-

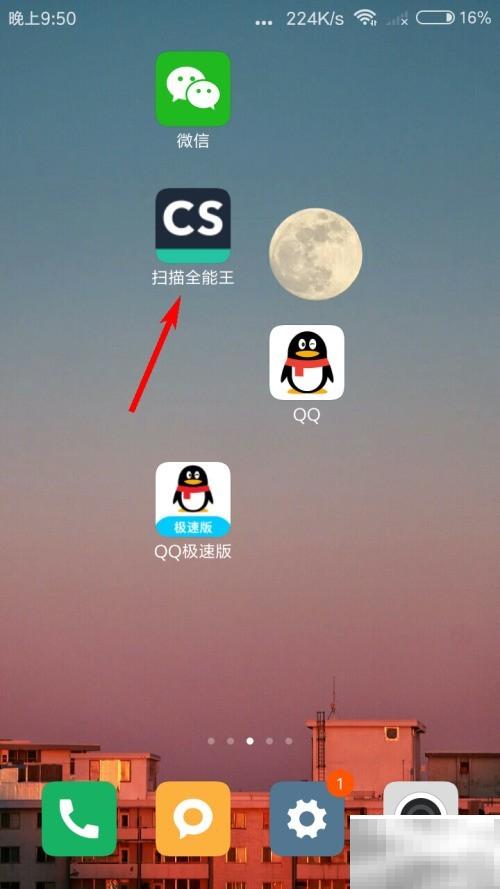
一篇带你掌握操作技巧,让你快速上手。1、进入手机主屏幕,找到扫描全能王图标并点击打开。2、启动应用后,长按需要发送的文档文件。3、点击界面底部的“更多”选项。4、在弹出的菜单中选择上传/打印/传真功能。5、跳转至传真设置页面。6、填写接收方的传真号码,确认无误后点击发送按钮完成操作。
-

首先查找热门话题挑战,进入红果短剧App社区页面,点击带有“挑战赛”标签的活动了解详情;接着发布原创内容,在编辑时添加指定话题名称并完善描述后发布;然后关注“红果短剧官方”账号并开启通知,及时获取新挑战信息;最后积极参与互动,点赞、评论他人作品并发起讨论,提升内容曝光与账号活跃度。
-

代码分割通过动态import和路由懒加载按需加载模块,减少初始负载;2.TreeShaking剔除未使用代码,需用ES6模块和按需引入;3.压缩混淆借助Terser和Gzip降低文件体积,生产环境禁用sourcemap;4.优化第三方依赖选用轻量库、去重并利用CDN缓存,结合分析工具持续监控包大小。
-

美颜效果不显示通常因设置、权限或兼容性问题,需检查美颜功能是否开启。进入“人像美容”或“一键美颜”后,确认右下角或顶部的“美颜开关”已打开,确保功能启用。
-

实现图片层叠需通过CSS定位与z-index控制,常用方法有:①使用position:absolute和z-index设定层级,调整top、left形成错位叠加;②采用flex或grid布局配合负margin实现横向或纵向重叠,结构更灵活;③添加box-shadow、边框、轻微旋转等样式增强立体感与视觉层次。根据场景选择合适方案可轻松打造自然美观的层叠效果。
-

可通过三种方式指定快递公司:一、在菜鸟App填写寄件信息后,通过【快递电话】联系中通、圆通等合作公司,由其上门取件;二、部分地区下单前可直接选择【快递公司】,如顺丰、京东物流等;三、使用【顺丰特快】【京东寄送】等专属入口,间接指定服务品牌。
-

可通过设置黑名单、私信权限、隐藏访问记录及调整内容可见范围来保护bilibili隐私。①在安全隐私中管理黑名单;②消息设置里限制私信发送者;③关闭访问记录展示;④发布或编辑动态时设定可见范围。
-

本文详细介绍了如何使用JavaScript在网页应用中实时监测并获取屏幕的宽度与高度,以支持响应式布局。文章涵盖了两种主要实现方式:基于原生JavaScript的resize事件监听器,以及针对React应用场景的自定义useWindowSizeHook。通过这些方法,开发者可以动态地响应屏幕尺寸变化,优化用户体验。
-

