-

JavaScript加密可用于客户端数据保护,但不能替代TLS;应使用WebCryptoAPI实现AES、RSA、SHA等算法,配合PBKDF2加盐处理密码,避免前端单独依赖加密,密钥由后端安全分发,典型场景包括密码预处理、本地存储加密和端到端加密,需防重放与篡改,确保每条消息使用唯一nonce。
-

MyBatis处理复杂对象映射的核心在于resultMap机制,特别是association和collection标签的合理使用。1.对于一对一或多对一关系,使用association标签进行映射,通过SQLJOIN一次性获取数据并在resultMap中定义关联对象属性;2.对于一对多关系,使用collection标签,同样通过JOIN查询并将结果按主键聚合到列表中;3.SQL设计时需为字段添加别名以避免冲突,并确保id标签正确用于对象识别;4.联表查询通常性能更优,而嵌套查询适用于需要懒加载或关联数据量
-

可通过音量混合器、系统声音设置、注册表修改或PowerShell命令调整Cortana语音音量。首先使用音量混合器单独调节“MicrosoftSpeechAPI”音量,其次在声音设置中关闭通信自动降音功能,再通过注册表设置VoiceOutputVolume值控制语音引擎输出,最后可用PowerShell调用SpeechSynthesizer对象精确设定音量级别,所有方法均有效影响Cortana语音反馈的清晰度与柔和度。
-

电脑运行慢或风扇狂转时,可通过任务管理器、资源监视器、命令提示符或PowerShell定位并结束高CPU占用进程。2.按Ctrl+Shift+Esc打开任务管理器,按CPU排序找出异常进程,右键结束。3.使用Win+R输入resmon打开资源监视器,查看CPU图表与详细列表,选中高占用进程后点击结束。4.在管理员命令提示符中运行tasklist查看进程PID,用taskkill/PID[值]/F强制终止。5.管理员权限打开PowerShell,执行Get-Process|Sort-ObjectCPU-De
-

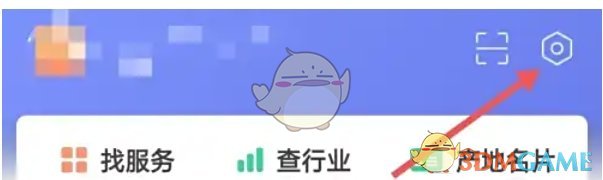
如何在1688商家版中检查更新?1、启动1688商家版应用程序,进入底部导航栏的「我的」页面,随后点击右上角的「设置」图标。2、在设置界面中找到「检测新版本」功能,轻触该选项,系统将自动联网检索是否存在可更新的最新版本。
-

如果您尝试永久关闭Windows11的自动更新功能,以避免系统在后台下载和安装更新,可以通过多种系统级设置来实现。以下是几种有效的操作方法。本文运行环境:DellXPS13,Windows11专业版。一、通过组策略编辑器禁用更新使用本地组策略编辑器可以从系统策略层面彻底关闭Windows更新功能,适用于专业版、企业版和教育版用户。此方法能有效阻止系统自动下载和安装更新。1、按下Win+R组合键,打开“运行”窗口。2、输入gpedit.msc,然后按回车键打开本地组策
-

蚂蚁庄园9月29日答案:题目:先心病是什么疾病的简称?答案:先天性心脏病解析:先心病是先天性心脏病的简称,指胎儿在母体内心脏发育过程中出现结构异常或发育不全,导致出生时即存在心血管系统病变。这类疾病包括房间隔缺损(ASD)、室间隔缺损、动脉导管未闭、主动脉瓣狭窄(常见为二叶瓣畸形)以及主动脉缩窄等。其中,房间隔缺损在成人先天性心脏病中较为多见。
-

显卡驱动未正确安装会导致设备管理器出现黄色感叹号。首先尝试更新驱动程序,进入设备管理器选择“自动搜索驱动程序”;若无效,则手动从NVIDIA、AMD或Intel官网下载对应型号驱动并选择清洁安装;仍无法解决时,可卸载设备并勾选删除驱动后重启,让系统重新识别;同时运行Windows硬件和设备疑难解答工具;最后通过管理员命令提示符执行sfc/scannow和DISM命令修复系统文件,确保系统稳定性。
-

QQ阅读免费小说入口网站是https://www.qidian.com/,该平台提供玄幻、都市、仙侠等多种题材的免费小说,在线阅读体验流畅,并支持跨设备同步书架与阅读进度。
-

答案:基于Java的课程作业提交与查看系统采用SpringBoot后端框架,结合MySQL数据库存储用户、课程及作业信息,通过MultipartFile实现文件上传,利用SubmissionController处理学生提交与教师查询功能,使用SpringSecurity控制角色权限,文件存储于指定服务器目录并记录路径至数据库,支持按课程、学生筛选及逾期判断,形成完整Web应用架构。
-

