-

使用CSS的:valid和:invalid伪类可基于HTML5验证属性实现表单实时校验样式反馈,通过结合required、type、pattern等属性,配合:not(:placeholder-shown)避免初始标红,提升用户体验。
-

在Java中操作MySQL数据库的基础方法是使用JDBC,具体步骤如下:1.添加MySQL驱动依赖,Maven项目通过pom.xml添加mysql-connector-java依赖,非Maven项目则手动引入jar包;2.使用Class.forName("com.mysql.cj.jdbc.Driver")加载并注册JDBC驱动;3.通过DriverManager.getConnection()方法建立连接,需提供正确的数据库URL、用户名和密码;4.创建Statement或PreparedStateme
-

进入QQ邮箱后,首先点击左侧菜单中的“草稿箱”选项。在草稿箱列表中,找到需要修改的邮件,点击该邮件进入内容页面。打开邮件详情后,在页面底部找到并点击“编辑”按钮。进入编辑模式后,可对收件人、主题或正文等内容进行修改,完成后点击右上角的“发送”即可。
-

同步原语是并发编程中至关重要的基本机制,用于协调多个线程的执行,确保共享资源的安全访问,从而避免数据竞争和不一致性。本文将深入探讨同步原语的含义、它们在Pythonthreading模块中的应用(特别是可重入锁RLock),以及在使用这些原语时需要注意的死锁问题和解决方案。通过理解这些概念,开发者可以构建更健壮、高效的并发应用程序。
-

首先使用程序兼容性疑难解答,若无效则手动设置兼容性模式并以管理员身份运行;检查更新版本、运行SFC扫描修复系统文件,或通过PowerShell修复内置应用。
-

首先取消所有单元格锁定,再选择性锁定需保护区域,最后启用工作表保护并设置权限,确保指定区域无法编辑而其他区域可正常操作。
-

for循环由初始化、条件判断和更新语句组成,用于已知循环次数的场景;2.示例中打印1到5需修正条件为i<=5,递减循环应有正确终止条件;3.掌握执行顺序可提升编码效率并避免错误。
-

filter()函数用于筛选可迭代对象中符合条件的元素,返回迭代器。它适用于纯筛选场景、过滤假值及处理大数据时节省内存,尤其适合结合lambda或自定义函数使用;而列表推导式更优于需转换元素或逻辑复杂的情形,两者选择取决于具体需求与性能考量。
-

__init__是Python中用于初始化对象属性的特殊方法,它在对象创建后自动调用,负责设置初始状态。虽然常被误认为构造函数,但真正的实例创建由__new__方法完成,__init__仅进行初始化。它接收self参数指向当前实例,并通过self绑定属性。在继承中,子类需通过super().__init__()调用父类初始化逻辑,确保完整构建对象。常见陷阱包括在__init__中执行耗时操作、忽略父类调用和使用可变默认参数;最佳实践是保持方法简洁、校验参数并正确处理默认值。多态性通过不同子类的__init
-

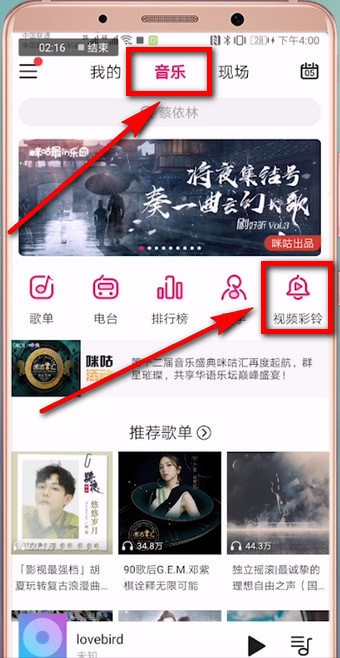
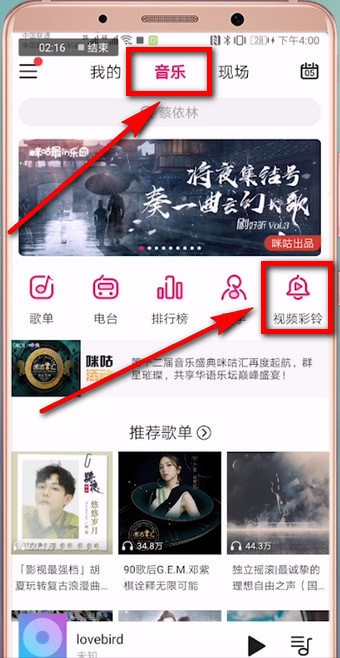
《咪咕音乐》视频彩铃设置与取消操作指南1.打开【咪咕音乐】App,进入主界面后点击底部导航栏的【音乐】,再选择【视频彩铃】2.在【音频彩铃】分类中找到想要设置的彩铃,点击【设彩铃】按钮完成设定3.返回首页,依次点击【我的】-【彩铃】-【音频彩铃】进入已设置彩铃管理页面4.在列表中找到已被替换的彩铃,点击其右侧的【…】符号,选择【设为闲置】即可取消使用
-

