切换至“邮件”选项卡,找到并点击对应的功能按钮。4、单击工具栏中的“信封”图标,系统将自动打开信封设置对话框。5、在“投递地址”区域输入收件人的完整地址信息。6、在“返回地址”区域填写寄件人信息;如不希望显示,可勾选“省略”复选框。7、进入“信封选项”页面,可自定义信封尺寸与文字定位,493 收藏 实现选项卡功能有五种方法:一、原生HTML+CSS+JavaScript;二、Bootstrap5插件;三、HTMLDetails/Summary元素;四、Tabby轻量JS库;五、Vue.js动态绑定。493 收藏
实现选项卡功能有五种方法:一、原生HTML+CSS+JavaScript;二、Bootstrap5插件;三、HTMLDetails/Summary元素;四、Tabby轻量JS库;五、Vue.js动态绑定。493 收藏 淘宝双11红包雨集中在10月21日、31日及11月10日20:00,每晚8点优惠最大,配合预售+现货节奏,叠加满减与国补,88VIP用户还可领860元券包。493 收藏
淘宝双11红包雨集中在10月21日、31日及11月10日20:00,每晚8点优惠最大,配合预售+现货节奏,叠加满减与国补,88VIP用户还可领860元券包。493 收藏 强引用阻止GC回收,弱引用在GC时立即回收,软引用在内存不足时回收,虚引用不阻止回收仅用于跟踪回收时机。493 收藏
强引用阻止GC回收,弱引用在GC时立即回收,软引用在内存不足时回收,虚引用不阻止回收仅用于跟踪回收时机。493 收藏 儿童高铁购票须按年龄与身高双重标准执行:未满6周岁且不占座可免费携带;6至14周岁须购50%优惠票;无证件需办临时身份证明。493 收藏
儿童高铁购票须按年龄与身高双重标准执行:未满6周岁且不占座可免费携带;6至14周岁须购50%优惠票;无证件需办临时身份证明。493 收藏 PhpStorm中可通过配置LiveTemplate、导入JSON片段集、安装插件及使用FileTemplates四步实现代码片段高效管理。493 收藏
PhpStorm中可通过配置LiveTemplate、导入JSON片段集、安装插件及使用FileTemplates四步实现代码片段高效管理。493 收藏 虚拟环境是Python开发中用于隔离项目依赖的工具,它通过创建独立的运行空间避免不同项目间的包版本冲突。每个虚拟环境包含独立的Python解释器副本和包目录,允许为不同项目安装特定版本的库,如Django3.2或4.0互不干扰。常用工具有venv(Python3.3+内置)、virtualenv和conda,其中venv使用简单且无需额外安装。使用虚拟环境可实现依赖隔离、提升项目可移植性、增强系统安全并简化清理工作。创建步骤包括:进入项目目录后执行python-mvenvenv生成环境,再通过source493 收藏
虚拟环境是Python开发中用于隔离项目依赖的工具,它通过创建独立的运行空间避免不同项目间的包版本冲突。每个虚拟环境包含独立的Python解释器副本和包目录,允许为不同项目安装特定版本的库,如Django3.2或4.0互不干扰。常用工具有venv(Python3.3+内置)、virtualenv和conda,其中venv使用简单且无需额外安装。使用虚拟环境可实现依赖隔离、提升项目可移植性、增强系统安全并简化清理工作。创建步骤包括:进入项目目录后执行python-mvenvenv生成环境,再通过source493 收藏 PHP处理前端数组数据需区分JSON、表单、FormData、GET及混合类型五种情况:一用file_get_contents+json_decode解析JSON;二直接读$_POST['key']获取表单数组;三对FormData需显式编号避免覆盖;四GET数组自动解析但需防URL截断;五JSON混合类型须逐项校验类型安全。493 收藏
PHP处理前端数组数据需区分JSON、表单、FormData、GET及混合类型五种情况:一用file_get_contents+json_decode解析JSON;二直接读$_POST['key']获取表单数组;三对FormData需显式编号避免覆盖;四GET数组自动解析但需防URL截断;五JSON混合类型须逐项校验类型安全。493 收藏