-

小屏交互问题需确保触控区域≥44px、禁用float干扰flex、字号调至18px并设line-height≥1.5、按钮间距≥8px。
-

Python应用容器化需用DockerCompose编排多服务(Flask+PostgreSQL+Redis+Nginx),通过docker-compose.yml管理网络、依赖、配置;采用Alpine多阶段构建轻量化镜像;挂载命名卷保障数据持久化;统一stdout日志;设置资源限制与真实依赖的健康检查。
-

社保卡不得借他人使用,否则将面临法律、经济和信用多重风险。根据《社会保险法》等规定,出借社保卡属违法行为,可能被罚款、暂停结算资格,甚至追究刑事责任;个人账户资金可能被消耗,违规费用需自行退回,影响商业保险投保;还可能被列入医保黑名单,影响征信及家庭共济功能。正确做法是通过正规途径办理“家庭共济”授权,实现合法共享。
-

该错误源于Python3.12与dm-tree、Keras及TensorFlow当前版本不兼容,导致wheel构建失败;根本解决方案是降级至Python3.11。
-

如今电脑已成为常用工具,如何查看其中的SoftwareProtection服务描述?下面将为您详细介绍具体操作步骤,帮助您轻松掌握这一功能的使用方法。1、先点击电脑左下角的开始按钮。2、点击开始菜单中的管理工具选项。3、进入管理工具菜单,选择并打开组件服务。4、进入组件服务,选择本地服务选项。5、在右侧菜单窗口中找到软件保护选项,点击后即可查看相关服务说明。6、打开电脑的开始菜单,找到管理工具并点击进入。在管理工具界面中选择组件服务,进入后点击左侧的服务(本地)。在
-

零克查词网页端在线入口为http://ci.lingke.pro/,支持主流浏览器直接访问,无需安装客户端,具备PC端专属界面、多屏适配、手机号快速验证登录等功能。
-

若无法接收QQ邮箱手机验证码,可依次尝试:检查手机号信号并重获验证码;切换网络环境或使用可信设备登录;通过微信扫码绕过短信验证;更新账户绑定的手机号;最后可提交账号申诉以解除限制。
-

WebAudioAPI核心是构建音频节点处理图,需四步:创建并恢复AudioContext;添加源节点(如AudioBufferSourceNode);连接效果节点(如GainNode、AnalyserNode);连接destination并调用start()播放。
-

相邻选择器(+)用于选中紧跟其后的同级元素,如h2+p;兄弟组合选择器(~)作用于同一父容器中其后所有同类元素,如input:checked~label;结合后代、子及兄弟选择器可实现复杂结构控制,如.menu-item.active+.submenu显示折叠菜单,或articleh2+pstrong突出引言关键词。应用时应避免过度嵌套,保持简洁,优先用类名控制状态,并结合开发者工具调试兼容性与命中情况,提升样式维护效率与开发体验。
-

使用float属性可实现图文环绕,通过设置float和margin控制布局与间距。例如img{float:left;margin-right:15px;margin-bottom:10px;}使文本环绕图片并保持适当距离。需注意父容器包裹浮动元素,可用overflow:hidden触发BFC,避免高度塌陷;在需要时使用clear:both清除浮动,防止文字继续环绕。合理控制图片尺寸,确保小屏幕下排版正常,从而实现美观清晰的图文混排效果。
-

窗帘清洁有五种方法:一、吸尘器免拆卸清洁浮尘;二、局部去污法处理新鲜污渍;三、浸泡式清洁适用于耐水材质;四、蒸汽清洁保护涂层与绒布;五、机洗仅限标注可洗的合成纤维,须严格按注意事项操作。
-

文件资源管理器频繁崩溃可尝试七种方法修复:1.重启Windows资源管理器进程;2.运行SFC命令修复系统文件;3.使用DISM工具修复系统映像;4.清除Explorer缓存文件;5.重置Explorer注册表项BagMRU和Bags;6.卸载可能冲突的第三方软件;7.更新系统和驱动程序。
-