答案:代码审查中应避免嵌套三元运算符、确保类型安全使用??替代?:、注意操作符优先级加括号、禁止副作用操作,提升可读性与逻辑正确性。
-

SUBSTITUTE函数可精准替换Excel中指定文本,支持批量替换、位置限定替换及多条件嵌套替换,并可结合TRIM清理多余空格,提升数据整洁度。
-

在HTML中设置透明度通常通过CSS实现,主要使用opacity属性和rgba颜色值。1.opacity属性设置元素及其子元素的整体透明度,值范围为0到1。2.rgba颜色值可用于设置背景透明度,不影响内容。合理使用透明度能增添网页设计的趣味和深度。
-

PHP中错误与异常需区分处理:错误多为严重问题,PHP7+可捕获;异常由throw抛出,用try-catch捕获。通过set_exception_handler设置全局异常处理器,防止未捕获异常暴露敏感信息。利用set_error_handler将警告、通知等转为ErrorException,便于统一处理。结合error_log、Monolog等日志工具记录详细信息,开发环境启用Xdebug和display_errors,生产环境关闭以防泄露。建立统一的错误处理策略,提升程序健壮性与问题可追溯性。
-

通过填充柄、序列对话框、公式复制和快捷键四种方法可实现Excel自动填充。一、拖动填充柄可快速生成数值、日期等序列;二、使用“序列”对话框精确设置步长、终止值等参数;三、拖动含公式的单元格自动调整引用地址,支持相对与绝对引用;四、利用Ctrl+D向下或Ctrl+R向右快捷键批量填充数据,提升操作效率。
 JavaScript加密可用于客户端数据保护,但不能替代TLS;应使用WebCryptoAPI实现AES、RSA、SHA等算法,配合PBKDF2加盐处理密码,避免前端单独依赖加密,密钥由后端安全分发,典型场景包括密码预处理、本地存储加密和端到端加密,需防重放与篡改,确保每条消息使用唯一nonce。486 收藏
JavaScript加密可用于客户端数据保护,但不能替代TLS;应使用WebCryptoAPI实现AES、RSA、SHA等算法,配合PBKDF2加盐处理密码,避免前端单独依赖加密,密钥由后端安全分发,典型场景包括密码预处理、本地存储加密和端到端加密,需防重放与篡改,确保每条消息使用唯一nonce。486 收藏 MyBatis处理复杂对象映射的核心在于resultMap机制,特别是association和collection标签的合理使用。1.对于一对一或多对一关系,使用association标签进行映射,通过SQLJOIN一次性获取数据并在resultMap中定义关联对象属性;2.对于一对多关系,使用collection标签,同样通过JOIN查询并将结果按主键聚合到列表中;3.SQL设计时需为字段添加别名以避免冲突,并确保id标签正确用于对象识别;4.联表查询通常性能更优,而嵌套查询适用于需要懒加载或关联数据量486 收藏
MyBatis处理复杂对象映射的核心在于resultMap机制,特别是association和collection标签的合理使用。1.对于一对一或多对一关系,使用association标签进行映射,通过SQLJOIN一次性获取数据并在resultMap中定义关联对象属性;2.对于一对多关系,使用collection标签,同样通过JOIN查询并将结果按主键聚合到列表中;3.SQL设计时需为字段添加别名以避免冲突,并确保id标签正确用于对象识别;4.联表查询通常性能更优,而嵌套查询适用于需要懒加载或关联数据量486 收藏 可通过音量混合器、系统声音设置、注册表修改或PowerShell命令调整Cortana语音音量。首先使用音量混合器单独调节“MicrosoftSpeechAPI”音量,其次在声音设置中关闭通信自动降音功能,再通过注册表设置VoiceOutputVolume值控制语音引擎输出,最后可用PowerShell调用SpeechSynthesizer对象精确设定音量级别,所有方法均有效影响Cortana语音反馈的清晰度与柔和度。486 收藏
可通过音量混合器、系统声音设置、注册表修改或PowerShell命令调整Cortana语音音量。首先使用音量混合器单独调节“MicrosoftSpeechAPI”音量,其次在声音设置中关闭通信自动降音功能,再通过注册表设置VoiceOutputVolume值控制语音引擎输出,最后可用PowerShell调用SpeechSynthesizer对象精确设定音量级别,所有方法均有效影响Cortana语音反馈的清晰度与柔和度。486 收藏 电脑运行慢或风扇狂转时,可通过任务管理器、资源监视器、命令提示符或PowerShell定位并结束高CPU占用进程。2.按Ctrl+Shift+Esc打开任务管理器,按CPU排序找出异常进程,右键结束。3.使用Win+R输入resmon打开资源监视器,查看CPU图表与详细列表,选中高占用进程后点击结束。4.在管理员命令提示符中运行tasklist查看进程PID,用taskkill/PID[值]/F强制终止。5.管理员权限打开PowerShell,执行Get-Process|Sort-ObjectCPU-De486 收藏
