-

首先设计Task类封装任务信息,再通过TaskService实现增删改查,最后用Scanner构建控制台交互;扩展时可增加持久化、GUI等。
-

红果短剧网页版直接访问入口为https://hongguosd.com/,该平台提供丰富多样的短剧资源,涵盖都市情感、古装言情、悬疑探案等多种热门题材,每日更新新剧集,分类清晰且支持多种筛选方式,配备合集播放功能;网页版界面简洁,加载速度快,支持高清播放,兼容主流浏览器,无需注册即可浏览部分内容;同时支持手机扫码下载App实现多端数据同步,可查看互动数据、记录播放进度并分享剧集链接,提升观看体验。
-

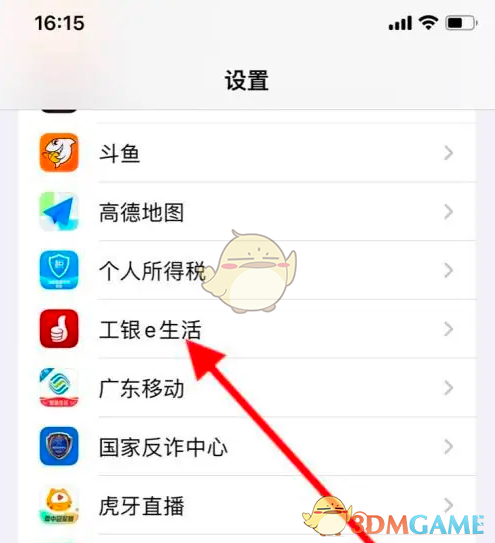
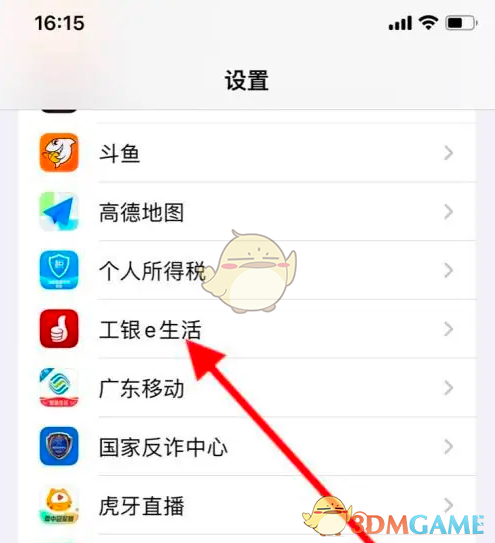
《工银e生活》关闭位置权限操作步骤:1、进入手机的设置界面,向下滑动并选择“工银e生活”应用2、在“工银e生活”设置页面中继续下滑,找到并点击“位置”选项3、进入位置权限设置后,向下滚动查找“精确位置”功能,将其旁边的开关关闭即可。
-

Future.get()抛出的ExecutionException封装了任务的真实异常,必须通过getCause()获取原始错误;正确做法是捕获InterruptedException、提取ExecutionException的cause并记录完整异常链。
-

独特的创意设计泡泡玛特汇聚了众多风格多样、形象鲜明的潮流玩具IP。从甜美可爱的Molly,到个性十足的Pucky,每一个角色都拥有极高的辨识度,精准契合不同消费者的审美偏好。无论是造型轮廓、服饰搭配,还是面部表情等细节,都经过精心雕琢,赋予角色生动的个性与情感,让人过目难忘,瞬间激发收藏欲望。高效的市场推广在线上,泡泡玛特积极布局各大社交平台,通过发布高质感的产品视觉、趣味短视频以及高频互动内容,迅速积累粉丝关注,制造热门话题。同时,借助电商平台的直播带货模式,让消费者能够更直观地感受产品魅力,有效提升转
-

使用CSS固定宽度与浮动、Flexbox、Grid、表格布局或inline-block可实现表单对齐:一、固定宽度+浮动通过设置相同width和float:left使label对齐,配合clearfix防塌陷;二、Flexbox将每行设为flex容器,label设flex:00100px,input填满剩余空间,align-items:center居中;三、Grid在父容器设display:grid,定义grid-template-columns列宽,自动对齐子元素;四、表格布局用display:tabl
-