保证光线充足并正确设置手机拍摄参数,使用1080p60帧录制,避免抖动;剪辑时适当锐化、调整亮度与饱和度;传输时避免微信压缩,优先用数据线或云盘,并通过电脑端上传高清原片。
-

使用from...import...可导入模块中特定函数,如frommathimportsqrt直接调用sqrt(16);可导入多个函数用逗号分隔;为避免命名冲突可用as重命名;不推荐frommoduleimport*,因其污染命名空间。
-

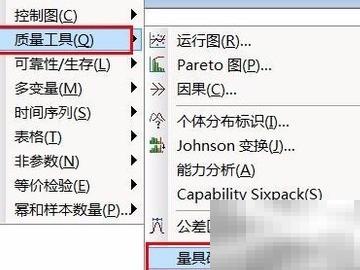
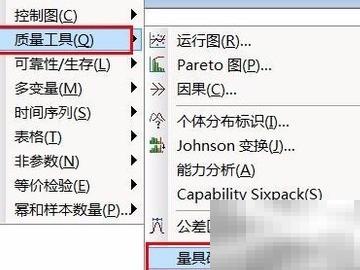
1、null2、打开Minitab软件后,依次选择“统计”菜单下的“质量工具”,进入“量具研究”模块,点击“创建量具R&R研究工作表”以启动相关操作。3、在弹出的设置窗口中,设定参与测量的部件总数以及操作员的数量。4、点击“选项”按钮,勾选“随机化运行顺序”功能,确保每位操作员在重复测量时顺序被打乱,减少因记忆效应带来的系统误差。5、根据首行所设定的部件与操作员组合,在第四列中填入实际测量得到的数据,并按计划完成全部测量任务。6、完成数据录入后,再次进入“统计”→“质量工具”→
-

《下一站江湖2》七阶天工图谱获取方法详解:第一步提前储备足够的京瑜珠。这种珍贵道具可通过探索地图区域、完成特殊奇遇任务或击败特定敌人获得,是兑换七阶天工图谱的关键资源。建议玩家在日常游戏中积极搜寻,尽可能多地积累京瑜珠,数量越多,成功兑换高阶图谱的几率就越高。第二步进入兑换界面后,在搜索框中输入“天工”或使用快捷指令“tg”进行查找,系统将列出三项相关物品。请注意,唯有列表最底部的金色条目才是真正的七阶天工图谱。若未显示该选项,可尝试退出界面后重新进入并再次搜索,以刷新商品列表内容。第三步兑换时务必仔细区
-

在当今数字化浪潮中,各类智能应用层出不穷,腾讯元宝与豆包作为其中的代表性产品,各自展现出独特的魅力。那么,究竟哪一款更胜一筹?这需要从多个维度进行深入对比。功能多样性腾讯元宝具备丰富的功能生态。它在社交场景中表现尤为突出,支持用户便捷地与好友互动、分享日常动态。同时,在娱乐层面也颇具亮点,内置多种轻松有趣的小游戏,为用户提供碎片化休闲体验。而豆包同样功能全面,不仅擅长智能问答,能迅速回应知识、生活、职场等各类问题,还具备强大的文本生成能力,可协助撰写文案、创作故事等内容,在功能广度上与腾讯元宝难分伯仲。操
-