电脑运行慢或风扇狂转时,可通过任务管理器、资源监视器、命令提示符或PowerShell定位并结束高CPU占用进程。2.按Ctrl+Shift+Esc打开任务管理器,按CPU排序找出异常进程,右键结束。3.使用Win+R输入resmon打开资源监视器,查看CPU图表与详细列表,选中高占用进程后点击结束。4.在管理员命令提示符中运行tasklist查看进程PID,用taskkill/PID[值]/F强制终止。5.管理员权限打开PowerShell,执行Get-Process|Sort-ObjectCPU-De486 收藏 如何在1688商家版中检查更新?1、启动1688商家版应用程序,进入底部导航栏的「我的」页面,随后点击右上角的「设置」图标。2、在设置界面中找到「检测新版本」功能,轻触该选项,系统将自动联网检索是否存在可更新的最新版本。486 收藏
如何在1688商家版中检查更新?1、启动1688商家版应用程序,进入底部导航栏的「我的」页面,随后点击右上角的「设置」图标。2、在设置界面中找到「检测新版本」功能,轻触该选项,系统将自动联网检索是否存在可更新的最新版本。486 收藏 如果您尝试永久关闭Windows11的自动更新功能,以避免系统在后台下载和安装更新,可以通过多种系统级设置来实现。以下是几种有效的操作方法。本文运行环境:DellXPS13,Windows11专业版。一、通过组策略编辑器禁用更新使用本地组策略编辑器可以从系统策略层面彻底关闭Windows更新功能,适用于专业版、企业版和教育版用户。此方法能有效阻止系统自动下载和安装更新。1、按下Win+R组合键,打开“运行”窗口。2、输入gpedit.msc,然后按回车键打开本地组策486 收藏
如果您尝试永久关闭Windows11的自动更新功能,以避免系统在后台下载和安装更新,可以通过多种系统级设置来实现。以下是几种有效的操作方法。本文运行环境:DellXPS13,Windows11专业版。一、通过组策略编辑器禁用更新使用本地组策略编辑器可以从系统策略层面彻底关闭Windows更新功能,适用于专业版、企业版和教育版用户。此方法能有效阻止系统自动下载和安装更新。1、按下Win+R组合键,打开“运行”窗口。2、输入gpedit.msc,然后按回车键打开本地组策486 收藏 蚂蚁庄园9月29日答案:题目:先心病是什么疾病的简称?答案:先天性心脏病解析:先心病是先天性心脏病的简称,指胎儿在母体内心脏发育过程中出现结构异常或发育不全,导致出生时即存在心血管系统病变。这类疾病包括房间隔缺损(ASD)、室间隔缺损、动脉导管未闭、主动脉瓣狭窄(常见为二叶瓣畸形)以及主动脉缩窄等。其中,房间隔缺损在成人先天性心脏病中较为多见。486 收藏
蚂蚁庄园9月29日答案:题目:先心病是什么疾病的简称?答案:先天性心脏病解析:先心病是先天性心脏病的简称,指胎儿在母体内心脏发育过程中出现结构异常或发育不全,导致出生时即存在心血管系统病变。这类疾病包括房间隔缺损(ASD)、室间隔缺损、动脉导管未闭、主动脉瓣狭窄(常见为二叶瓣畸形)以及主动脉缩窄等。其中,房间隔缺损在成人先天性心脏病中较为多见。486 收藏 显卡驱动未正确安装会导致设备管理器出现黄色感叹号。首先尝试更新驱动程序,进入设备管理器选择“自动搜索驱动程序”;若无效,则手动从NVIDIA、AMD或Intel官网下载对应型号驱动并选择清洁安装;仍无法解决时,可卸载设备并勾选删除驱动后重启,让系统重新识别;同时运行Windows硬件和设备疑难解答工具;最后通过管理员命令提示符执行sfc/scannow和DISM命令修复系统文件,确保系统稳定性。486 收藏
显卡驱动未正确安装会导致设备管理器出现黄色感叹号。首先尝试更新驱动程序,进入设备管理器选择“自动搜索驱动程序”;若无效,则手动从NVIDIA、AMD或Intel官网下载对应型号驱动并选择清洁安装;仍无法解决时,可卸载设备并勾选删除驱动后重启,让系统重新识别;同时运行Windows硬件和设备疑难解答工具;最后通过管理员命令提示符执行sfc/scannow和DISM命令修复系统文件,确保系统稳定性。486 收藏 QQ阅读免费小说入口网站是https://www.qidian.com/,该平台提供玄幻、都市、仙侠等多种题材的免费小说,在线阅读体验流畅,并支持跨设备同步书架与阅读进度。486 收藏