妖精漫画网免费阅读下拉式入口为https://www.yaojingmh.net,该网站支持无需注册即可畅读全站漫画,提供高清、无广告的下拉式阅读体验,涵盖多种题材且每日更新,适配手机与平板,操作便捷。
-

导航高亮主要依赖类名切换,CSS定位用于精确控制视觉指示条;通过relative与absolute配合JavaScript动态计算位置,可实现下划线滑动等效果;伪元素结合定位能增强active状态的视觉反馈;现代布局技术如Flexbox可辅助,但复杂动画仍需定位与transform协同。
-

如何在iPhone图书应用中关闭图书商店的搜索内容?详细设置步骤请看以下说明。1、解锁你的iPhone,打开主屏幕,找到并点击「设置」图标进入系统设置菜单。2、在设置界面中向下滚动,滑动至列表底部,选择「图书」选项进入相关配置页面。3、进入图书设置后,找到「搜索栏中的图书商店」功能,轻点进入。将其开关关闭,即可实现在图书App搜索时不再显示图书商店的内容。
-

香香漫画免费观看入口为https://www.xiangxiangmanhua.com,用户可通过浏览器访问并浏览热门、新作漫画,支持分类筛选与搜索功能;阅读时可自定义翻页模式、背景色、字体大小等设置,进度自动同步云端;平台每日更新并推送最新章节,收藏漫画后可获更新提醒,书架支持多种排序方式,提升追更体验。
-