优先调整网络适配器优先级可通过设置接口跃点数实现,跃点数越小优先级越高;例如将以太网设为10、Wi-Fi设为20,系统将优先使用以太网。
-

async/await通过同步化代码结构和简化错误处理显著提升了异步编程的可读性和维护性。1.它基于Promise并允许以同步方式编写异步逻辑,使用async定义函数并隐式返回Promise,await暂停执行直到Promise解决;2.通过线性流程替代链式调用,减少嵌套,使代码逻辑更清晰直观;3.使用try...catch进行集中错误处理,统一捕获异步错误,提升健壮性;4.实践中需避免过度串行await,应合理使用Promise.all实现并行操作,并注意async函数始终返回Promise及顶层awa
 一篇带你掌握操作技巧,让你快速上手。1、进入手机主屏幕,找到扫描全能王图标并点击打开。2、启动应用后,长按需要发送的文档文件。3、点击界面底部的“更多”选项。4、在弹出的菜单中选择上传/打印/传真功能。5、跳转至传真设置页面。6、填写接收方的传真号码,确认无误后点击发送按钮完成操作。496 收藏
一篇带你掌握操作技巧,让你快速上手。1、进入手机主屏幕,找到扫描全能王图标并点击打开。2、启动应用后,长按需要发送的文档文件。3、点击界面底部的“更多”选项。4、在弹出的菜单中选择上传/打印/传真功能。5、跳转至传真设置页面。6、填写接收方的传真号码,确认无误后点击发送按钮完成操作。496 收藏 首先查找热门话题挑战,进入红果短剧App社区页面,点击带有“挑战赛”标签的活动了解详情;接着发布原创内容,在编辑时添加指定话题名称并完善描述后发布;然后关注“红果短剧官方”账号并开启通知,及时获取新挑战信息;最后积极参与互动,点赞、评论他人作品并发起讨论,提升内容曝光与账号活跃度。496 收藏
首先查找热门话题挑战,进入红果短剧App社区页面,点击带有“挑战赛”标签的活动了解详情;接着发布原创内容,在编辑时添加指定话题名称并完善描述后发布;然后关注“红果短剧官方”账号并开启通知,及时获取新挑战信息;最后积极参与互动,点赞、评论他人作品并发起讨论,提升内容曝光与账号活跃度。496 收藏 代码分割通过动态import和路由懒加载按需加载模块,减少初始负载;2.TreeShaking剔除未使用代码,需用ES6模块和按需引入;3.压缩混淆借助Terser和Gzip降低文件体积,生产环境禁用sourcemap;4.优化第三方依赖选用轻量库、去重并利用CDN缓存,结合分析工具持续监控包大小。496 收藏
代码分割通过动态import和路由懒加载按需加载模块,减少初始负载;2.TreeShaking剔除未使用代码,需用ES6模块和按需引入;3.压缩混淆借助Terser和Gzip降低文件体积,生产环境禁用sourcemap;4.优化第三方依赖选用轻量库、去重并利用CDN缓存,结合分析工具持续监控包大小。496 收藏 美颜效果不显示通常因设置、权限或兼容性问题,需检查美颜功能是否开启。进入“人像美容”或“一键美颜”后,确认右下角或顶部的“美颜开关”已打开,确保功能启用。496 收藏
美颜效果不显示通常因设置、权限或兼容性问题,需检查美颜功能是否开启。进入“人像美容”或“一键美颜”后,确认右下角或顶部的“美颜开关”已打开,确保功能启用。496 收藏 实现图片层叠需通过CSS定位与z-index控制,常用方法有:①使用position:absolute和z-index设定层级,调整top、left形成错位叠加;②采用flex或grid布局配合负margin实现横向或纵向重叠,结构更灵活;③添加box-shadow、边框、轻微旋转等样式增强立体感与视觉层次。根据场景选择合适方案可轻松打造自然美观的层叠效果。496 收藏