QQ阅读免费小说入口网站是https://www.qidian.com/,该平台提供玄幻、都市、仙侠等多种题材的免费小说,在线阅读体验流畅,并支持跨设备同步书架与阅读进度。486 收藏 答案:基于Java的课程作业提交与查看系统采用SpringBoot后端框架,结合MySQL数据库存储用户、课程及作业信息,通过MultipartFile实现文件上传,利用SubmissionController处理学生提交与教师查询功能,使用SpringSecurity控制角色权限,文件存储于指定服务器目录并记录路径至数据库,支持按课程、学生筛选及逾期判断,形成完整Web应用架构。486 收藏
答案:基于Java的课程作业提交与查看系统采用SpringBoot后端框架,结合MySQL数据库存储用户、课程及作业信息,通过MultipartFile实现文件上传,利用SubmissionController处理学生提交与教师查询功能,使用SpringSecurity控制角色权限,文件存储于指定服务器目录并记录路径至数据库,支持按课程、学生筛选及逾期判断,形成完整Web应用架构。486 收藏 答案:代码审查中应避免嵌套三元运算符、确保类型安全使用??替代?:、注意操作符优先级加括号、禁止副作用操作,提升可读性与逻辑正确性。486 收藏
答案:代码审查中应避免嵌套三元运算符、确保类型安全使用??替代?:、注意操作符优先级加括号、禁止副作用操作,提升可读性与逻辑正确性。486 收藏 SUBSTITUTE函数可精准替换Excel中指定文本,支持批量替换、位置限定替换及多条件嵌套替换,并可结合TRIM清理多余空格,提升数据整洁度。486 收藏
SUBSTITUTE函数可精准替换Excel中指定文本,支持批量替换、位置限定替换及多条件嵌套替换,并可结合TRIM清理多余空格,提升数据整洁度。486 收藏 在HTML中设置透明度通常通过CSS实现,主要使用opacity属性和rgba颜色值。1.opacity属性设置元素及其子元素的整体透明度,值范围为0到1。2.rgba颜色值可用于设置背景透明度,不影响内容。合理使用透明度能增添网页设计的趣味和深度。486 收藏
在HTML中设置透明度通常通过CSS实现,主要使用opacity属性和rgba颜色值。1.opacity属性设置元素及其子元素的整体透明度,值范围为0到1。2.rgba颜色值可用于设置背景透明度,不影响内容。合理使用透明度能增添网页设计的趣味和深度。486 收藏 PHP中错误与异常需区分处理:错误多为严重问题,PHP7+可捕获;异常由throw抛出,用try-catch捕获。通过set_exception_handler设置全局异常处理器,防止未捕获异常暴露敏感信息。利用set_error_handler将警告、通知等转为ErrorException,便于统一处理。结合error_log、Monolog等日志工具记录详细信息,开发环境启用Xdebug和display_errors,生产环境关闭以防泄露。建立统一的错误处理策略,提升程序健壮性与问题可追溯性。486 收藏
PHP中错误与异常需区分处理:错误多为严重问题,PHP7+可捕获;异常由throw抛出,用try-catch捕获。通过set_exception_handler设置全局异常处理器,防止未捕获异常暴露敏感信息。利用set_error_handler将警告、通知等转为ErrorException,便于统一处理。结合error_log、Monolog等日志工具记录详细信息,开发环境启用Xdebug和display_errors,生产环境关闭以防泄露。建立统一的错误处理策略,提升程序健壮性与问题可追溯性。486 收藏 通过填充柄、序列对话框、公式复制和快捷键四种方法可实现Excel自动填充。一、拖动填充柄可快速生成数值、日期等序列;二、使用“序列”对话框精确设置步长、终止值等参数;三、拖动含公式的单元格自动调整引用地址,支持相对与绝对引用;四、利用Ctrl+D向下或Ctrl+R向右快捷键批量填充数据,提升操作效率。486 收藏
通过填充柄、序列对话框、公式复制和快捷键四种方法可实现Excel自动填充。一、拖动填充柄可快速生成数值、日期等序列;二、使用“序列”对话框精确设置步长、终止值等参数;三、拖动含公式的单元格自动调整引用地址,支持相对与绝对引用;四、利用Ctrl+D向下或Ctrl+R向右快捷键批量填充数据,提升操作效率。486 收藏