夸克网盘官网登录入口为https://www.quark.cn/,支持多端同步、智能播放、自动备份、文件预览、高效管理、安全分享、不限速传输及AI搜索等功能。
 使用CSS的:valid和:invalid伪类可基于HTML5验证属性实现表单实时校验样式反馈,通过结合required、type、pattern等属性,配合:not(:placeholder-shown)避免初始标红,提升用户体验。492 收藏
使用CSS的:valid和:invalid伪类可基于HTML5验证属性实现表单实时校验样式反馈,通过结合required、type、pattern等属性,配合:not(:placeholder-shown)避免初始标红,提升用户体验。492 收藏 在Java中操作MySQL数据库的基础方法是使用JDBC,具体步骤如下:1.添加MySQL驱动依赖,Maven项目通过pom.xml添加mysql-connector-java依赖,非Maven项目则手动引入jar包;2.使用Class.forName("com.mysql.cj.jdbc.Driver")加载并注册JDBC驱动;3.通过DriverManager.getConnection()方法建立连接,需提供正确的数据库URL、用户名和密码;4.创建Statement或PreparedStateme492 收藏
在Java中操作MySQL数据库的基础方法是使用JDBC,具体步骤如下:1.添加MySQL驱动依赖,Maven项目通过pom.xml添加mysql-connector-java依赖,非Maven项目则手动引入jar包;2.使用Class.forName("com.mysql.cj.jdbc.Driver")加载并注册JDBC驱动;3.通过DriverManager.getConnection()方法建立连接,需提供正确的数据库URL、用户名和密码;4.创建Statement或PreparedStateme492 收藏 进入QQ邮箱后,首先点击左侧菜单中的“草稿箱”选项。在草稿箱列表中,找到需要修改的邮件,点击该邮件进入内容页面。打开邮件详情后,在页面底部找到并点击“编辑”按钮。进入编辑模式后,可对收件人、主题或正文等内容进行修改,完成后点击右上角的“发送”即可。492 收藏
进入QQ邮箱后,首先点击左侧菜单中的“草稿箱”选项。在草稿箱列表中,找到需要修改的邮件,点击该邮件进入内容页面。打开邮件详情后,在页面底部找到并点击“编辑”按钮。进入编辑模式后,可对收件人、主题或正文等内容进行修改,完成后点击右上角的“发送”即可。492 收藏 同步原语是并发编程中至关重要的基本机制,用于协调多个线程的执行,确保共享资源的安全访问,从而避免数据竞争和不一致性。本文将深入探讨同步原语的含义、它们在Pythonthreading模块中的应用(特别是可重入锁RLock),以及在使用这些原语时需要注意的死锁问题和解决方案。通过理解这些概念,开发者可以构建更健壮、高效的并发应用程序。492 收藏
同步原语是并发编程中至关重要的基本机制,用于协调多个线程的执行,确保共享资源的安全访问,从而避免数据竞争和不一致性。本文将深入探讨同步原语的含义、它们在Pythonthreading模块中的应用(特别是可重入锁RLock),以及在使用这些原语时需要注意的死锁问题和解决方案。通过理解这些概念,开发者可以构建更健壮、高效的并发应用程序。492 收藏 首先使用程序兼容性疑难解答,若无效则手动设置兼容性模式并以管理员身份运行;检查更新版本、运行SFC扫描修复系统文件,或通过PowerShell修复内置应用。492 收藏
首先使用程序兼容性疑难解答,若无效则手动设置兼容性模式并以管理员身份运行;检查更新版本、运行SFC扫描修复系统文件,或通过PowerShell修复内置应用。492 收藏 首先取消所有单元格锁定,再选择性锁定需保护区域,最后启用工作表保护并设置权限,确保指定区域无法编辑而其他区域可正常操作。492 收藏
首先取消所有单元格锁定,再选择性锁定需保护区域,最后启用工作表保护并设置权限,确保指定区域无法编辑而其他区域可正常操作。492 收藏 for循环由初始化、条件判断和更新语句组成,用于已知循环次数的场景;2.示例中打印1到5需修正条件为i<=5,递减循环应有正确终止条件;3.掌握执行顺序可提升编码效率并避免错误。492 收藏
for循环由初始化、条件判断和更新语句组成,用于已知循环次数的场景;2.示例中打印1到5需修正条件为i<=5,递减循环应有正确终止条件;3.掌握执行顺序可提升编码效率并避免错误。492 收藏 filter()函数用于筛选可迭代对象中符合条件的元素,返回迭代器。它适用于纯筛选场景、过滤假值及处理大数据时节省内存,尤其适合结合lambda或自定义函数使用;而列表推导式更优于需转换元素或逻辑复杂的情形,两者选择取决于具体需求与性能考量。492 收藏