实现图片层叠需通过CSS定位与z-index控制,常用方法有:①使用position:absolute和z-index设定层级,调整top、left形成错位叠加;②采用flex或grid布局配合负margin实现横向或纵向重叠,结构更灵活;③添加box-shadow、边框、轻微旋转等样式增强立体感与视觉层次。根据场景选择合适方案可轻松打造自然美观的层叠效果。496 收藏 可通过三种方式指定快递公司:一、在菜鸟App填写寄件信息后,通过【快递电话】联系中通、圆通等合作公司,由其上门取件;二、部分地区下单前可直接选择【快递公司】,如顺丰、京东物流等;三、使用【顺丰特快】【京东寄送】等专属入口,间接指定服务品牌。496 收藏
可通过三种方式指定快递公司:一、在菜鸟App填写寄件信息后,通过【快递电话】联系中通、圆通等合作公司,由其上门取件;二、部分地区下单前可直接选择【快递公司】,如顺丰、京东物流等;三、使用【顺丰特快】【京东寄送】等专属入口,间接指定服务品牌。496 收藏 可通过设置黑名单、私信权限、隐藏访问记录及调整内容可见范围来保护bilibili隐私。①在安全隐私中管理黑名单;②消息设置里限制私信发送者;③关闭访问记录展示;④发布或编辑动态时设定可见范围。496 收藏
可通过设置黑名单、私信权限、隐藏访问记录及调整内容可见范围来保护bilibili隐私。①在安全隐私中管理黑名单;②消息设置里限制私信发送者;③关闭访问记录展示;④发布或编辑动态时设定可见范围。496 收藏 本文详细介绍了如何使用JavaScript在网页应用中实时监测并获取屏幕的宽度与高度,以支持响应式布局。文章涵盖了两种主要实现方式:基于原生JavaScript的resize事件监听器,以及针对React应用场景的自定义useWindowSizeHook。通过这些方法,开发者可以动态地响应屏幕尺寸变化,优化用户体验。496 收藏
本文详细介绍了如何使用JavaScript在网页应用中实时监测并获取屏幕的宽度与高度,以支持响应式布局。文章涵盖了两种主要实现方式:基于原生JavaScript的resize事件监听器,以及针对React应用场景的自定义useWindowSizeHook。通过这些方法,开发者可以动态地响应屏幕尺寸变化,优化用户体验。496 收藏 保证光线充足并正确设置手机拍摄参数,使用1080p60帧录制,避免抖动;剪辑时适当锐化、调整亮度与饱和度;传输时避免微信压缩,优先用数据线或云盘,并通过电脑端上传高清原片。496 收藏
保证光线充足并正确设置手机拍摄参数,使用1080p60帧录制,避免抖动;剪辑时适当锐化、调整亮度与饱和度;传输时避免微信压缩,优先用数据线或云盘,并通过电脑端上传高清原片。496 收藏 使用from...import...可导入模块中特定函数,如frommathimportsqrt直接调用sqrt(16);可导入多个函数用逗号分隔;为避免命名冲突可用as重命名;不推荐frommoduleimport*,因其污染命名空间。496 收藏
使用from...import...可导入模块中特定函数,如frommathimportsqrt直接调用sqrt(16);可导入多个函数用逗号分隔;为避免命名冲突可用as重命名;不推荐frommoduleimport*,因其污染命名空间。496 收藏 1、null2、打开Minitab软件后,依次选择“统计”菜单下的“质量工具”,进入“量具研究”模块,点击“创建量具R&R研究工作表”以启动相关操作。3、在弹出的设置窗口中,设定参与测量的部件总数以及操作员的数量。4、点击“选项”按钮,勾选“随机化运行顺序”功能,确保每位操作员在重复测量时顺序被打乱,减少因记忆效应带来的系统误差。5、根据首行所设定的部件与操作员组合,在第四列中填入实际测量得到的数据,并按计划完成全部测量任务。6、完成数据录入后,再次进入“统计”→“质量工具”→496 收藏