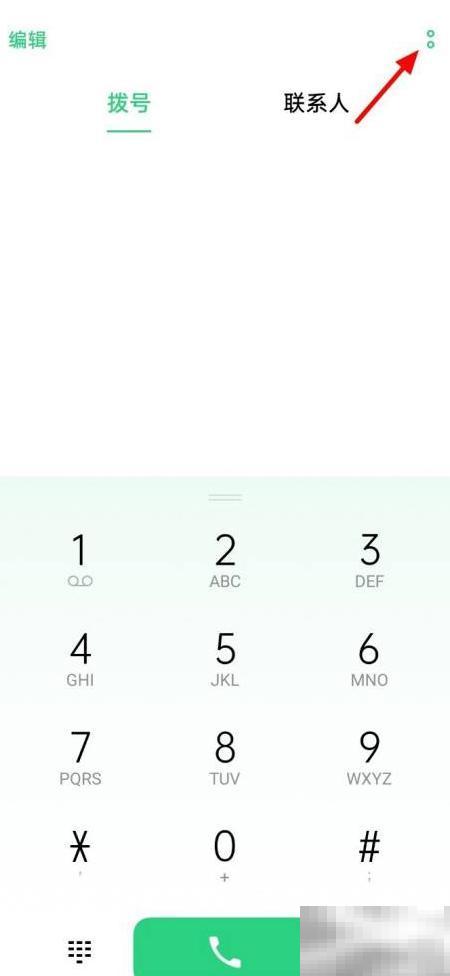
打开手机拨号应用,进入设置菜单,找到运营商相关设置,点击“其他”选项,启用“来电等待”功能即可完成配置。1、点击冒号图标2、进入拨号界面,点击右下角的冒号符号。3、进入系统设置4、向下滑动页面,选择“设置”入口。5、选择通话设置项6、在设置中定位到“通话配置”,点击进入运营商通话功能管理界面。7、展开更多设置8、在通话设置中,点击“更多选项”进入高级功能列表。9、开启来电等待功能10、在该页面中查找“来电等待”开关,并将其开启。11、设置已生效12、功能启用
-

使用Express搭建服务器可实现HTML与Node.js协同,通过静态资源托管和路由处理前端请求;结合AJAX能异步调用后端接口;利用EJS模板引擎可在HTML中嵌入动态数据;借助Socket.IO可实现实时双向通信。
-