进入抖音极速版的唯一方式是下载官方App,用户需通过手机应用商店或抖音官网获取,切勿轻信非官方网页链接。
-

动态锁功能可让Windows11在蓝牙设备远离时自动锁屏。首先需在“设置-蓝牙和其他设备”中开启蓝牙并配对手机;随后进入“账户-登录选项”,启用“动态锁”功能;最后通过带手机离开电脑测试,确认是否自动锁屏,返回后需重新认证解锁。
-

官方推荐51漫画阅读入口是https://www.51manhua.com/,该平台拥有超6万部漫画资源,涵盖热血、玄幻、爱情等多种类型,每日更新,支持高清全彩阅读、智能分镜、离线下载等功能,所有内容免费观看,登录即可畅享完整服务。
-

答案:通过Word的高级查找功能可精准定位特定格式文本。首先按Ctrl+F打开查找对话框,点击“更多”展开选项;接着在“查找内容”后点击“格式”按钮,选择“字体”或“段落”,设置颜色、加粗、对齐方式等条件;也可同时输入关键词实现内容与格式复合查找;如需清除条件,点击“不限定格式”即可重置。
-

CSS表格边框动画通过border、animation和伪元素实现,可让边框颜色、粗细变化或创建滚动虚线、发光、渐变、波浪等特效,提升视觉交互。
-

淘宝网页版入口官网登录地址为https://www.taobao.com/,首页聚合商品推荐与促销活动,搜索栏支持多种输入方式精准匹配需求,购物车可统一管理多店铺商品,订单中心集成物流跟踪与售后服务,页面采用响应式设计适配多端,智能客服7x24小时在线,个性化算法推荐商品,直播功能嵌入详情页实现边看边买,登录支持多重验证,支付环境加密保障交易安全,账户可自定义隐私设置并具备异常登录预警机制。
-

可通过个人主页“编辑资料”修改引力签;2.主页下滑进入快捷编辑模式可快速更换;3.聊天界面长按引力签也能触发修改入口,三路径均支持实时同步更新。
-

本文旨在解决Python安装过程中常见的权限问题,特别是Windows系统下因缺少管理员权限导致的安装失败。核心解决方案是:在运行Python安装程序时,务必选择“以管理员身份运行”,以确保系统文件和注册表项能够正确修改,从而顺利完成Python环境的部署。
-