1、null2、打开Minitab软件后,依次选择“统计”菜单下的“质量工具”,进入“量具研究”模块,点击“创建量具R&R研究工作表”以启动相关操作。3、在弹出的设置窗口中,设定参与测量的部件总数以及操作员的数量。4、点击“选项”按钮,勾选“随机化运行顺序”功能,确保每位操作员在重复测量时顺序被打乱,减少因记忆效应带来的系统误差。5、根据首行所设定的部件与操作员组合,在第四列中填入实际测量得到的数据,并按计划完成全部测量任务。6、完成数据录入后,再次进入“统计”→“质量工具”→496 收藏 《下一站江湖2》七阶天工图谱获取方法详解:第一步提前储备足够的京瑜珠。这种珍贵道具可通过探索地图区域、完成特殊奇遇任务或击败特定敌人获得,是兑换七阶天工图谱的关键资源。建议玩家在日常游戏中积极搜寻,尽可能多地积累京瑜珠,数量越多,成功兑换高阶图谱的几率就越高。第二步进入兑换界面后,在搜索框中输入“天工”或使用快捷指令“tg”进行查找,系统将列出三项相关物品。请注意,唯有列表最底部的金色条目才是真正的七阶天工图谱。若未显示该选项,可尝试退出界面后重新进入并再次搜索,以刷新商品列表内容。第三步兑换时务必仔细区496 收藏
《下一站江湖2》七阶天工图谱获取方法详解:第一步提前储备足够的京瑜珠。这种珍贵道具可通过探索地图区域、完成特殊奇遇任务或击败特定敌人获得,是兑换七阶天工图谱的关键资源。建议玩家在日常游戏中积极搜寻,尽可能多地积累京瑜珠,数量越多,成功兑换高阶图谱的几率就越高。第二步进入兑换界面后,在搜索框中输入“天工”或使用快捷指令“tg”进行查找,系统将列出三项相关物品。请注意,唯有列表最底部的金色条目才是真正的七阶天工图谱。若未显示该选项,可尝试退出界面后重新进入并再次搜索,以刷新商品列表内容。第三步兑换时务必仔细区496 收藏 在当今数字化浪潮中,各类智能应用层出不穷,腾讯元宝与豆包作为其中的代表性产品,各自展现出独特的魅力。那么,究竟哪一款更胜一筹?这需要从多个维度进行深入对比。功能多样性腾讯元宝具备丰富的功能生态。它在社交场景中表现尤为突出,支持用户便捷地与好友互动、分享日常动态。同时,在娱乐层面也颇具亮点,内置多种轻松有趣的小游戏,为用户提供碎片化休闲体验。而豆包同样功能全面,不仅擅长智能问答,能迅速回应知识、生活、职场等各类问题,还具备强大的文本生成能力,可协助撰写文案、创作故事等内容,在功能广度上与腾讯元宝难分伯仲。操496 收藏
在当今数字化浪潮中,各类智能应用层出不穷,腾讯元宝与豆包作为其中的代表性产品,各自展现出独特的魅力。那么,究竟哪一款更胜一筹?这需要从多个维度进行深入对比。功能多样性腾讯元宝具备丰富的功能生态。它在社交场景中表现尤为突出,支持用户便捷地与好友互动、分享日常动态。同时,在娱乐层面也颇具亮点,内置多种轻松有趣的小游戏,为用户提供碎片化休闲体验。而豆包同样功能全面,不仅擅长智能问答,能迅速回应知识、生活、职场等各类问题,还具备强大的文本生成能力,可协助撰写文案、创作故事等内容,在功能广度上与腾讯元宝难分伯仲。操496 收藏 优先调整网络适配器优先级可通过设置接口跃点数实现,跃点数越小优先级越高;例如将以太网设为10、Wi-Fi设为20,系统将优先使用以太网。496 收藏
优先调整网络适配器优先级可通过设置接口跃点数实现,跃点数越小优先级越高;例如将以太网设为10、Wi-Fi设为20,系统将优先使用以太网。496 收藏 async/await通过同步化代码结构和简化错误处理显著提升了异步编程的可读性和维护性。1.它基于Promise并允许以同步方式编写异步逻辑,使用async定义函数并隐式返回Promise,await暂停执行直到Promise解决;2.通过线性流程替代链式调用,减少嵌套,使代码逻辑更清晰直观;3.使用try...catch进行集中错误处理,统一捕获异步错误,提升健壮性;4.实践中需避免过度串行await,应合理使用Promise.all实现并行操作,并注意async函数始终返回Promise及顶层awa496 收藏
async/await通过同步化代码结构和简化错误处理显著提升了异步编程的可读性和维护性。1.它基于Promise并允许以同步方式编写异步逻辑,使用async定义函数并隐式返回Promise,await暂停执行直到Promise解决;2.通过线性流程替代链式调用,减少嵌套,使代码逻辑更清晰直观;3.使用try...catch进行集中错误处理,统一捕获异步错误,提升健壮性;4.实践中需避免过度串行await,应合理使用Promise.all实现并行操作,并注意async函数始终返回Promise及顶层awa496 收藏