Python异常链通过__cause__(显式raise...from)和__context__(隐式未处理异常捕获)建立可追溯因果关系,调试时默认展示双堆栈,支持日志记录与语义化错误封装。
 小屏交互问题需确保触控区域≥44px、禁用float干扰flex、字号调至18px并设line-height≥1.5、按钮间距≥8px。191 收藏
小屏交互问题需确保触控区域≥44px、禁用float干扰flex、字号调至18px并设line-height≥1.5、按钮间距≥8px。191 收藏 Python应用容器化需用DockerCompose编排多服务(Flask+PostgreSQL+Redis+Nginx),通过docker-compose.yml管理网络、依赖、配置;采用Alpine多阶段构建轻量化镜像;挂载命名卷保障数据持久化;统一stdout日志;设置资源限制与真实依赖的健康检查。100 收藏
Python应用容器化需用DockerCompose编排多服务(Flask+PostgreSQL+Redis+Nginx),通过docker-compose.yml管理网络、依赖、配置;采用Alpine多阶段构建轻量化镜像;挂载命名卷保障数据持久化;统一stdout日志;设置资源限制与真实依赖的健康检查。100 收藏 社保卡不得借他人使用,否则将面临法律、经济和信用多重风险。根据《社会保险法》等规定,出借社保卡属违法行为,可能被罚款、暂停结算资格,甚至追究刑事责任;个人账户资金可能被消耗,违规费用需自行退回,影响商业保险投保;还可能被列入医保黑名单,影响征信及家庭共济功能。正确做法是通过正规途径办理“家庭共济”授权,实现合法共享。252 收藏
社保卡不得借他人使用,否则将面临法律、经济和信用多重风险。根据《社会保险法》等规定,出借社保卡属违法行为,可能被罚款、暂停结算资格,甚至追究刑事责任;个人账户资金可能被消耗,违规费用需自行退回,影响商业保险投保;还可能被列入医保黑名单,影响征信及家庭共济功能。正确做法是通过正规途径办理“家庭共济”授权,实现合法共享。252 收藏 该错误源于Python3.12与dm-tree、Keras及TensorFlow当前版本不兼容,导致wheel构建失败;根本解决方案是降级至Python3.11。119 收藏
该错误源于Python3.12与dm-tree、Keras及TensorFlow当前版本不兼容,导致wheel构建失败;根本解决方案是降级至Python3.11。119 收藏 如今电脑已成为常用工具,如何查看其中的SoftwareProtection服务描述?下面将为您详细介绍具体操作步骤,帮助您轻松掌握这一功能的使用方法。1、先点击电脑左下角的开始按钮。2、点击开始菜单中的管理工具选项。3、进入管理工具菜单,选择并打开组件服务。4、进入组件服务,选择本地服务选项。5、在右侧菜单窗口中找到软件保护选项,点击后即可查看相关服务说明。6、打开电脑的开始菜单,找到管理工具并点击进入。在管理工具界面中选择组件服务,进入后点击左侧的服务(本地)。在427 收藏
如今电脑已成为常用工具,如何查看其中的SoftwareProtection服务描述?下面将为您详细介绍具体操作步骤,帮助您轻松掌握这一功能的使用方法。1、先点击电脑左下角的开始按钮。2、点击开始菜单中的管理工具选项。3、进入管理工具菜单,选择并打开组件服务。4、进入组件服务,选择本地服务选项。5、在右侧菜单窗口中找到软件保护选项,点击后即可查看相关服务说明。6、打开电脑的开始菜单,找到管理工具并点击进入。在管理工具界面中选择组件服务,进入后点击左侧的服务(本地)。在427 收藏 零克查词网页端在线入口为http://ci.lingke.pro/,支持主流浏览器直接访问,无需安装客户端,具备PC端专属界面、多屏适配、手机号快速验证登录等功能。473 收藏
零克查词网页端在线入口为http://ci.lingke.pro/,支持主流浏览器直接访问,无需安装客户端,具备PC端专属界面、多屏适配、手机号快速验证登录等功能。473 收藏 若无法接收QQ邮箱手机验证码,可依次尝试:检查手机号信号并重获验证码;切换网络环境或使用可信设备登录;通过微信扫码绕过短信验证;更新账户绑定的手机号;最后可提交账号申诉以解除限制。290 收藏
若无法接收QQ邮箱手机验证码,可依次尝试:检查手机号信号并重获验证码;切换网络环境或使用可信设备登录;通过微信扫码绕过短信验证;更新账户绑定的手机号;最后可提交账号申诉以解除限制。290 收藏 WebAudioAPI核心是构建音频节点处理图,需四步:创建并恢复AudioContext;添加源节点(如AudioBufferSourceNode);连接效果节点(如GainNode、AnalyserNode);连接destination并调用start()播放。207 收藏
WebAudioAPI核心是构建音频节点处理图,需四步:创建并恢复AudioContext;添加源节点(如AudioBufferSourceNode);连接效果节点(如GainNode、AnalyserNode);连接destination并调用start()播放。207 收藏 相邻选择器(+)用于选中紧跟其后的同级元素,如h2+p;兄弟组合选择器(~)作用于同一父容器中其后所有同类元素,如input:checked~label;结合后代、子及兄弟选择器可实现复杂结构控制,如.menu-item.active+.submenu显示折叠菜单,或articleh2+pstrong突出引言关键词。应用时应避免过度嵌套,保持简洁,优先用类名控制状态,并结合开发者工具调试兼容性与命中情况,提升样式维护效率与开发体验。439 收藏