filter()函数用于筛选可迭代对象中符合条件的元素,返回迭代器。它适用于纯筛选场景、过滤假值及处理大数据时节省内存,尤其适合结合lambda或自定义函数使用;而列表推导式更优于需转换元素或逻辑复杂的情形,两者选择取决于具体需求与性能考量。492 收藏 __init__是Python中用于初始化对象属性的特殊方法,它在对象创建后自动调用,负责设置初始状态。虽然常被误认为构造函数,但真正的实例创建由__new__方法完成,__init__仅进行初始化。它接收self参数指向当前实例,并通过self绑定属性。在继承中,子类需通过super().__init__()调用父类初始化逻辑,确保完整构建对象。常见陷阱包括在__init__中执行耗时操作、忽略父类调用和使用可变默认参数;最佳实践是保持方法简洁、校验参数并正确处理默认值。多态性通过不同子类的__init492 收藏
__init__是Python中用于初始化对象属性的特殊方法,它在对象创建后自动调用,负责设置初始状态。虽然常被误认为构造函数,但真正的实例创建由__new__方法完成,__init__仅进行初始化。它接收self参数指向当前实例,并通过self绑定属性。在继承中,子类需通过super().__init__()调用父类初始化逻辑,确保完整构建对象。常见陷阱包括在__init__中执行耗时操作、忽略父类调用和使用可变默认参数;最佳实践是保持方法简洁、校验参数并正确处理默认值。多态性通过不同子类的__init492 收藏 《咪咕音乐》视频彩铃设置与取消操作指南1.打开【咪咕音乐】App,进入主界面后点击底部导航栏的【音乐】,再选择【视频彩铃】2.在【音频彩铃】分类中找到想要设置的彩铃,点击【设彩铃】按钮完成设定3.返回首页,依次点击【我的】-【彩铃】-【音频彩铃】进入已设置彩铃管理页面4.在列表中找到已被替换的彩铃,点击其右侧的【…】符号,选择【设为闲置】即可取消使用492 收藏
《咪咕音乐》视频彩铃设置与取消操作指南1.打开【咪咕音乐】App,进入主界面后点击底部导航栏的【音乐】,再选择【视频彩铃】2.在【音频彩铃】分类中找到想要设置的彩铃,点击【设彩铃】按钮完成设定3.返回首页,依次点击【我的】-【彩铃】-【音频彩铃】进入已设置彩铃管理页面4.在列表中找到已被替换的彩铃,点击其右侧的【…】符号,选择【设为闲置】即可取消使用492 收藏 妖精漫画网免费阅读下拉式入口为https://www.yaojingmh.net,该网站支持无需注册即可畅读全站漫画,提供高清、无广告的下拉式阅读体验,涵盖多种题材且每日更新,适配手机与平板,操作便捷。492 收藏
妖精漫画网免费阅读下拉式入口为https://www.yaojingmh.net,该网站支持无需注册即可畅读全站漫画,提供高清、无广告的下拉式阅读体验,涵盖多种题材且每日更新,适配手机与平板,操作便捷。492 收藏 导航高亮主要依赖类名切换,CSS定位用于精确控制视觉指示条;通过relative与absolute配合JavaScript动态计算位置,可实现下划线滑动等效果;伪元素结合定位能增强active状态的视觉反馈;现代布局技术如Flexbox可辅助,但复杂动画仍需定位与transform协同。492 收藏
导航高亮主要依赖类名切换,CSS定位用于精确控制视觉指示条;通过relative与absolute配合JavaScript动态计算位置,可实现下划线滑动等效果;伪元素结合定位能增强active状态的视觉反馈;现代布局技术如Flexbox可辅助,但复杂动画仍需定位与transform协同。492 收藏 如何在iPhone图书应用中关闭图书商店的搜索内容?详细设置步骤请看以下说明。1、解锁你的iPhone,打开主屏幕,找到并点击「设置」图标进入系统设置菜单。2、在设置界面中向下滚动,滑动至列表底部,选择「图书」选项进入相关配置页面。3、进入图书设置后,找到「搜索栏中的图书商店」功能,轻点进入。将其开关关闭,即可实现在图书App搜索时不再显示图书商店的内容。492 收藏
如何在iPhone图书应用中关闭图书商店的搜索内容?详细设置步骤请看以下说明。1、解锁你的iPhone,打开主屏幕,找到并点击「设置」图标进入系统设置菜单。2、在设置界面中向下滚动,滑动至列表底部,选择「图书」选项进入相关配置页面。3、进入图书设置后,找到「搜索栏中的图书商店」功能,轻点进入。将其开关关闭,即可实现在图书App搜索时不再显示图书商店的内容。492 收藏 香香漫画免费观看入口为https://www.xiangxiangmanhua.com,用户可通过浏览器访问并浏览热门、新作漫画,支持分类筛选与搜索功能;阅读时可自定义翻页模式、背景色、字体大小等设置,进度自动同步云端;平台每日更新并推送最新章节,收藏漫画后可获更新提醒,书架支持多种排序方式,提升追更体验。492 收藏
香香漫画免费观看入口为https://www.xiangxiangmanhua.com,用户可通过浏览器访问并浏览热门、新作漫画,支持分类筛选与搜索功能;阅读时可自定义翻页模式、背景色、字体大小等设置,进度自动同步云端;平台每日更新并推送最新章节,收藏漫画后可获更新提醒,书架支持多种排序方式,提升追更体验。492 收藏 夸克网盘官网登录入口为https://www.quark.cn/,支持多端同步、智能播放、自动备份、文件预览、高效管理、安全分享、不限速传输及AI搜索等功能。492 收藏
夸克网盘官网登录入口为https://www.quark.cn/,支持多端同步、智能播放、自动备份、文件预览、高效管理、安全分享、不限速传输及AI搜索等功能。492 收藏