使用Node.js和Express可快速构建RESTfulAPI,通过HTTP方法对资源进行CRUD操作,需合理设计路由、处理JSON数据、校验输入并返回标准状态码以确保接口规范。
 首先设计Task类封装任务信息,再通过TaskService实现增删改查,最后用Scanner构建控制台交互;扩展时可增加持久化、GUI等。500 收藏
首先设计Task类封装任务信息,再通过TaskService实现增删改查,最后用Scanner构建控制台交互;扩展时可增加持久化、GUI等。500 收藏 红果短剧网页版直接访问入口为https://hongguosd.com/,该平台提供丰富多样的短剧资源,涵盖都市情感、古装言情、悬疑探案等多种热门题材,每日更新新剧集,分类清晰且支持多种筛选方式,配备合集播放功能;网页版界面简洁,加载速度快,支持高清播放,兼容主流浏览器,无需注册即可浏览部分内容;同时支持手机扫码下载App实现多端数据同步,可查看互动数据、记录播放进度并分享剧集链接,提升观看体验。500 收藏
红果短剧网页版直接访问入口为https://hongguosd.com/,该平台提供丰富多样的短剧资源,涵盖都市情感、古装言情、悬疑探案等多种热门题材,每日更新新剧集,分类清晰且支持多种筛选方式,配备合集播放功能;网页版界面简洁,加载速度快,支持高清播放,兼容主流浏览器,无需注册即可浏览部分内容;同时支持手机扫码下载App实现多端数据同步,可查看互动数据、记录播放进度并分享剧集链接,提升观看体验。500 收藏 《工银e生活》关闭位置权限操作步骤:1、进入手机的设置界面,向下滑动并选择“工银e生活”应用2、在“工银e生活”设置页面中继续下滑,找到并点击“位置”选项3、进入位置权限设置后,向下滚动查找“精确位置”功能,将其旁边的开关关闭即可。500 收藏
《工银e生活》关闭位置权限操作步骤:1、进入手机的设置界面,向下滑动并选择“工银e生活”应用2、在“工银e生活”设置页面中继续下滑,找到并点击“位置”选项3、进入位置权限设置后,向下滚动查找“精确位置”功能,将其旁边的开关关闭即可。500 收藏 Future.get()抛出的ExecutionException封装了任务的真实异常,必须通过getCause()获取原始错误;正确做法是捕获InterruptedException、提取ExecutionException的cause并记录完整异常链。500 收藏
Future.get()抛出的ExecutionException封装了任务的真实异常,必须通过getCause()获取原始错误;正确做法是捕获InterruptedException、提取ExecutionException的cause并记录完整异常链。500 收藏 独特的创意设计泡泡玛特汇聚了众多风格多样、形象鲜明的潮流玩具IP。从甜美可爱的Molly,到个性十足的Pucky,每一个角色都拥有极高的辨识度,精准契合不同消费者的审美偏好。无论是造型轮廓、服饰搭配,还是面部表情等细节,都经过精心雕琢,赋予角色生动的个性与情感,让人过目难忘,瞬间激发收藏欲望。高效的市场推广在线上,泡泡玛特积极布局各大社交平台,通过发布高质感的产品视觉、趣味短视频以及高频互动内容,迅速积累粉丝关注,制造热门话题。同时,借助电商平台的直播带货模式,让消费者能够更直观地感受产品魅力,有效提升转500 收藏
独特的创意设计泡泡玛特汇聚了众多风格多样、形象鲜明的潮流玩具IP。从甜美可爱的Molly,到个性十足的Pucky,每一个角色都拥有极高的辨识度,精准契合不同消费者的审美偏好。无论是造型轮廓、服饰搭配,还是面部表情等细节,都经过精心雕琢,赋予角色生动的个性与情感,让人过目难忘,瞬间激发收藏欲望。高效的市场推广在线上,泡泡玛特积极布局各大社交平台,通过发布高质感的产品视觉、趣味短视频以及高频互动内容,迅速积累粉丝关注,制造热门话题。同时,借助电商平台的直播带货模式,让消费者能够更直观地感受产品魅力,有效提升转500 收藏 使用CSS固定宽度与浮动、Flexbox、Grid、表格布局或inline-block可实现表单对齐:一、固定宽度+浮动通过设置相同width和float:left使label对齐,配合clearfix防塌陷;二、Flexbox将每行设为flex容器,label设flex:00100px,input填满剩余空间,align-items:center居中;三、Grid在父容器设display:grid,定义grid-template-columns列宽,自动对齐子元素;四、表格布局用display:tabl500 收藏
使用CSS固定宽度与浮动、Flexbox、Grid、表格布局或inline-block可实现表单对齐:一、固定宽度+浮动通过设置相同width和float:left使label对齐,配合clearfix防塌陷;二、Flexbox将每行设为flex容器,label设flex:00100px,input填满剩余空间,align-items:center居中;三、Grid在父容器设display:grid,定义grid-template-columns列宽,自动对齐子元素;四、表格布局用display:tabl500 收藏 进入抖音极速版的唯一方式是下载官方App,用户需通过手机应用商店或抖音官网获取,切勿轻信非官方网页链接。500 收藏