相邻选择器(+)用于选中紧跟其后的同级元素,如h2+p;兄弟组合选择器(~)作用于同一父容器中其后所有同类元素,如input:checked~label;结合后代、子及兄弟选择器可实现复杂结构控制,如.menu-item.active+.submenu显示折叠菜单,或articleh2+pstrong突出引言关键词。应用时应避免过度嵌套,保持简洁,优先用类名控制状态,并结合开发者工具调试兼容性与命中情况,提升样式维护效率与开发体验。439 收藏 使用float属性可实现图文环绕,通过设置float和margin控制布局与间距。例如img{float:left;margin-right:15px;margin-bottom:10px;}使文本环绕图片并保持适当距离。需注意父容器包裹浮动元素,可用overflow:hidden触发BFC,避免高度塌陷;在需要时使用clear:both清除浮动,防止文字继续环绕。合理控制图片尺寸,确保小屏幕下排版正常,从而实现美观清晰的图文混排效果。465 收藏
使用float属性可实现图文环绕,通过设置float和margin控制布局与间距。例如img{float:left;margin-right:15px;margin-bottom:10px;}使文本环绕图片并保持适当距离。需注意父容器包裹浮动元素,可用overflow:hidden触发BFC,避免高度塌陷;在需要时使用clear:both清除浮动,防止文字继续环绕。合理控制图片尺寸,确保小屏幕下排版正常,从而实现美观清晰的图文混排效果。465 收藏 窗帘清洁有五种方法:一、吸尘器免拆卸清洁浮尘;二、局部去污法处理新鲜污渍;三、浸泡式清洁适用于耐水材质;四、蒸汽清洁保护涂层与绒布;五、机洗仅限标注可洗的合成纤维,须严格按注意事项操作。215 收藏
窗帘清洁有五种方法:一、吸尘器免拆卸清洁浮尘;二、局部去污法处理新鲜污渍;三、浸泡式清洁适用于耐水材质;四、蒸汽清洁保护涂层与绒布;五、机洗仅限标注可洗的合成纤维,须严格按注意事项操作。215 收藏 文件资源管理器频繁崩溃可尝试七种方法修复:1.重启Windows资源管理器进程;2.运行SFC命令修复系统文件;3.使用DISM工具修复系统映像;4.清除Explorer缓存文件;5.重置Explorer注册表项BagMRU和Bags;6.卸载可能冲突的第三方软件;7.更新系统和驱动程序。118 收藏
文件资源管理器频繁崩溃可尝试七种方法修复:1.重启Windows资源管理器进程;2.运行SFC命令修复系统文件;3.使用DISM工具修复系统映像;4.清除Explorer缓存文件;5.重置Explorer注册表项BagMRU和Bags;6.卸载可能冲突的第三方软件;7.更新系统和驱动程序。118 收藏 打开手机拨号应用,进入设置菜单,找到运营商相关设置,点击“其他”选项,启用“来电等待”功能即可完成配置。1、点击冒号图标2、进入拨号界面,点击右下角的冒号符号。3、进入系统设置4、向下滑动页面,选择“设置”入口。5、选择通话设置项6、在设置中定位到“通话配置”,点击进入运营商通话功能管理界面。7、展开更多设置8、在通话设置中,点击“更多选项”进入高级功能列表。9、开启来电等待功能10、在该页面中查找“来电等待”开关,并将其开启。11、设置已生效12、功能启用340 收藏
打开手机拨号应用,进入设置菜单,找到运营商相关设置,点击“其他”选项,启用“来电等待”功能即可完成配置。1、点击冒号图标2、进入拨号界面,点击右下角的冒号符号。3、进入系统设置4、向下滑动页面,选择“设置”入口。5、选择通话设置项6、在设置中定位到“通话配置”,点击进入运营商通话功能管理界面。7、展开更多设置8、在通话设置中,点击“更多选项”进入高级功能列表。9、开启来电等待功能10、在该页面中查找“来电等待”开关,并将其开启。11、设置已生效12、功能启用340 收藏 使用Express搭建服务器可实现HTML与Node.js协同,通过静态资源托管和路由处理前端请求;结合AJAX能异步调用后端接口;利用EJS模板引擎可在HTML中嵌入动态数据;借助Socket.IO可实现实时双向通信。162 收藏
使用Express搭建服务器可实现HTML与Node.js协同,通过静态资源托管和路由处理前端请求;结合AJAX能异步调用后端接口;利用EJS模板引擎可在HTML中嵌入动态数据;借助Socket.IO可实现实时双向通信。162 收藏 Python异常链通过__cause__(显式raise...from)和__context__(隐式未处理异常捕获)建立可追溯因果关系,调试时默认展示双堆栈,支持日志记录与语义化错误封装。348 收藏
Python异常链通过__cause__(显式raise...from)和__context__(隐式未处理异常捕获)建立可追溯因果关系,调试时默认展示双堆栈,支持日志记录与语义化错误封装。348 收藏