进入抖音极速版的唯一方式是下载官方App,用户需通过手机应用商店或抖音官网获取,切勿轻信非官方网页链接。500 收藏 动态锁功能可让Windows11在蓝牙设备远离时自动锁屏。首先需在“设置-蓝牙和其他设备”中开启蓝牙并配对手机;随后进入“账户-登录选项”,启用“动态锁”功能;最后通过带手机离开电脑测试,确认是否自动锁屏,返回后需重新认证解锁。500 收藏
动态锁功能可让Windows11在蓝牙设备远离时自动锁屏。首先需在“设置-蓝牙和其他设备”中开启蓝牙并配对手机;随后进入“账户-登录选项”,启用“动态锁”功能;最后通过带手机离开电脑测试,确认是否自动锁屏,返回后需重新认证解锁。500 收藏 官方推荐51漫画阅读入口是https://www.51manhua.com/,该平台拥有超6万部漫画资源,涵盖热血、玄幻、爱情等多种类型,每日更新,支持高清全彩阅读、智能分镜、离线下载等功能,所有内容免费观看,登录即可畅享完整服务。500 收藏
官方推荐51漫画阅读入口是https://www.51manhua.com/,该平台拥有超6万部漫画资源,涵盖热血、玄幻、爱情等多种类型,每日更新,支持高清全彩阅读、智能分镜、离线下载等功能,所有内容免费观看,登录即可畅享完整服务。500 收藏 答案:通过Word的高级查找功能可精准定位特定格式文本。首先按Ctrl+F打开查找对话框,点击“更多”展开选项;接着在“查找内容”后点击“格式”按钮,选择“字体”或“段落”,设置颜色、加粗、对齐方式等条件;也可同时输入关键词实现内容与格式复合查找;如需清除条件,点击“不限定格式”即可重置。500 收藏
答案:通过Word的高级查找功能可精准定位特定格式文本。首先按Ctrl+F打开查找对话框,点击“更多”展开选项;接着在“查找内容”后点击“格式”按钮,选择“字体”或“段落”,设置颜色、加粗、对齐方式等条件;也可同时输入关键词实现内容与格式复合查找;如需清除条件,点击“不限定格式”即可重置。500 收藏 CSS表格边框动画通过border、animation和伪元素实现,可让边框颜色、粗细变化或创建滚动虚线、发光、渐变、波浪等特效,提升视觉交互。500 收藏
CSS表格边框动画通过border、animation和伪元素实现,可让边框颜色、粗细变化或创建滚动虚线、发光、渐变、波浪等特效,提升视觉交互。500 收藏 淘宝网页版入口官网登录地址为https://www.taobao.com/,首页聚合商品推荐与促销活动,搜索栏支持多种输入方式精准匹配需求,购物车可统一管理多店铺商品,订单中心集成物流跟踪与售后服务,页面采用响应式设计适配多端,智能客服7x24小时在线,个性化算法推荐商品,直播功能嵌入详情页实现边看边买,登录支持多重验证,支付环境加密保障交易安全,账户可自定义隐私设置并具备异常登录预警机制。500 收藏
淘宝网页版入口官网登录地址为https://www.taobao.com/,首页聚合商品推荐与促销活动,搜索栏支持多种输入方式精准匹配需求,购物车可统一管理多店铺商品,订单中心集成物流跟踪与售后服务,页面采用响应式设计适配多端,智能客服7x24小时在线,个性化算法推荐商品,直播功能嵌入详情页实现边看边买,登录支持多重验证,支付环境加密保障交易安全,账户可自定义隐私设置并具备异常登录预警机制。500 收藏 可通过个人主页“编辑资料”修改引力签;2.主页下滑进入快捷编辑模式可快速更换;3.聊天界面长按引力签也能触发修改入口,三路径均支持实时同步更新。500 收藏
可通过个人主页“编辑资料”修改引力签;2.主页下滑进入快捷编辑模式可快速更换;3.聊天界面长按引力签也能触发修改入口,三路径均支持实时同步更新。500 收藏 本文旨在解决Python安装过程中常见的权限问题,特别是Windows系统下因缺少管理员权限导致的安装失败。核心解决方案是:在运行Python安装程序时,务必选择“以管理员身份运行”,以确保系统文件和注册表项能够正确修改,从而顺利完成Python环境的部署。500 收藏
本文旨在解决Python安装过程中常见的权限问题,特别是Windows系统下因缺少管理员权限导致的安装失败。核心解决方案是:在运行Python安装程序时,务必选择“以管理员身份运行”,以确保系统文件和注册表项能够正确修改,从而顺利完成Python环境的部署。500 收藏 使用Node.js和Express可快速构建RESTfulAPI,通过HTTP方法对资源进行CRUD操作,需合理设计路由、处理JSON数据、校验输入并返回标准状态码以确保接口规范。500 收藏
使用Node.js和Express可快速构建RESTfulAPI,通过HTTP方法对资源进行CRUD操作,需合理设计路由、处理JSON数据、校验输入并返回标准状态码以确保接口规范。500 收藏